Wantedly は2011年から開発をしており、今年で10年目を迎えます。長年の成長に伴って、新しいページでは新しいUIが使われると共に、サービス開始当初から残り続けているページでは古いUIが使われているというチグハグな状態になっていました。
プロダクト上、重要ないくつかのページはアーキテクチャとUI/UXを一緒に刷新するリニューアルを行っていました。例えば、ユーザのプロフィールページは2019年9月から4人で約1年かけてリニューアルしました。その結果、使いやすいUIを提供することができました。
しかし Wantedly は数多くの機能を持っているため、全てのページで同じ工数をかけようとするとそれだけで数年という長い時間がかかってしまいます。
そこで、2020年9月からは Wantedly のUIに的を絞って網羅的に刷新する『リノベーション』に取り組んでいます。このリノベーションではバックエンドに極力手を加えずにUIの変更に的を絞ることで、UI/UXの統一を短期間で行うことができます。画面のデザインを刷新するときには、機能の変更や情報の追加をしたり、技術スタックの刷新やAPI改修のためにフルスクラッチで書きたくなることも多いでしょう。しかしこれらをぐっと我慢してあくまで既存のフロントエンドの UI修正に集中することで高速な改善を行います。
私たちはユーザに価値を提供するときに時間のかかるリニューアルではなく高速に行えるリノベーションも重要な選択肢の1つであると考えています。
![]()
優れたサービスであり続けるためのリノベーション
今回のリノベーションでは Wantedly Visit の全てのページを対象に、UIを統一することを目的として開始しました。デザイナー1人/エンジニア2人という小さいチームを複数つくり並列でプロジェクトを進めています。改修対象は大小様々なものがありますが、平均的なものは3週間のデザインと3週間の実装で完了させています。リニューアルに比べると非常に高速にリリースすることができます。
今回のリノベーションは以下の手順で進めました。
- 現在の仕様をまとめる
- 現在の機能を過不足なく含むデザインを作る
- デザインを元に実装する
- QA環境でチェックする
- リリース
(1/5) 現在の仕様をまとめる
新しいデザイン制作に取り掛かる前に、まず既存の仕様をまとめておきましょう。そうすることで、機能が漏れたり意図せず動作を変えるデザインになってしまうことを防ぐことができます。また、リノベーション後に機能差分がないことを自信を持って言うことができます。
Wantedly では以下のようにテンプレートを埋めることで仕様をまとめています。フォーマットを共通化すると仕様をまとめるときに何を書けばいいのかわかりやすくなります。また、他の人や未来の自分にとって読みやすい仕様書にすることができます。
![]()
(2/5) 現在の機能を過不足なく含むデザインを作る
今回のプロジェクトでは最小の工数で最大の結果を得るデザインが重要であると考えました。工数の最小化を重視しなければリノベーションという手法を選んだ意味がありません。そのためには職種をまたがるチームを作るのが良いと考えました。
Wantedly では、デザイナーとエンジニアに加えて、お問い合わせ対応を行なっているビジネスメンバーも参加したチーム体制としました。今回のプロジェクトの目的となる統一感のあるデザインをデザイナーが中心となって考えます。それと同時に、エンジニア目線で実装工数の少ないデザインを選択し、またビジネス目線でユーザの声を考慮に入れることができました。
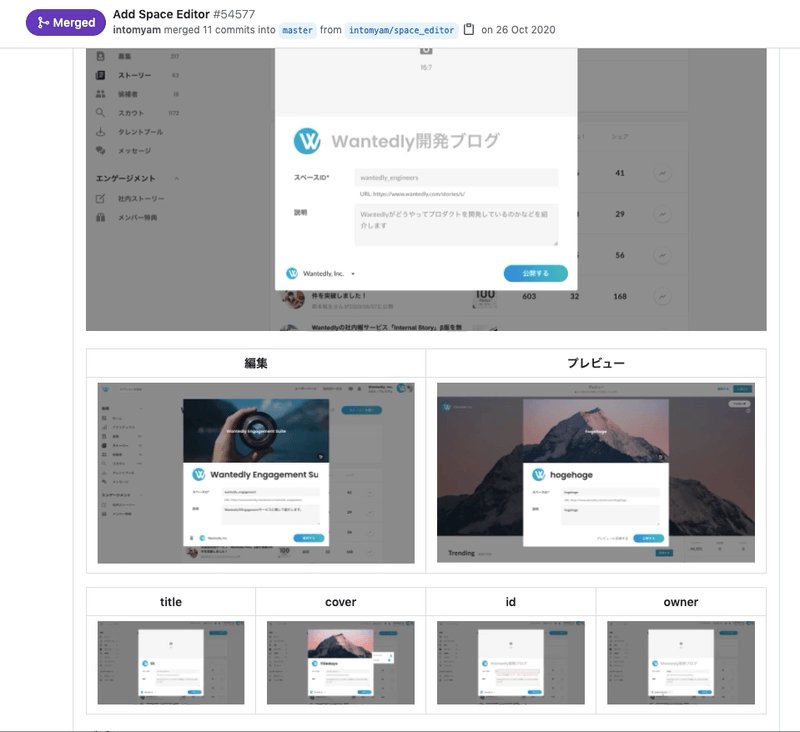
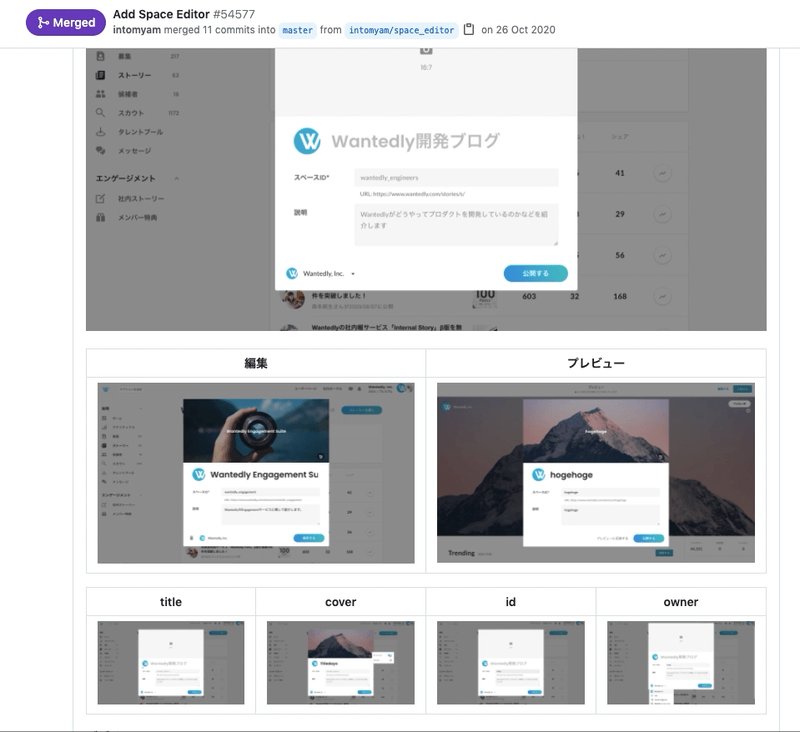
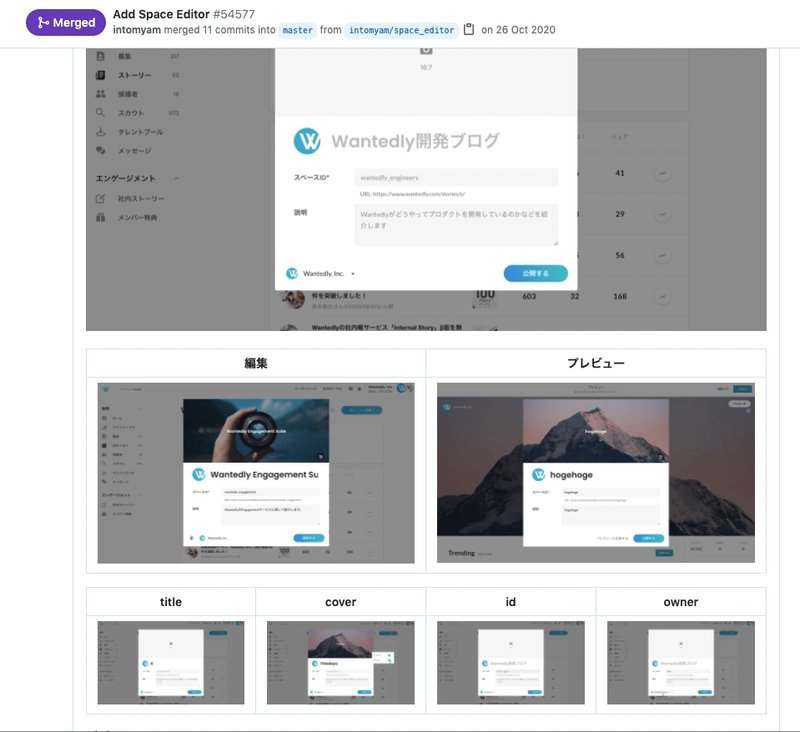
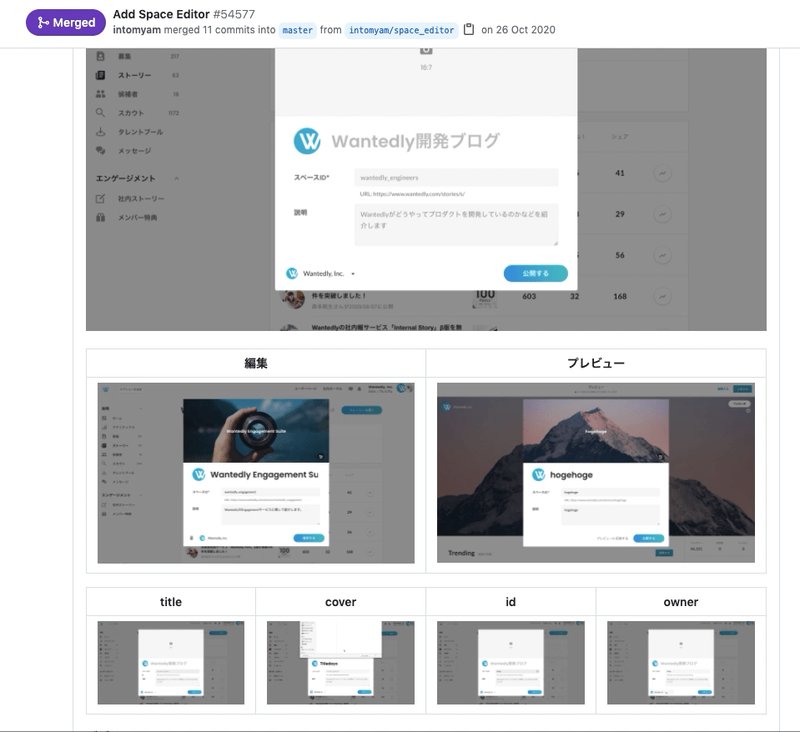
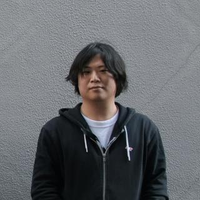
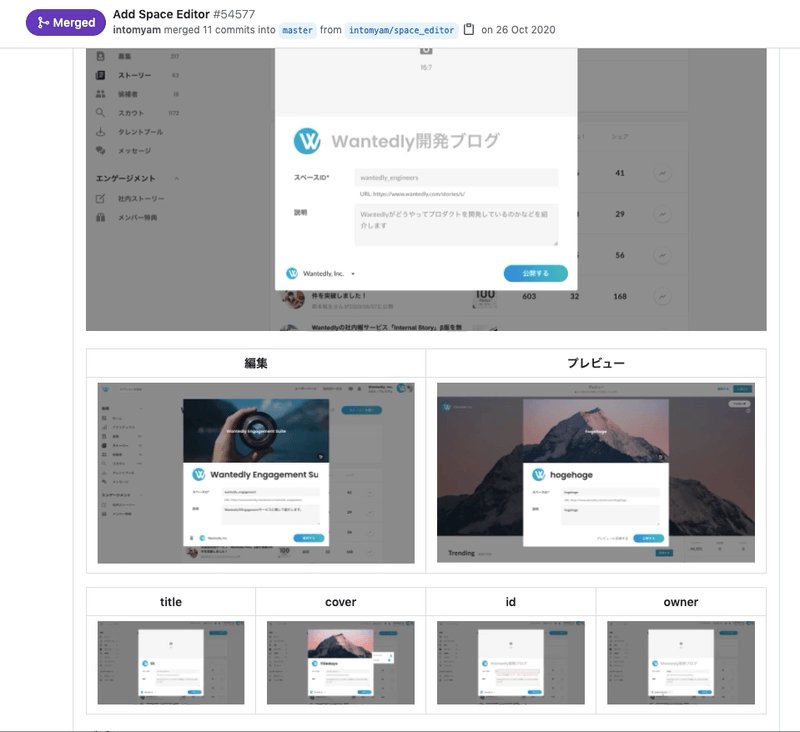
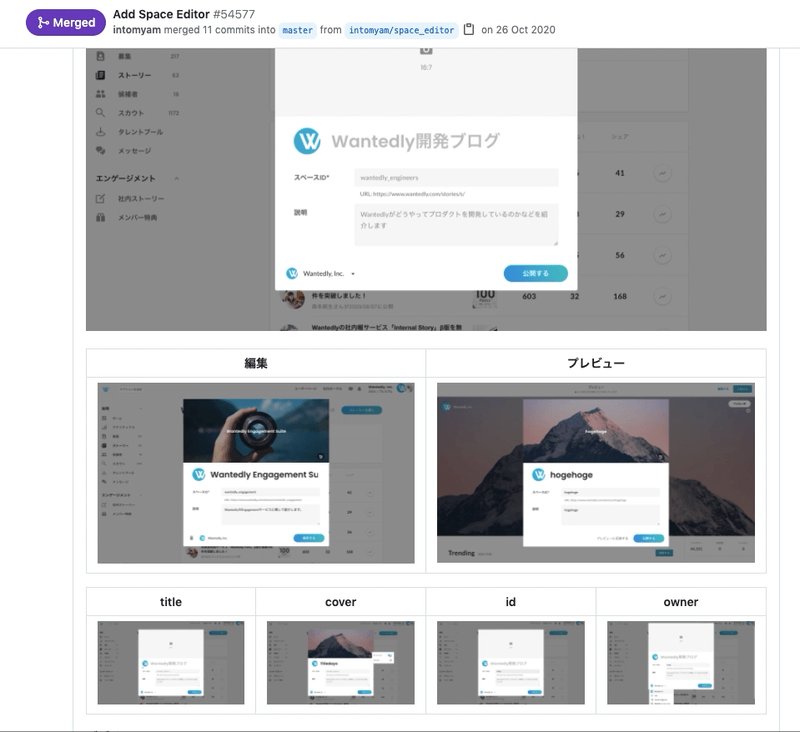
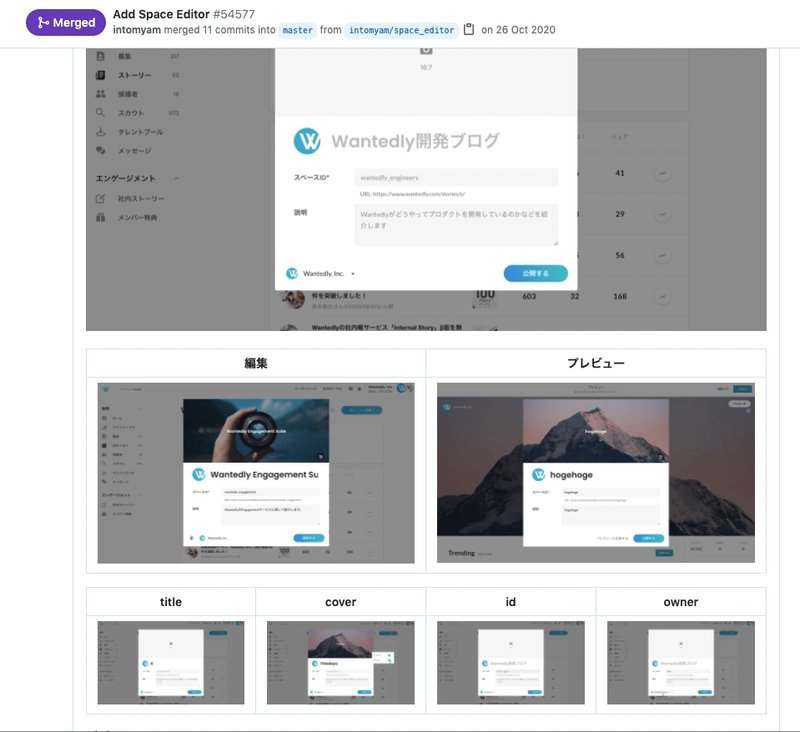
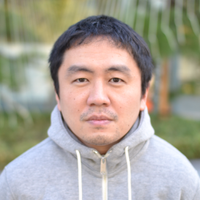
例えば実装工数を最小化した結果、ある入力フォームは以下のように変化しました。新しいデザインを作っていくうちに、見せる情報を増やしたり機能を追加するなどのバックエンドの変更を伴う改修をしたくなることもありますが、リノベーションでは努めてUI改修にのみ集中します。
![]()
(3/5) デザインを元に実装する
実装可能な最低限のデザインができた段階で実装を開始します。この段階ではエンジニアとデザイナーが平行して作業を行なうことになるので、お互いの生産性の最大化のために同期/非同期の2つのコミュニケーション手法の使い分けが重要です。同期的作業にはコミュニケーションが素早く正確に行えるという利点があり、非同期的作業には各自の作業を止めずに行えるという利点があります。
議論を必要とするような作業は同期的なコミュニケーションが向いています。例えばデザインの修正をしたくなることはよく起きますが、そのときにはいろんな立場のメンバーの目線を入れるためにチームでの議論が必要になります。この場合はミーティングをセッティングして新しいデザインを一緒に確認するのが良いでしょう。
一方、ページ内の各要素を実装したときにデザイナーにチェックをお願いしますが、これは何度も往復するようなコミュニケーションではないためお互いの時間をブロックする必要はありません。こういった確認はPull Request 上で非同期で行うことをオススメします。それによってお互いが自身のタスクに集中できます。Pull Request 上での非同期コミュニケーションをうまく進めるために、スクリーンショットと動きを確認するための GIF (最近GitHubは動画に対応したのでそれも活用)を貼っておくと良いでしょう。

(4/5) QA環境でチェックする
実装が終わったら本番環境に近いQA環境で検証します。リリース前に可能な限りのバグ対応を行い質を高めるとともに、使いにくい点を見つけてデザインを修正します。
Wantedly Visit では本番環境に近いQA環境にリリース予定のコードをデプロイし、数名の担当を決めて基本的な動作のチェックを行なっています。これによって、想定する動作が正しく動くことを確認することができます。
また、QA環境を社内に公開してフィードバックをもらうということも行なっています。多くのメンバーが新しいページを触ってみることで、実装漏れや予想外の挙動を見つけることができます。また使いにくい点やわかりにくい点を見つけることもできます。今回のリノベーションではフィードバックを受ける専用のSlack チャンネルを作っていました。
![]()
海外対応もしているサービスであれば海外担当のメンバーにも動作チェックしてもらうと良いでしょう。Wantedly では国によってサービスの内容が異なっているため、そのローカライズ仕様に詳しい人が動作チェックを行いました。また、英語は日本語よりもテキストが長くなるため、UIが壊れないか確認する必要もあります。
(5/5) リリース
動作チェックが終わるといよいよリリースするフェーズに入ります。基本的には全ユーザに対してリリースを行いますが、影響の大きいページは最初はユーザを絞って小さくリリースしてエラーが発生しないか確認して、段階的に対象ユーザ数を増やしていきます。
当然ながら、どれだけチェックをしてもリリースして初めて見つかるバグや問題は起きうると想定しておくべきです。そういった事態に対応する体制を前もって作っておく必要があります。今回のプロジェクトではユーザからの問題報告があれば迅速にSlackチャンネルでチームに共有され、まとめてチームで対応を協議して優先度をつける体制を整えました。GitHubのIssueではなくSlackチャンネルを使うことで、バグかどうか迷うようなことでも気軽に報告できました。
バグを発見して修正していくということはどのWebサービスでも行われていることと思います。しかし、次のプロジェクトが進みはじめてしまうと、修正する時間を取りにくくなります。今回のリノベーションのようにひとつひとつのプロジェクトが短い場合は、余分な時間を取らない計画を建てたくなることもあるでしょう。しかしそうするとバグフィックスにかかる時間だけ次のプロジェクトの計画がずれていってしまいます。そこで、リリース後には修正の時間を明示的にとっておくことが大事です。良い体験を提供できていると確信できるところまで直し切って初めてリノベーションプロジェクトは完了します。
成長は終わらない
UIの刷新にのみ注力するというリノベーションによって、モダンなUIを短期間で実装しました。これによって Wantedly上で一貫性のある体験を得ることができるようになっています。
一貫したUI/UXを実現することの重要性について、弊社CDOの青山がストーリーを書いていますのでそちらも是非読んでみてください。
今回のリノベーションではすでに数多くのページの刷新を終わらせることができていますがまだ全体の50%といったところです。これからさらに多くのユーザが体験できるページを刷新していきます。次々と使いやすくなっていく Wantedly をお楽しみください。











/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)


/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)





/assets/images/7053725/original/28d1b135-13b4-4f46-895f-d5f5fb5ae243?1624246858)

