プログリットのような事業会社だと、よく
開発している方々(プロダクト・マネージャー、デザイナー、エンジニア、等)って何しているの?
って思われたり、言われたりしませんか?
プログリット社内からも「プロダクト開発部って何をしているの?」と聞かれることがありました。
「プロダクト」(=アプリやWEB)を「開発」していることはなんとなく理解しているようでしたが、日々のタスクがどういうものかのイメージが湧きにくいのだろうな、と思います。
そこで、今回は少しでもイメージが湧くように、実際にどういう流れでプロダクトの開発というものが進むのかを紹介していきたいと思います。
今回の対象の方と目的は
- 開発に携わっていない人:「あ、こういうことをやってるのね」と知ってもらうこと
- 開発に携わっている人:「へー、プログリットではこうやってるんだ」と知ってもらうこと
を想定しています。
プロダクト開発の流れ
プログリットのプロダクト開発部のフローは大きな流れとしては以下のようになります。
- 戦略検討
- 開発項目洗い出し
- 要件設計&UIデザイン
- エンジニアによる設計
- 実装
- Quality Assurance
- 本番リリースと確認
1. 戦略検討
プロダクトを作るにあたって「何を作るかが大事」とよく言いますが、それ以前に作るモノに関して「何がゴールで」「どれぐらいリソース(=人&時間)をかけるか」ということが決まっていることが前提になります。
プログリットではプロダクト開発部と経営陣で四半期に一度、プロダクトの戦略を検討し、ロードマップを策定しています。
ロードマップ

あくまで、ロードマップなので、実際にはなかなかこの通りにいかないこともありますが、全体の認識を揃えたり、細かい内容で判断するときなどの拠り所にできる意味合いでも大切と考えています。
2. 開発項目洗い出し
さて上記のロードマップだけでは
- 具体的な機能
- 外側には見えないけどやらないといけない機能
- メンバーから上がってくるもの
などは、見えていない状態です。大きいもの(大規模リファクタリング、等)であれば、予め載せることもできるでしょうが、そうでないものを拾う場も必要です。
僕らは上記を拾うために、開発ラインナップシートを設けて、上記ロードマップにあるもの書き、更に開発に携わるメンバー全員が自由にやるべきと思っていることを追記できるようにしています。
このリストをベースに、月一回、全員で話し合って、優先順位を付けています。
開発ラインナップシート

さて、上記の「1. 戦略検討」「2. 開発項目洗い出し」では、簡単にまとめると
- 何をするかを決める
- 優先順位を付ける
というものであり、プロダクト開発に限らず、制作物を伴うような仕事であれば似たような作業は発生すると思うので、直感的に理解しやすいかと思います。
ここからが、ソフトウェア開発に特有な流れになってきます(無論、あくまでプログリットにおける例です)。
3. 要件設計&UIデザイン
開発すべき機能、タスクが分かったところ、ある程度、規模の大きい機能(単語機能、シャドーイング添削機能、等)は「要件定義」をまとめる必要があります。
要件定義というと固そうですが、簡単に言うと「ユーザがやりたいことや欲しい物を整理し、どのように作るかをまとめること」です。
ただ、僕らも要件定義だと確かに固いので、「要件設計」と少しフワっとさせて読んでいます。
もう1つある「UIデザイン」ですが、プログリットでは、このフェーズで画面設計やワイヤーフレーム作成なども一緒に行います。やはり画面も一緒に書いていかないと、そもそもユーザにとっては難しすぎる導線とかを作りかねないからです。
おおまかな進め方としては
- PdMが要件をまとめる。
- PdMとデザイナーがUIデザインを行う。
- エンジニアやQAメンバーがデザインを見て、実装面、仕様面でおかしかったり難しかったりしないか確認する。
- 「要件レビュー」会議を設けて、エンジニア、デザイナーを交えて議論する。
という流れになります。
特に大きな課題(考慮漏れ、等)がなければ、PdMにより、GitHubにイシュー(タスク、チケット)が作られます。
例:単語機能の要件(僕らはEsaにまとめています)

4. エンジニアによる設計
さて、そろそろ実装(プログラミング)が来るのかな、と思うかもしれませんが、まだです(笑)
確かにソフトウェア・エンジニアといえば「カタカタ」とプログラミングをしているイメージですが、実際にはキーボードを叩きはじめる前に「作り方を考える」ステップが発生します。どのような内容かと言うと、ほんの一例ですが
- 機能に必要なデータは何か?
- そのデータはどういう形式で保存するのか?
- そのデータをアプリとデータベースの間では、どのようにやり取りするのか?
- セキュリティは大丈夫か?
- どういう形で部品を分けて作るのか?
などなど、考えます。バーっとプログラムを書き始めることもできなくはないのですが、意外とちょっと考えただけで気付ける落とし穴に気付かずに時間を浪費することもしばしばあります。5分考えて防ぐ方が、あとで1時間かけるよりも早いですからね。
また、チームで開発をしているので、他のエンジニアメンバーの視点からのインプットと、そこからのレビューも行っています。
このレビューですが、最初にエンジニア1人がある程度じっくり考えた方が効率が良いので、最初に担当を決め、以下のように仕様をかきあげた後に他のエンジニア達がそれにフィードバックをする、という形を取っています。
例:単語教材を取得するAPI仕様のGitHub Issue

5. 実装
いよいよ(ようやく?)実装(前述の「カタカタ」するやつ)になります。
ここはエンジニアの方々がカタカタすることがメインで、みなさんもイメージしやすいと思うので割愛します。
実装に関して、ある程度完了したところで、他のエンジニアにレビューしてもらいます。
これがエンジニアがよく口にする「プルリクエスト(PR)」と、その「レビュー」のことです。
実装に携わっていない方々からは見えにくいですが、とても大事なステップです。
以下のような画面でレビューする人が「これも考慮した方が良いかも」「これは分かりやすいですね」とかコメントしていきます。僕らはGitHub上でやってます。
例:学習アプリiOS版の単語機能のプルリクエストとそのレビュー

このステップのポイントは2つです。
1. 実装が問題ないかの確認
一人で作業をしていると、見落としや仕様の実装漏れ、他の人から分かりにくい(「分かりにくさ」に関しては以下を参照)作り方になっている、などの問題に、なかなか自分では気付けないです。
そこで第二の目を入れて、防ぐようにしています。
見る程度はメンバーに依存しているのですが、自分は1行ずつ見るようにしています。プログラミングって1行で致命的なミスを犯せることを経験しているので…(汗)
2. 情報共有
もう一つ大事なポイントとして、レビューをせずに実装している一人だけで完結してしまうと中身が属人化してしまいます。
別のエンジニアが目を通すことにより、ある程度、作り方や仕組みを理解しておけます。
余談:「他の人からは分かりにくい作り方」について
プログラミングにおいて作成されたプログラムは書く回数に対して、何回も読まれます。バグ修正や機能追加などの理由から一度作ったプログラムを再度編集することが発生したり、また修正が必要でなくても、別のエンジニアの方があとから内容を理解する必要が発生することがよく発生するからです。
そのため、別のエンジニアが読みやすいかどうかは非常に大事です。
6. Quality Assurance (QA)
実装が問題なければ、次にQuality Assurance(品質保証、略してQAとも言います)に移ります。
このとき、QAメンバーがプロダクトを使ってみて、機能が実装されているか、バグがないか、などを検証していきます。
なお、プログリットのQAメンバーはとても丁寧で、事前に綿密に以下のような検証項目などを立てており、それに沿って検証していきます。
何か見つかったことがあれば、GitHubにイシューを作ってくれて、エンジニアがそれを直したり、PdMの方で仕様を見直したりします。
例:ある機能に関する検証項目

「先程のエンジニアのレビューでカバーできないの?」と思われるかもしれませんが、自分で書いているときって、自分でも驚くぐらい「周りが見えていません」「気付きません」。
QA専門の方々は、そこ冷静に確認してくれますし、他の人が思いも寄らないパターンを試しに来てくれます(言ってしまうと「壊し」に来ます)ので、バグがどんどん洗い出せます。
7. 本番へリリースと確認
QAも無事に通過したら、いよいよ、実際にプロダクトが使えるようにします。
定形作業が多いので、可能な範囲で自動化したりしています。
本番リリースをしたら、すぐにPdMとQAのメンバーが本番でも動作が問題ないか確認します。
もし、問題が判明したら、すぐに対応したり、最悪の場合はリリースを戻したりします。
これでようやくユーザの方々に使っていただけるようになりました!
よくある質問:なんで作るのに時間がかかるの?
さて、ここでよくある質問に「なんで簡単そうな変更がそんなに時間がかかるの?」と言われることがあります。
上記の流れを読まれた方なら、もう感じ取っていらっしゃるかもしれませんが、理由の1つに、「5. 実装」の部分ぐらいしかイメージが湧かない、というのがあると思います。フローを見ると、実装以外にも多くのステップが発生することを少しでもご理解いただけたかと思います。
また、もう1つ理由に「簡単(そうな)変更」も思ってもいないところに影響があり、確認事項やそれによる修正ポイントが実は多い可能性があるからです。こちらは例を上げて説明したいと思います(実際にあったバグ報告です)。

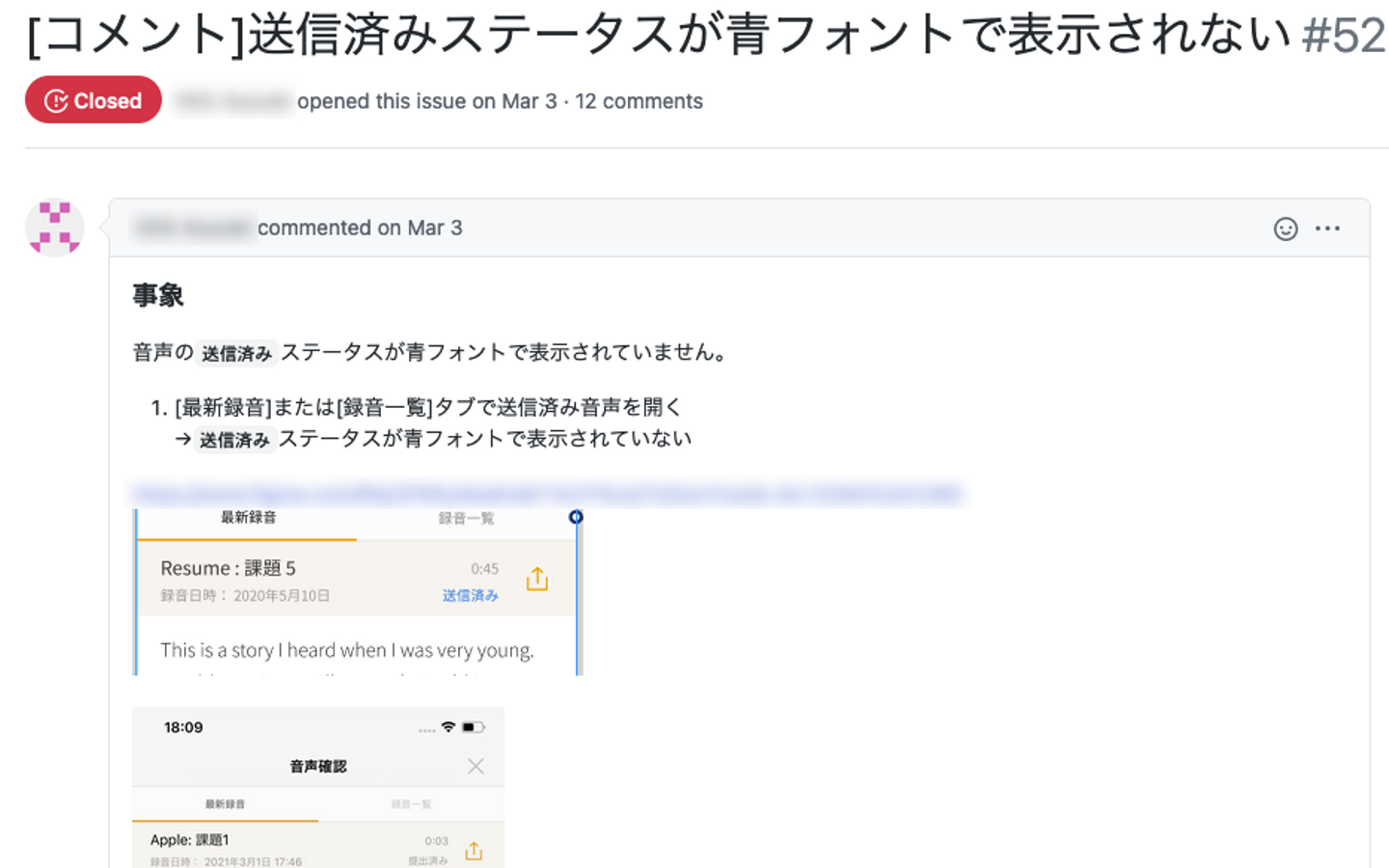
こちら、一見、文字色を間違っているだけなので、「一瞬」で直せそうな感じがします。
しかし、実際にこちらのイシューを深堀りすると
- そもそもこの色が、アプリで使用可能な色一覧に定義がされていない。
- 似たような表現で「提出済み」という文言があり、こちらも変更する必要があることが判明した ↓

これだけで1作業が3つの変更箇所になります。
このように、単純そうな変更が他の部分に波及することは意外と多く、修正にかかる時間が増える要因になります。
こういう部分は実際に開発に携わっていないと、なかなか感覚をつかめない部分かと思います。
まとめ
今回はプログリットにおけるプロダクト開発の流れを紹介させていただきました。
実際に、全体像を具体例を混ぜて書いてくれるところは少ないのではないかな、と思います。
プログリットのプロダクト開発もまだ歴史が浅いため、まだまだ未熟なところも多いので、大切なのはこれを常に振り返って、改善していくことかな、と思います。
是非、皆さんの開発の参考にでもしていただければと思います!
/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)

/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)


/assets/images/4144660/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1569914911)





/assets/images/6571325/original/d4876e94-48c0-405c-8b29-4aaa0f7128d9?1618570231)

