- AI実装プロダクトマネージャー
- バックエンドエンジニア
- カスタマーサクセスOps
- Other occupations (33)
- Development
- Business
- Other
こんにちは。
マネーフォワードでAndroidエンジニアをしています福本です。
今回は、当社Androidアプリでも使用している素敵なグラフライブラリ MPAndroidChart をご紹介したいと思います。
MPAndroidChart
MPAndroidChartライブラリは、円グラフ、棒グラフ、線グラフといった様々なグラフを表示することが可能になるライブラリです。
自前でグラフ表示するとなると大変ですが、こういう素敵なライブラリがあると便利ですね。
ありがたく使わせていただきましょう。
では、導入方法をご紹介します。
導入
※AndroidStudioを使用している前提です。
build.gradleに以下設定を追加すれば、導入完了です!
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v2.1.5'
}
パイチャートを表示しよう
まずは、パイチャートを表示してみたいと思います。
レイアウト
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/pie_chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp" />
</LinearLayout>
これで、PieChartを表示する準備ができました!
コード
次は、表示するデータの設定を行いましょう。
private void createPieChart() {
PieChart pieChart = (PieChart) findViewById(R.id.pie_chart);
pieChart.setDrawHoleEnabled(true); // 真ん中に穴を空けるかどうか
pieChart.setHoleRadius(50f); // 真ん中の穴の大きさ(%指定)
pieChart.setHoleColorTransparent(true);
pieChart.setTransparentCircleRadius(55f);
pieChart.setRotationAngle(270); // 開始位置の調整
pieChart.setRotationEnabled(true); // 回転可能かどうか
pieChart.getLegend().setEnabled(true); //
pieChart.setDescription("PieChart 説明");
pieChart.setData(createPieChartData());
// 更新
pieChart.invalidate();
// アニメーション
pieChart.animateXY(2000, 2000); // 表示アニメーション
}
// pieChartのデータ設定
private PieData createPieChartData() {
ArrayList<Entry> yVals = new ArrayList<>();
ArrayList<String> xVals = new ArrayList<>();
ArrayList<Integer> colors = new ArrayList<>();
xVals.add("A");
xVals.add("B");
xVals.add("C");
yVals.add(new Entry(20, 0));
yVals.add(new Entry(30, 1));
yVals.add(new Entry(50, 2));
PieDataSet dataSet = new PieDataSet(yVals, "Data");
dataSet.setSliceSpace(5f);
dataSet.setSelectionShift(1f);
// 色の設定
colors.add(ColorTemplate.COLORFUL_COLORS[0]);
colors.add(ColorTemplate.COLORFUL_COLORS[1]);
colors.add(ColorTemplate.COLORFUL_COLORS[2]);
dataSet.setColors(colors);
dataSet.setDrawValues(true);
PieData data = new PieData(xVals, dataSet);
data.setValueFormatter(new PercentFormatter());
// テキストの設定
data.setValueTextSize(12f);
data.setValueTextColor(Color.WHITE);
return data;
}
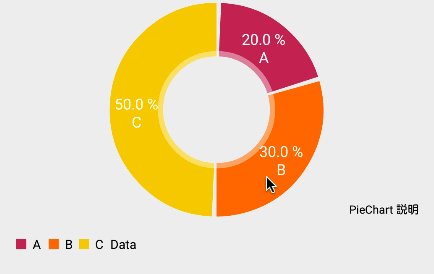
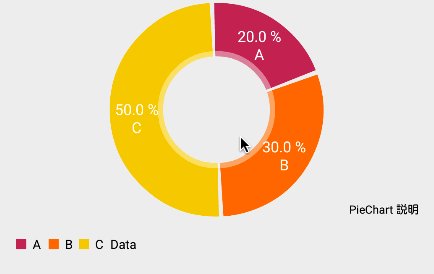
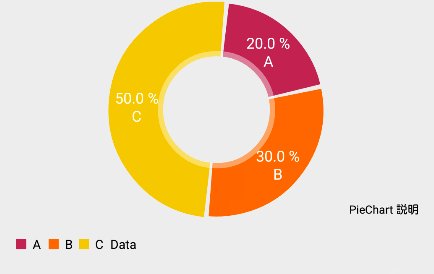
上記設定で、以下のようなPieChartが描けます!
アニメーションの設定も1行で可能です。

バーチャートを表示しよう
次は、バーチャートを表示してみたいと思います。
レイアウト
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.BarChart
android:id="@+id/bar_chart"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
/>
</LinearLayout>
先ほどと違う箇所は、BarChart部分のみですね。
コード
バーチャート用のデータを設定しましょう。
private void createBarChart() {
BarChart barChart = (BarChart) findViewById(R.id.bar_chart);
barChart.setDescription("BarChart 説明");
barChart.getAxisRight().setEnabled(false);
barChart.getAxisLeft().setEnabled(true);
barChart.setDrawGridBackground(true);
barChart.setDrawBarShadow(false);
barChart.setEnabled(true);
barChart.setTouchEnabled(true);
barChart.setPinchZoom(true);
barChart.setDoubleTapToZoomEnabled(true);
barChart.setHighlightEnabled(true);
barChart.setDrawHighlightArrow(true);
barChart.setHighlightEnabled(true);
barChart.setScaleEnabled(true);
barChart.getLegend().setEnabled(true);
//X軸周り
XAxis xAxis = barChart.getXAxis();
xAxis.setDrawLabels(true);
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
xAxis.setDrawGridLines(true);
xAxis.setSpaceBetweenLabels(0);
barChart.setData(createBarChartData());
barChart.invalidate();
// アニメーション
barChart.animateY(2000, Easing.EasingOption.EaseInBack);
}
// BarChartの設定
private BarData createBarChartData() {
ArrayList<BarDataSet> barDataSets = new ArrayList<>();
// X軸
ArrayList<String> xValues = new ArrayList<>();
xValues.add("1月");
xValues.add("2月");
xValues.add("3月");
xValues.add("4月");
xValues.add("5月");
xValues.add("6月");
// valueA
ArrayList<BarEntry> valuesA = new ArrayList<>();
valuesA.add(new BarEntry(100, 0));
valuesA.add(new BarEntry(200, 1));
valuesA.add(new BarEntry(300, 2));
valuesA.add(new BarEntry(400, 3));
valuesA.add(new BarEntry(500, 4));
valuesA.add(new BarEntry(600, 5));
BarDataSet valuesADataSet = new BarDataSet(valuesA, "A");
valuesADataSet.setColor(ColorTemplate.COLORFUL_COLORS[3]);
barDataSets.add(valuesADataSet);
// valueB
ArrayList<BarEntry> valuesB = new ArrayList<>();
valuesB.add(new BarEntry(200, 0));
valuesB.add(new BarEntry(300, 1));
valuesB.add(new BarEntry(400, 2));
valuesB.add(new BarEntry(500, 3));
valuesB.add(new BarEntry(600, 4));
valuesB.add(new BarEntry(700, 5));
BarDataSet valuesBDataSet = new BarDataSet(valuesB, "B");
valuesBDataSet.setColor(ColorTemplate.COLORFUL_COLORS[4]);
barDataSets.add(valuesBDataSet);
BarData barData = new BarData(xValues, barDataSets);
return barData;
}
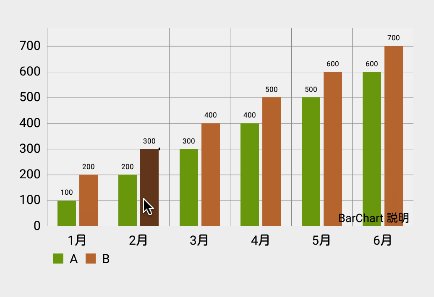
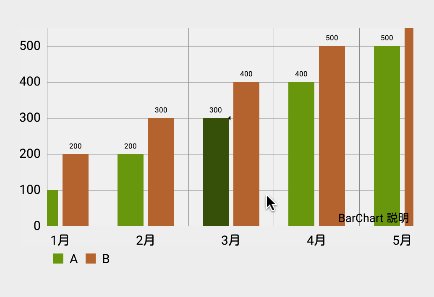
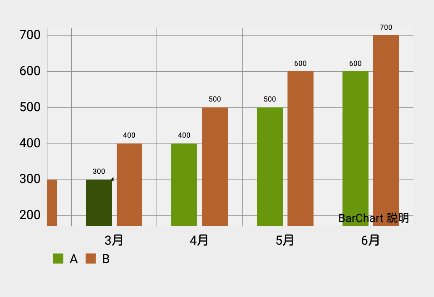
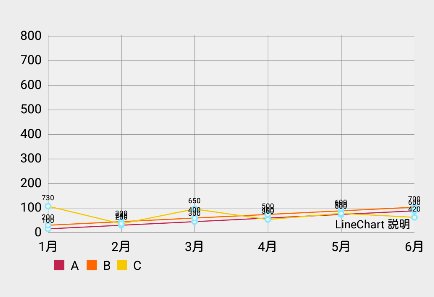
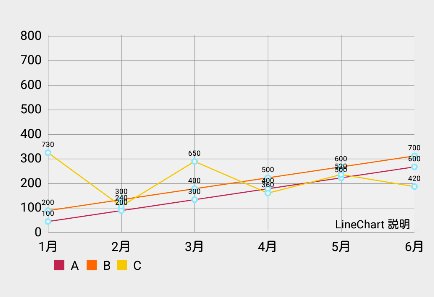
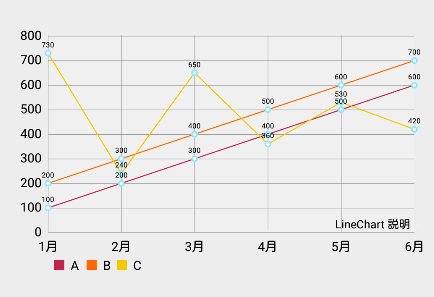
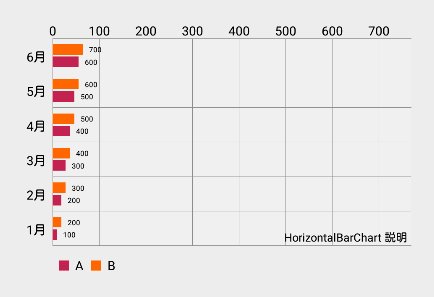
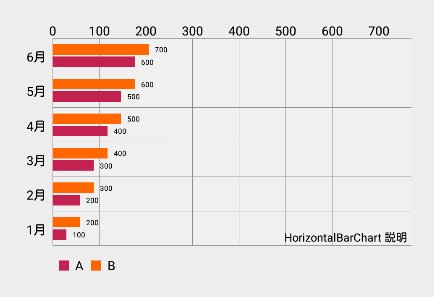
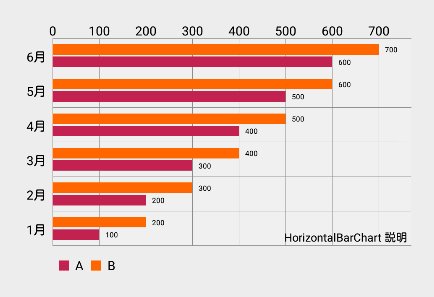
上記設定で、以下のようなBarChartが描けます!
アニメーションのエフェクトもEasing.EasingOption.EaseInBack部分を違う設定にすれば変えられるので、いろいろためしてみるのも楽しいですね!

その他
上記で紹介しましたパイチャート、バーチャートの他にも、いろいろなチャートを描くことが可能です。


用途にあわせて適切なグラフ表示を行うことで、ユーザに喜ばれるデータ表示ができそうです!
いいライブラリは、積極的にとりいれていきたいですね!
最後に
マネーフォワードでは、積極的に新しい技術や取り組みに挑戦し、ユーザのためになる開発を行いたいエンジニアを募集しています!
みなさまのご応募お待ちしております!
【採用サイト】
■『マネーフォワード採用サイト』 https://recruit.moneyforward.com/
■『Wantedly』 https://www.wantedly.com/companies/moneyforward
【公開カレンダー】
■マネーフォワード公開カレンダー
【プロダクト一覧】
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 https://moneyforward.com/
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 iPhone,iPad
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 Android
■クラウド型会計ソフト『MFクラウド会計』 https://biz.moneyforward.com/
■クラウド型請求書管理ソフト『MFクラウド請求書』 https://invoice.moneyforward.com/
■クラウド型給与計算ソフト『MFクラウド給与』 https://payroll.moneyforward.com/
■消込ソフト・システム『MFクラウド消込』 https://biz.moneyforward.com/reconciliation/
■マイナンバー対応『MFクラウドマイナンバー』 https://biz.moneyforward.com/mynumber






