UIデザインの書籍『【新版】 UI GRAPHICS 成功事例と思想から学ぶ、これからのインターフェイスデザインとUX』に、 Wantedly People アプリを掲載いただきました。2年前にデザインした、名刺スキャン時のアニメーションについて取り上げていただいています。
スキャン時のアニメーションは、一瞬ながらもアプリの使用感への影響が大きく、かなり密度の高いデザインをしている部分です。この記事では、書籍の静止画と限られた文字数の中では伝えきれない部分を、詳細に解説してみようと思います。
どんなアニメーションで、どんな機能があるのか 1.画面を暗く - シャッターのフィードバック まず、シャッターボタンを押してすぐにUI要素以外を暗く落としています。 シャッターが切れたことをレスポンスよくフィードバック しつつ、 後の表現をはっきりと見せるための準備 を行い ま す。
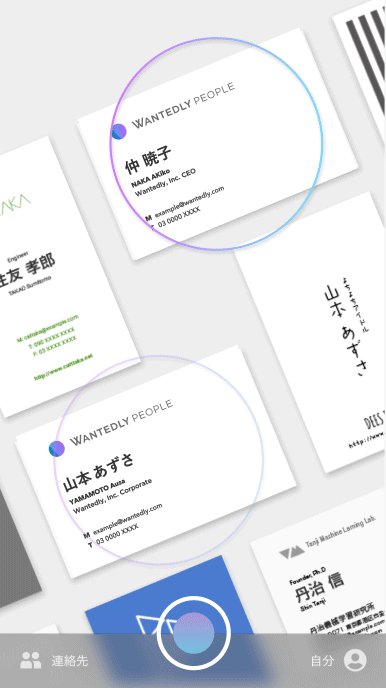
2.インジケーターを、名刺に沿わす - 外形の認識結果の確認 次に、 認識状態を表すインジケーターの「○」の 外形が、名刺の輪郭に沿うように変形します。「 ○ 」から連続して動きを作ることで、 「 ○ 」が表示されているか = 名刺が認識されているか、がこの後のすべてのプロセスに必要なものであることを表しています。 ちゃんと「 ○ 」が表示されてからシャッター押してね、と。
同時に「 ○ 」の内側を塗りつぶすことにより、 キラッとした輝き感を出し、1枚1枚の名刺(の位置)に対するアテンションを作り出します。
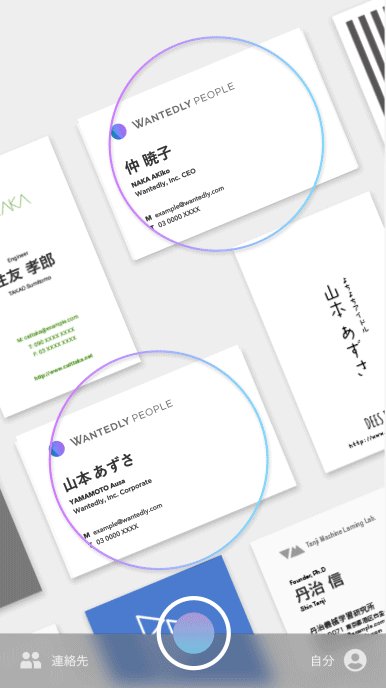
3.名刺画像を正面に - 撮影画像の確認 その後、塗りつぶしは取得した名刺画像に置き換わりつつ、ユーザーに対して正対する方向へ変形します。こうして、画面内は取得した名刺画像が並んでいる状態に遷移します。ここで一旦動きを止めて、 それぞれの画像がちゃんと切り出され、きれいに撮影できているかどうかをユーザーに確認させています。
画像の品質を確認してもらうことで、読み取りが失敗した際、「撮影時にブレていたから」「暗かったから」といった撮影起因の問題とそれ以外を、ユーザー自身が切り分けることができます。
2.3.の動きは、画面のどこを見て良いのかわからなくならないよう、画面の上側にある名刺から順に進みます。アプリは「同時に」複数枚の名刺をスキャンできるといっても、人間はマルチタスクが苦手な生き物です。並列に進行する物事を、人間にも理解しやすいように順序立ててして情報提示しているのです。
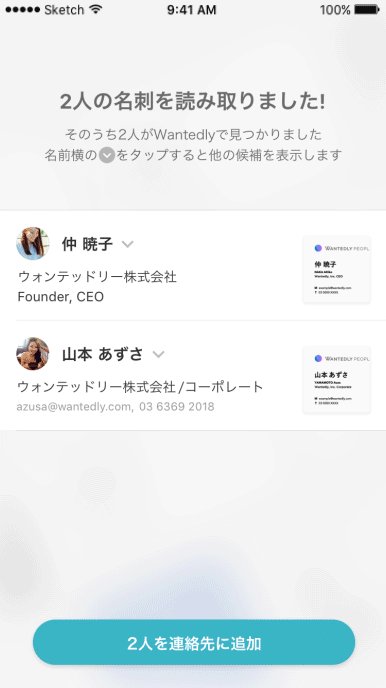
4.名刺画像をリストアイテムに - 読み取り結果の確認 名刺画像が並んだ状態で少しの間動きを止めた後、読み取り結果確認モーダルへの画面遷移が始まります。ここでは、「名刺」が「読み取り結果」のリストアイテムに連続的に変化します。
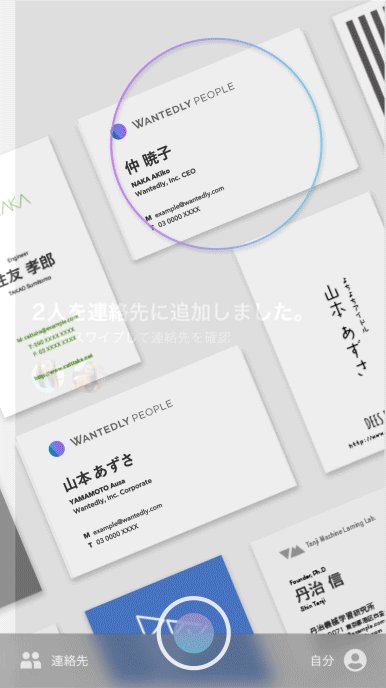
画面遷移後のリストでの並び順は、アニメーションの順序と同じく、画面の上側にあった名刺から順に並びます。現実世界での名刺から読み取り結果まで一貫して表示順序を保ち、それらをアニメーションを介して繋ぐことによって どの名刺からどの結果が得られたのかを認知する負荷を減らしています 。
機械と人間の処理速度を同期する 体感の持ち時間の削減は、UIアニメーションの一般的な機能の一つであり、Wantedly Peopleでも同様です。
一連の動き全体の尺は、スキャン時の一連の処理 〜画像の切り出し、文字情報の抽出、情報の意味分類〜 にかかる時間を基に決定し、画面に動きのない時間を最小限に抑えました。さらに、名刺毎にシーケンシャルにアニメーションさせることによって、同時にスキャンする名刺の枚数に伴って伸びる処理時間分もを補っています。
また、持ち時間を減らすのとは逆に、人間の処理速度を上げるためにもアニメーションが役立ちます。
アプリの処理速度が短くても、人間がスキャン結果を確認するのに時間をかけてしまうようでは全体の生産性は上がっておらず、機械を早くした意味がありません。動きを通して、短時間の中で必要な情報を提供することで、画面遷移の数と画面を認識し直すコストを減らすことができました。こうした工夫があってこそ、「瞬時に、複数枚の名刺をスキャンできる」という Wantedly People の機能性を、使う人にとって価値のあるものにできたのではないかと考えています。
イメージを信じることから 最後に、このように非常に多くの機能を持つアニメーションも、ロジカルで課題解決的なアプローチのみから生まれたわけない、ということも記しておきます。
出発点は「日常的に使えるだけの心地よい感触」「自身の手によってスキャンしたという実感」を作りたいという気持ちと、「現実世界の紙をそのまま取り込む」イメージです。このイメージを目指して多くのプロトタイプによる検証と課題の解決を行いました。
デザインを作り上げるプロセスでは、多かれ少なかれ、自分の思い描くイメージ・理想を信じることも重要になります。特にUIのデザインではロジカルな側面が強調されがちですが、「説明できないから」という理由でアイデアや想像力を捨ててしまうことがないよう、自分自身肝に銘じておきたいです。
もちろん、しっかりした検証は忘れずに。


/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)


/assets/images/7052304/original/49100b17-5866-4cec-b50b-a37ea73565e9?1638782149)





/assets/images/7200406/original/73b5dd99-9d1f-4581-a244-25e0bd79653c?1626330243)

