こんにちは。17新卒の林です。先月頭にStudio Optのふうとさんのnote
を参考に、社内勉強会を初めて開催してみました!
勉強会開くのって結構考えること多かったなーと実感したので、今後に活かせるように備忘録として、「発端から進め方、良かった点、難しかった点」をまとめてみようと思います。
■ 発端
唐突にnoteで見つけた記事を共有しやってみたいと発言
やってみよう!と後押しもあり開催決意
![]()
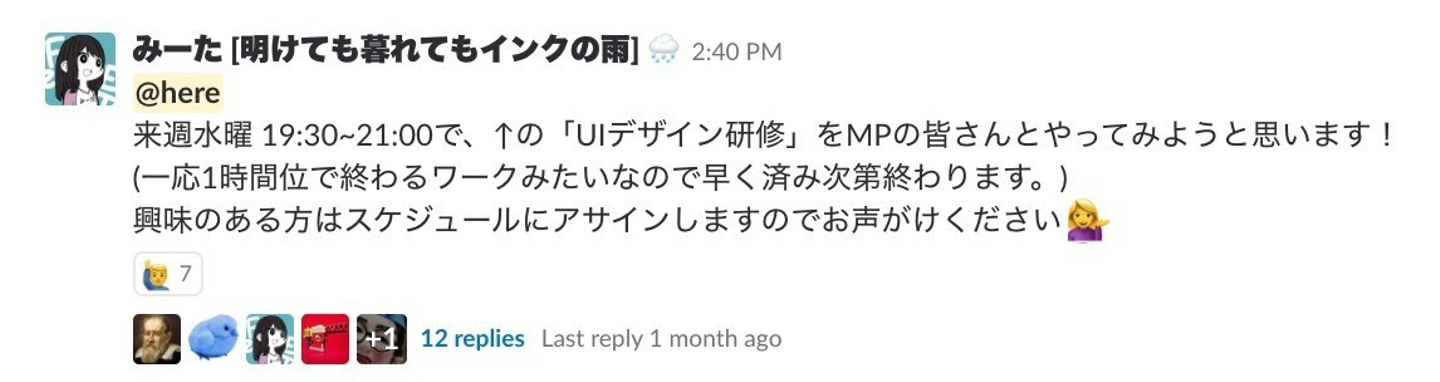
いざ募集したら一気にリアクションついて動揺 Σ(°□° )
(ここまで興味持ってもらえるとは思わなかった...w)
エンジニアだけじゃなくてwebディレクターさん達も興味を示してくれて参戦!
なんと弊社初の業種混合勉強会に。
![]()
■ 流れ
最初はふうとさんのnote通りにやればいいかなと思ってたんですが
・AppStoreの「本日のアプリ」から気になったアプリを選ぶ【事前】
・使ってみて最低1ヶ所以上、デザイン的観点で考察したことを記述する【10分】
(新鮮だった箇所、疑問に思った箇所、改善できそうな箇所etc)
・改善版UIをつくる(最低1画面でOK)【20分】
----- もくもく終了 -----
・シェアとフィードバック【27分】
・今日の気づき【3分】
でも皆の意見を見てたら私たちはこのレイヤーではないと思ったので
第一回目のUIデザイン研修は
「1つのアプリについて良い点・悪い点・疑問点 を考察する会」をメインにやってみようと提案。
・AppStoreの「本日のアプリ」からアプリを選び、触っておく【事前】
----- もくもく開始 -----
・使ってみて最低1ヶ所以上、UI/UX観点で考察したことを記述する【10分】
(素敵だなと思った点、あまり心地よくなかった点、疑問点etc)
・プレゼン用にみんなで意見をまとめてみる【20分】
(もし余裕があるチームはUI改善案まで出してもらってもOK:ok_hand:)
----- もくもく終了 -----
・シェアとフィードバック【24分】
・今日の気づきを一言ずつ【6分】
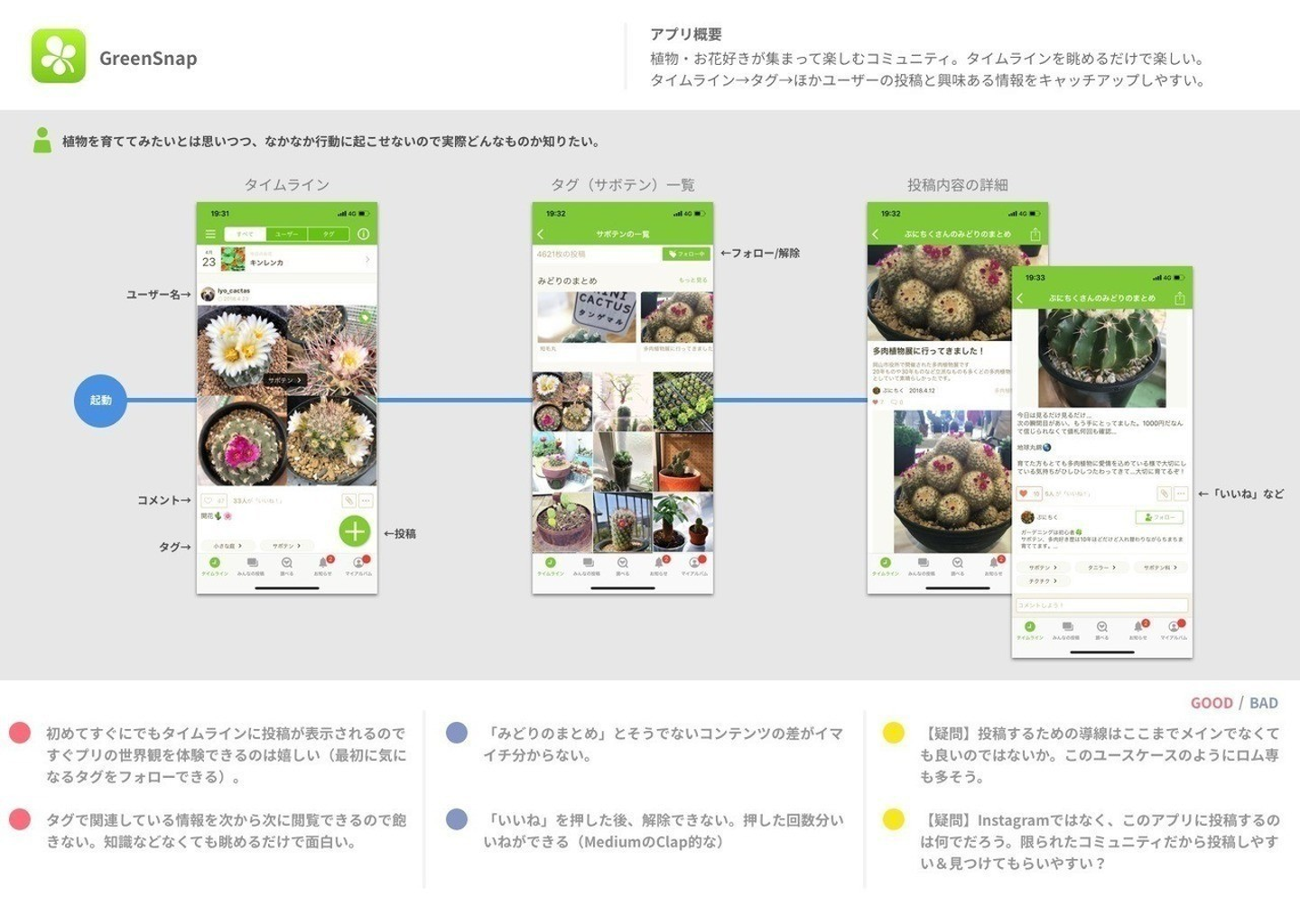
↓ふうとさんが公開してたこんな感じのものを作ることを目標にしてみました。
![]()
■ 今回考察したアプリ
![]()
■ チーム編成
チーム編成に関してはどうしたら良いか悩んでしまい、グロースハック部の先輩に相談したら、分けてくれました。
グロースハック部の先輩)「年次とシステム脳 と そうでない脳 で分けたんだよね
あとどうせなら、普段話さない人とやってもらいたいし。」ナルホド
〇システム開発部部長 (当日部長は多忙だったためここに新卒2年目の私がjoin)
★クリエイティブ課 デザイナー(新卒2年目)
▲システム開発部 アプリエンジニア(新卒3年目)
◆SEOの部署の人(最近転職してきた人らしい)
〇システム開発部 アプリエンジニア(入社してから長いし偉い人)
★システム開発部 バックエンドエンジニア(新卒1年目)
▲システム開発部 アプリデザイナー(ベンダーさん)
◆システム開発部 なんでもやさん(入社6年目?)
〇システム開発部 アプリエンジニア(最近転職してきた人)
★システム開発部 バックエンドエンジニア(新卒1年目)
▲次世代事業準備室 いろいろやれるディレクター(新卒4年目)
◆グロースハック部 開発の話も分かるディレクター(入社3年目?)
普段の業務は完全ウォーターフォールなので、なかなかこんなチーム弊社だと見れないですw
ウォーターフォール型とは、システムの開発を「基本計画」「外部設計」「内部設計」「プログラム設計」「プログラミング」「テスト」という工程に分けて順に段階を経て行う方法です。前の工程には戻らない前提であることから、下流から上流へは戻らない水の流れにたとえてウォータフォールと呼ばれています。
■ 用意するもの
・ペン
・付箋
・全チームのAPPが入ってるスマホ
↓こんな感じに発表時はみんなでアプリを触りながら聞いてました。
![]()
■ 良かった点
・多種多様な人たちが集められたので色んな視線を共有できた!
・最後に感想を一言ずつもらったりもしたけど、Googleフォームのアンケート用意できてたのがNiceプレーだったと自画自賛w(フォームで集めた意見を今後にしっかり反映できそう!)
■ 難しかった点
・(事前に考えてたつもりだったけど)どんな人が集まったのか、みんなのレベルを最初見れていなかったから、それぞれ想像していた内容のレイヤーがズレてしまっていた気がする
・細かい進行指示が出来ていなかった
・時間配分(ここかなり考えるの難しい、時間内に終わらなかった、動線を決めておくべきだったかも?)
(文=林美紀 編集転載=小林宥太 転載元記事:https://note.mu/earlgray_mk/n/n1ec1d4dd8eac)