viviONデザインチームはプロトタイプツールをXD→Figmaに移管しました。
今年が本厄の眼鏡です!会社のすぐ近所に「ラブライブ」で有名な「神田明神」がありますので休憩時間に厄払い行ってまいりました…今年もよろしくお願いいたします!
さて!UI/UXデザイナーなら大半の方がインストールされていると思われる「Adobe XD」、昔はデザイン確認をするためのアップローダー代わりになっていたソフトですが、Adobeの絶え間ぬアップデートで、今では単体アプリでWEBページを組める程使い勝手がよくなりました。
そんなXDはデザインチームでも触れないメンバーはいないくらい浸透してきましたが…
「2021年内をもちましてFigmaに移管することが決定しました。」
これだけ前振りしといて一体なぜ…?
XDは日本語対応ソフトだし…
Adobeアプリとの連携は便利だし…
私XDしか触った事ないんだけど!?
移管のメリットは!?
本日は誰も教えてくれない、本当の理由を記事にしたく思います。
補足
viviONデザインチームでは「LPデザイン」「単体画像制作」などの案件については「Adobe Photoshop」で制作しておりますのでご安心ください。
※Adobe Creative Cloud コンプリートプランを利用しています。
XDのデザインプレビューを実機で画面確認すると、異なる見え方になる為です。
XDでは作ったデザインのURLを生成し、ブラウザで確認できる機能がついております。しかし、見出し通り実際に組んだデザインとは見え方が変わってしまうのです。
これではデザイン確認、及びユーザーテスト時にテスターから正しいフィードバックを得るのが難しくなりますね。
【ユーザーテストについての記事もあります。】
微々たるものかもしれませんが、異なる見え方については下記のような感じです。
![]()
「あれ?違いなんてある?」っという方もいらっしゃるかもしれません。
↓↓↓↓↓
おわかりいただけただろうか…っと昭和ネタにも、お気づきになりましたでしょうか?ではそろそろ答え合わせでも…
![]()
このようにページの[body]要素の左右に意図しない[padding(余白)]が挿入されてしまいます。
これにより操作性はもちろん、各要素が「ギュギュっと」詰まってしまい、正しいフィードバックを得ることが難しくなってしまいます…><
社内でも移管は慎重に協議しました。
![]()
❓「ユーザーテストをする案件だけFigmaで、他案件はXDでいいのでは?」
🅰️「今後、どの案件に対しても ”急に白羽の矢が刺さりユーザーテスト対象案件”という場面が多くなるため。それなら最初からFigmaで運用する方向になりました。」
❓「XDデータをFigmaデータに変換するやりかたあったよね?それじゃ駄目?」
🅰️「XDデータをFigmaデータにエクスポートする方法は
・SVG変換方法。
・別会社によるサービスに課金。
・Sketchというアプリを経由してエクスポート。
ある程度は再現できますが、「工数」も「お金」も相当かかるため、最初からFigmaで対応するのが時短と効率化が優れている結論にいたりました。」
「またFigmaはコンポーネントを用いたマスターデータ管理もXDより柔軟で、デザイン制作の"時短"や最新デザインの保持"メンテナンス性"も優れています。」
❓「じゃあもうXDはアンインストールして解約?」
🅰️「デザインチームではAdobe Creative Cloud コンプリートプランを利用していますが、引き続利用可能です。」
「そのためアプリケーション制作など場合によって、XDの利用も問題ありません。」
※ただし2022年からのサイトのUI/UXデザインはFigmaに完全移行します。
デザインプレビューの見え方以外で、Figmaのメリットデメリットをご紹介。
![]()
Figmaのメリットデメリットを、実際に触ってくれているデザイナーにヒアリングしてみました!

メリット [GOOD!]
- 基本利用は無料。
※ ただし3プロジェクトまでしか作成できない等の制限あり!
※ viviONデザインチームのUI/UXデザイナーはPROアカウントを契約をしていますのでご安心ください。
- 容量制限が無い。
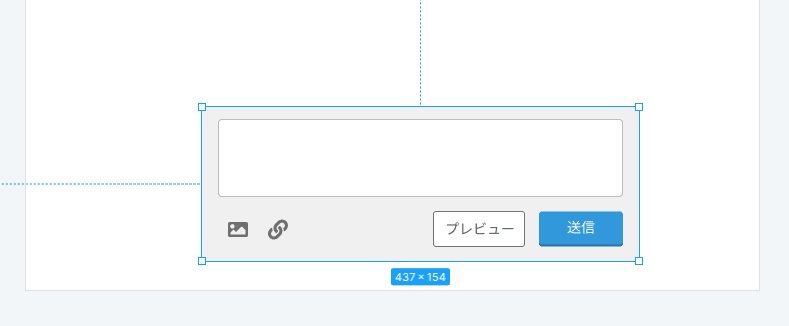
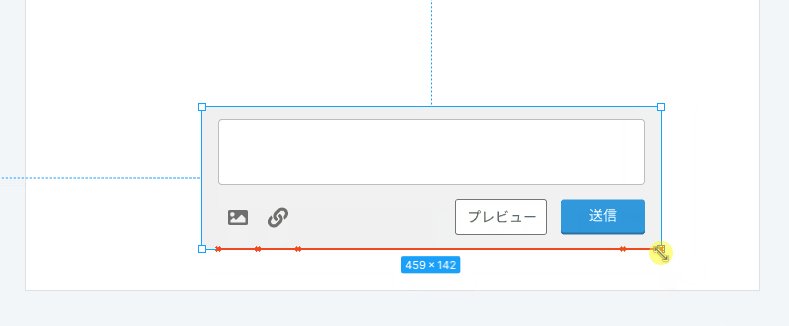
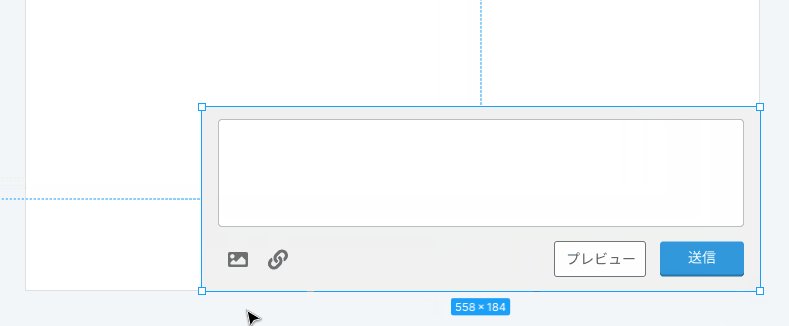
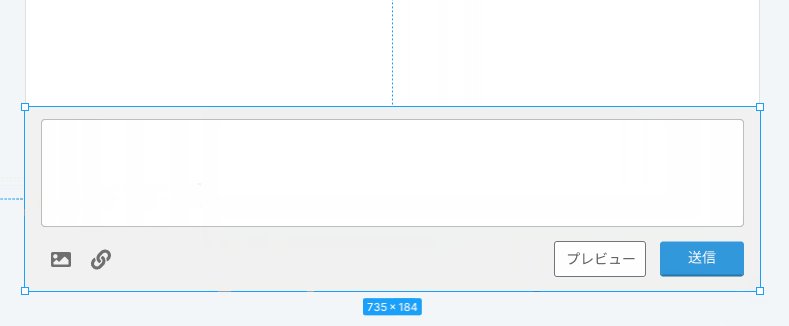
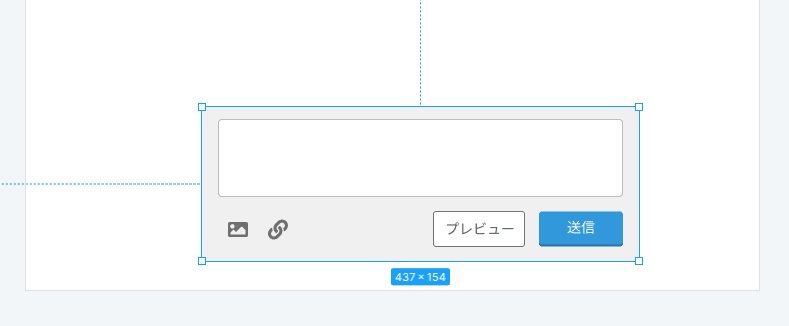
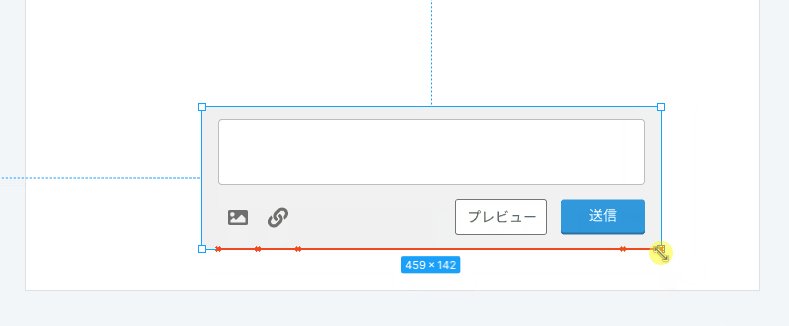
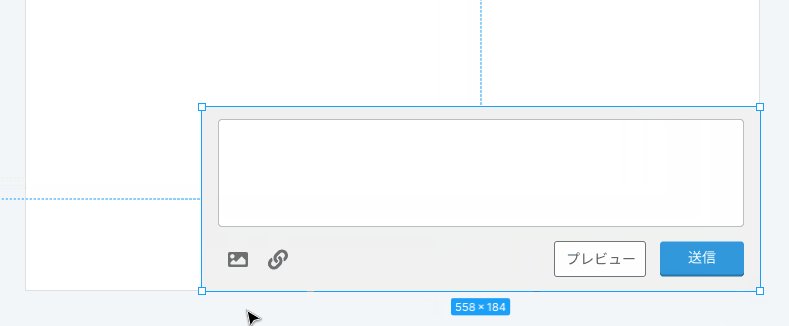
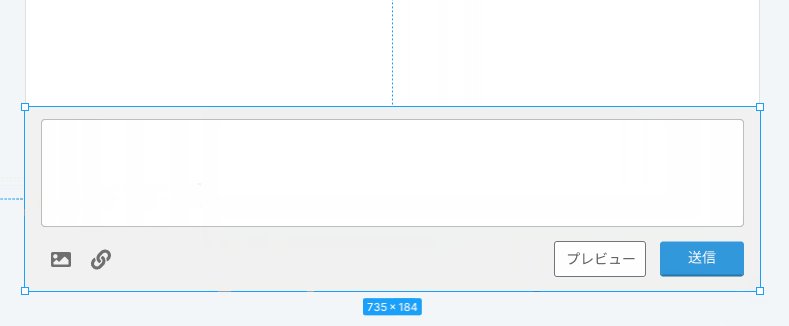
- プロトタイプの性能が高い。
※Auto layout機能を使えばサイズ可変のコンポーネントをつくることも!
- インタラクションのオーバーレイを重ねることができる。
※XDでやろうとするとページ移動になってしまう
- 同時編集が容易。
※XDはデザイナー全員のXDのバージョンが綺麗に揃っていないと不可。
- 動作が軽い。
- WEBブラウザで作業できる。(場所を問わない)
- コンポーネント管理がやりやすい。
※ XDと比べマスターコンポーネントが強調表示されていてわかりやすい。
※ そもそもマスターコンポーネントをそのまま使用しない(≒フレーム内に紛れ込んでわからなくなることが無い)ような仕組みになってる。
※埋め込んだコンポーネントはレイアウトが変えられない。
※つまり大元は一緒だけどバージョン違いなもの(XDで言うところのオーバーライド)が量産される心配が無い。
デメリット [BAD…]
- 日本語対応していない。(大きい)
- デザインプレビューを共有する際にパスワード設定ができない。
※共有メンバー全員のアドレスを入れて権限を付与する必要がある。
※非公式アドオンもあるが動作が不安定。
※その点XDはパスワード設定可能であるので安心。
- 関連書籍も出ていないので基本的に躓いたらWEBで記事を探すしかない。
- 閲覧者の権限を間違えてしまうと即時課金が発生してしまう。
※ プランによる解説は下記ページがとても参考になりました。
Figmaが使えなくても入社して慣れればOK!
![]()
Figmaはこれから伸びていくツールですが日本での浸透はこれからです…躓きポイントは毎回グーグルで検索するしかないですが、viviON社内では有志デザイナーが使い方をNotionにまとめています!
これなら組織でよく使う機能の操作方法だけまとまっているので便利ですね。
余談ですが昨年のツール調査でFigmaは5冠を達成したそうです。
「乗る(変える?)しかない…このビッグウェーブに…!」
まとめ
![]()
あらためてFigmaとXDの比較を言語化したところ、メリットの方が多いことを再認知できました。やはりアプリは触り続ける事で造詣が深まるということですね…。
組織によっては使用アプリやエディタも違ったりしますが、今現在はXDしか触れていない方もツールのベースは同じですので、Figmaにも直ぐに慣れると思います!
・viviONではメインのプロトタイプソフトはFigmaを利用しています。
・理由はデザインプレビューをスマートフォン実機で閲覧した際、異なる見え方にならない為です。
・コンポーネント管理も優れているので複数のデザイナーと同時編集にも相性が良いです。
Figma未経験でも大丈夫!先輩スタッフが丁寧に教えます。
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」「新しいサービスのデザインに携わりたい!」などデザインチームの仕事やエイシスの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。











/assets/images/4025649/original/38bd7700-aa55-4fc8-b60d-134a7e5a39ce?1693561276)

/assets/images/8234790/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638347353)



/assets/images/8238729/original/28f1d5f1-79f3-4f09-926b-5ce9e318e289?1638409919)

