- バックエンド
- PdM
- 急成長中の福利厚生SaaS
- Other occupations (24)
- Development
- Business
- Other
Design System Guild を立ち上げました
Photo by krakenimages on Unsplash
こんにちは。ウォンテッドリーで Frontend Chapter Leader をしている原(@chloe463)です。
9月に Design System Guild という組織を立ち上げたので、その立ち上げの背景と今後について説明していこうと思います。
デザインシステムとは
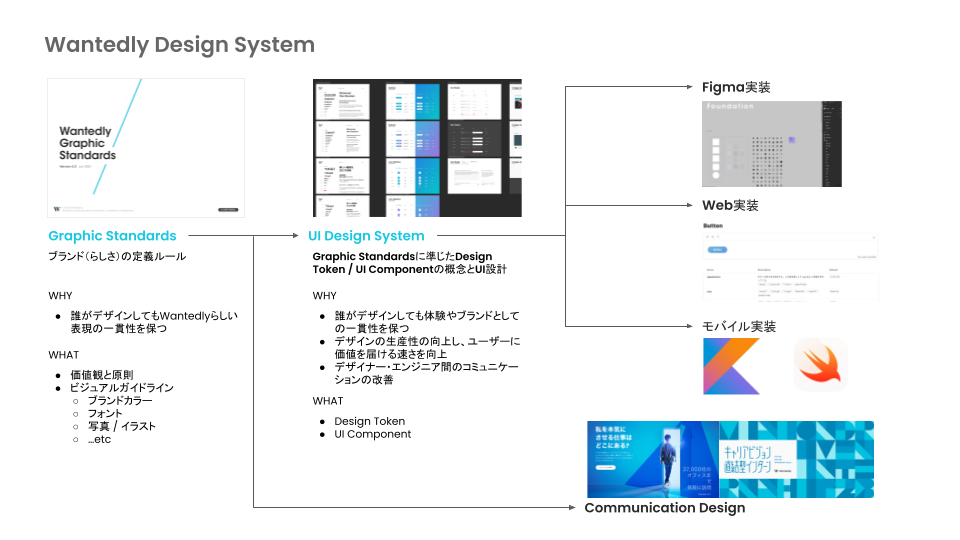
デザインシステムとは、一貫したデザインや操作性でアプリやWebサイトを提供するための仕組みです。デザイン原則、ブランドガイドライン、デザインルール、デザインのパターンライブラリなど様々なものが含まれます。

デザインシステムがあることにより、本質的なデザイン作業や実装に集中することができ、生産性の向上やユーザーの課題解決に取り組むことができます。毎回このボタンをどの色にしようか、レイアウトどうしよかと迷ったりすることがなくなったり、毎回スタイルを再実装する必要がなくなったりします。
また、デザインシステムが広く適用されると、見た目に一貫性をもたせることができ、ブランド(らしさ)・利用体験の一貫性を保つことができます。例えばポジティブなアクションをするボタンの色がある画面では青だが、別の画面では緑、といったことが起きると画面ごとの使い方を覚える必要がありますが、このあたりがシステムとして統一されているとユーザーが感じる認知負荷の軽減になります。
さらに、デザインシステムがあることでデザイナー・エンジニア間の円滑なコミュニケーションにつながります。コミュニケーションにおいて「そこの色は rgba(0, 0, 0, 0.03)でお願いします」と伝えるのは人間にはつらいものです。これが、「そこは blackAlpha50 でお願いします」というふうに伝えられるととても楽になります。
以前公開されている「ノンデザイナーズ・Wantedly デザインシステム完全理解ペーパー」でもウォンテッドリーにおいてのデザインシステムが、何であり・何でないかが説明されていますので、もし興味がある方はそちらも合わせて参照ください。
このようにデザインシステムを整備することで開発生産性やプロダクトの品質に良い影響を与えることができます。今回立ち上げた組織はこのデザインシステムを継続的にメンテナンスしていくためのものです。
Guild とは
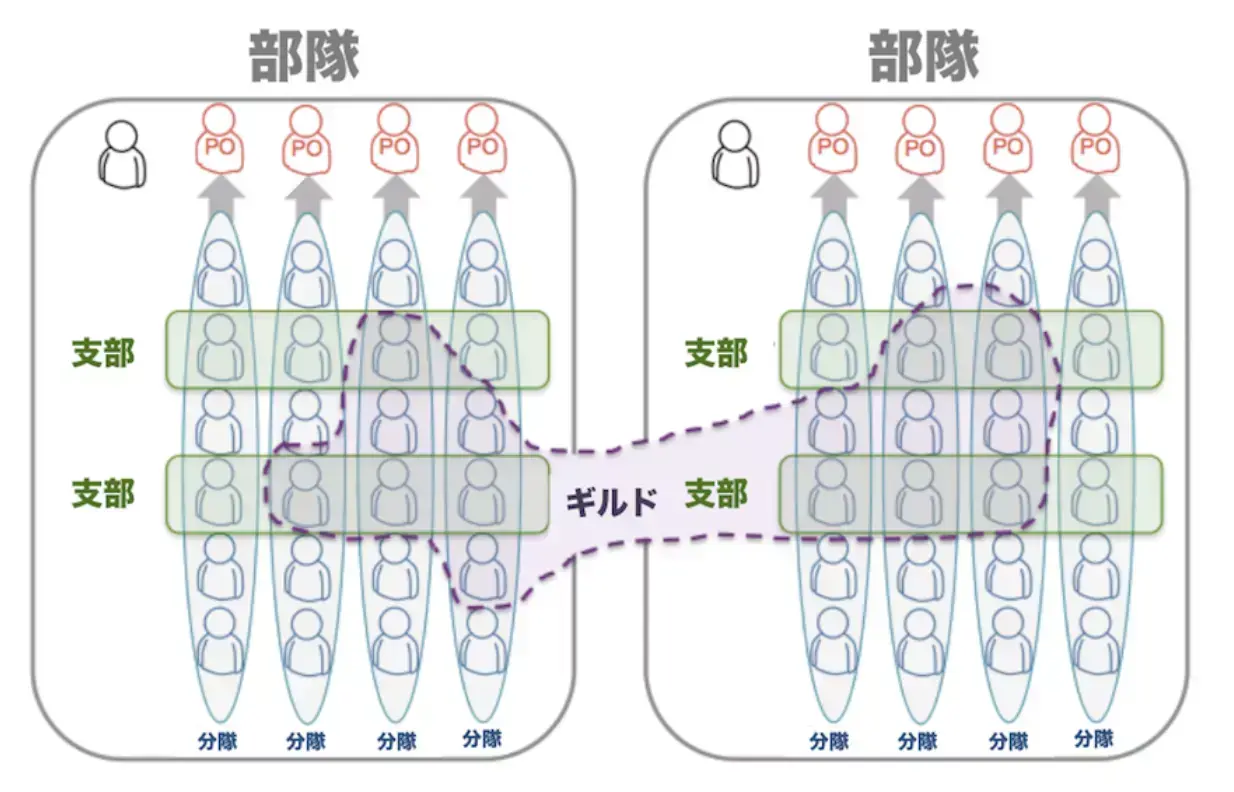
まずはウォンテッドリーの組織構造について説明します。ウォンテッドリーの組織構造は過去に Spotify が提唱していたモデルをベースに構築されています。大きな単位で Tribe (トライブ)というものがあります。これが一般的な事業部単位だと考えて差し支えないと思います。Tribe は複数 Squad (スクアッド)に分割されます。Squad は一般的なチームの単位で、各メンバーのメインの仕事は Squad のものになります。Squad は職能混合のメンバーで構成されており、プロダクトマネジャー、エンジニア、デザイナーが所属する5~10名程度の組織です。各メンバーは Squad とは別に Chapter (チャプター)にも所属します。Chapter とは横断型の組織で、専門領域ごとに組織されます。例えば、Web フロントエンドエンジニアが所属する Frontend Chapter や、プロダクトマネジャーが所属する Product Management Chapter などです。
詳細については下記の記事で解説されているので、よろしければ参照ください。
Guild (ギルド) はウォンテッドリーにおいては、組織横断で完遂する必要がある特定のプロジェクトに関わるメンバーを集めた組織体です。Guild は色々な Squad/Chapter から職種や役職関係なくメンバーが集まります。今回発足した Design System Guild 以外には、エンジニア採用に関わるメンバーを集めた Dev Hiring Guild、セキュリティ関連の課題を扱う Dev Security Guild などがあります。また、Design System Guild と同時期に DevOps Guild という組織が立ち上がっています。

Design System Guild はデザインシステムに関しての課題解決のために、デザイナー、モバイルエンジニア、フロントエンドエンジニアが所属する組織です。
次のセクションではなぜこの組織を立ち上げたのかについて説明します。
Design System Guild 立ち上げの背景
ウォンテッドリーのデザインシステムは数年前から運用されてきました。しかしながら、継続的に改善サイクルを回せるような体制にはなっていませんでした。もちろん、Figma 上でのコンポーネント集、React を使った実装など目に見えるものは出来ていました。ただしそれらを継続的にメンテナンスしていくための体制が出来ていませんでした。具体的には下記のような課題がありました。
- 局所的・散発的に議論が行われており、議論の結果生まれた結論やドキュメントのまとまりがない状態である。
- デザインシステムの実装者の大半が退職しており、いわゆるロストテクノロジーになってしまっている。
ひとつひとつ解説していきます。
局所的・散発的に議論が行われており、議論の結果生まれた結論やドキュメントのまとまりがない状態である。
前述したとおり、ウォンテッドリーにおいてはデザインシステムは最近始まったものではありません。これまでも何度も改善が試みられてきました。その度に少数のメンバー (フロントエンドエンジニア・デザイナー)によって密なコミュニケーションをとりコンポーネントセットが実装されたり、いくつかのドキュメントや議論の議事録が残されてきました。しかし、そういった議論・仕様の策定・改善のためのディスカッションというのは、ほとんどの場合がその場限りで終わってしまっていました。 また、デザインシステムに関わるデザインシステムに関わるメンバー全員ではなく、少数のメンバーの間でだけその知識が共有されており、広く広まっていく状態ではありませんでした。(これは2つめの課題にもつながります)
デザインシステムの実装者の大半が退職しており、いわゆるロストテクノロジーになってしまっている。
1つめの課題のとおり、少数のメンバーの中で議論が進んでおり、いくつかその成果物が残されています。しかし残念ながらそういったメンバーの大半が退職してしまい、ドキュメント化されなかった知識やデザイン思想が分からない状況になってしまいました。(これは退職者たちを責めたり貶めたりする意図はないとを強調しておきます。)
Figma 上のデザインカンプを見たり、コードを読んだりしても分からない部分、仕様として決まっていないと思われる部分が見つかったときに、一番詳しい人や創始者がいないため先に進めない・進みづらい状況になってしまっていました。
こういった状況を打破するために Guild を立ち上げました。
Design System Guild のメンバーはデザイナー、モバイルエンジニア、フロントエンドエンジニアです。このメンバー全員で根幹となる思想や仕様を策定していきます。その思想や仕様をもとに Figma の実装、React 実装、iOS/Android 向けの実装を作っていきます。
目指す先
この Guild でまず目指す先は「デザインシステム 1.0」のリリースです。大きくは次の3つを持って 1.0 としたいと考えています。
- 思想・仕様面で決まっていないことを決めきること
- デザイナー・エンジニア間で共通認識を持てるドキュメントの作成
- 継続的なアップデートの仕組みの整備
まず、仕様面で決まっていないことを決めていきます。Figma 上に絵はあるが、使い方や組み立て方が決まっていないポイントを決めきりたいと思います。
つぎに決まったことをしっかりとドキュメント化し関わる人がすぐに参照できるようにしていきます。これまでのように関連するメンバーの頭の中にしかないという状況は避け、オープンで社内メンバー誰でもアクセスできるという状況を作ります。またデザインシステムを使った UI デザインをするときや、そのデザインを元に UI を実装するときに迷わないようにします。
また、1.0 をリリースすることで終わりではありません。システムというものは常に変化していかないといけないものです。内外の状況の変化に応じてアップデートを重ねていく必要があります。継続的にアップデートが可能になるような体制づくりや仕組みづくりまでを念頭に置いて活動していきたいと考えています。
意気込み
各組織のリーダーからの意気込みを紹介しようと思います。
まずはデザインマネジャーの新免さんから。
Wantedlyのデザインシステムは、運用を開始して約5年が経過し、先述のような課題が出てきました。課題が出てくること自体は、デザインシステムをしっかり活用している証拠であり、良い傾向と捉えています。
しかし、これらの課題を放置しておくと、生産性の向上や一貫性のあるデザイン品質の担保に対し、期待される効果を発揮できなくなります。将来的には開発メンバーの増加やプロダクトのスケーリングを考慮すると、早めに課題感と向き合って行く必要があると考えています。
未確定な要素を明確にし、ドキュメントで言語化をし、継続的にアップデートできる仕組みを構築し、デザインシステムをより利用しやすくアップデートしていくことで、デザイナーやエンジニアがユーザーに価値を提供することに専念できる状態を作っていきたいと思います。
次に Mobile Tech Lead の久保出さんから。
弊社では、デザインシステムに関するアウトプットを積極的にしていましたが、その裏では前述したような課題にあふれていました。
モバイルでは、ちょうどSwiftUIとJetpack Composeへの移行タイミングであり、デザインシステムのモバイル実装をSwiftUIとJetpack Composeで進めている段階です。
実装を進める段階で、タイミングよく社内的にデザインシステムの課題感が高まり、Guild化することになりました。
デザインシステム全体の課題を解決しつつ、SwiftUIとJetpack Compose双方に最適な実装に落とし込むのを目標にして、Guildのメンバーとして活動していきます。
最後に原から。
前述したとおり、いまウォンテッドリーにあるデザインシステムは退職者(偉大なる前任者たち)によって作られ、残されたものです。これに手を入れる・修正するということはある意味で前任者たちの成果物を否定することと捉えられてしまうかもしれませんが、我々がやりたいことはそうではありません。これからのウォンテッドリーのデザインシステムをメンテナンスしていく・使用していくのは残された我々です。先日公開されたデザイナーの望月さんの記事「超えるべきStandardとして捉える、ウォンテッドリーでのブランドガイドラインとの付き合い方」にもある通り、前任者たちが作ったデザインシステムを「超えるべきスタンダード」と捉え、現役メンバーである我々が使いやすい形にアップデートしていくことを意識していきたいと思います。
まとめ
デザインシステムの継続的な改善のために Guild という組織を立ち上げました。
立ち上がったばかりなので、大きな成果物はまだありません。これからの活動で出てきた成果物は適宜発信できればと思います。
ウォンテッドリーの開発組織体制や具体的な手法、そしてもちろんデザインシステムについて詳しく知りたいという人は是非カジュアル面談に来てください!

/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)


/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)





/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)

