こんにちは!
Another works DesignDoorの小田です。
Another works社はFigmaを使ってUIを作しており、全ての画面でプロトタイプを組んでいます。
今回は、プロトタイプを組んだ理由・組んだ後の運用方法・プロトタイプのクオリティなどをお話しします。
プロトタイプについて
現在DesignDoorではプロトタイプを、デザイナーとエンジニアのコミニュケーションのサポートとして活用しています。
一般的にプロトタイプとはデモンストレーション目的や新技術・新機構の検証、試験、量産前での問題点の洗い出しのために設計・仮組み・製造された原型機・原型回路・コンピュータプログラムのことを指す。
プロトタイプ-wikipedia
一般的なプロトタイプはデモンストレーション目的で利用されます。
DesignDoorでは目的が一般的なプロトタイプとは異なるため、プロトタイプの組み方であったり運用方法もDesignDoor独自のものになっています。
0. デザインファイルについて
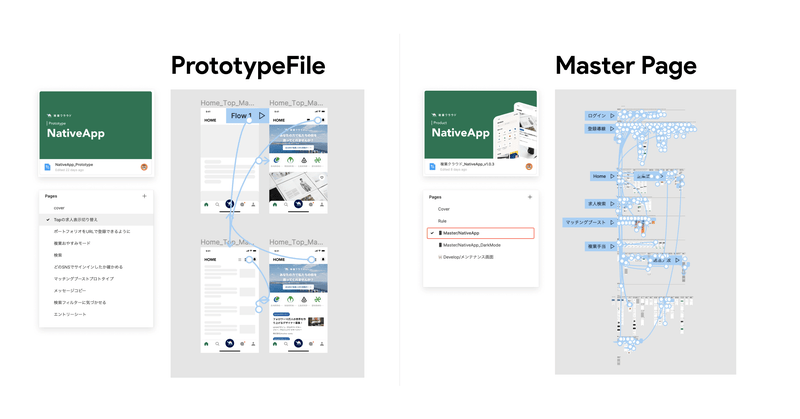
Product Fileには常に最新の状態であるMaster Pageとエンジニアが実装している/できる段階のDevelop Pageの2つがあります。Master Pageでプロダクト全体のプロトタイプを組んでいます。
Prototype Fileにはデザインを作る際に組んだプロトタイプが入っています。
なので機能単位のプロトタイプが多いです。
![]()
1. なぜプロトタイプを組んだのか
プロトタイプを組んだ目的は2つありました。
・実装のズレをなくすため・いつでもプロトタイプを確認できるようにするため
デザイン完成後エンジニアと連携する時、デザインだけだと具体的な画面遷移がイメージしづらく、意図した挙動と異なる実装がさせる可能性があります。
以前は、QAしていてデザイナーが思い描いていた挙動と異なることがありました。
しかしプロタイプ組んだデザインを見せながらエンジニアと連携することで、意図した挙動が実装されるようになりました。
2つ目は、新しいメンバーが入ってきた時にプロダクト全体の繋がりを把握してもらうためです。
実際にプロダクトを触って理解することも可能ですが、プロトタイプのメリットは俯瞰で画面の繋がりを確認できるところです。
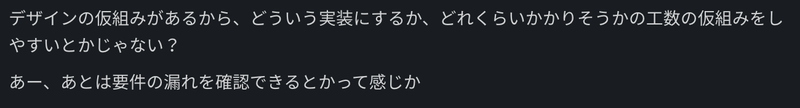
今回このnoteを書くにあたって、エンジニアにプロトタイプを組む前と組んだ後でやりやすくなったところはあるかを聞きました。
![]()
コミュニケーションコストの削減以外に実装時の工数削減にもつながっていて、プロトタイプは自分が考えていたよりも価値あるものなのだと実感しました。
2.プロトタイプの組み立て
Figmaのプロトタイプは細かな設定を行うことができます。
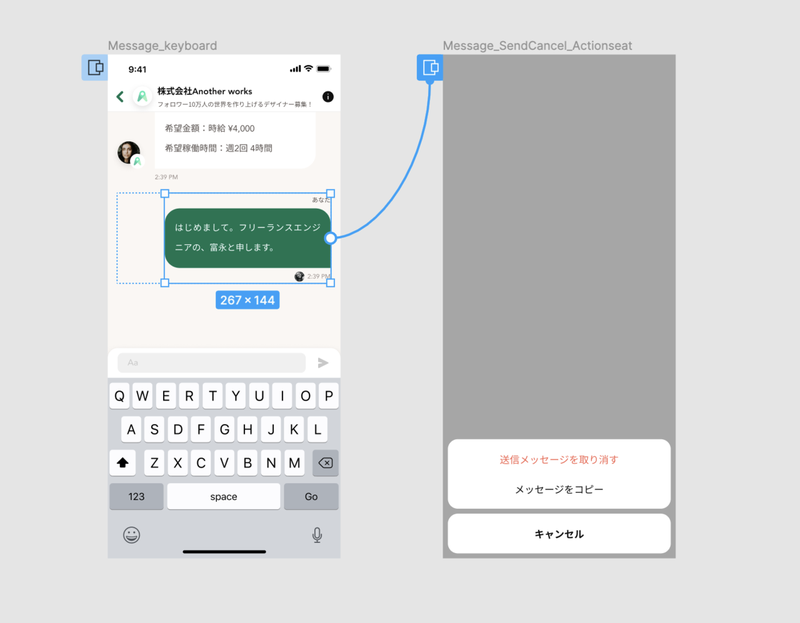
例えば、アクションシートをどの位置で出して、どのくらい背景を暗くするか等を設定することができます。
細かく設定することで、エンジニアに対してより正確な指示を出すことができます。
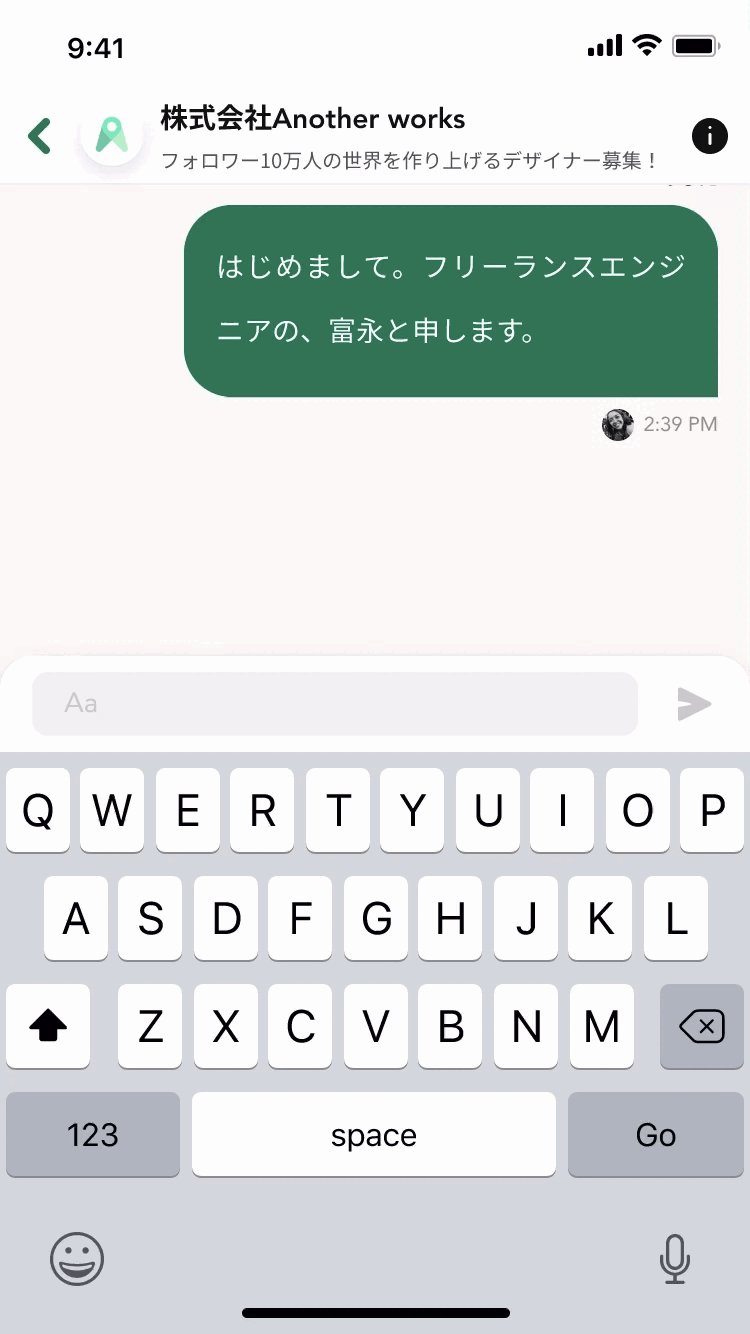
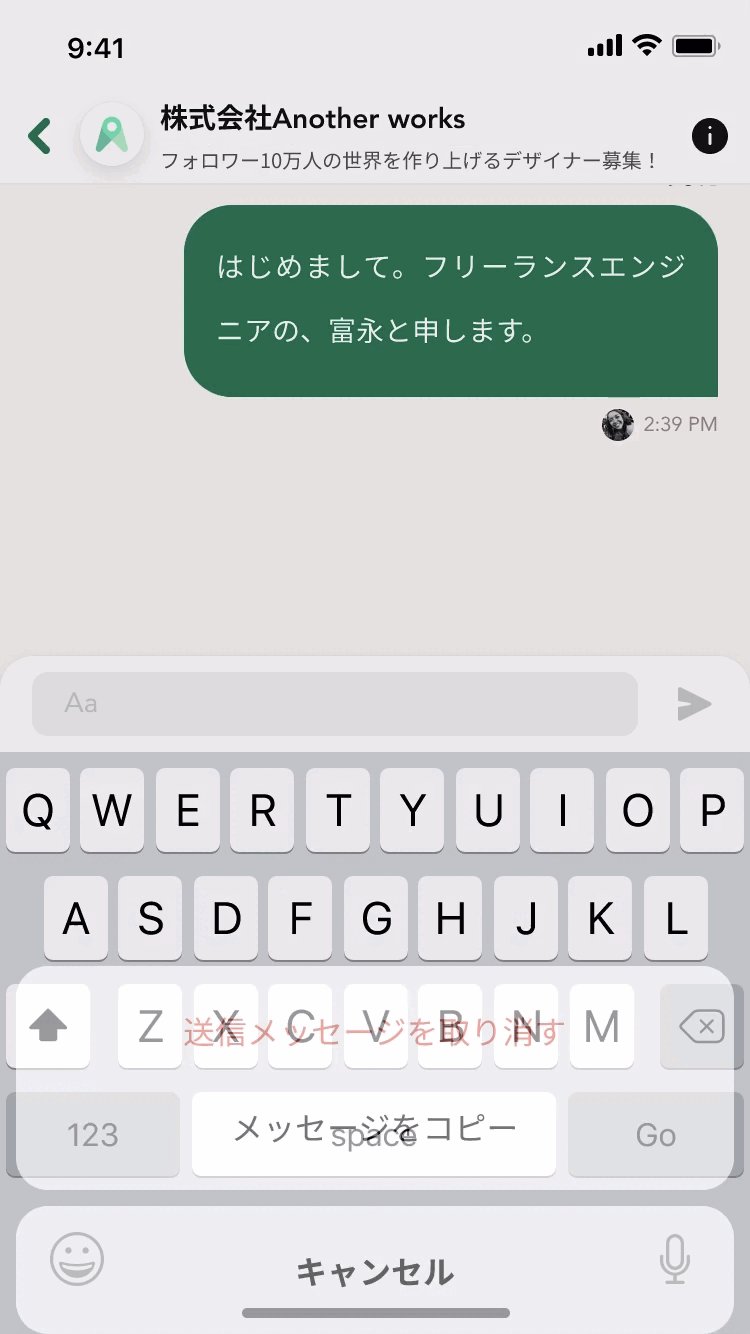
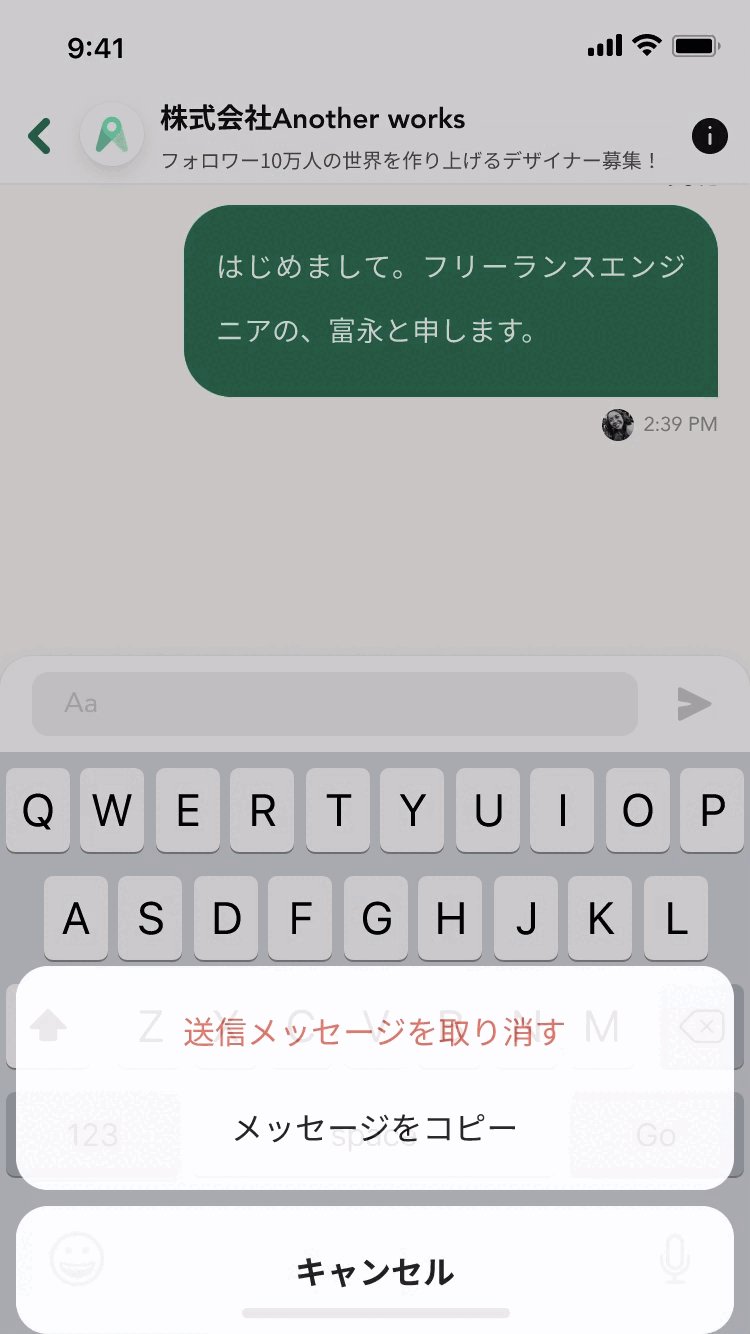
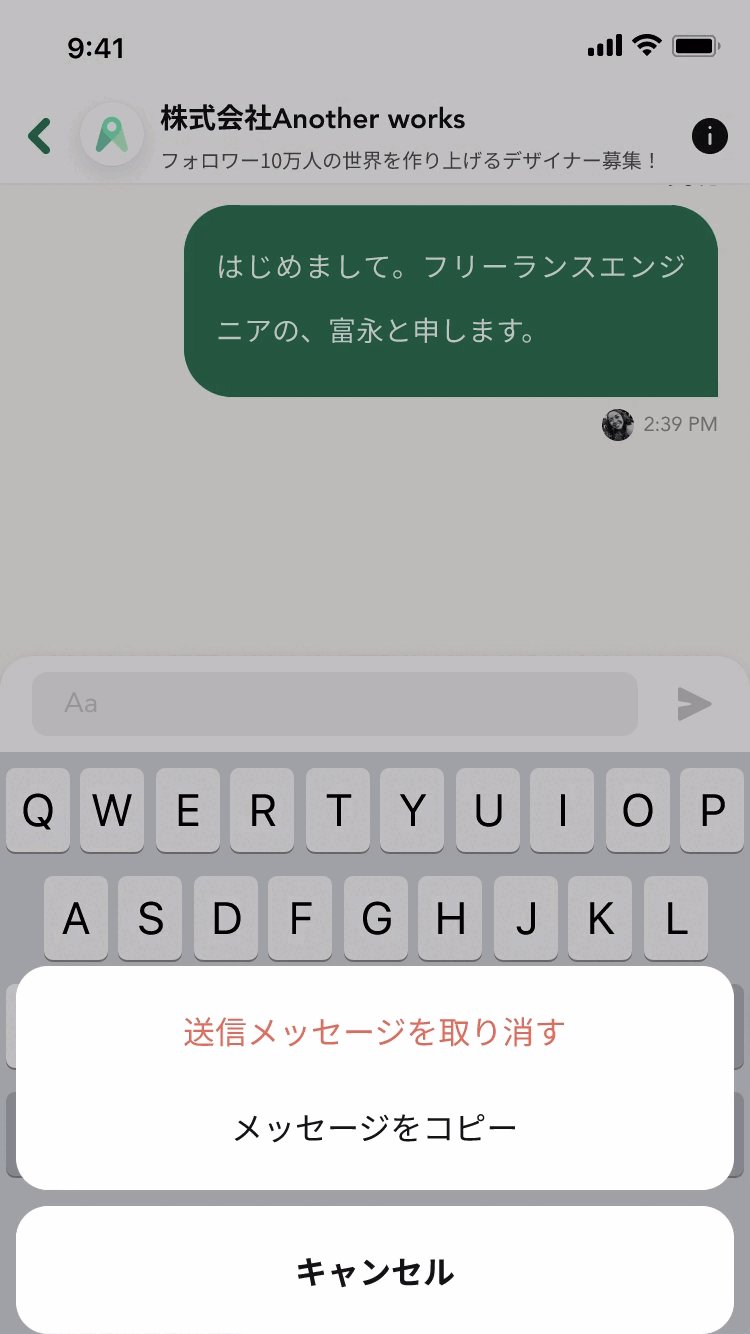
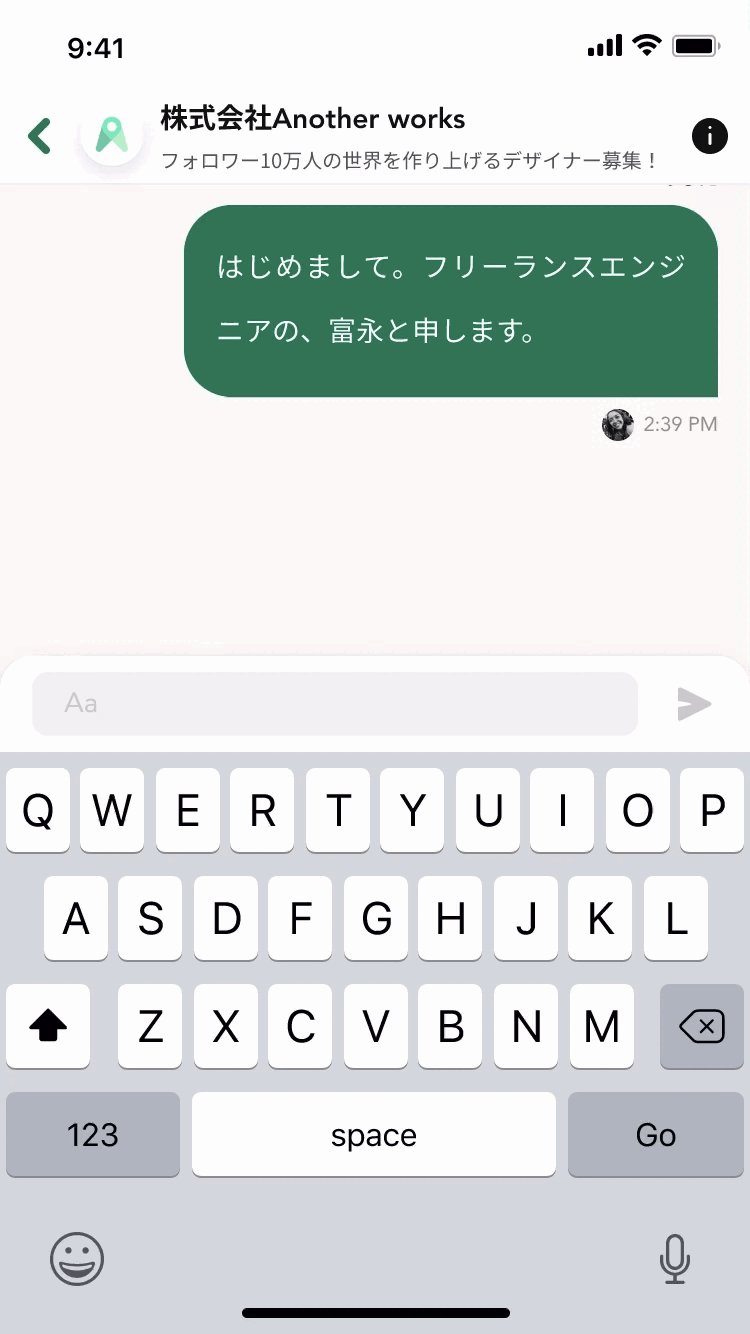
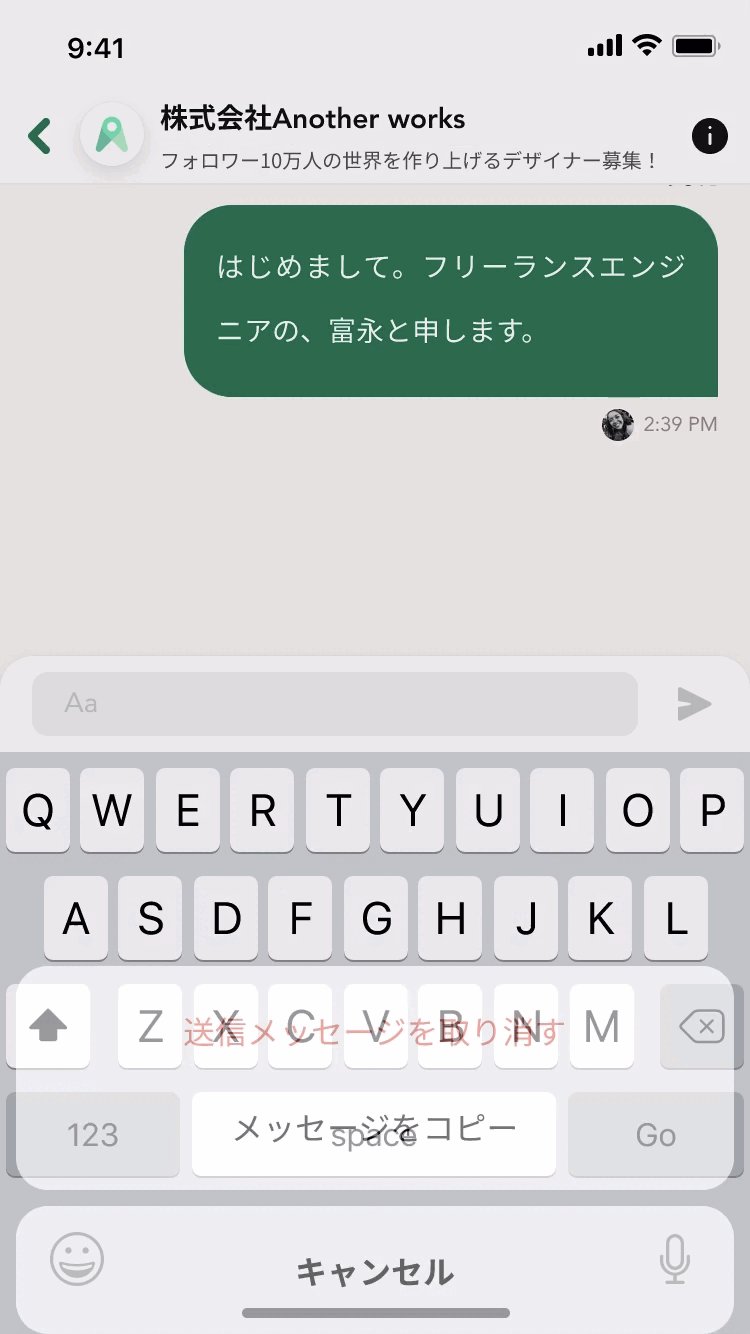
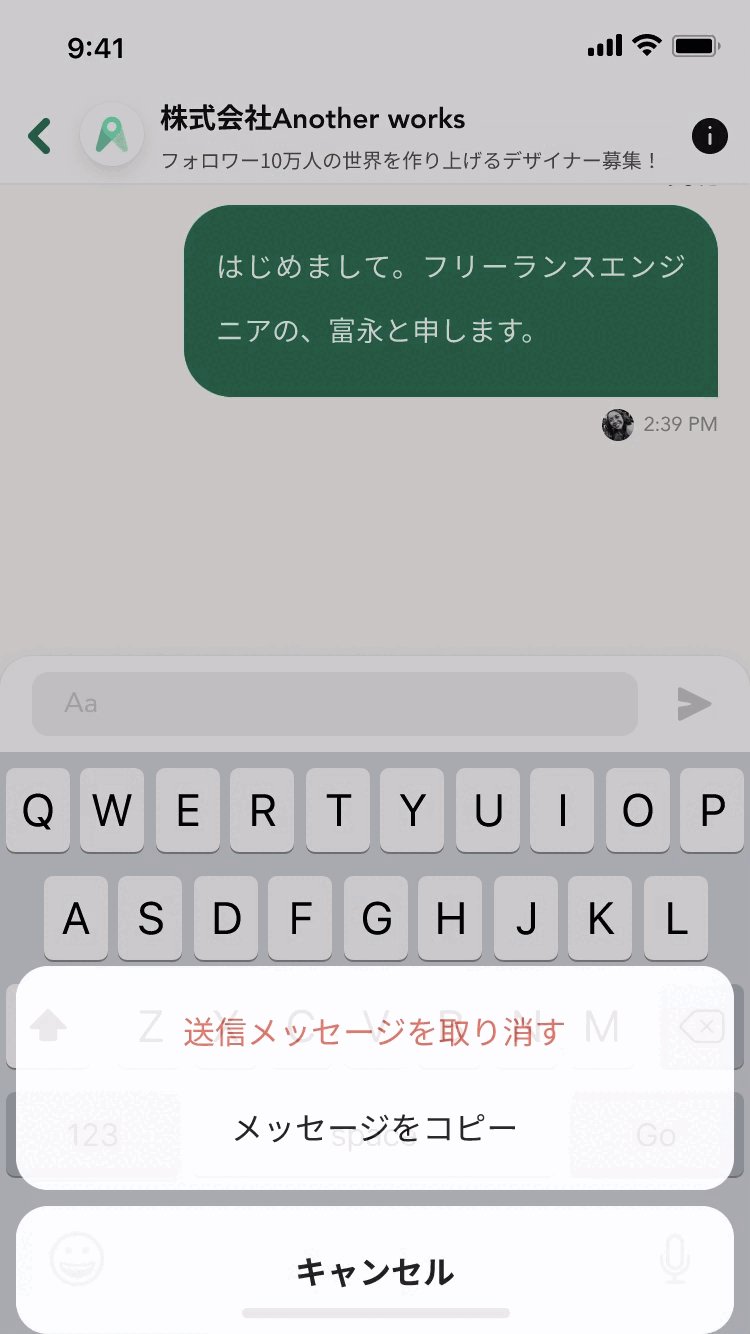
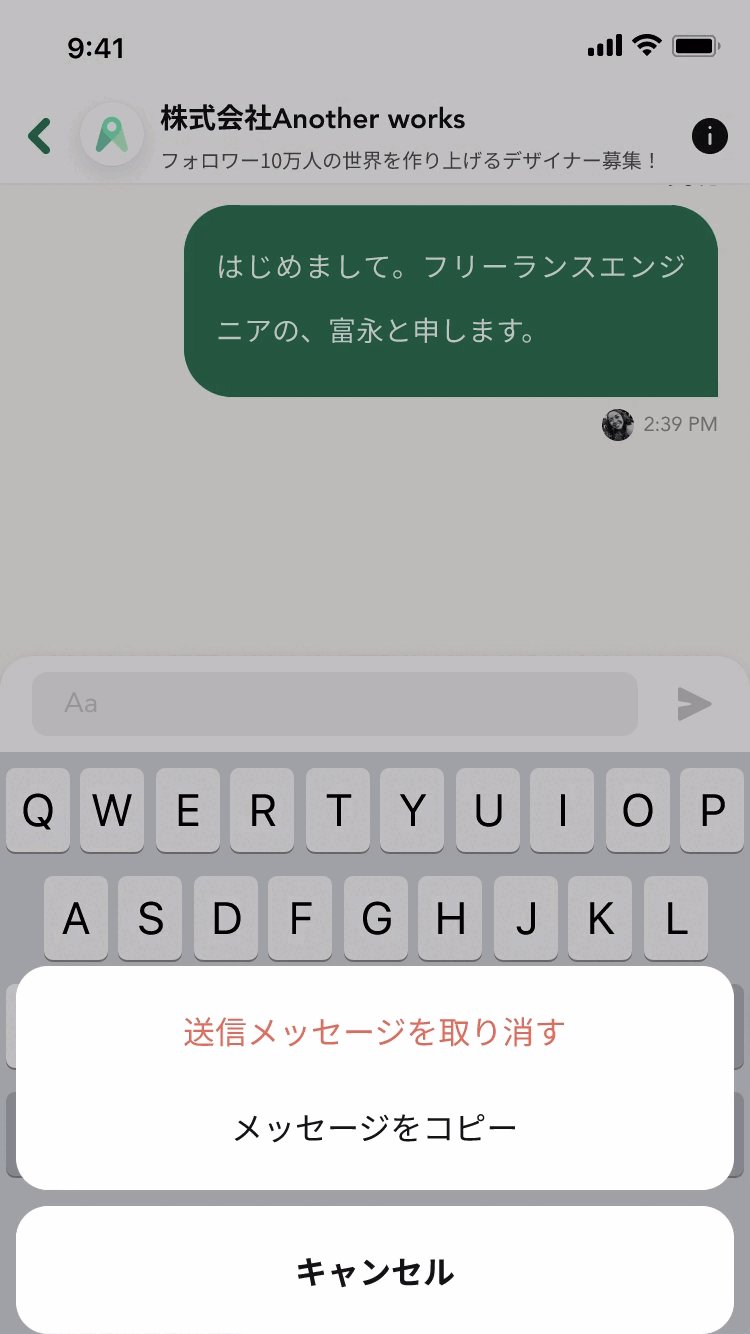
例)メッセージのアクションシート

![]()
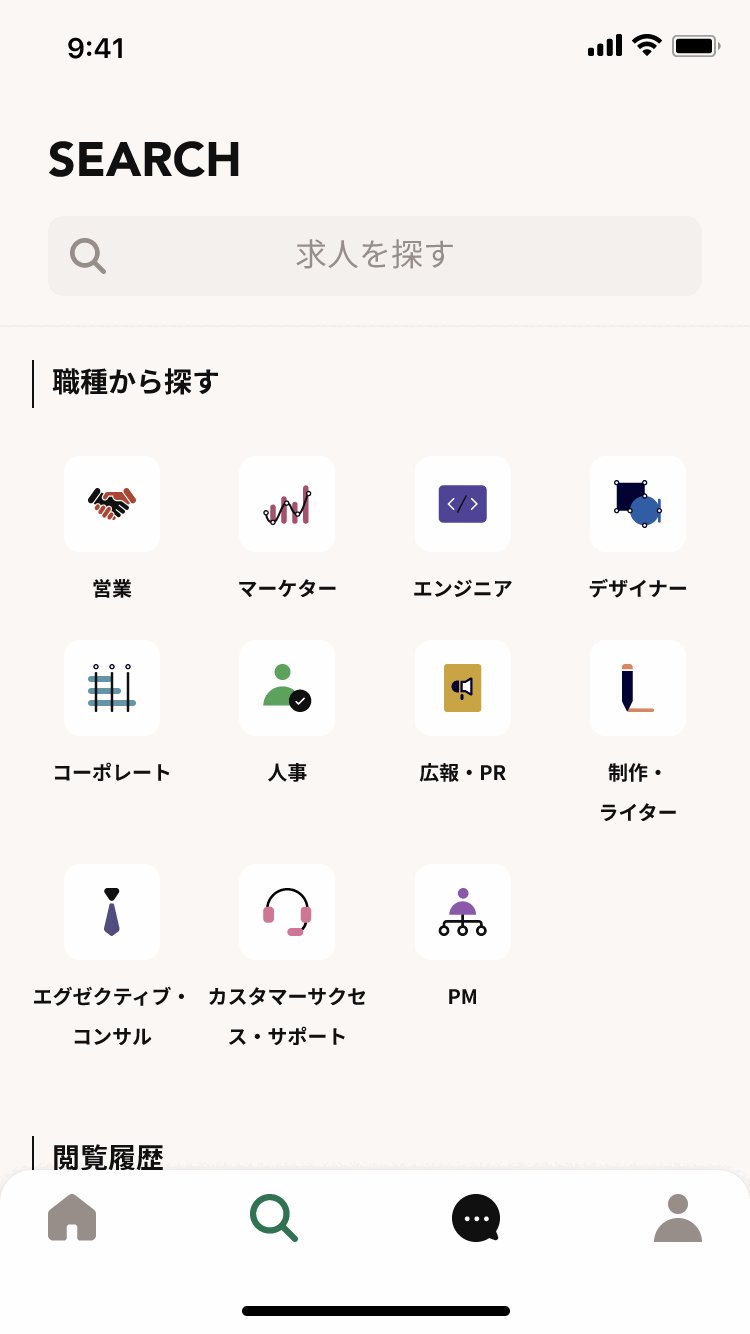
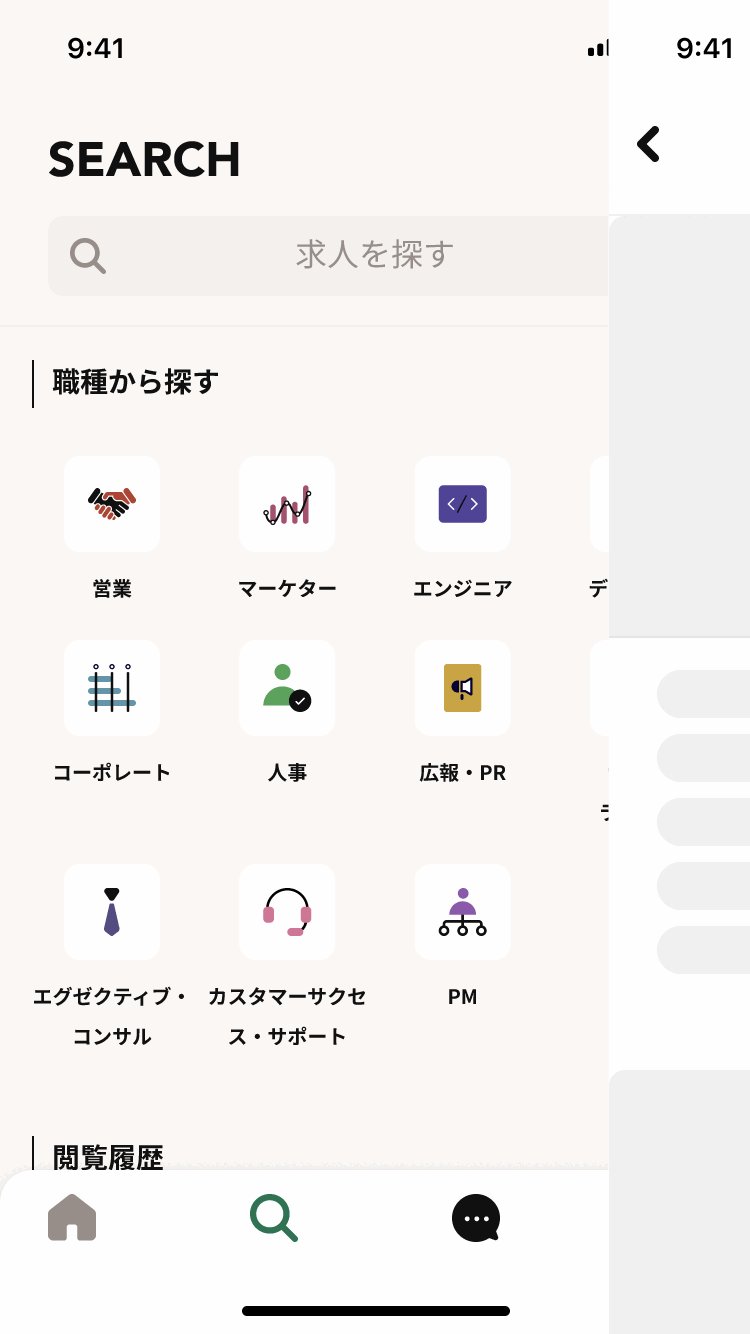
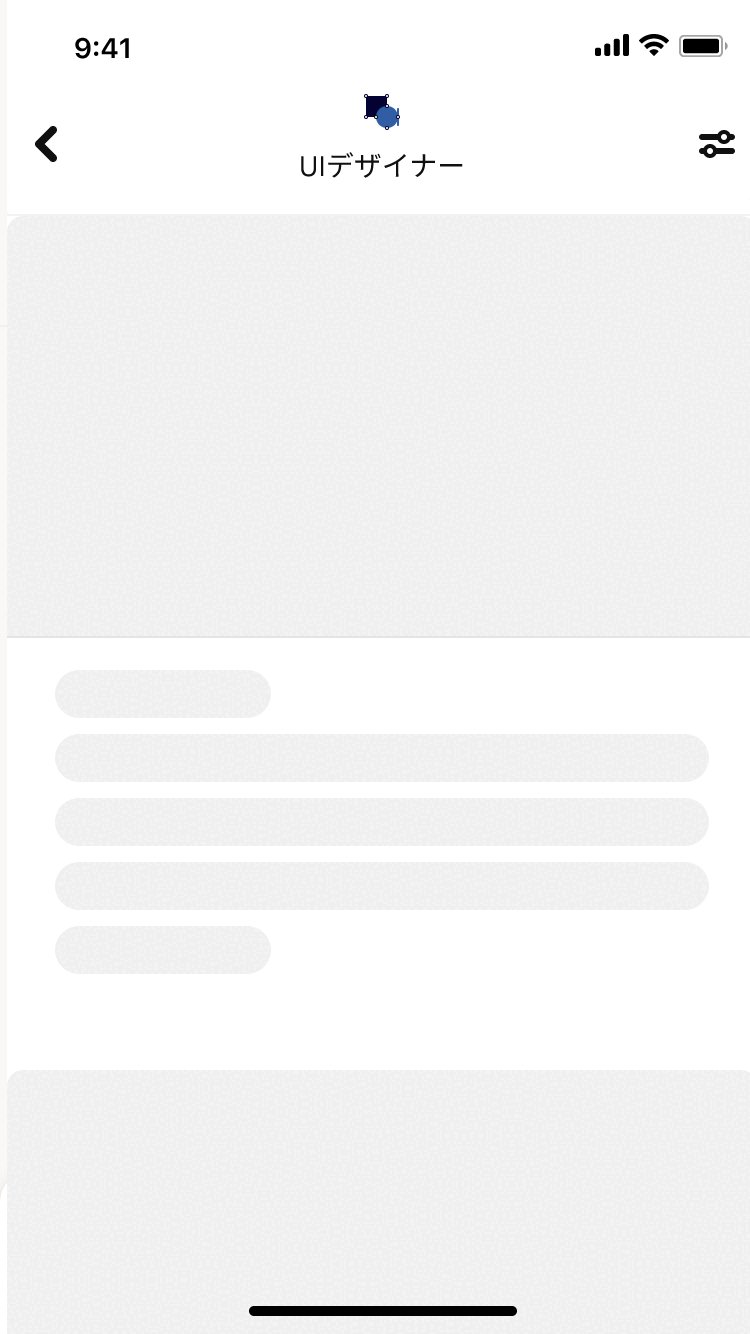
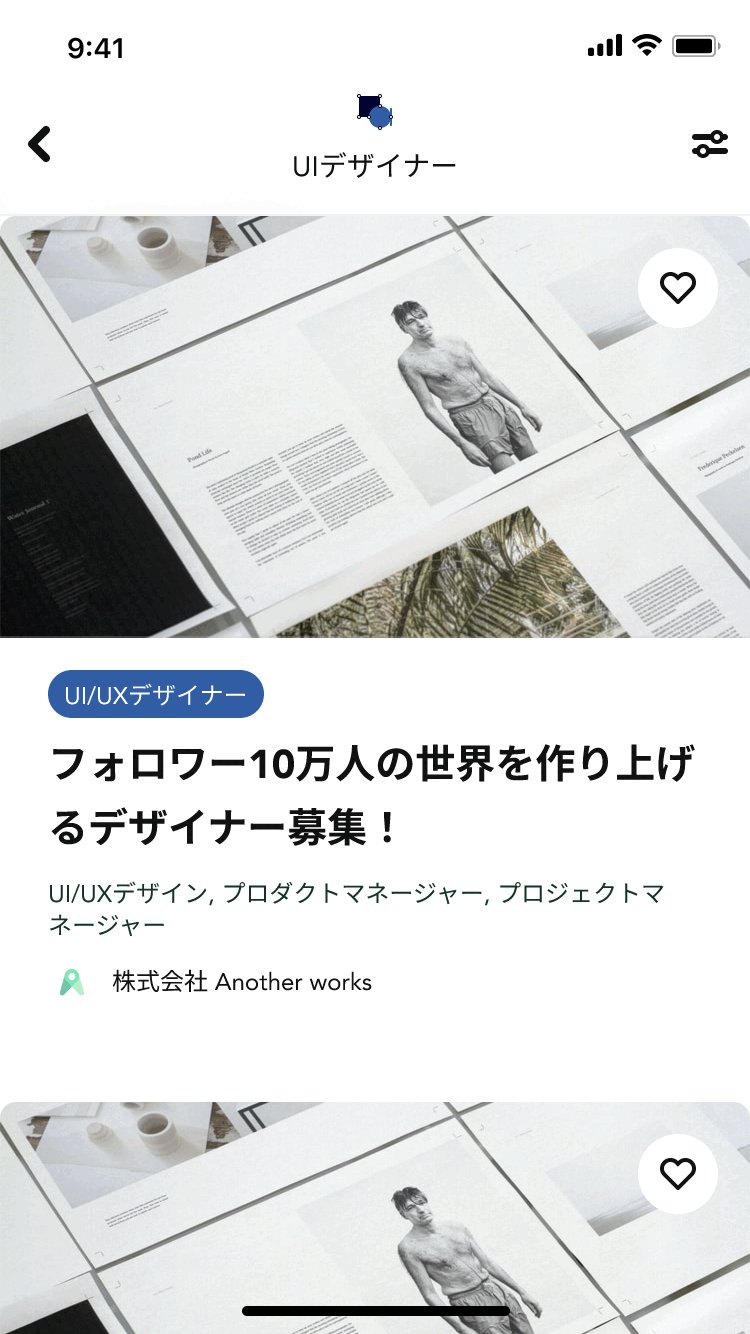
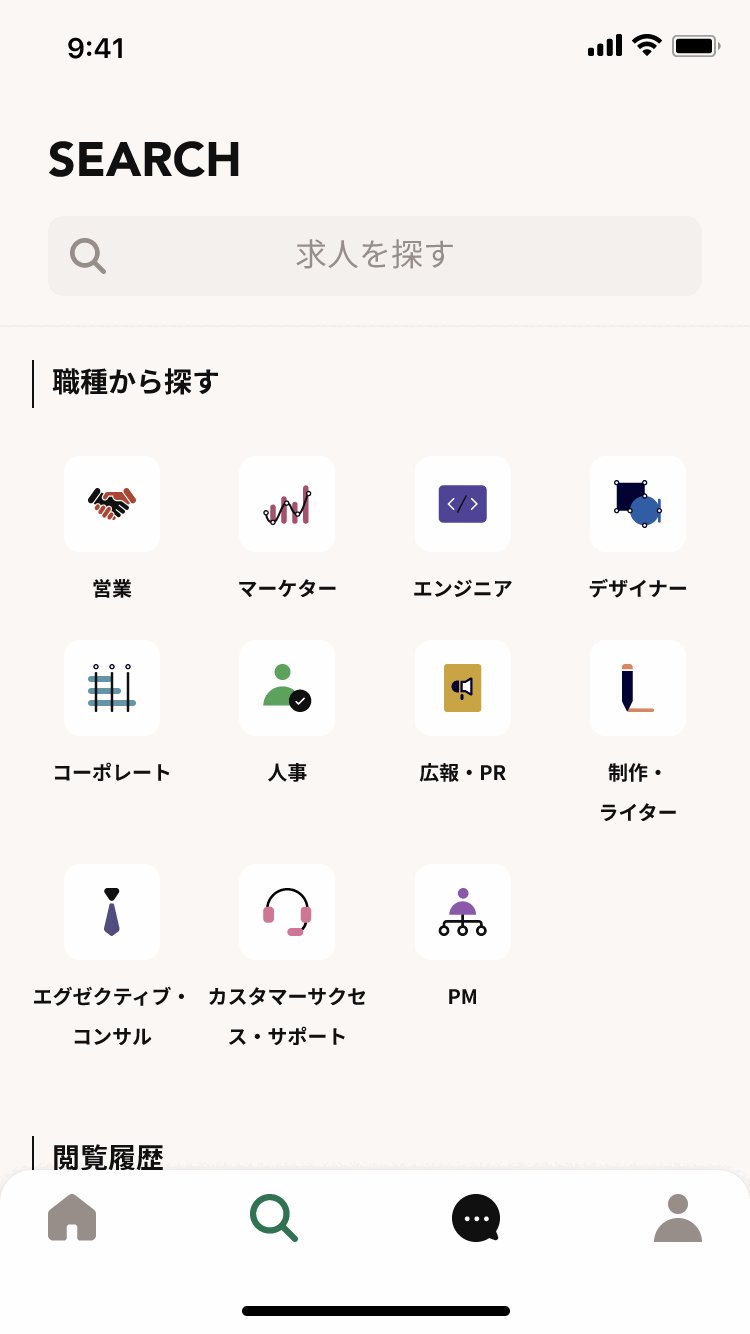
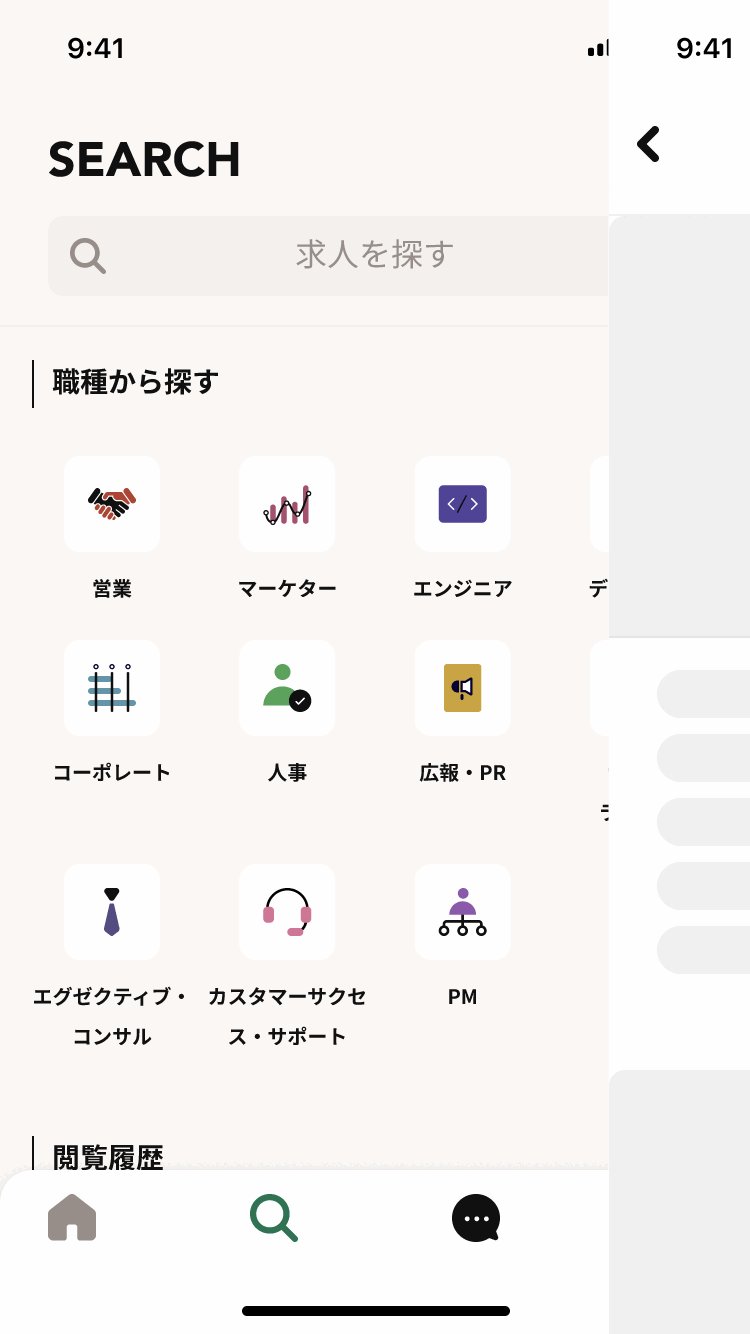
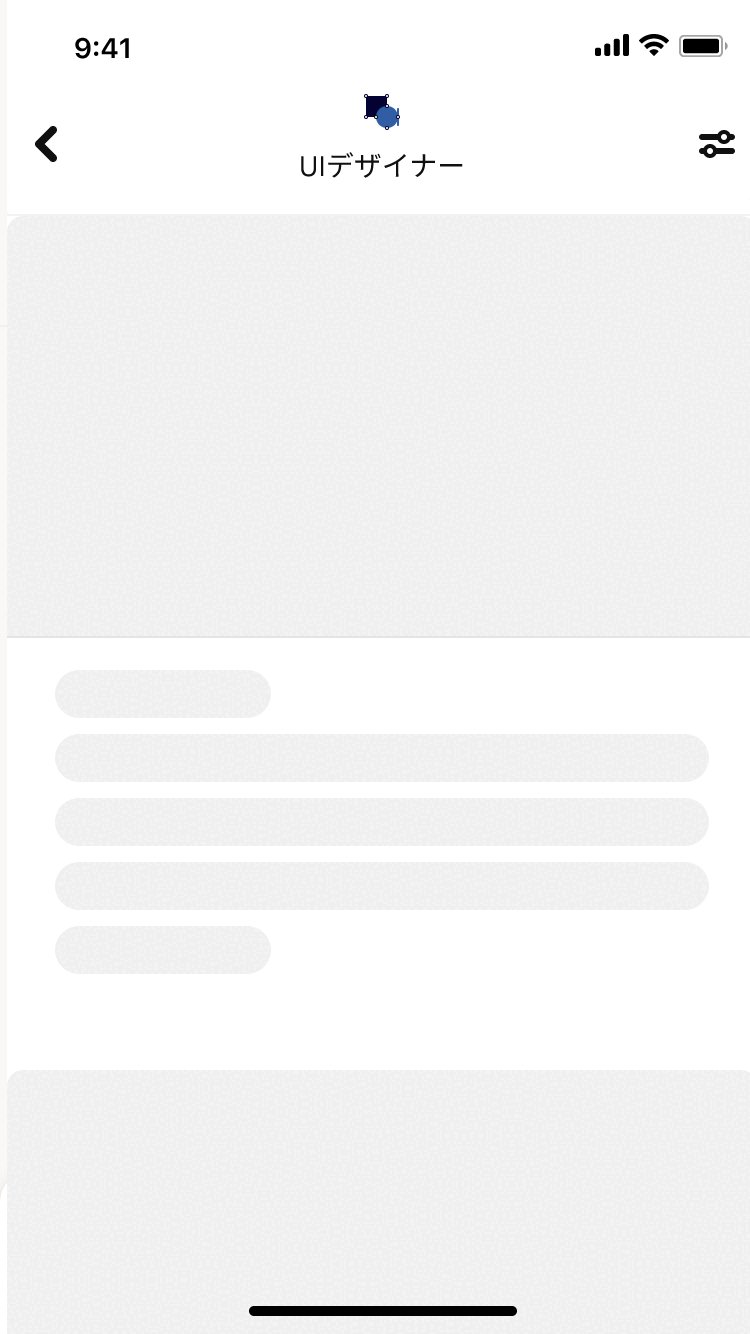
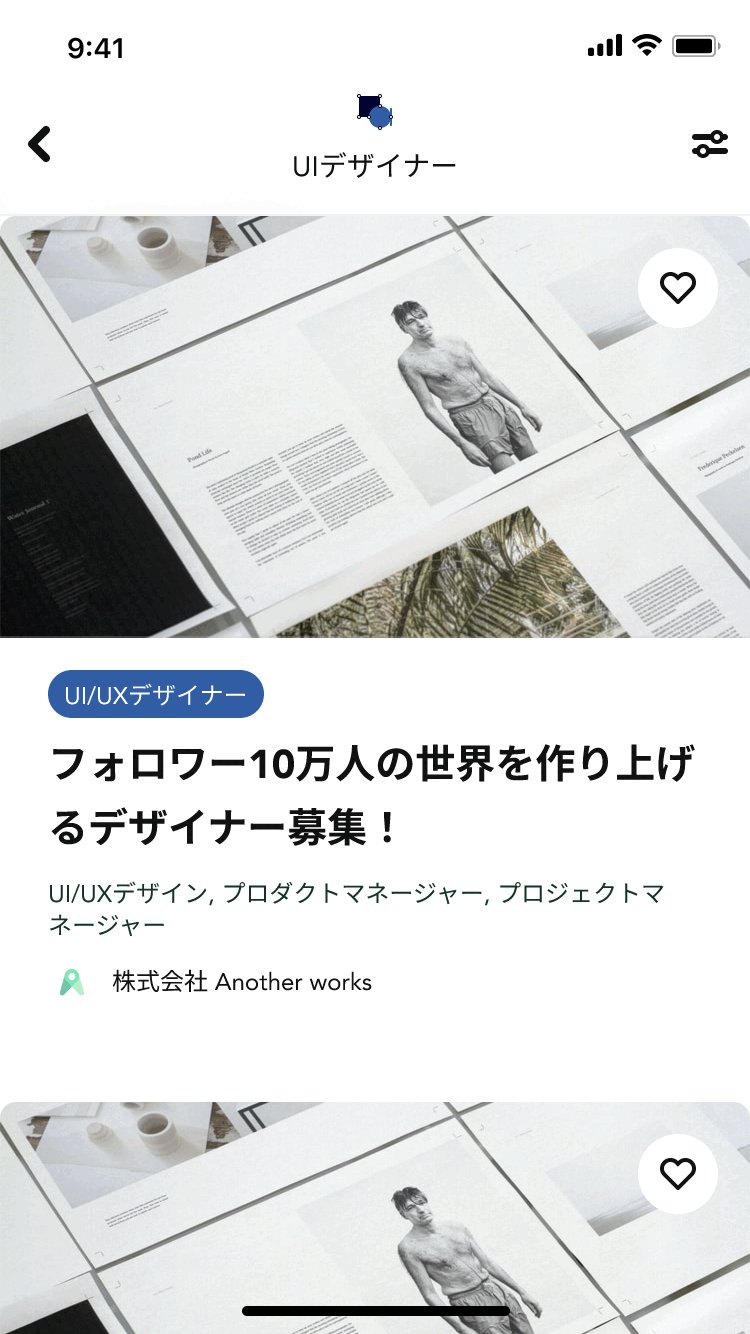
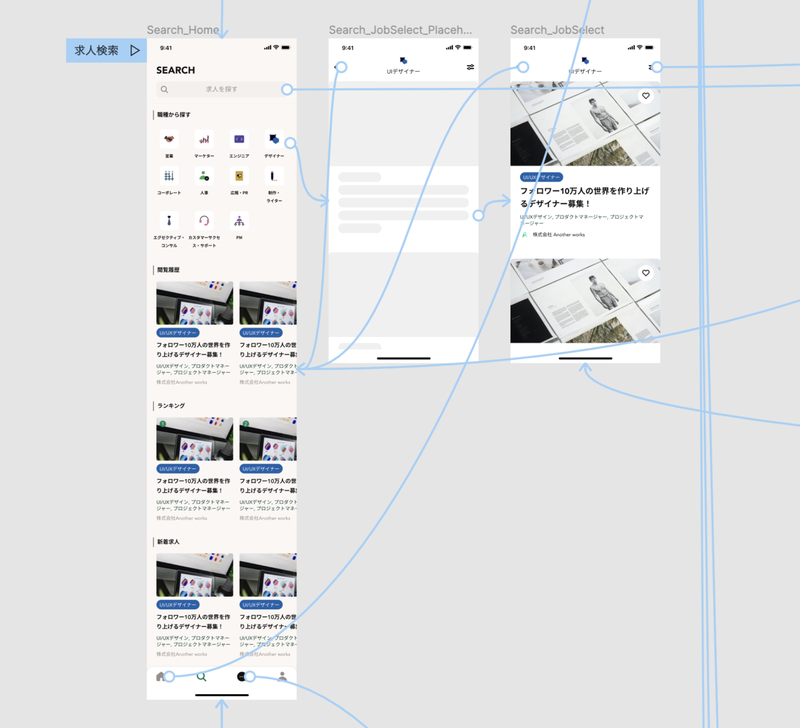
例)求人検索画面

![]()
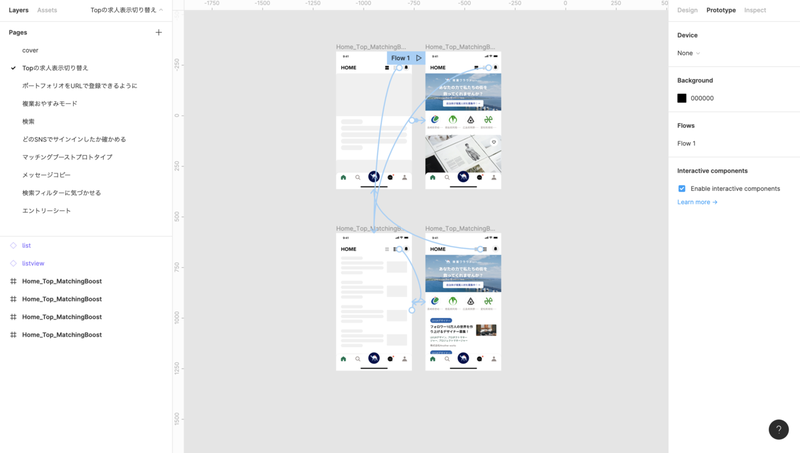
プロトタイプファイルに今まで組んだものを、プロジェクト別で管理しています。
![]()
DesignDoorでは一部のコンポーネントにマイクロインタラクションを取り入れています。マイクロインタラクションを組むことでプロトタイプのクオリティを上げることができます。現在はボタン・ラジオボタン・チェックボックスでホバーした時の振る舞いや、選択時の振る舞いを設定しています。
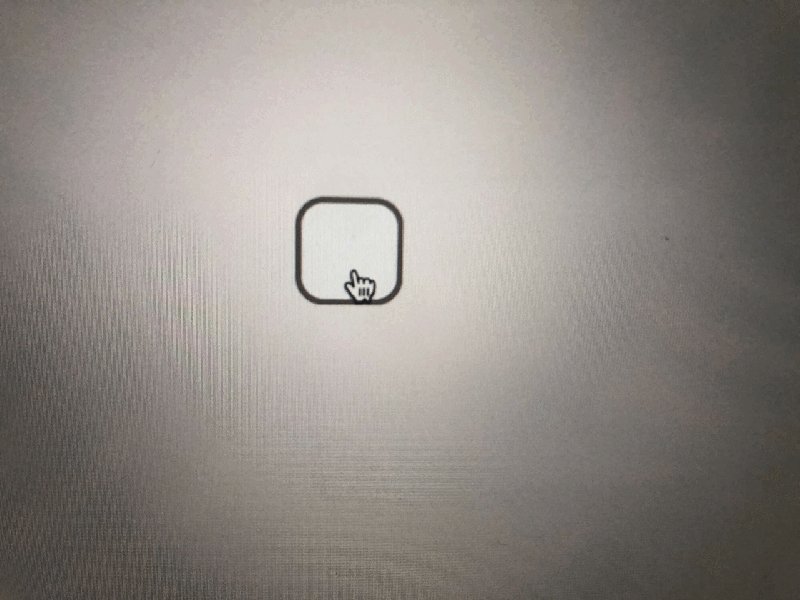
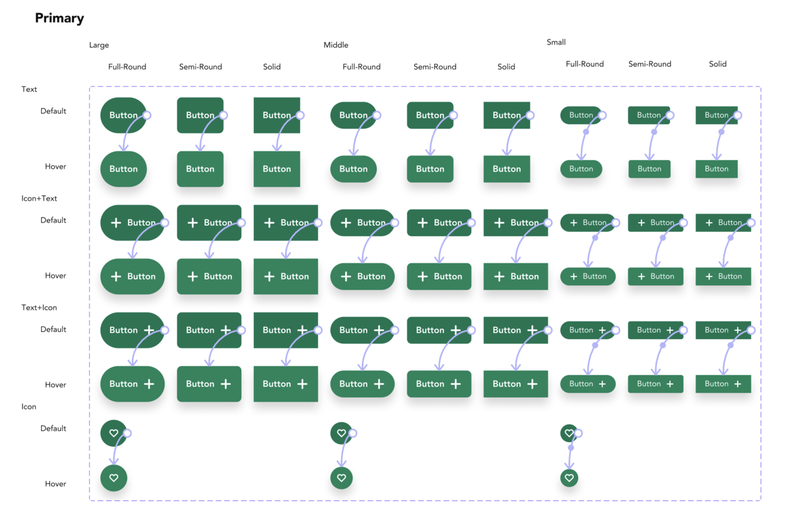
ボタンのマイクロインタラクション
![]()

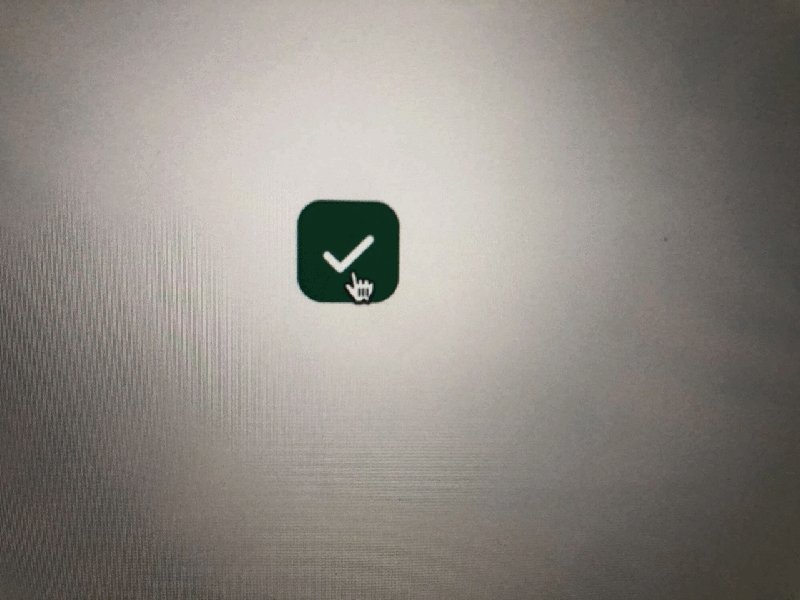
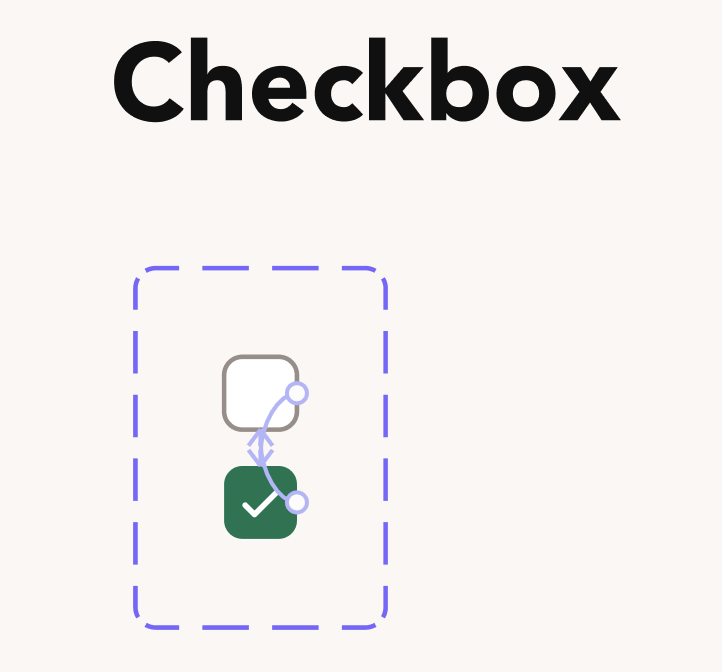
チェックボックスのマイクロインタラクション
![]()

インタラクティブコンポーネントの組み方についてはこちら
3. 運用について
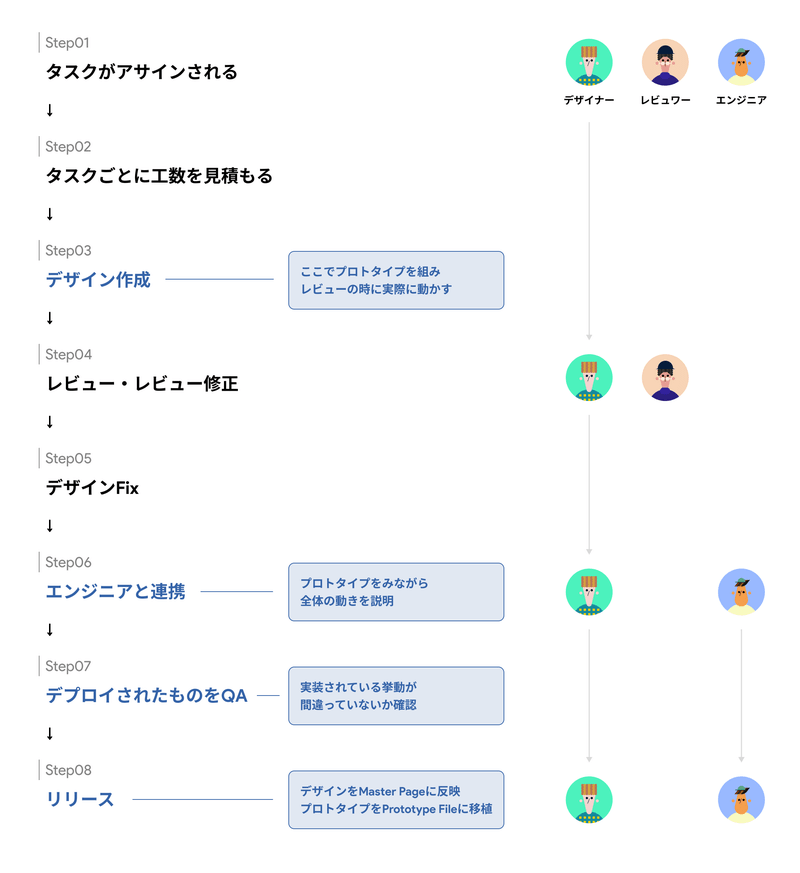
複業クラウドのタスクのアサインからリリースまでの流れを図でまとめました。
どこでプロトタイプを組み、シーン別でどのように使うのかを記しています。
![]()
運用を始めて4ヶ月ほど経ちましたが、運用前と比べるとエンジニアとの連携がとてもスムーズにいくようになりました。
実際にどのような画面遷移をして欲しいか伝わるようになり、実装後のズレも起きづらくなっています。
他にも理想の挙動が実装可能なのかどうかを確認するコミュニケーションも生まれ、実装を始めてから後戻りすることも少なくなりました。
ですが、まだ課題は山積しています。
・現在Prototype Fileに格納していますが、今後プロトタイプが増えた時の対応
・常にMaster pageのプロトタイプを最新に維持するための運用方法
・新メンバーが入ってきた時のプロトタイプを用いたオンボーディングフロー
・Prototype Fileでのページ数も増えてきて、現在それをどのように活用していくべきか
4. 今後の展望
オンボーディングへの展開(活用)
今後は新しく入ってきたメンバーへのオンボーディングで使っていきたいと考えています。
webやアプリでプロダクトを触ってもらうだけではなく、Figmaで組んだプロトタイプを見せることで画面同士のつながりを体系的に理解することができるからです。
しかし、「どのタイミングでプロトタイプを見てもらうのか」「プロトタイピングを見る時のルールはどうするか」など運用する際のルールが定まっていません。
プロトタイプを見る時にどこでつまずきそうかを考えながらルールを決めていけなければなりません。
今後メンバーが増えていく中でプロトタイプがオンボーディングツールと機能できるように、ブラッシュアップを続けていきます。
運用ルールの策定
現在は「プロトタイプを組んで、1つの場所にまとめておく」というところで終わっています。拡張性が低く、このままだと今後プロダクトが大きくなっていく中で対応できない箇所もおそらく出てきます。
なので拡張性が高く、あらゆる状況に対応できるルールを策定する必要があります。
ユーザーインタビューでの活用
インタビューで使うプロトタイプ・該当箇所のみを切り出してコンポーネントごとにアクションやプロトタイプを組んでいる・該当箇所が実際のプロダクト(求人内容)に近い
現在作成しているプロトタイプ・ページ遷移まで・プロダクトの全体像が見えるもの
現在ユーザーインタビューにおいて該当箇所を切り出しプロトタイプを繋いでいるので、工数がかかってしまいます。
今後DesignDoorではプロトタイプの精度を上げ、ユーザーインタビューでも使用できるようなプロトタイプを作成します。
ですが、Master Page上で1つ1つのコンポーネントにプロトタイプを組むのは工数が多くかかるので、プラグインなどを活用した効率的な運用方法を確立していきます。
弊社デザイナーが書いたユーザーインタビューに関する記事はこちら
今回はプロトタイプをなぜ組んだのか、一般的なプロトタイプの目的とは異なるDeseginDoor独自の目的を、運用方法を含めご紹介しました。
これからもDesignDoorの取り組みについてnoteで発信していきます。
ほかのデザインチーム・プロダクトチームの参考になれば幸いです。
Another works 採用ページ













/assets/images/8235072/original/264958f1-2610-432b-900c-f5527f4c5f50?1663035074)


/assets/images/8235072/original/264958f1-2610-432b-900c-f5527f4c5f50?1663035074)


/assets/images/8392335/original/264958f1-2610-432b-900c-f5527f4c5f50?1640239992)

