はじめに
こんにちは!株式会社プログリットでデザイナーをしている前田です。
プログリットでデザインにまつわる色々を担当しています。
今回の記事では、2021年8月にロゴとアプリをリニューアルした
「シャドテンデザインのストーリー」についてお話しします!
<シャドテンとは>
2020年6月から始まったtoC向けサービス「シャドテン」は、シャドーイングに対してプロから毎日フィードバックが届く、スマホ完結のサービスです。(https://www.shadoten.com/)
<プロジェクトの始まり>

プロジェクトが始まるまで、シャドテンデザインについてのコンセプトやガイドラインは存在しませんでした。
そこで、2021年8月に専用アプリのリリースを控えた2021年4月ごろ、改めて「デザインを定義しよう」とデザインプロジェクトが始まりました。
私個人としては、これまでロゴリニューアルに関わったことがありましたが、リモートワークの中で進めることは初めてでした。
どのようにオンラインで進めるかを考える必要もあり、学びがあったことも多いです。
今回は、その上で工夫したところをお伝えしたいと思います。
1:サービスの目指す姿を議論+意思決定フローの確認
デザインをスタートする前に、まず「サービスの目指す姿」をメンバーで議論し、目線合わせを行いました。方法としては、miroを使って事業責任者/プロダクトオーナー中心にオンライン上で想いを貼り付けてもらいました。
書いてもらった項目は、「目指す姿」「お客様が求めるもの」です。

目線合わせが終わった後に、プロジェクトの初期段階で行ったのが、意思決定フローについてのすり合わせです。
時間がない中進める上で、全ての工程で全メンバーの意思決定をとるのは難しいと判断しました。
そのためチームメンバーには、プロダクトマネージャー(PdM)とデザイナーで骨子を作成し、それをメンバーに意見を求めながら決定するという進め方の承認をいただきました。
結果、これがスムーズにプロジェクトを進める上で大事だったと思います。
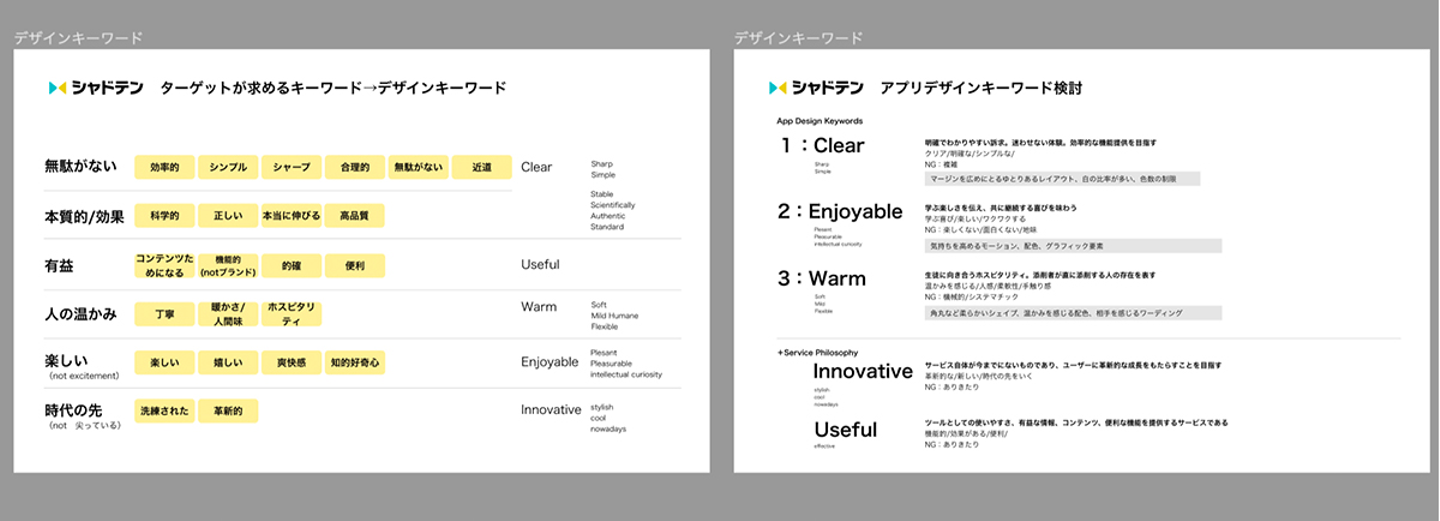
2:デザインキーワードの決定
次に、デザインキーワードの策定作業です。メンバーに書いていただいたキーワードを分類し、どのようなデザインキーワードが当てはまるかを検討します。
デザイナーである私が検討したキーワードをもとに、PdMと何度かチームでブレストを行いました。

3:ムードボードで議論
そして、決定したキーワードをもとに、ムードボードを作成します。
キーワードからいきなり具体的なデザインをスタートさせると、チーム内での意見がブレ、制作コストが増大すると思われたからです。ムードボードを作ることで、文字だった世界観を視覚的に表現し、共通イメージを持つことができます。
今回は決定したデザインキーワードの比重を変えて、4パターン用意しました。

どのあたりが目指す方向性に近いかをPdMとブレストし、イメージに近づけるためにチューニングします。また、このあたりからFigmaを使って制作し、コメント機能やオンライン共有ができる環境を整えはじめました。そうすることで、ムードボードの共同作成が出来、これが共通認識を作る上でとても良かったと思っています。
そして、決定したデザインキーワードとムードボードの素案を、メンバーに共有し承認をもらいました。
(ちなみに方向性は「BとCの間」という結論になりました)
4:デザイン案についてのヒアリング
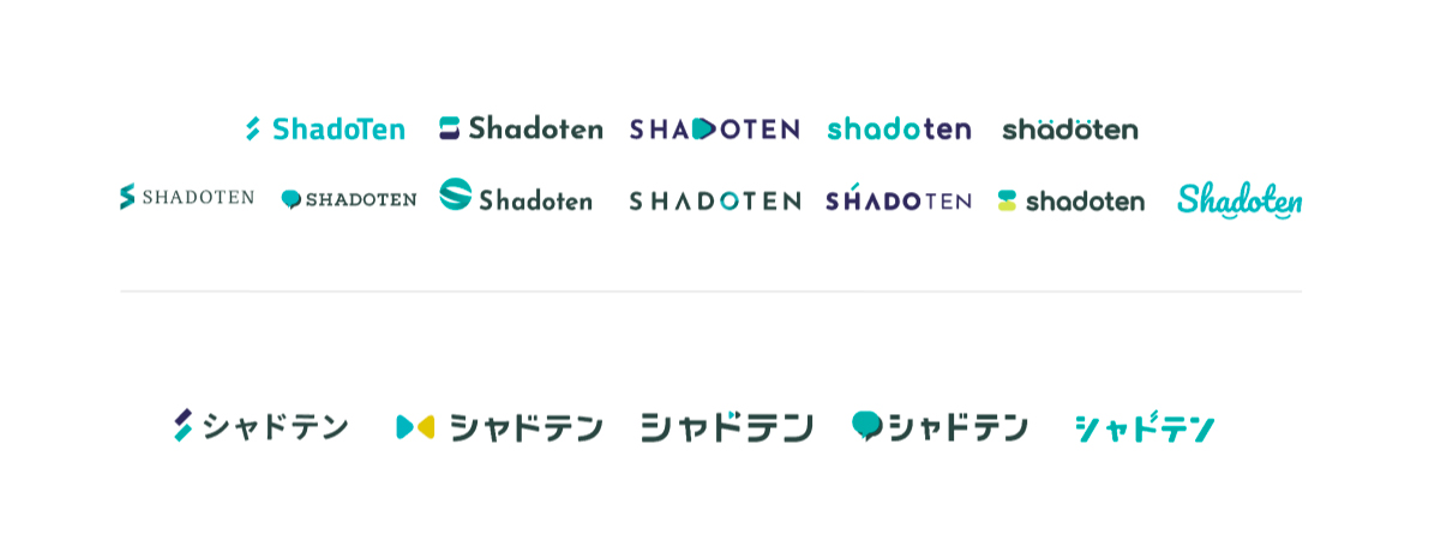
決定したキーワード、ムードボードをベースにロゴ案を作ります。

最初の段階では、
「欧文表記/和文表記」
「コンセプトの方向性」
「デザイントンマナの方向性」
について議論ができるくらいラフに広げて作ります。
(ラフなのでちょっと恥ずかしいですが)
これも、Illustratorを使って作成したロゴ案を、Figmaに貼り付けて、オンライン上で議論を重ねました。
最終的に4案くらいまでに絞るまで、何度かアイデアの発散と絞り込みを繰り返します。
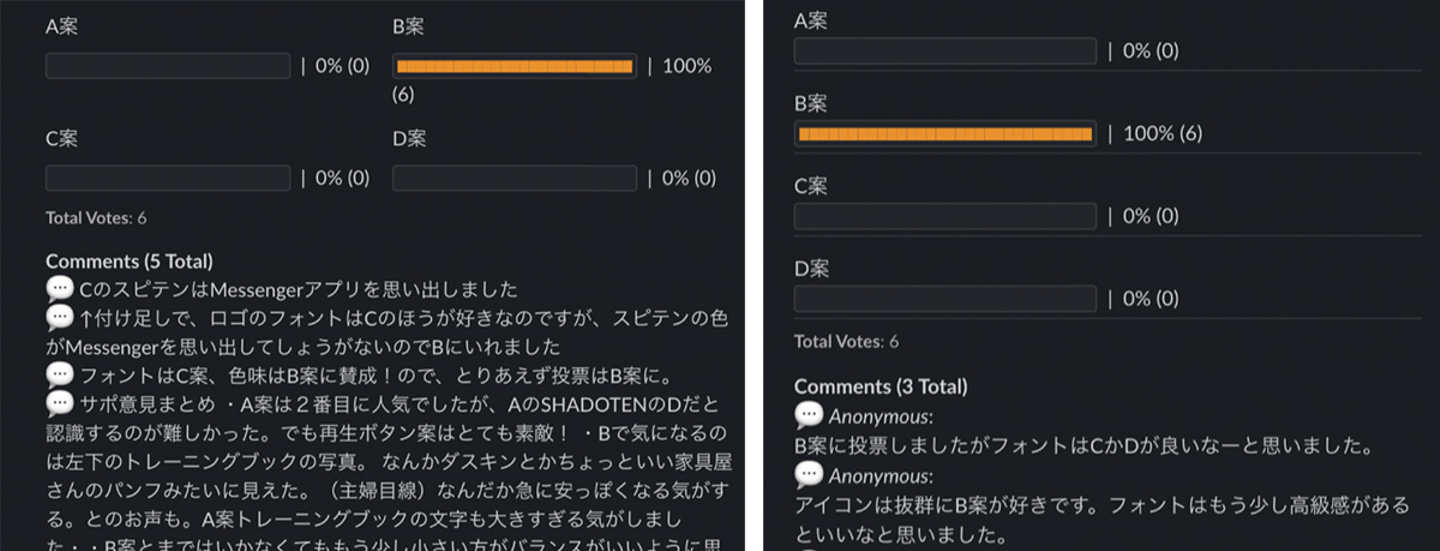
5:投票

ある程度デザイン案を絞り込んだ上で、チームメンバー、開発エンジニア、サービスに関わる人に投票してもらいました。オンラインMTGでのロゴコンセプトの説明、slackでの投票機能を使い、意見を収集します。
意見を集約した結果、2番目の案をもう少しカジュアルさを減らしたものが良いのではないかという判断になりました。(幸運なことに驚くほど意見が一致したので決定まで早かったです)
6:完成!

そして最終的に決まったのが、今回の新ロゴになります!
音声の再生ボタンのモチーフと、繰り返すグラデーションをイメージし、継続できる英語学習サービスを目指すという想いを込めています。
ロゴと同時に、アプリのデザインも進めましたが、ムードボード段階でほぼイメージのすり合わせができていたので、ぶれなく進めることができました。
振り返り
スムーズに進められた要因
私個人としては、ロゴのデザインは意思決定が難しくなりがちなので、とても緊張感のあるプロジェクトなのですが、今回はメンバー全員が前向きなコメントをくれる方ばかりで、心折れずに進めることができました。
今回プロジェクトをスムーズに進めることができたのは、
- プログリット社内の新しいことにチャレンジできる風土
- デザイナーに権限を与えてくれる環境
があったことが大きいと思っています。
また、以下はデザイナーとしての新しい気づきです。
- 最初に意思決定のフローを確認することが大事
- デザインの途中段階でも周囲に共有するべし
オンラインでのデザイン環境がなかった頃は、「デザイン途中のものは、誰にも見せたくない…」「考えたものを、しっかりプレゼンしたい」という気持ちがありましたが、その感覚は消えつつあるなぁと肌身で感じています。
デザインコンセプトを体現できるプロダクトを目指す
今後のシャドテンですが、理想の世界観を体現するには、まだまだやるべきことが山積みの状態です。
本当に伸びる英語学習体験を提供するため、デザインコンセプトに恥じない、プロダクト/サービス作りに励んでいきます!
(https://www.shadoten.com/)

/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)


/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)





/assets/images/6571325/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1618570231)

