VTuber応援!Live2Dの身体を手に入れよう!無料モデリングキャンペーン - Ci-en(シエン)
VTuberとして本格的に活動を始めたい「VTuber準備中」の方に向けて、Live2Dモデルを無料で製作するキャンペーンを開催いたします。 - Ci-en(シエン)
https://media.ci-en.jp/lp/2022vtuber/
こんにちは。ちいかわ大好きデザイナーのせっきーです。
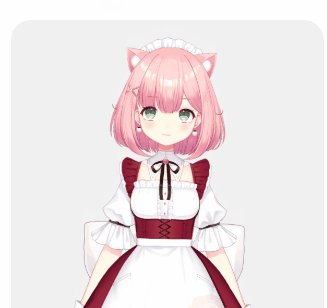
先日公開されたこちらのキャンペーンページでは、Live2Dのソフトウェア開発キット「Cubism SDK for Web」を使ってLive2Dモデルを表示しています。

マウス追従で視線誘導や身体の揺れなどが確認できる
本記事ではそのCubism SDK for Webを使ってWeb上で動かせるLive2Dモデルを表示する手順をご紹介します。
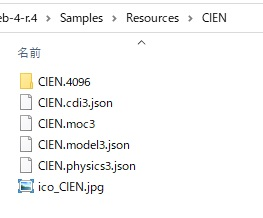
・Live2Dモデルの組み込み用データを用意する
Live2D Editorの「組込み用ファイル書き出し」で書き出されたデータ一式を使用します。
・Cubism SDK for Webをダウンロードする
今回は公式が用意しているサンプルデモSamples\TypeScript\Demoを流用して作成します。
・開発環境構築
Node.jsとVisual Studio Codeなどのエディタをインストールします。
・サンプルデモの起動
事前にサンプルが動くか確認しましょう。
ターミナルを起動し、Samples\TypeScript\Demoのディレクトリで
npm install
して必要なパッケージをダウンロードし
npm build
でサンプルデモのビルドを行い
npm serve
すると動作確認用の簡易サーバhttp://localhost:5000/が起動されるのでhttp://localhost:5000/Samples/TypeScript/Demo/にアクセスするとサンプルデモの確認ができます。
詳しい手順は公式のREADMEをチェック!
前準備が終わったらいよいよ組み込みです。
フォルダ名はLive2Dのファイル名に揃えましょう。
調整するファイルは主に2つです。
lappdegate.ts
// キャンバスを DOM に追加
document.body.appendChild(canvas);
Live2Dモデルの表示箇所がデフォルトだとbodyタグ内になっているので
// キャンバスを DOM に追加
document.getElementById("live2d_canvas").appendChild(canvas);
Web上の表示させたい部分に変更(今回はdiv#live2d_canvas)。
Live2dモデルはjsで制御されておりWeb上では<canvas>として書き出されます。
lappdefine.ts
// モデル定義---------------------------------------------
// モデルを配置したディレクトリ名の配列
// ディレクトリ名とmodel3.jsonの名前を一致させておくこと
export const ModelDir: string[] = ['Haru', 'Hiyori', 'Mark', 'Natori', 'Rice'];
export const ModelDirSize: number = ModelDir.length;
読み込ませるモデルをデフォルトから
// モデル定義---------------------------------------------
// モデルを配置したディレクトリ名の配列
// ディレクトリ名とmodel3.jsonの名前を一致させておくこと
export const ModelDir: string[] = ['CIEN'];
export const ModelDirSize: number = ModelDir.length;
今回使用するものに変更。
サンプルに使われている背景や歯車などが不要な場合は
引用:SDKチュートリアル
// モデルの後ろにある背景の画像ファイル
export const BackImageName = 'back_class_normal.png';
// 歯車
export const GearImageName = 'icon_gear.png';
// 終了ボタン
export const PowerImageName = 'CloseNormal.png';
これらのファイル名を空にしましょう。
Samples\TypeScript\Demoのディレクトリでnpm buildし上記設定ファイルなどからjs(bundle.js)を生成。ビルドをしないと反映されないので注意が必要です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, user-scalable=no">
<title>TypeScript HTML App</title>
<!-- Pollyfill script -->
<script src="https://unpkg.com/core-js-bundle@3.6.1/minified.js"></script>
<!-- Live2DCubismCore script -->
<script src = "./Core/live2dcubismcore.js"></script>
<!-- Build script -->
<script src = "./dist/bundle.js"></script>
</head>
<body>
<div id="live2d_canvas"></div>
</body>
</html>
コアとなるjs(minified.js、live2dcubismcore.js)、ビルドされたjs(bundle.js)、モデル表示箇所(div#live2d_canvas)を記述。今回はSamples\TypeScript\Demo\index.htmlに直接書いています。
#live2d_canvas {
width: 400px;
}
// #live2d_canvasの幅全体に表示
#live2d_canvas canvas {
width: 100%;
}
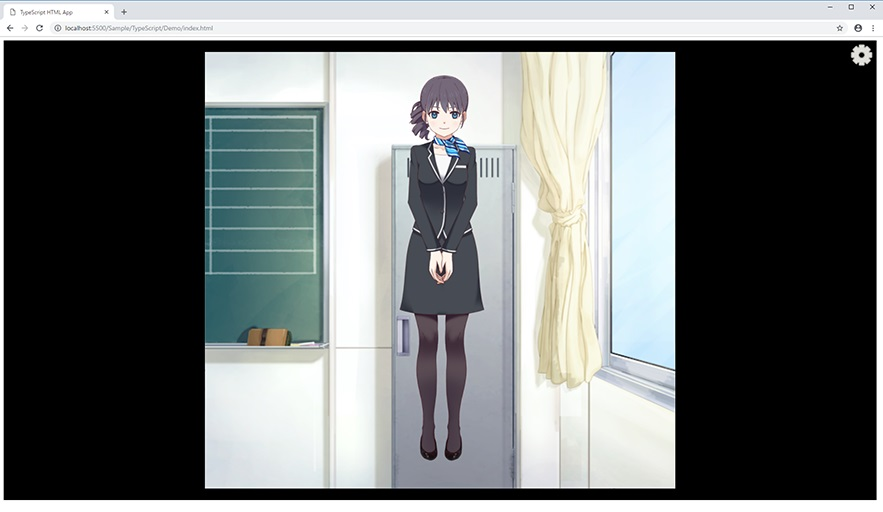
デフォルト設定だとウィンドウ幅いっぱいのサイズになってしまうので要素に応じたサイズにできるように調整。
簡易サーバが起動している状態でhttp://localhost:5000/Samples/TypeScript/Demo/にアクセスすると自分のモデルが表示されます。


ページ途中にモデルを表示すると操作中にスクロールが発生してしまう問題が発生したので下記の方法で対処しました。
【PC】
ドラッグ(選択)状態でマウス移動されることでスクロールが起きていたためdiv#live2d_canvasにuser-select: none;のスタイルをつけて解消。簡単!
【スマホ】
user-select: none;をつけてもスクロールを制御できない!
のでjsと組み合わせました。
cssで
.overflow-hidden {
overflow: hidden;
}
スクロールさせない用クラスをつくり
window.addEventListener('load', function () {
// スクロールを禁止にする関数
function disableScroll(event) {
event.preventDefault();
}
// スクロール禁止
document.getElementById('live2d_canvas').ontouchstart = function () {
// イベントと関数を紐付け
document.addEventListener('touchmove', disableScroll, { passive: false });
document.body.classList.add('overflow-hidden');
}
document.getElementById('live2d_canvas').ontouchend = function () {
// イベントと関数を紐付け
document.removeEventListener('touchmove', disableScroll, { passive: false });
document.body.classList.remove('overflow-hidden');
}
})
モデル領域をタッチしている間だけbodyに.overflow-hiddenを付与するjsを追加。
以上がCubism SDK for Webを使ってWeb上で動かせるLive2Dモデルを表示する手順でした。動かせるモデルを表示できるとぐっとサイトが豪華になるのでぜひ導入してみてはいかがでしょうか。
クリエイター支援プラットフォーム『Ci-en』では、動画配信を行うバーチャル配信者・VTuberとしての活動を準備中の方に向け、Live2Dによるモデル制作を無料で行うキャンペーンを開催中です。
(開催期間:2022年3月31日23:59まで)
動く身体を手に入れたいVTuber準備中の方はぜひぜひご応募ください!
株式会社viviONでは、秋葉原から世界へ二次元コンテンツを共に盛り上げていく仲間を募集しています。
「新サービスを立ち上げていきたい!」「新しいサービスのデザインに携わりたい!」などデザインチームの仕事やviviONの社風に興味をお持ちいただけましたら是非お気軽にご応募くださいませ。