土屋鞄のWEBサイトはほぼ内製で、クリエイティブチームが制作しています。
詳しくはこちら▶ものづくりの老舗企業がデジタルイノベーション!?未経験からUI UXデザイナーへ
昨年、WEBチームに2名の新卒が配属されました。二人共、WEB領域は未経験です。配属される前と後でどのように変わったのか、また新卒をゼロから育てる研修プログラムについてインタビューをしました。
【プロフィール】
岩渕 美夢(いわぶち みゆ)(中央)
多摩美術大学 美術学部 工芸学科 卒業。彫金コースを専攻。ジュエリーの技法を学んだり、金属の作品をつくったりし、在学中に自身のアクセサリーブランドも立ち上げる。

武石 彩弥花(たけいし さやか)(右)
多摩美術大学 美術学部 グラフィックデザイン学科 卒業。平面の表現系のデザインを学び、カメラワークや、在学中にアクセサリーブランド「TWISTON accesory」をつくり、販売も行っている。

引地 和久(ひきち かずひさ)(左)
コーディング業務のみならずUI/UXのディレクション、【土屋鞄のランドセル】、土屋鞄を子会社に持つ【ハリズリー】のグループ会社、【AETHER】のサイト改修など業務は多岐にわたる。昨年、WEBチームの新卒研修のプログラミング・レクチャーを担当。
大学ではデザインを、土屋鞄で未経験からWEB領域に

ー土屋鞄への入社の決め手は何でしたか?
武石:説明会のとき、「老舗だけど、スタートアップのような企業みたい」という印象でした。伝統ある企業だとどうしても考えが凝り固まってしまいがちだけど、新しいことをしていて、すごいギャップで、面白いなと思いました。
岩渕:私は正直いうと、土屋鞄は就活するまで知らなかったんです。でも、説明会ですごく勢いがあって、積極的な印象を受けました。選考を通して人事とざっくばらんにお話を重ねていく内に、ここで働くのはいいなぁと思うようになって、入社を決めました。
ー初めてWEBチームに配属と聞いた時、どんな心境でした?
岩渕:正直、初めは「ウェブ!?」とかなり動揺しました(笑)誰かと間違えてないかなって。でも、(当時)今年できたばかりの部署でちゃんと研修するから大丈夫だよ、と言われました。
工芸科にいた(WEBと全然関係ない学部を卒業した)私を配属させ、研修がきちんとあるということは、それなりに準備をしてくださってるんだなと、逆に何も心配せず結構堂々としてたと思います(笑)中途半端に勉強して変なクセがつくよりも、何も準備しなくていいと言われたので、特に何もしませんでした。
武石:私も初めは動揺しました。けど、上司に「今はWEBが主流だし、若い内に自分に染み込ませたら後々役に立つから」と言われて、とても納得しました。今思えば説得だと思うんですけど(笑)。実際学んでみて良かったです。
ー二人共、WEBは未経験なんですよね。
武石:そうですね。大学のカリキュラムの一環にはあったんですが、専門的ではありませんでした。
WEB特化型チーム。だからこそよりコアな学びに
ー研修のプログラムはどんなものだったんですか?
引地:元々HTMLやCSSなどの基礎的な研修は他部署のクリエイティブチームに向けて行っていましたが、去年、専門チームが立ち上がり、WEB特化型の部署なのでより専門的にカスタマイズしていきました。
以前よりも、より実践的で今行っている業務に直結するような内容で、卒業課題を入れて5ヶ月間のプログラムで。内容は基礎編(前半)、実践編(後半)と二段階に分け、前半は最低限の知識が網羅された5分位の短い動画が1日2時間分あって、あとは動画を見ながらコードを書く練習、動画を見ながらのワークをする、というものです。
後半は、私がレクチャーをしながら、実際に手を動かしてもらい、UXとは何か?GA(Google Analytics)で計測するにはどうしたらいいのか、Shopifyに紐づくスキルなどを学んでもらいました。
卒業課題はかなり重めのタスクだったと思います(笑) 土屋鞄の大人用鞄のサイトのある特定のページを分析、仮説に基づいた画面設計、UI制作をつくる、いうものでした。

(卒業課題のモック作成時の画面。自身で決めた既存の1ページを、計測結果を元により良いサイト体験に繋がるような設計を行う)
岩渕:実装はしないとのことだったので、かなり気持ちは楽だったんですが、今回GAを見てたくさん想像しなきゃいけない。例えば、お客さまはこう思った人が多いからこういう数値が出ているんじゃないか、とか仮説で頭が沸騰しそうでした(笑)
これを実務でこなす人たちは本当にすごいと思います。デザインもやりながら、数字も見ないといけないし。
引地:コーディングの課題もありました。もともとの画面があって、それの通りにコーディングしていく。画面を見て、コードを模写していく、という練習サイトがあって、それは岩渕が「これやろう」と自ら見つけてくれました(笑)
スポンジのような吸収力×チームワーク

ー実際レクチャーをしてみて、二人はどうでしたか?
引地:2人共、吸収力がとてつもなく早くて、カリキュラムも自分が想定していたスケジュールの半分のスピードで終えることができました。まさにスポンジ(のような吸収力)。その浮いた分の時間で、もう少しコアな知識や業務で使えることへの勉強に時間を割くことができました。
岩渕:逆に何も学んでなくて良かったです(笑)
ー今ではすっかりチームの戦力なんですよね。
引地:もちろん!いないと回らないです。
武石:今は先輩から業務を振り分けてもらっていて、(2人の)どっちかに業務負担がいかないよう、一方が忙しかったら手伝うし、偏りなく実務に取り組めています。
引地:勘が鋭いのか、私が以前苦労してつくったものを、結構サクっとつくっちゃうんですよね(笑)今年の4月にリニューアルされた土屋鞄の採用サイト内の職種診断がまさにその例です。
岩渕:それは研修が良かったからですね(笑)
引地:コーディングは個人の性格がそのまま現れるんですよね。武石は几帳面で、誰が見てもわかる、チェック項目が全て網羅されたコーディングができるんです。
一方で岩渕はちょっと我流が入るけど(笑)、その分大胆で色々なことにチャレンジできる、お互い補いあっててうまく回ってるな、と感じます。
ーいいチームワークですね。レクチャーする時の苦労や、工夫したことはありますか?
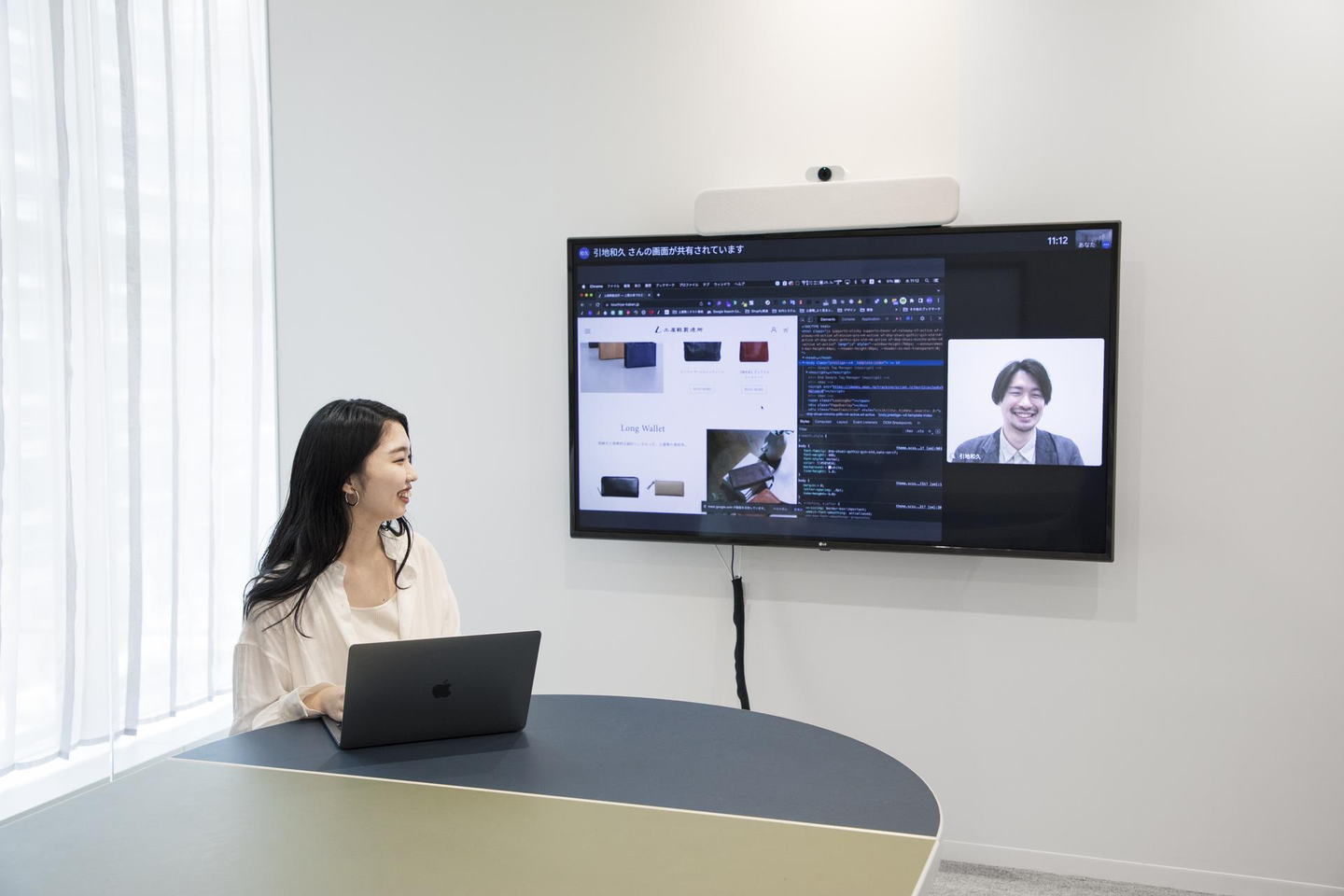
引地:研修を行っている時はコロナ禍でした。基本オンラインで会えないので、リアクションが薄いと「わかってるのかな?」と最初は不安になることがありました。
2人:ちゃんと聞いてましたよ(笑)
引地:なので、自分の表情がよく見えるようにリングライトを買ってちょっとでも明るく照らしてました(笑)
2人:全然気づかなかった(笑)覚えるのに必死でした。
学びと実践を繰り返し、見えてきたもの
ー研修を受ける前と後で、Webの視点が変わったと思う部分ってありますか?
岩渕:他社のすごいWEBページが本当にすごいんだとわかるようになりました。
例えば、このページはアニメーションが多く、たくさん動いて重くなりがちなのに、なんでこんなサクサク動くの?とか。それに気づいてから、中の人へのリスペクトが止まらないです(笑)

武石:私も同じですね。4月にリニューアルされた土屋鞄の採用サイトを制作する時に、土屋鞄のHPを穴が開くほど見てたんですけど、こういう仕組みが、こういう見え方になるのか、どんどんわかってく感じはすごい面白かったです。
WEBの仕組みが気になってすぐディベロッパーツールを開いちゃいます(笑)
岩渕:コードが読めるようになっただけでも、すごい収穫だなって思います。新たな言語をマスターしたような。
武石:学びの後に実務があると、どうあがいてもやらなきゃいけない状況になるから、そこでスキルアップができるんですよね。研修と実務が同時並行だったのは、すごいありがたかったです。研修で不安だったことが実務で出てくるから、とにかく調べて、それでもわからなかったら聞く、その繰り返しでした。
ー今年、また新たにチームに新卒が入り、2人はあっという間に先輩ですね。
引地:研修担当は交代制なので、来年からは二人に担当してもらいます。
岩渕:まだ早いですよ~(笑)
引地:教えて覚えることがすごく多いんですよね。私もHTMLやCSSを学んできたけどやっぱり忘れてる。教えることで改めて頭に結びつくし、デザインやWEBの仕組みをロジカルに人に説明することで、教えることの難しさを二人には感じて欲しいです。
今は点の業務をやってるかもしれないけど、今後はその点と点を結びつける線の業務をどんどん実践し、視座を高くしていってもらえたらと思います。



/assets/images/22292292/original/95ce79a1-e7d2-40c9-b5d1-50aaa9c735a2?1760687531)

/assets/images/4780719/original/520d588c-cc87-413e-b149-ed15a8ac8eff?1584511776)

