- VPoAI候補
- AI Ops エンジニア
- アカウントマネージャー
- Other occupations (47)
- Development
- Business
- Other
こんにちは、ログラスのデザイナー高瀬です。
株式会社ログラス Productチーム Advent Calendar の10日目の記事はデザインシステムについてです。
先日(2022年12月4日)、DesignshipのExtraStageの2日目「泥臭いデザインシステムを語ろう」に登壇してきました。
web上のデザインシステムの情報は、いい面やキレイにまとまっている情報が多いよねという話になり、デザインシステムの泥臭い面や負があることを話してきました。

DesignshipのExtraStageの2日目「泥臭いデザインシステムを語ろう
このパネルディスカッションの登壇者同士で合意できた素晴らしい見解が一つありました。「デザインシステム導入の目的・構築方法は各社それぞれでの違いがあって良い」という点です。
最近は良質なデザインシステムの情報も多く、「あの会社はこうやってる。自分たちの進め方、これでいいのか?」など不安になることも多かったです。
ですが、各社で扱うドメインや組織状況が違うので違って当たり前です。
今回は1つの参考例として、Loglassのデザインシステムがどのような軌跡で構築が進んでいったのか紹介していきたいと思います。
※あくまで、Loglassの場合ですのでご参考までに。
目次
- デザインシステム構築のアプローチ方法
- デザインを集めて分類/分解する
- デザインシステムのドキュメントの型をつくる
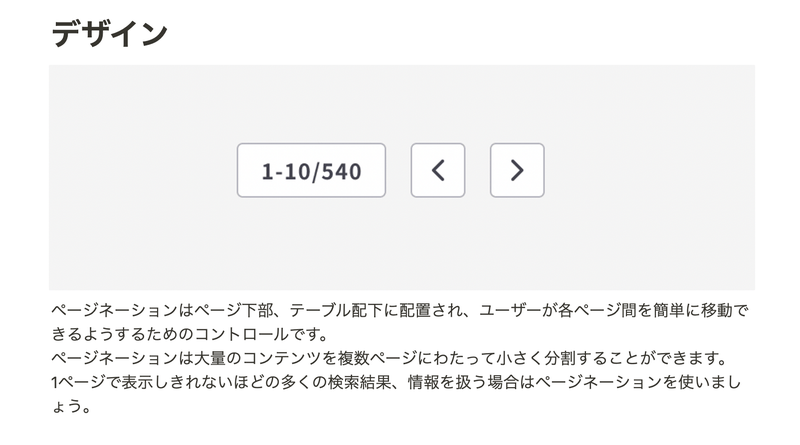
- ①デザイン
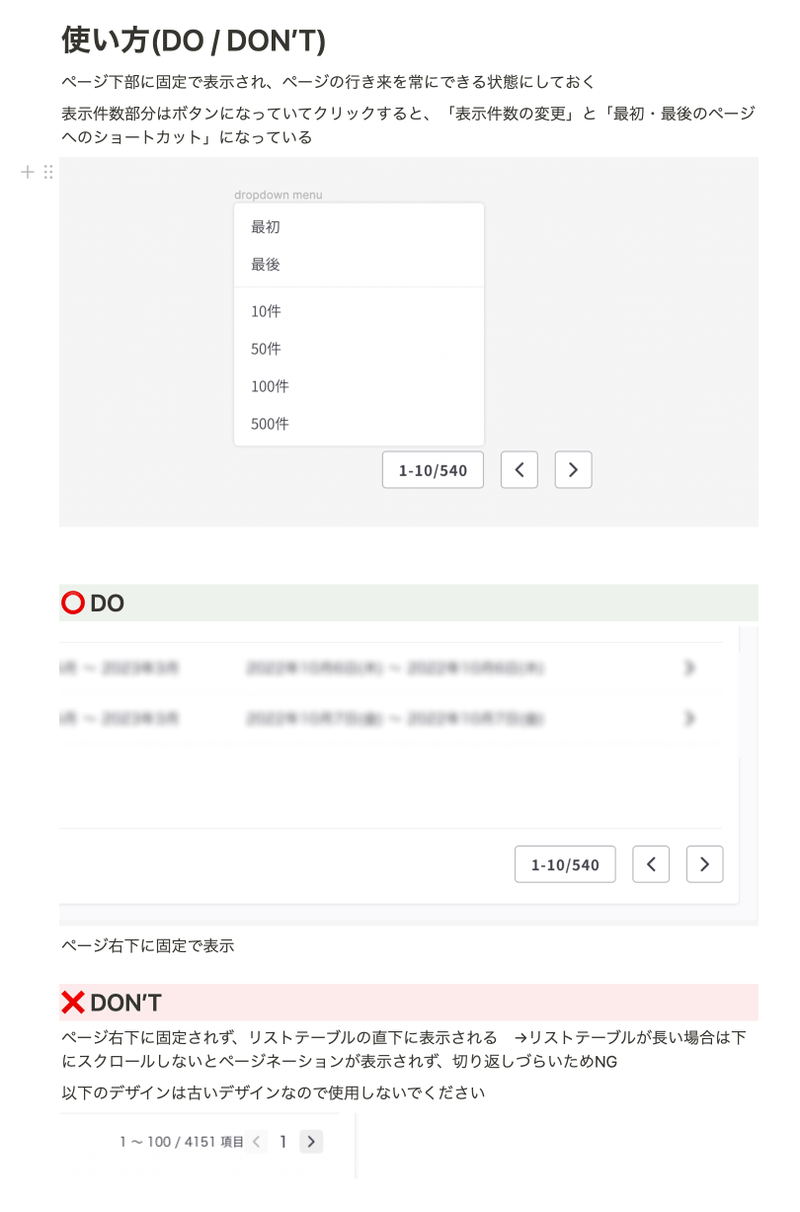
- ②使い方 DO/DON'T
- ③解剖
- ④パターン
- デザインシステムのファイル構成を構築する
- デザインシステムのコンポーネントを作り始める
- デザインシステムの実装方法を検討する
- デザインシステムのマイルストーンを設計する
デザインシステム構築のアプローチ方法

デザインシステム構築のアプローチ方法
デザインシステムを構築する方法や取り掛かるポイントは様々あると思います。
抽象度の高いトップレイヤーから決めていくか、具体性の高いボトムレイヤーから入っていくか?はそれぞれにメリット・デメリットがあります。
Loglassでは「デザイン原則の策定」は一旦除外して、ボトムアップに軸足を置きつつも両方からアプローチしていきました。
その背景としては、主に以下の観点でまだ着手しないほうが良いと感じたからです。
- Loglassのブランド自体が急成長中であり、まだまだ模索中である点
- デザイン原則の策定にもワークショップなど開発コストがかかる点
- デザイン原則を策定しても上手く運用していく方法が見いだせていない点
Loglassはエンタープライズ向けの経営管理システムを開発しており、UIのブレや体験のブレなど、開発現場とユーザーに与える影響がより顕著になってきました。
そのため現場の課題感に即した進め方を取りたいと思い、ボトムアップ重視で進めております。
デザインを集めて分類/分解する
Loglassはサービスリリースから2年が経ち、プロダクト・組織がスケールしてきました。
それと同時に、UI表現の微妙なズレ・各画面におけるユーザー体験のズレ・エンジニアが認識しているコンポーネント活用方法のズレなどが発生するようになりました。

コンポーネントが想定していない使い方で実装されている
上記は一時的な表示で使われるはずのToastコンポーネントですが、画面の中でアラート情報を表示するためにガッチリと組み込まれてしまっているアンチパターンになります。
このようなデザインの負債を把握するために、各画面・各コンポーネントを一つに集めて分類・分析することからはじめました。

Figma上でのプロダクトUIを分解している様子
この作業はとてもオススメです。
理由としては、難しいことを考える必要がなく、ひたすら手を動かし続ければ、「ココはこうしたい、この表現統合できそう」と改善点が自ずと見つかってくるからです。
「プロダクトはあるけどデザインシステムをそろそろ作りたい」というフェーズの方は、まずデザイナーだけでサクっとこの作業をすると、ある程度のバリュー(改善の方向性)が出せると思います。
デザインシステムのドキュメントの型をつくる
デザインの分類/分解が進んでいくとコンポーネントのあるべき姿が徐々に見えてきます。
このあたりから徐々に新しいUIを作り始めるのですが、デザインファイルでいきなり作り始めるより、一旦ドキュメント単位でどんなコンポーネントが必要になるか?どんなドキュメントがあれば現場で使いやすくなるか?を検討して、フォーマットを作りました。

Notionでまとめたコンポーネントリスト
ログラスではコンポーネントのカタログリストをNotionで一元管理しています。Storybookで管理していく方法もあったのですが、デザイナーがカジュアルに編集できて、全社員がアクセスしやすい環境でまずは始めようということでNotionで作り始めました。ステータス管理や担当者管理もしやすく効率的に進めることができました。
構築段階ということもあり、ドキュメントが頻繁に変わる点を踏まえるとNotionで作成してよかったと感じています。
次にコンポーネントの詳細内容について何を書くかを検討しました。
以下の4つの観点で情報を埋めていくと各コンポーネントに対する情報量と解像度がグッと上がります。
①デザイン
②使い方DO/DON'T
③解剖
④パターン
①デザイン
代表的なviewのイメージと、このコンポーネントの基本的な概要を記載していきます。

②使い方 DO/DON'T
このコンポーネントをどう使ってほしいかを記載しています。
使い方の推奨例のDOと非推奨のDON'Tを具体的な例をあげて表現することで、エンジニア間での使い方の間違いや齟齬を無くせます。
特にDON'Tのパターンは実際にプロダクトで発生しているアンチパターンだったりするので、強い気持ちを込めて書いてたりしますw

③解剖
解剖ではコンポーネントがどんな要素で構成しているかを記載していきます。このコンポーネントでは表現されていませんが、マージンやパディングなど構成要素を細かく分解して表現していたりします。

④パターン
パターンでは類似展開やカラー展開などの表現の幅を記載しています。

デザインシステムのファイル構成を構築する
そろそろFigmaでUI作りたくなりますが、まだですw
ファイル構成の検討はLoglassにとって一番重要なポイントでした。
理由としては「デザインシステムをマルチプロダクトに対応できる設計にすることで事業のスケールに貢献する」という、私達のデザインシステムの明確な目的が作られたからです。
今まではUIや体験のブレに注力しておりました。
ですが、将来への事業貢献という観点でデザインファイルを見ると、現在のデザインデータでは明らかにマルチプロダクトに対応できず、開発の足を引っ張る未来が到来することがわかったからです。

Loglass初期のデザインファイル構成
上の図はLoglass初期のデザインファイルの構成です。
グレー背景の領域がFigmaのファイル単位になります。
Loglass Productのファイルは実際に画面をデザインするファイルです。
このファイルではプロダクトの画面で使われるコンポーネントが秩序無く構築され、負債がどんどん溜まっている状態になっておりました。
そして、プロダクトファイルとコンポーネントが一つのファイルの中で結合していることにより、2つ目の新規プロダクトを開発することになった場合は、この負債がより加速されることになります。
この問題を解決するために下の図の構成を考え組織に共有していきました。

理想のデザインファイル構成
Loglass UIには汎用的なベースコンポーネントとプロダクトで利用するプロダクトコンポーネントを一つにまとめます。
こうすることで集中管理することができ、コンポーネントの重複や乱立・行方不明などを防ぎ開発全体を通して俯瞰的に開発していくことができます。
そして、今後新しいプロダクトを作るとなった時にも、同じコンポーネントを参照して効率的に開発することが可能となります。
この構成によって、私達のデザインシステムの目的は「マルチプロダクト対応の未来に貢献する」ことにフォーカスされました。
デザインシステムのコンポーネントを作り始める
ようやくFigmaによるデザインファイル作成に取り掛かります。
今回Loglassは既存のコンポーネントファイルとは別に新しいコンポーネントファイルを1から作り直しました。
Notionで定義したコンポーネントのカタログリストとFigmaのPagesが対になっています。
各コンポーネントをPages単位で管理しています。
コンポーネントのデザインに関しても、variant/auto layout/可変幅対応/ アイコンの有無の切替など一つのコンポーネントで柔軟に対応できるように丁寧に作り込んでいきました。
こうすることで、カタログからコンポーネントを配置していくだけで素早く完成度が高いデザインを構築することが可能になりました。

コンポーネントファイルのFigma
私達が構築したコンポーネント数は29コンポーネントでした。この数が多いのか少ないのか分かりませんが、このFigmaファイル&ドキュメントを作るだけでも製作期間は6ヶ月はかかっております。
通常の開発とは別にサブプロジェクトとして走りはじめ、最初はデザイナーのわたしとデザインエンジニアの2人で作り始めました。
デザインシステムの構築を進める中で、どんどんデザイナーを巻き込んで最終的にはLoglassのプロダクト開発に関わるすべてのデザイナーに参加していただきました。
デザインシステムの実装方法を検討する
コンポーネントのドキュメント&デザインファイルがある程度揃ってくると実装に取り組めるようになってきました。
29個もあるコンポーネントをどのように実装していくか考える必要があります。
どのようにすれば効率的に開発できるか考えた時に、メインプロジェクトにコンポーネントの構築を仕込ませる案を考えました。
直近で開発が走るメインプロジェクトの画面とそれに対応するコンポーネントを洗い出し、紐付けて分割してリリースしていく案です。
これはもちろん大失敗におわりましたw
メインプロジェクトに仕込むことでメインプロジェクトの開発コストも膨らむため進め方にNGが出たためです。
結果的にメインプロジェクトとは切り離しサブプロジェクト的な扱いで進めることになりました。
さらに、デザインシステムの実装・リリースにおいても短期的にバリューを出してほしいとの要望が上がってきました。
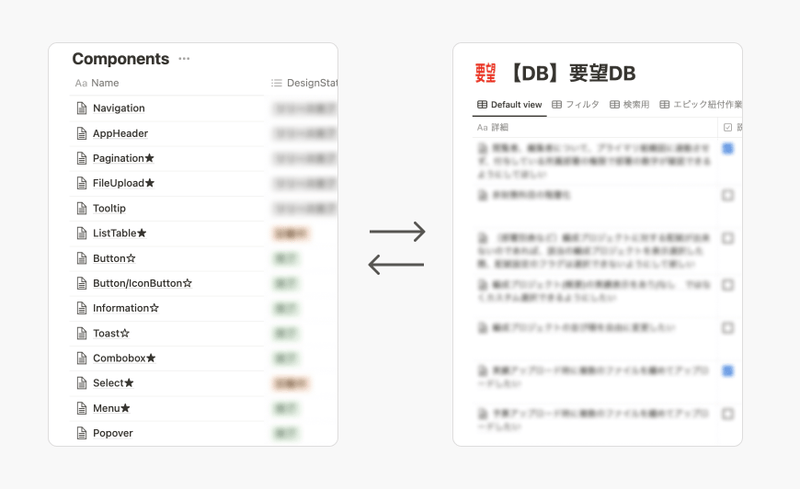
そこで、顧客の要望DBとコンポーネントリストを連動させて開発優先度決めることにしました。
Loglassでは常にsalseやCSが顧客の要望を聞き取りNotionのデータベースに蓄積する活動をしております。毎週20~40近くの要望が上がってき、PdMとデザイナーは全てに目を通しております。

コンポーネントと顧客DBの連動させて優先度を考える
この要望DBで上がっている課題を解決できるコンポーネント=費用対効果の高いコンポーネントとして開発優先度をあげます。
そして、コンポーネント単位で開発&リリースすることで、素早くかつ顧客の課題を解決しながら新しいデザインシステムにリプレースすることができています。
この進め方は今の所とても評判がよく、社内外からもリリース単位で感謝や驚きの声がデザイナーに届いてきます。
デザインシステムのマイルストーンを設計する
デザインシステムのデリバリーを小さく回しながらも、顧客バリューも明確に届けれるようになると称賛がもらえます。
一方で上手く回り始めると、中長期的にどうやって開発しリリースしていくのかが求められてきます。
ここも実装メンバーと相談してある程度のマイルストーンを決めて可視化できると良いです。

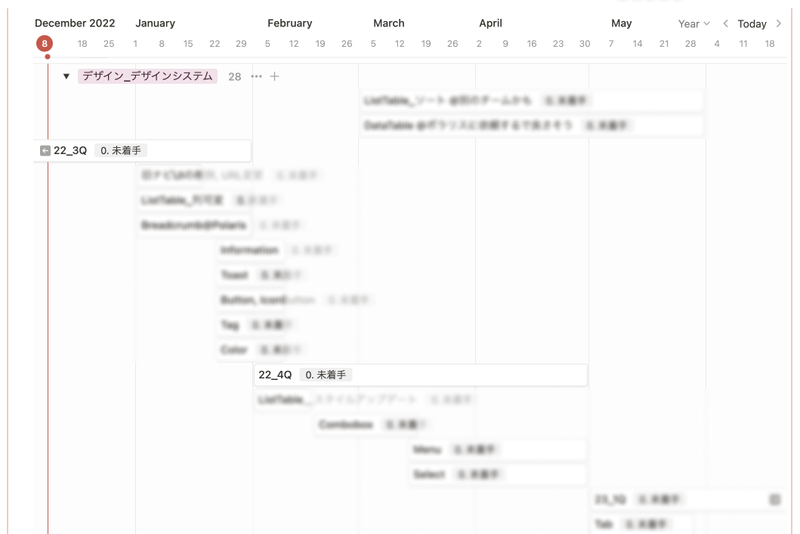
中期的な開発の計画ドラフト
上記のようにどのコンポーネントの開発を優先して、どのQでどれぐらいのボリュームをやっていくと良さそうか、ザックリで計画しておきます。
すると、コンポーネントの実装順の優劣や別チームにお願いしたいところなどが見えてきます。
また、プロダクト側のメインプロジェクトとの連動も図りやすくなるといったメリットがあります。
ログラスではこのように中長期を見据えながら粛々と開発を続けております。
以上、長くなってしまいましたが「株式会社ログラス Productチーム Advent Calendar 2022」10日目Loglassデザインシステムの軌跡でした。
明日は@Yuito君のKotlinの記事になります!お楽しみに!!

/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)


/assets/images/4211756/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1572278245)




/assets/images/11406098/original/b3831c9b-59a3-4da4-87f8-2867f9798924?1670294802)

