顧客体験を徹底的に深堀するアマゾン流サービスデザイン手法「Working Backwards」を体験。ストーリー化によりサービス利用イメージを具体化することの重要性を発見。
今回、アマゾン ウェブ サービス ジャパン様に特別に企画していただき、アマゾンジャパン様のオフィスにお邪魔して、アマゾングループ様全体に浸透している顧客中心の手法「Working Backwards」を体験してきました。TOPPANからは9名が名乗りを上げ、ワークショップを開催していただきました。アマゾン ウェブ サービス ジャパン様は凸版印刷グループ全体のDX推進を幅広くご支援いただいているお取引先様です。下記の事例の通り、人財育成もご支援いただいています。
AWS事例(凸版印刷):https://aws.amazon.com/jp/solutions/case-studies/toppan-case-study/
顧客中心のサービスデザイン手法『Working Backwards』を体験
Working Backwards体験セッションとは
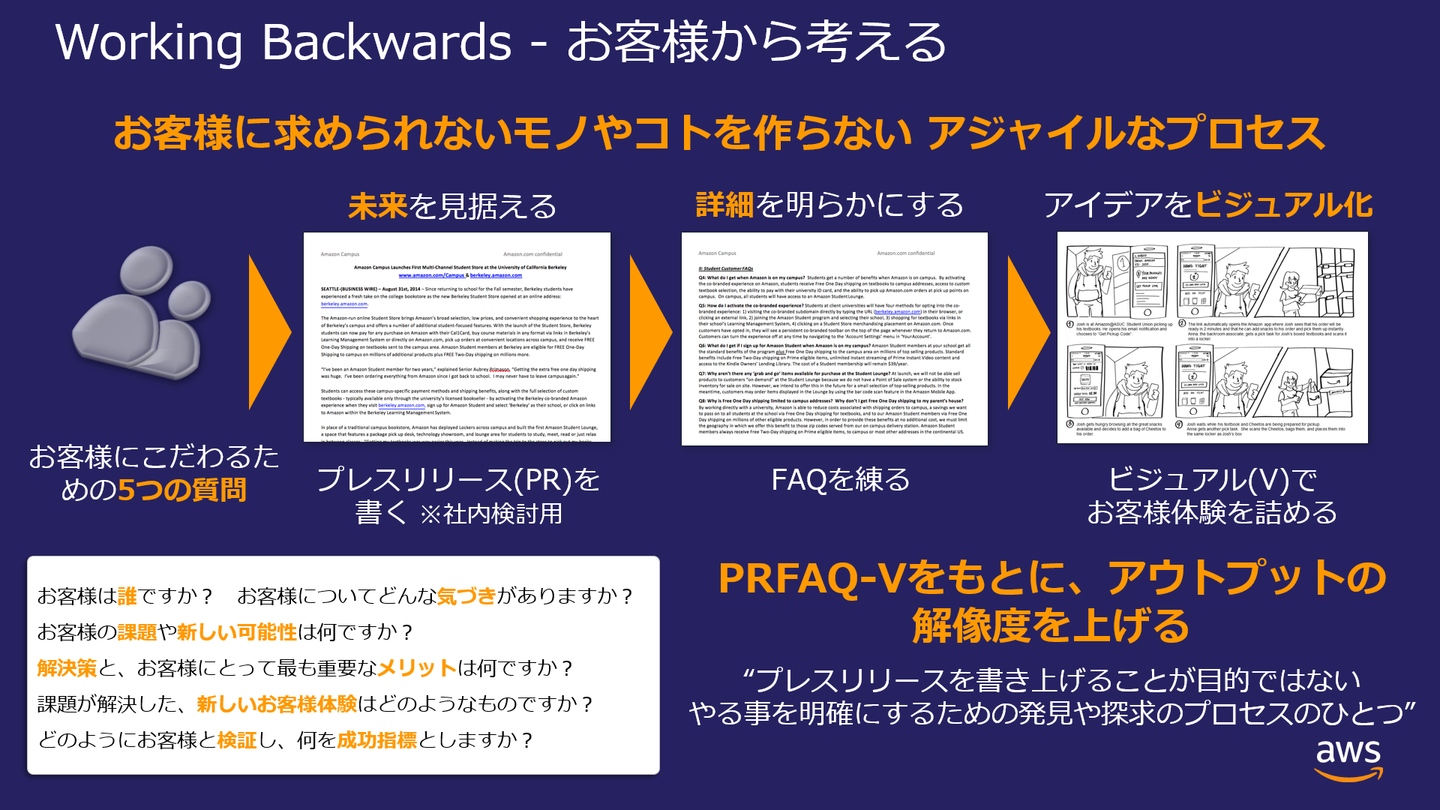
Working Backwards体験セッションとは、アマゾン流のお客様起点のサービスデザイン手法を理解するための特別研修プログラムです。もう少し具体的に説明すると、『Working Backwards』というサービスデザイン手法を通して、お客様の課題やニーズを整理し、お客様のサービス利用イメージから逆算してサービスの企画を行います。このWorking Backwardsは、仮想のプレスリリースとFAQの作成を通じてサービス利用イメージを徹底的に具体化することで、お客様に求められないモノやコトを作らないようにする、アジャイルなプロセスを定義したフレームワークだそうです。
Working Backwardsって具体的にどんなもの?
Working Backwardsは、大きく4つのプロセスに分かれていました。
- 5つの質問に答える
- プレスリリース(導入部)を書く
- FAQを練る
- ビジュアルを作成し、体験をクリアにする

はじめに、5つの質問について個人ワークとグループワークを繰り返し行います。次に、「プレスリリース(PR)」と「FAQ」をチームで考え、最後に相互レビューを行うというのが、今回のWorking Backwardsの流れです。
ちょ、ちょ、ちょっと待って~✋プレスリリースって、商品やサービス開始を知らせるものですよね!?プレスリリースを、サービスを企画する段階で作るんですか??思わず質問してしまいました。この「ワーク~アウトプット~レビュー」を何度も重ねることにより、チーム全体の合意形成を深め、より目標とするサービスの解像度を高めるというのが、Working Backwardsの手法だそう。
ワークショップ開始
2チームに分かれてのワーク開始です。テーマは、「ネットでのショッピング(ネットでショッピングする人の購買体験の向上)」です。まずは、5つの質問に答えます。
- お客様は誰ですか? お客様についてどんな気づきがありますか?
- お客様の課題や新しい可能性は何ですか?
- 解決策と、お客様にとって最も重要なメリットは何ですか?
- 課題が解決した、新しいお客様体験はどのようなものですか?
- どのようにお客様と検証し、何を成功指標としますか?

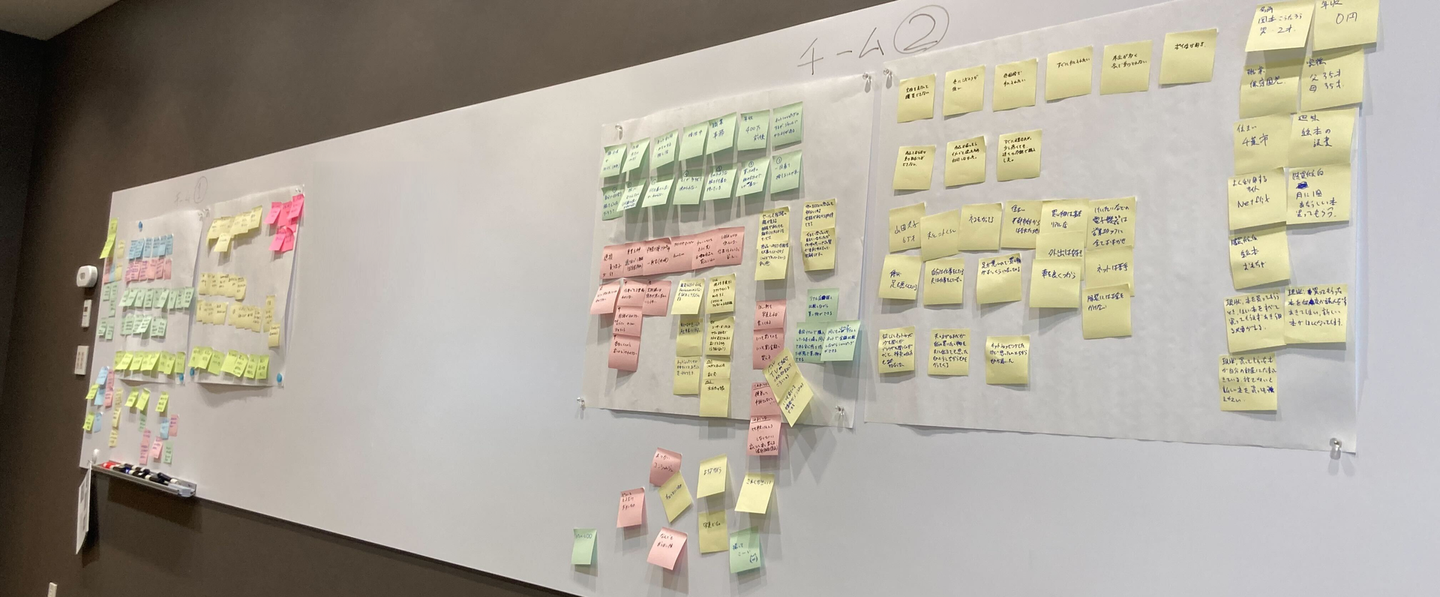
両チームとも、たくさんアイディアが出ましたね。一つ一つのワーク時間はとても短く(5分とか)、時の流れを早く感じます!スピード重視、苦し紛れ、思いつき、アドリブが試されます。発散と収束を繰り返した後、最後はプレスリリース(PR)とFAQを書き起こします。
ここでの注意点は、プレスリリース(PR)を書き上げることが目的ではないということです。やることを明確にするための発見や探求のプロセスのひとつなので、チーム内で方向性を確認しながら制作します。
さて、両チーム書きあがったようです。それぞれの新サービスは、5つの質問を的確に捉えているでしょうか。また、誰もがイメージをしやすいくらいに解像度は高まっているでしょうか。見てみましょう。
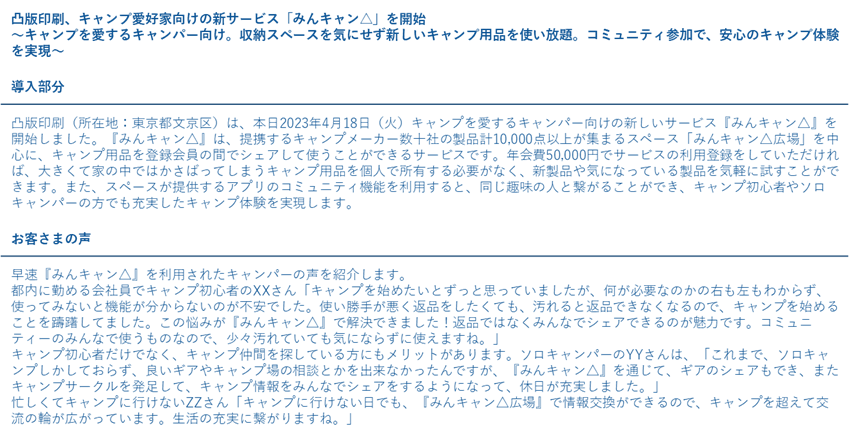
1チームのプレスリリース(PR)&FAQ

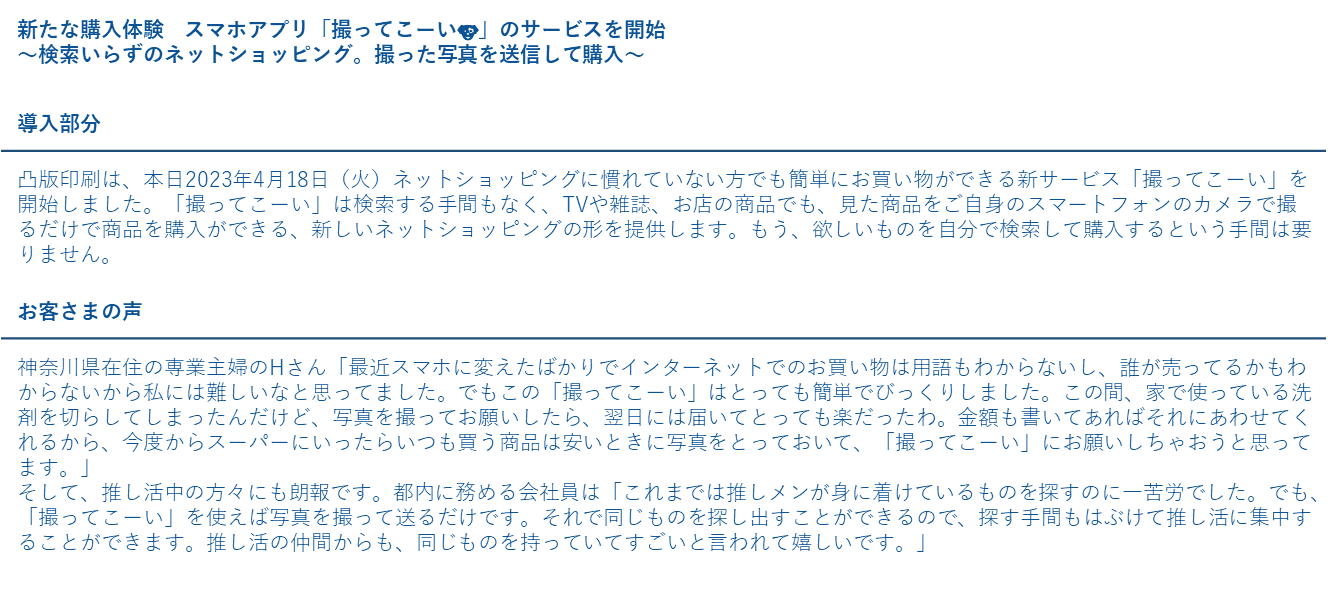
2チームのプレスリリース(PR)&FAQ

レビュー会
レビューでは、「なぜ」「本当?」「それ、どういうこと」「もっとよくなりそう」という視点でお互いの評価をし合います。
1チームは、キャンプ用品(ギア)をネットショッピングで購入するためのプロダクトを検討しました。何を購入するか悩んでるキャンパー、キャンプを始めたい人向けの、キャンプ用品のシェアサービスです。
2チームは、ネットショッピングに一線を引いてしまっているという親世代に共通の課題を抱いたことから、写真を撮り、アプリで送信するだけで注文が完了するサービスを考えました。
【1チームへのレビュー】
- 「愛好家」の範囲が曖昧、玄人向け感があるため、初心者もターゲットにするなら表現を変えた方がよい。
- タイトルに愛好家向けとあるが、導入部分、FAQでは初心者も対象としている。
- 初心者からすると、年会費の妥当性がわからないがきっと安いのだろう。
- サービス要素が多いため、情報量が多い。もう少し絞込、具体性を高めた方がよい。
- キャンプ好きは、キャンプ道具をコレクションするのも一つの楽しみな人もいる。新商品を試せるのはとても魅力的。
【2チームへのレビュー】
- 利用方法の説明があると、サービスのイメージがより伝わり解像度が高まる。
- 「撮ってこーい」というサービス名称に、文字だけだと優しさを感じなかったので、コンセプトがあるのなら「🐶」を付けるなど、伝わるように表現した方がよい。
- 「お客様」像にブレがあるので、より解像度を高められそう。
- 導入で「ネットショッピングに慣れていない方」と書いてあるわりにFAQでは慣れている人も利用していそうだった。
- FAQで、あまりにもニッチな層を入れてしまうと広い層に利用してもらえるという印象より「なぜ?」が勝ってしまった。
- どのくらいの商品数があり、企業と提携する予定があるなど、現実的なスタートラインを定めると目標になる。
- 「新たな購入体験」では、どのようなサービスなのか伝わらないため、タイトルには意味のある言葉を置く。
まとめ・振り返り
Working Backwardsを実施して
時間の制約があったものの、見返してみると両チーム共通して「お客様像」のブレが見られました。少人数のチームメンバーですらも、しっかりと認識合わせをしていかないとイメージするお客様が異なってきてしまうのですね。また、考えていくうちにスケールがどんどん大きくなり、サービス要素が増えていってしまうところも垣間見えました。
今回はPR作成後、レビュー1回でワークは終了してしまいましたが、このプロセスを繰り返し行うことにより、「お客様像」のズレがなくなり、最終的にお客様が利用するときの解像度がどんどん上がっていくことが容易に推測できました。また、この手法を行うことにより、ほかにも大きなメリットがあると感じました。
- 立ち戻れるブレない目的・目標が定まる(今後のシステム開発を進める中での大きな指針となる)
- 一点にベクトルが集まる(一人ひとりが様々なやり方で進めても到達するゴールは一つ)
- メンバー間の強固な結束力
今回の経験は、私にとってカルチャーショックなことばかりでした!!いきなりプレスリリースを作り上げる方法があるのだなんて…!しかし、考えてみると確かに合理的です。お客様のサービス利用イメージや提供価値が定まっていないと、開発者それぞれがよいと思う判断基準にもブレが生じてしまいます。
何よりも、お客様にとって何がよいことなのかにこだわり続けるスタイルがサービスを、会社を支えるのだと勉強になりました。お客様起点のサービスデザイン『Working Backwards』が、アマゾングループ共通のカルチャーそのものなんだ、と強く実感しました。
さあ、持ち帰って早速社内に広めるぞ~!!
▼入口はいって正面にボルダリングの壁もカルチャーショックでした!(笑)





/assets/images/16403297/original/952a234f-fedc-4fee-9431-58e815a2153c?1702969826)


/assets/images/16403297/original/952a234f-fedc-4fee-9431-58e815a2153c?1702969826)

/assets/images/16402673/original/41e50cec-8326-4e2e-87c8-2d402702257a?1702968659)

