- AI実装プロダクトマネージャー
- バックエンドエンジニア
- カスタマーサクセスOps
- Other occupations (33)
- Development
- Business
- Other
Android:マテリアルデザイン対応を効率的に進めるためにSupport Libraryを積極的に使ってみる
こんにちは。エンジニアの細谷です。
以前にも当エンジニアブログの「Android版マネーフォワードをマテリアルデザイン対応したときのあれこれ」で紹介しましたが、マネーフォワードのAndroidアプリのUIはマテリアルデザインを積極採用しています。
マテリアルデザインを採用した開発を効率的に進める上で欠かせないのがAndroidのサポートライブラリです。
v22.2(2015年5月公開)で追加になったデザインサポートライブラリの一部は実際にマネーフォワードのAndroidアプリにも導入していますので、その中でも特に簡単に導入できる3つのコンポーネントを紹介します。
また、発表されて間もないv23(2015年8月公開)についても、未導入ながら今後の展望として紹介します。
※ Support Libraryの更新状況等はこちらなどで確認できます。
Support Library v22.2
v22.2 では以下のデザインサポートライブラリが追加されています。
* TextInputLayout
* FloatingActionButton
* Snackbar
* TabLayout
* NavigationView
* CoordinatorLayout
* AppBarLayout
* CollapsingToolbarLayout
今回は上から3つを紹介していきます。
TextInputLayout
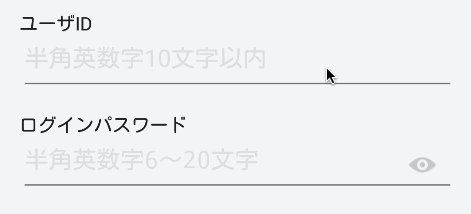
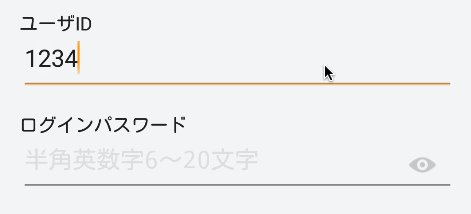
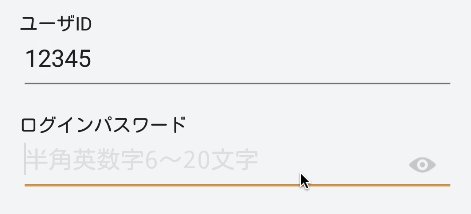
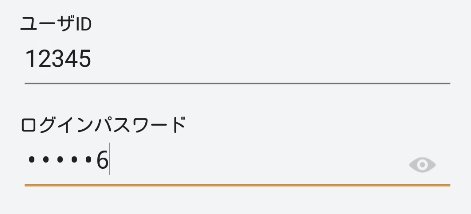
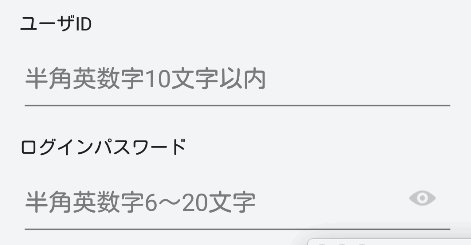
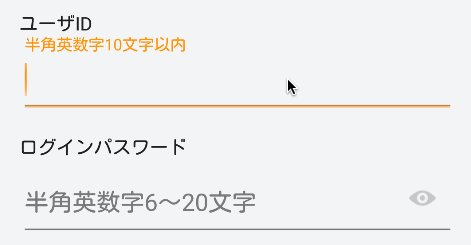
TextInputLayoutは、EditText等のフォームのヒント情報をフローティングラベルとして表示するためのコンポーネントです。
Androidでフォームを作成する際、フォームのヒントや説明情報はEditTextのhintを使って表示するのが一般的です。(HTMLでいうplaceholder)

ただし、この場合ユーザが入力を始めるとヒントが消えてしまうため、「何文字までって書いてあっただろう?」と、ユーザの短期記憶に負荷をかけてしまい、結果としてコンバージョン率も下げてしまう可能性もあります。
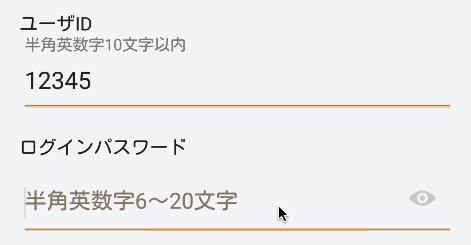
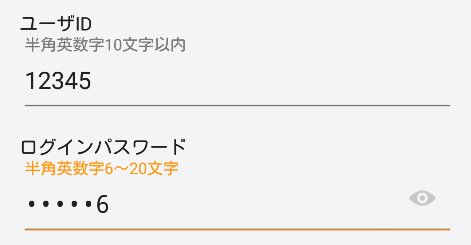
フローティングラベルはこれを解決する手段として非常に優秀で、このように入力を始めてもヒントや説明が表示され続けるため、ユーザは迷うことなく入力することが出来ますし、動きのあるリッチなUIを提供できます。

使い方はとても簡単で、EditTextをTextInputLayoutの子Viewにするだけです。
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="半角英数字10文字以内"
android:inputType="text" />
</android.support.design.widget.TextInputLayout>
アプリでバリデーションを行っている場合は、Java側でエラー文言を表示させることもできます。
TextInputLayout textInputLayout = (TextInputLayout) findViewById(R.id.text_input_layout);
textInputLayout.setError("入力は必須です!");
このFloatLabelPatternと呼ばれるUIは、iOSやWEBでの実現方法も多く作られていますので様々なフォームで活用できると思います。
http://bradfrost.com/blog/post/float-label-pattern/
http://mds.is/float-label-pattern/
※ v22.2.1ではAndroid 5.0(Lolipop)以降で 「フォーカスが当たるまでhintが表示されない」 という不具合があるので注意が必要です。
https://code.google.com/p/android/issues/detail?id=175228
Snackbar
これまでユーザへの簡易的な通知にはToastを使用することが一般的でした。
Snackbarはこれに替わる新しい通知表示用コンポーネントです。
Toastでは一方的な通知のみでしたが、Snackbarではアクションを設定出来るため、よりインタラクティブなUIを実現出来ます。

実装もToastと似ているので、使ったことがあればすぐに採用でき、置き換えも簡単です。
Snackbar.make(parentView, "表示したいメッセージ", Snackbar.LENGTH_LONG)
.setAction("アクションのテキスト", onClickListener)
.setActionTextColor(getResources().getColor(R.color.corporate_identity))
.setDuration(Snackbar.LENGTH_LONG)
.show();
詳細は公式のSnackbars & toastsを参照ください。
FloatingActionButton
もはや説明不要のフローティングボタンです。
フローティングボタンは、重要なアクションボタンが常に表示されることができ、かつ、見た目的にも邪魔をしないように設計されている非常に優れたUIです。
最近ではiOSアプリやWEBでも採用されているのをよく見かけます。
これまでマネーフォワードでは、Github等で公開されているFABライブラリを使用していましたが、公式対応されたということで順次置き換えを行っています。
ただし、Evernote等でも採用しているFABをタップするとそこから複数のFABが飛び出すような場合には対応できていないので、これらは引き続きライブラリを使用するか自作する必要があります。

<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/fab_icon"
app:backgroundTint="@color/fab_bg_color"
app:borderWidth="0dp" />
※ v22.2.0ではAndroid 5.0(Lolipop)以降で 「Shadowが表示されない」 という不具合があるので注意が必要です。
https://code.google.com/p/android/issues/detail?id=175068
Support Library v23
Support Library v23では以下の新たなライブラリが追加されています。
Percent Support libraryCustom Tabs Support libraryApp Recommendation Support library for TV
発表されて間もないため、マネーフォワードのアプリには導入できていませんが、どういったライブラリで、どのように活用できそうかを簡単に紹介します。
Percent Support library
これまで比率を指定したレイアウト配置を行うためには、LinearLayoutとlayout_weightを駆使し、かつlayout_width=0dpという本質ではない記載もする必要がありました。
今回追加されたPercent Support libraryでは、PercentRelativeLayoutとPercentFrameLayoutが使用できるようになり、サイズだけでなく、マージンも「親Viewのサイズの何パーセント」という指定ができるようになりました。
弊社のアプリにはまだ導入できていませんが、
タブレット向けのレイアウト等で活用できるのではないかと期待しています。
【参考】
PercentRelativeLayout で均等配置
Custom Tabs Support library
これまでアプリ内からWEBページを開く場合、外部ブラウザで開くかWebViewで開くかのどちらかを行っていましたが、いずれの場合においてもユーザから見ると、これまで行っていた操作が中断された印象を受けてしまいます。
Custom Tabs Support libraryでは、この問題を解決するためのライブラリで、アプリからChromeを呼び出す際に
* ツールバーの色のカスタマイズ
* 遷移する際のアニメーション
* カスタムアクションの設定
が可能です。
そのため、まるでアプリ内の画面かのようにChromeを呼び出すことができます。
マネーフォワードでもURLを外部ブラウザで開かせている箇所がありますが、遷移後にアプリに戻ってきてくれるだろうかという懸念が常につきまといます。
このライブラリを使うことでそのような問題を解決できるのではないかと期待しています。
【参考】
Chrome Custom Tabs
Custom Tabs Support library を試してみる
App Recommendation Support library for TV
こちらはまだ未調査なので、いつか紹介できたらと思います。
v23の導入方法
弊社のAndroidエンジニアが導入の際にハマったことをQiitaに投稿していますので、こちらもご参照ください。
Andoird Support Library v23入れた時にハマったポイント@AndroidStudio
最後に
マネーフォワードでは、最新のライブラリの積極的な活用を技術的な興味だけでなく、問題解決な手段として意義を持って活用できるエンジニアを募集しています。
みなさまのご応募お待ちしております!
【採用サイト】
■『マネーフォワード採用サイト』 https://recruit.moneyforward.com/
■『Wantedly』 https://www.wantedly.com/companies/moneyforward
【プロダクト一覧】
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 https://moneyforward.com/
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 iPhone,iPad
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 Android
■クラウド型会計ソフト『MFクラウド会計』 https://biz.moneyforward.com/
■クラウド型請求書管理ソフト『MFクラウド請求書』 https://invoice.moneyforward.com/
■クラウド型給与計算ソフト『MFクラウド給与』 https://payroll.moneyforward.com/
■消込ソフト・システム『MFクラウド消込』 https://biz.moneyforward.com/reconciliation/
■マイナンバー対応『MFクラウドマイナンバー』 https://biz.moneyforward.com/mynumber






