- AI実装プロダクトマネージャー
- バックエンドエンジニア
- カスタマーサクセスOps
- Other occupations (33)
- Development
- Business
- Other
9月からマネーフォワードのお金の情報メディア「マネトク」に関わり始めました。
マネトクではおトクな情報や、経済・投資などお金のスキルをレベルアップするための記事をほぼ毎日更新しています。
このエンジニアブログを読んでいるエンジニアの方の中にも、ご自身のブログに技術的な記事や業界の最新動向などの記事をアップしている方も多いのではないでしょうか。せっかくブログを更新するのであればアイキャッチ画像を設定して、ひときわ目立った記事にするとPVもぐんとアップするかもしれません。
でも、PIXTAやアマナのようなストックフォトから1枚画像を見つけてきてそのままドン!とアイキャッチ画像にするだけだとちょっと物足りないと感じたことがあるのではないでしょうか。
そこで今回は、記事のアイキャッチ画像のデザインで時間をかけないために、今すぐ使える18のデザインパターンを紹介します。
アイキャッチ画像を使う目的
アイキャッチ画像の目的はアクセスアップと、読者に対して記事内容をやんわりとでも伝えることです。

例えばこちらの例のように、アイキャッチ画像ありと、アイキャッチ画像なしでは、記事を読みに入る立ち上がりとしてはアイキャッチ画像ありの方がスムーズです。
そして、ひと目につくようなアイキャッチ画像にする、ということは単に記事の内容に沿った画像作るとか、時間をかけてきれいなデザインの画像を作ることよりも、むしろあざとい手法の方がいい時もあります。
記事のタイトルを煽り風にすることとちょっと似ていますね、目的は同じです笑。
目次
■初級編
1.女性の写真を使う2.子供の写真を使う3.動物の写真を使う4.イメージどおりの王道パターン5.季節性を出す6.写真素材・キーワードがたくさんある場合は背景に画像を敷き詰める7.キーワードを散りばめて記事内容をイメージさせる8.写真に手書きのイラストや文字を足して味付けする
■中級・上級編
9.タイトルや本文のキーワードをヒントに合成する10.2枚の画像で対比を表現する11.背景にテクスチャ画像+イラストを使う12.モノトーンのイラストもカラフルにしてポップにする13.余白を利用して雑誌広告風にする14.文字を大胆に使う
■シリーズものの記事編
15.シリーズものは同じ画像に通し番号を振ってみる16.シリーズものは同シリーズの画像を使うと一貫性がでる
■どうしてもコンセプトやアイデアが出てこない時編
17.深く考えず、キーワードがバッチリ出ている画像を使う18.アイキャッチ画像そのものには意味をもたせずとにかく綺麗な写真を使う
初級編
1.女性の写真を使う
はい、いきなり最初にもっともあざといパターンが出てきましたけれど笑。女性が入った写真を使うと他の画像を使うよりもアクセスが上がる傾向にあります。これは男性の読者をターゲットにしているという意味(だけ)ではなく、女性の読者の場合でも同じことがいえます。これは男性の写真に比べて女性の写真の方が柔らかい印象になるということが理由です。

ストックフォトを検索して、男性と女性の同じような構図の写真があった場合は、迷わず女性の写真を使ってるみると効果が期待できます。

ただし、女性の写真ばかりを使い過ぎるとあざとさを通り越して、何のサイトかわからなくなってしまうので注意が必要です。何事もバランスを考えて配置しましょう。悪い実例が下記になります。アクセスアップのためにこのパターンを多用していたところ、同じような写真ばかりになってしまいました。
2.子供の写真を使う

これまた、子どもという純粋な存在を使ったあざといパターンです。でも!ある意味オールマイティとも言えます。子供の写真があるだけでとにかく元気の良さ・ポジティブなイメージを表現できるのです笑。
この記事の内容はおトクな定期預金プランの話ですが、たくさんの子供の写真の背景に右肩上がりのグラフや星、音符、LIKEなどのポジティブなイメージの言葉を手書きしたイラストを合成しました。

<素材>
この3つの画像を合成して作っています。
3.動物の写真を使う
純粋な存在といえば動物を忘れてはいけません。「動物×ナニカ」は古今東西オールマイティに使える(あざとい)パターンです。ネコ、イヌ、トリ。テーマに合わせて使いましょう。

この記事はおトクな冬物家電について書いた内容。冬といえばコタツ、コタツといえば、ネコです!
4.イメージどおりの王道パターン

サイバーセキュリティ→ハッカー→パーカーという王道イメージ(?)からこの画像をチョイス。これにセリフ体フォントを使って「Cyber Cecurity」を追加して文字にグローをかけて、はい出来上がり。

2015年10月21日のバック・トゥ・ザ・フューチャーの「未来の日」についての記事。バック・トゥ・ザ・フューチャーの画像やマイケルJフォックスの画像は使えないので、デロリアンの模型、炎、高校生、おじいちゃんの画像を合成したものに、バック・トゥ・ザ・フューチャーっぽい文字を載せました。スマートニュースにも掲載され、タイムリーなことからかなりの流入がありました。ある意味反則技ですが笑
5.季節性を出す

季節性のある記事はずばりその季節の素材を使うのが一番です。10月だとハロウィン、12月だとクリスマス。あとは秋の紅葉や、春の桜なども使い勝手がいいです。
毎月の記事ランキングページで使用したアイキャッチ画像。10月だったのでハロウィンの素材を使って作りました。
6.使える写真素材・キーワードがたくさんある場合は背景に画像を敷き詰める

使える素材がたくさんあるなら、多いことを活かしてたくさん配置しましょう。背景として敷き詰めたら、黒の透過レイヤーを置き、ちょっと暗めにして、一番見せたい画像を中心に据えるだけで完了です。今回のエンジニアブログのアイキャッチ画像もこのパターンを使っています。
こちらの記事では経済・産業というキーワードから思いつく、大阪のネオン、商店街、工場、炭鉱、宇宙産業、東京の夜景、そして子供(パターン2ですね)を合わせて鈴木 貴博さんの本の内容をイメージしています。
7.キーワードを散りばめて記事内容をイメージさせる

画像から記事内容を想像させることがクリック率の向上に大きく影響します。思い切ってメイン画像にキーワードを散りばめるて味を出しましょう。
この記事は「女性が結婚相手に求める年収」という少々踏み込んだテーマ。敢えて「悪いオンナ」風なキーワードを散りばめることでキャラを仕立てあげています。
8.写真に手書きのイラストや文字を足して味付けする
一枚ものの写真だけでも成立しますが、手描きのイラストを使うことでグッと人間味というか柔らかさが出てきます。
中級・上級編
9.タイトルや本文のキーワードをヒントに合成する

タイトルやキーワードの情報を複数合わせて1つのイメージにするパターンです。1つのキーワードだとちょっと押しが足りない場合に使うと便利です。このパターンではあまり画像そのものに意味を持たせる必要はありません。自由にやってみましょう。
電子マネー「おさいふポンタ」についての内容で、コンビニ業界の現状を人気戦国時代マンガ『キングダム』にたとえて紹介した記事です。単にコンビニの画像を貼り付けて完了!とするのはカンタンですが、硬そうな内容だけに画像で目を引かせたかったので万里の長城の上にたぬきのイラスト(ポンタをイメージ)をおいてみました。この記事もかなりクリック数がありました。
10.2枚の画像で対比を表現する

記事の内容が、増加・減少であったり、明暗を分けるというものなら、それぞれの内容に近い画像を左右において対比させましょう。下の例では年金→老後の資金というイメージから、一人で寂しい老後と、夫婦で歩く老後を対比させています。
11.背景にテクスチャ画像+イラストを使う

背景を濃いめの色にして明るい文字。もしくは背景を薄めの色にして、濃い色の文字。このパターンも手書きのイラストがポイントで入っていると引き立ちます。なるべく色は背景色合わせて3種類以内に収めましょう。
イラストは関連するいろんなシチュエーションを出してあげるといいと思います。上の例では、投資信託で資産が上がった、下がった、先生の分析などを表しています。ポップにしたい場合は丸ゴシック、ちょっと真面目さを出したいときは角ゴシックにするとよいでしょう。テクスチャには今回のような芝生風の他にも、壁紙風のものや木目風のものなどいろいろ試してみてください。
12.モノトーンのイラストもカラフルにしてポップにする

カラフルにするととにかくポップにすることができます。ポップなものは目を引きますし、ポジティブなイメージを与えることもできます。
ちょっとむずかしそうなテーマのマイナンバー制度。シリアスなものこそポップに。
13.余白を利用して雑誌広告風にする

縦書きと明朝体をうまく組み合わせると、ちょっと語り口調のコピーを自然に置くことができます。文字サイズの大小に差をつけて使ってみるというのもポイント。あとは、改行をうまく使いましょう。
この画像は別案と比較して最終でボツになってしまった案ですが、パターンとしては効果的です。フォントは小塚明朝EL(極細)を使っています。
14.文字を大胆に使う

パターン11とは逆に、太めのゴシック体をドン!と使って目に飛び込ませることができます。さらに文字を斜めにすることで勢いがでます。文字サイズは中途半端なサイズではなく、可能な限り大きくすることがポイントです。
パターン11の例と同じ記事に対する別デザインなので、比較すると違いがよくわかると思います。
この案が採用になったもの。勢いがあります。
シリーズものの記事編
シリーズものの記事といのは、画像のネタも尽きてきますし、バラバラの画像にするとシリーズ感がなくなってしまうので統一感を重視してみるというのも1つのアイデアです。
15.シリーズものは同じ画像に通し番号を振ってみる
メインになる写真がしっかりあるシリーズは同じ画像を使うと読者の方にわかりやすいものになります。しっかりと通し番号を振ってあげるのも有効な手段です。
上の例ではタイトルの位置と背景の色を変えることでぱっと見でわかるように区別をつけています。
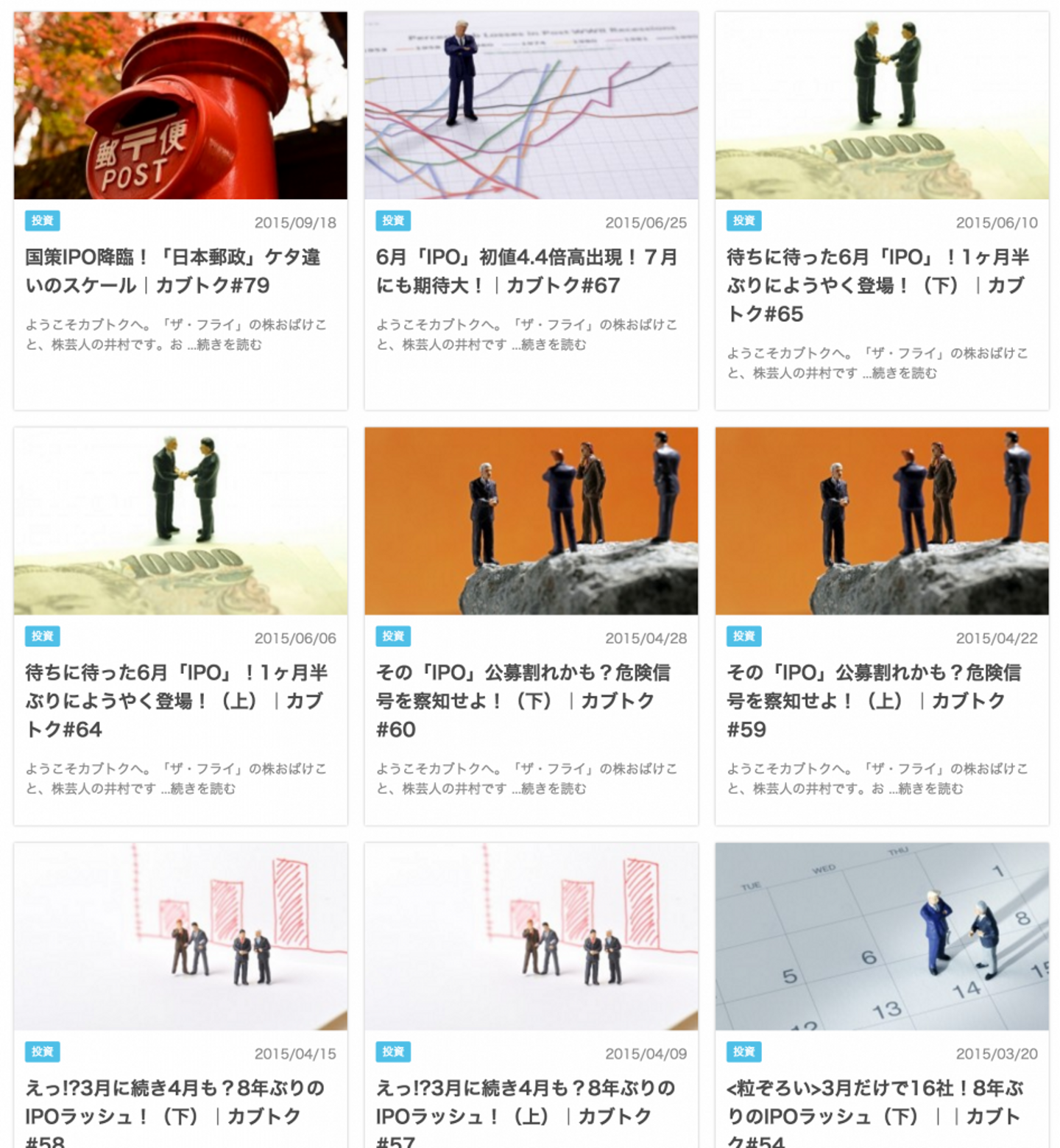
16.シリーズものは同シリーズの画像を使うと一貫性がでる

メインになる画像がなかったり、シリーズものではあるが取り扱うテーマが違うものについては、レンタルフォトから同じシリーズのものを使い続けると良いでしょう。統一感も出ますし、選ぶもの時間がかかりません。
上の例ではサラリーマンのフィギュアが登場するビジネスシーンのシリーズ画像を使用しています。
どうしてもコンセプトやアイデアが出てこない時編
毎日自社メディアやブログを更新していると絶対にある、「何もアイデアが思いつかない」という状況。そんな時に役立つパターンを紹介します。
17.深く考えずにキーワードをバッチリ使った画像にする
パターンといいつつ、当たり前のことでもありますが、心を無にしてそのままの単語の画像を使ってみるというのはどうでしょうか。ちょっと悟りの境地を見た気になれます。ただし、単純なだけにやり過ぎると全体のクオリティを下げてしまうので、いざというときに使いましょう。
「お金の言葉」→MONEY、「郵政」→郵便ポストという画像を選びます。心を無にして選びましょう。
18.アイキャッチ画像そのものには意味をもたせずとにかく綺麗な写真で使う
本当にどうしようもないときは、どうしようもないのです。そういう時はとにかく綺麗な写真を使ってごまかしましょう!!綺麗な写真を見るだけで人の心は落ち着くのです。読者の方には良い写真をみてもらい良い一日を過ごしていただきましょう。
さて、今回は自社メディアやブログで使えるアイキャッチ画像のデザインパターンについて紹介しました。お役に立てて頂けると幸いです。
今回ご紹介したパターン以外にも、アイキャッチ画像のデザインを見たい方、お金の基礎知識を身につけてレベルアップしたいという方は、おトクな情報や、経済・投資などお金のスキルをレベルアップするための記事をほぼ毎日更新するお金の情報メディア「マネトク」をご覧ください!!
一緒に働きましょう!
マネーフォワードでは、家計簿サービス・アプリ、MFクラウドシリーズの他だけでなく、一緒にお金の情報メディアを育ててみたいというエンジニア、ディレクターを募集しています。エンジニアスキルだけでなく、ちょっとあざとくてもクスっと笑えるデザインも覚えることができるかもしれません。
また、現在、マネーフォワードでは経験者採用だけで無く、ポテンシャル採用も行っております。ご応募お待ちしております。
【採用サイト】
■『マネーフォワード採用サイト』 https://recruit.moneyforward.com/
■『Wantedly』 https://www.wantedly.com/companies/moneyforward
【公開カレンダー】
■マネーフォワード公開カレンダー
【プロダクト一覧】
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 https://moneyforward.com/
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 iPhone,iPad
■家計簿アプリ・クラウド家計簿ソフト『マネーフォワード』 Android
■クラウド型会計ソフト『MFクラウド会計』 https://biz.moneyforward.com/
■クラウド型請求書管理ソフト『MFクラウド請求書』 https://invoice.moneyforward.com/
■クラウド型給与計算ソフト『MFクラウド給与』 https://payroll.moneyforward.com/
■消込ソフト・システム『MFクラウド消込』 https://biz.moneyforward.com/reconciliation/
■マイナンバー対応『MFクラウドマイナンバー』 https://biz.moneyforward.com/mynumber






