技術開発本部/事業本部(先進技術部門)エンジニアで開発合宿(Vol.0013)を行いました#岸田レポ | BLOG
(※この投稿はFusic HPブログ「Fusicってなんしようと?」の記事を転載しています。)2020年11月6日(金)に、技術開発本部、事業本部(先進技術部門)のエンジニアが開発合宿を行いまし...
https://www.wantedly.com/companies/fusic/post_articles/302936
(※この投稿はFusic HPブログ「Fusicってなんしようと?」の記事を転載しています。)
2020年11月6日(金)に、技術開発本部、事業本部(先進技術部門)のエンジニアが開発合宿を行いました。
今回の開発合宿は、数名ずつのグループにわかれ、好きな場所で創りたいものを自由に開発しました!
その様子を、先進技術部門 プリンシパルエンジニアの伊藤 潤樹がレポートしました。
▼別チームのレポートはこちらから▼
===================================
どうもこんにちは、伊藤(潤)です。
私はよくラジオを聞くのですが、ラジオで流れた曲名を聞き逃してしまう時があります。
そんな時は、オンエアした曲を公開しているサイトを確認しています。
しかし、せっかくならラジオを聞いていない時の曲名も簡単に確認できたらと考え、
今回の合宿では、「ラジオ局のオンエアミュージックサイトのスクレイピングサイト」を作成することにしました。
技術的なところでは、Amplifyを利用することにしました。
最近、Amplifyの技術記事をよく見かけて気になっていたのですが、
簡単なハンズオンしか試せておらず、
Amplifyを利用して実際にサイトを運用してみることに興味があったので、
今回利用することに決めました。
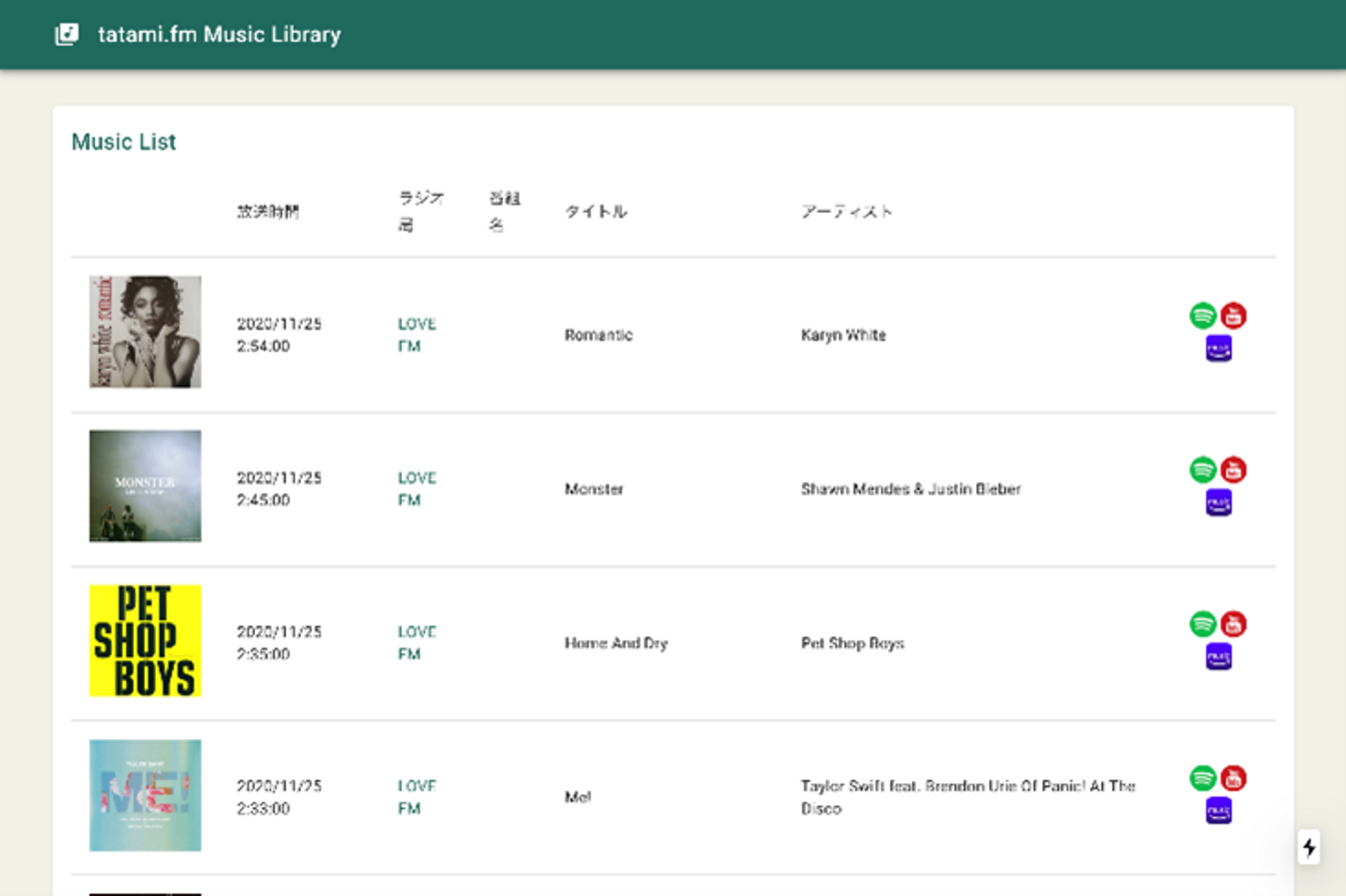
サイト名は、「tatami.fm Music Library」です。
Fusicは社内向けラジオ「tatami.fm」を配信しているので、
そこからあやかって「tatami.fm Music Library」と名前をつけました。
※ちなみに、畳の風景はこんなかんじです。
全員、先進技術部門のエンジニアです。
天神のど真ん中に位置するコワーキングスペース「Geek Studio」様をお借りしました。
「Geek Studio」様、ありがとうございました!
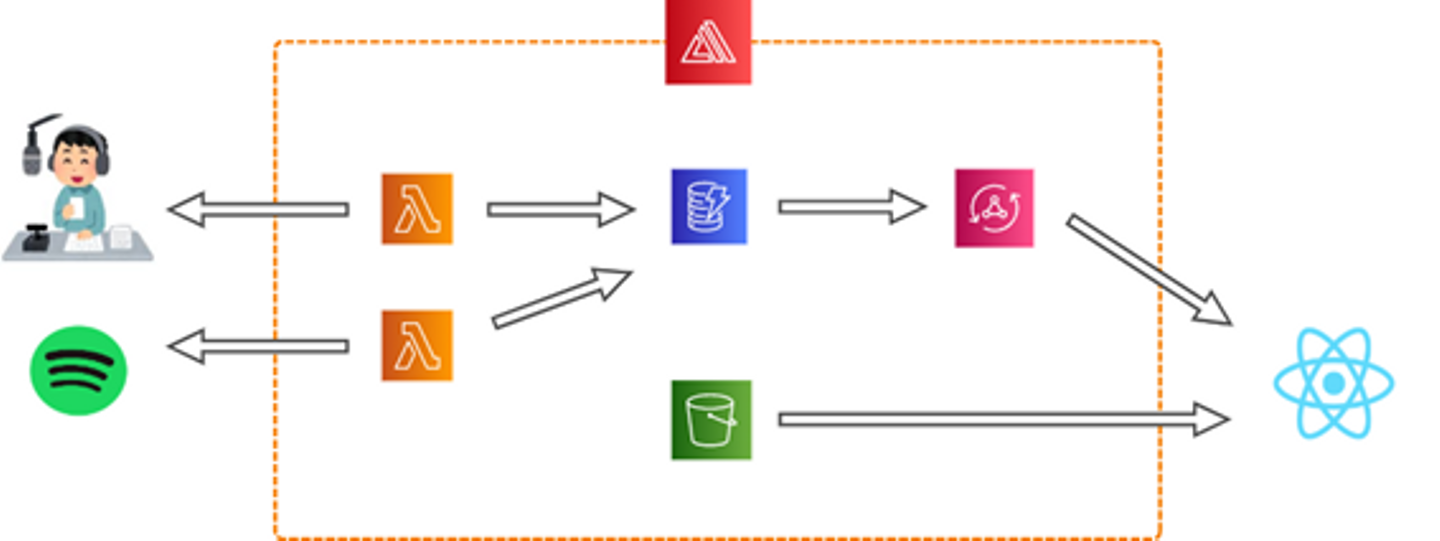
簡単な構成図です。
AWS Lambdaを利用して、複数ラジオ局のサイトをスクレイピングします。
サイトに負荷をかけないようにAmazon CloudWatchで定期実行を行い、Amazon DynamoDBに情報を保存しました。
同時に、Spotify APIを利用してSpotifyのリンク等を作成します。
フロントエンドは、Reactを利用しました。
エンドポイントはAppSyncで、GraphQL形式でデータのやり取りをしています。
実際の開発時間は半日ほどしかなかったため、以下の割り振りで技術調査・開発を行いました。
・伊藤(スクレイピング、Lambda)
・岡嵜(Amplify、AppSync)
・岡部(フロントエンド)
・花園(Spotify API、Lambda)
結論としては、ラジオ局のオンエアミュージックをスクレイピングして、
Reactで表示するところまで実装できました。
本番運用を想定して実際のサイトの要件定義を行なったので、ハンズオン以上に自分が把握できていないポイントが明らかになりました。
今後、確認しないといけないポイントが明確になったと思います。
また、Amplifyを利用することで、サイトの立ち上げを効率化することができたと感じています。
今後はAmplifyを実プロジェクトでも利用できるように技術調査を深めていこうと思います。
岡嵜:「AWS Amplifyというフレームワークのハマりどころを知ることができてよかったです!」
岡部:「業務ではがっつり触らないReactに触れられてよかったです。仲良くなるのはもうちょっと時間がかかりそう。」
花園:「Spotifyの認証で若干詰まったけど情報がたくさんとれると楽しかったです。限られた時間でなんとか形にできたのは自信になりました!」