※この記事はログラスデザイン部マネージャーの高瀬が投稿したnote記事です。
🐳この記事は「ログラスサマーアドベントカレンダー2023」の29日目の記事です。明日は一人目のマーケ、盛川君です!
こんにちは、ログラスでデザインマネージャーをしている高瀬です。
この記事では、名前をつけないUXライティングのアプローチについて考察し、なぜ名前をつけない決断が必要なのかを記載していきたいと思います。
プロダクトが複雑になる問題
昨今のデジタルプロダクトは時間の経過とともに成長していき、どんどん便利な機能がリリースされていきます。はじめはシンプルで使いやすかったけど気がつけば複雑になっていき「使いにくい…」となることも珍しくありません。
私が所属しているログラスは「BtoB」 で「経営管理」という領域のプロダクトを提供しているため、専門用語や複雑な業務フローを扱うことがよくあります。
例えば経営管理の業務ワードを軽くピックアップするとこんな感じのものがいくつも出てきます。
予算策定、配賦処理、配賦実行、〇〇年度計画、〇〇年度実績、期首棚卸残高、摘要、明細、貸方、借方、予算番号
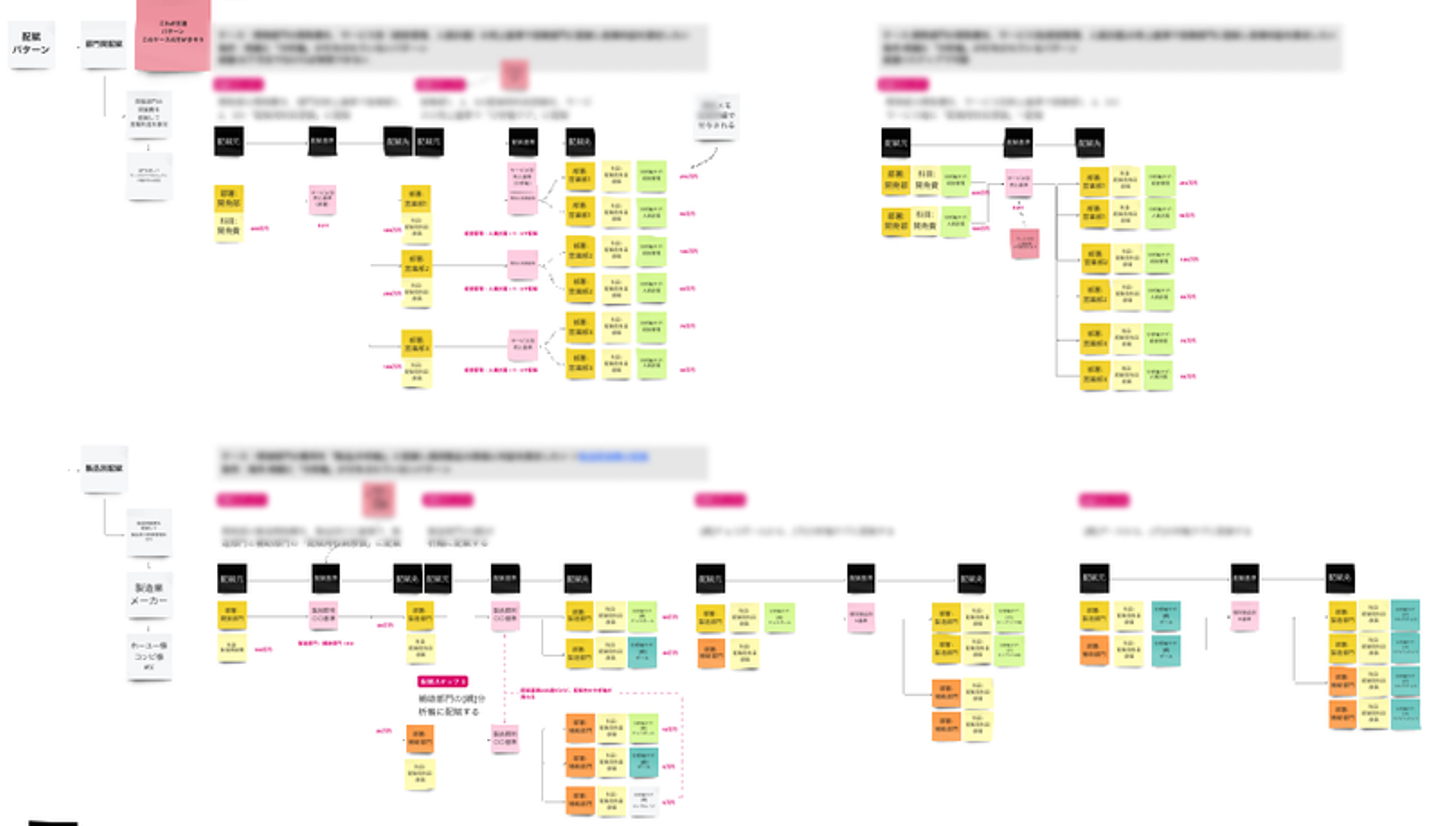
以下の図は、ユーザーがある業務で利用する機能のユースケースごとのアクションとデータの変化を表現したモデル図です。
![]()
とある業務のモデル図
多くのBtoBプロダクトは、この様な複雑なワードと業務フローで構成されており、社内ワードや業界専門用語が頻繁に使用される傾向があります。新規ユーザーや非専門家だけでなく、既存のユーザーにとっても理解が難しい状況が生じてしまうことも多くあります。
プロダクトが複雑になる問題は、新機能の追加やアップデートが頻繁に行われ、新しい名前の機能や新しい概念を再学習しなければならないことです。
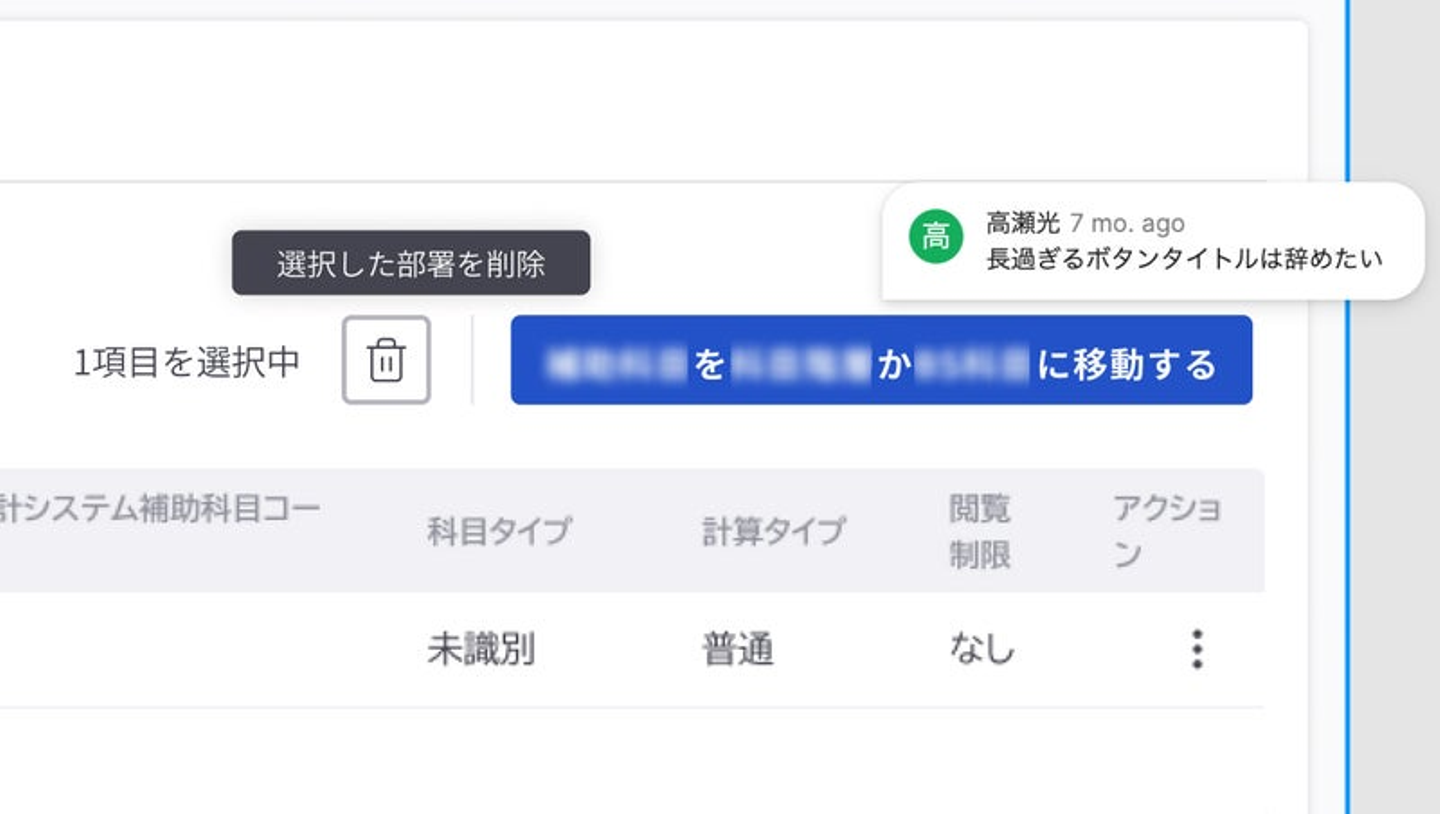
![]()
ボタンの名称が長くなる問題
BtoBプロダクトでは上の画像のようなボタンの名称が長くなる問題や、ボタンの名前からはどんな結果になるか予測がつかなくて押して良いかわからん問題が溢れかえります。
こういった積み重ねが、ユーザーにとってストレスや混乱を引き起こし、生産性を低下させる可能性があります。
専門業務を扱う故にどうしても難しくなってしまう点もありますが、社内の開発コミュニケーション(社内ワード)がこの名称に大きく影響を与えている可能性があります。
開発コミュニケーションと社内ワードの誕生
私達はユーザーに価値を届けるために開発をしなければなりません。
開発をするためには、どんな課題に対して、どんなソリューションを提供するか社内で議論する必要があります。
このコミュニケーションを効率化するために特定の概念やプロセスについて略語や特有の用語を使用することがあります。
いちいち、「〇〇をする時に□□へ変更する✗✗の機能についてですけど…..」とか言ってられないですよね。
はい、社内ワードの爆誕です。
この時だいたい、「〇〇✗✗機能」とか「〇〇□□✗✗機能」とか、2つ以上のワードを組み合わせた造語が誕生しやすいです。
これにより、情報の伝達が迅速化され、誤解や混乱を減少させることができたり、開発者同士がワードから仕様の理解がしやすくなる素晴らしい効果があります。
社内ワードのお陰で効率的に開発ができリリースできます。
リリース間近になるとチーム内で「〇〇□□✗✗機能」の名前でそのままリリースしてよいのか?の議論になることがあります。(ならずにそのままリリースされる場合もある)
上手いことユーザーが分かりやすい名前をつけることができれば良いのですが、プロダクトのドメインが専門的であればあるほど、この名称をつける難易度は上がります。
ドメインの専門用語と新しい概念・機能名称が組み合わさり、デザイナー・エンジニア・ドメインエキスパート、その誰もが明確な解を持てないことは珍しくありません。
そして暫定でつけた社内ワード(〇〇□□✗✗機能)より良い名称が思いつかず社内ワードの影響を受けた、ボタン名称や説明がプロダクトに反映されます。
社内ワードがユーザーに浸透しない理由
この便利な社内ワードなのですが、ユーザーにはなかなか伝わりにくいのが特徴です。
なぜなら社内ワードは、システムの仕様を詳細に把握している社員が、新しい機能・概念について既存機能をベースに類推・区分するためにあるためです。
この社内ワードがプロダクトへ表出してしまうとエンジニア一歩手前レベルの理解をユーザーに強要することになってしまいます。
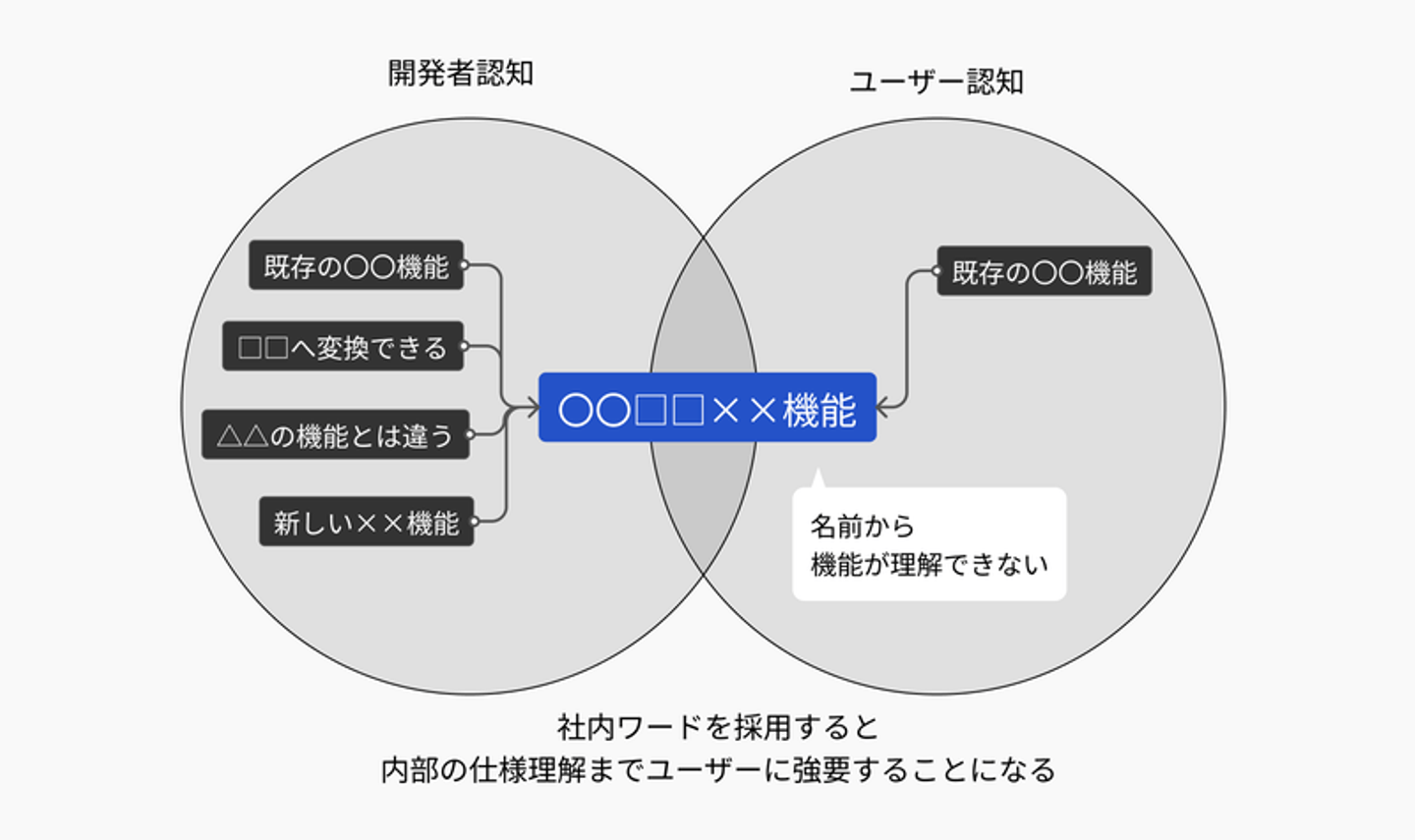
![]()
社内ワードは、プロダクトの仕様と裏側の仕組みを理解している社内でなければ通用しないものであり、ユーザーに対して押し付けるべきではありません。
ユーザーにとっては裏側でどう動くとか、既存機能がAとBがあるからCとかっていう話は正直どうでもいいんですよね。
そんな前提知識なくても、見たらわかる。使える。ここを妥協せずに目指して行かないとプロダクトは長期的に複雑性が上がり使えなくなってきます。
改めてですがプロダクト開発をしている私達は異常者の集まりだと認識する必要があります。
特定の専門領域や業務プロセスを効率的にする発明を毎日考えており、いろんなニーズ・ユースケースのユーザーにヒアリングを行い、高度な知識を身に着けています。
このような人達が集まり、一つの専門領域についてディスカッションすることは異常な環境であり、当たり前と思ってはいけないのです。
たとえ自分たちのユーザーが専門家であっても、プロダクトを使うのは月or週に数回ぐらい。初めて使うユーザーは何も知らない。ここの感覚値に合わせに行くことを忘れてはいけません。
名前が分かりにくくなるアンチパターン
ここで、名前が分かりにくくなるアンチパターンを少し紹介していきたいと思います。
①安易な横文字、類似している横文字
プロダクトにおいては、カタカナ(横文字)の使用は慎重に検討すべきです。カタカナは日本語圏のユーザーにとってはなじみのある文字ですが、過度な使用はユーザーに理解を求めることにつながり、逆に混乱を招く可能性があります。
例:インポート、アップロード
例:フォーマット、テンプレート
例:カスタム
例えば、インポートとアップロードは厳密には違う意味をさしますが、ユーザーにとってはここの違いを明確に判断出来るとはいえません。
この2つのワードがページごとにバラバラ登場したり、インポートってなんだっけ?となるのであればアップロードに統一するなどしても良いのかもしれません。
「カスタム」といった意味の解釈が広いワードも注意が必要です。解釈の余白が広いため何を指しているのか分かりづらくなる傾向があります。
② 2つ以上の単語を組み合わせた造語
新しい概念や機能を命名する際、似た概念の言葉を組み合わせることは避けるべきです。独自の概念を形成し、ユーザーにとって認知しづらくなります。
例:変更申請
例:カスタムファイル
例:申請リクエスト
③形容詞の過多
形容詞が過多に使用され、実際の機能がどのように異なるのかが分かりにくい場合。例えば、"高度な設定"という表現が、何が高度であるのかを説明しない場合。
④専門用語の未説明
専門用語や略語が機能名やラベルに使用され、それらの意味が説明されていない場合。ユーザーは専門用語の理解を求められますが、説明がないため理解しづらくなります。
このあたりはBtoBだと避けられない課題だと思います。
名前をつけない英断
ここまで社内ワードを使ってしまうユーザーペインを語ってきましたが、実は名前をつけなくていいことって結構あると感じています。
開発者にとって機能リリースは新しい価値に直結しやすいので、しっかり名前をつけて大々的に「〇〇機能リリースしました!」とやっていきたいものだったりします。また無意識のうちにそうしている可能性もあります。
「新機能=名前をつけないといけない」という何処から来たのか分からない習慣によって名前をつけないといけない無意識バイアスが働いていたり…
ユーザーに価値(解決方法)を届けるために名前をつける必要があるかは考え直してもよいかもしれません。
むしろ、名前をつけないほうが上手くいく可能性も大いにあります。
例えばリリースの文言として
「新しく〇〇✗✗(機能名前)がリリースされました」という言い方よりも
「〇〇で✗✗が出来るようになりました」という言い方のほうが遥かに理解しやすいですし、プロダクト全体における認知負荷が上がらずにすみます。
もう少し具体的に考えてみましょう。
承認フローを拡張するカスタム承認テンプレートという機能がリリースされたとしましょう(想像の機能です)
■社内ワードを使った場合
「新しくカスタム承認テンプレートがリリースされました」
↓
■名前をつけなかった場合
「承認フローが自由に構築できるようになりました。また、よく使う承認フローを保存して繰り返し使えるようになりました」
「カスタム承認テンプレート」という単語だけだと理解するのに時間がかかります。なんとなくイメージ出来るかもしれませんが詳しい機能の振る舞いを知らないと正しく判断できません。
また、既存の承認フローとは別の新しい機能として認知コストが上がります。
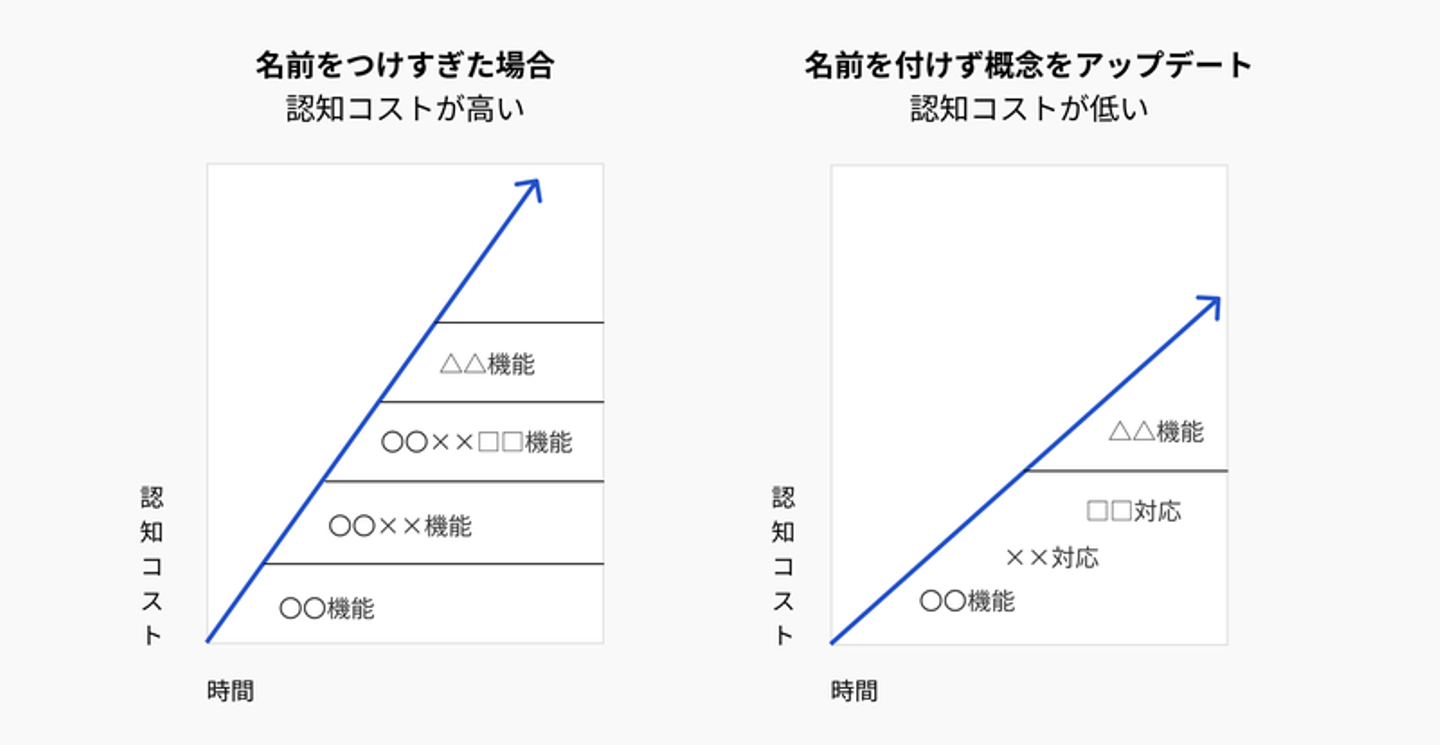
名前をつけなかった場合は、「承認フロー」自体がアップデートされたリリース文章となります。承認フローがより便利に使える内容だとリリース文から理解できます。ユーザーの認知としても今まで使っていた「承認フロー」という概念がアップデートされるだけなので認知コストはそこまで上がりません。
まさに機能の概念をアップデートする感じです。
![]()
改めてですが、名前をつける必要性があるかをしっかりと考慮し、過度に機能に名前を付けないことを意識することは、プロダクトをシンプルに保つためにとても重要です。
名前を付けないという決断は、ユーザーにとって認知負荷を高めることなく、プロダクトをシンプルに保ち、長くご利用いただけることに繋がってくると感じてます。
以上
BtoBプロダクトをシンプルに保つ「名前をつけない」UXライティングでした。





/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)


/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)
/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)

