今回は弊社の特徴の1つでもある入社後の技術研修について、「もっと詳しく知りたーい!」というご意見をいただいたのでお伝えしていきます!!
まずは簡単に入社後の研修の流れについてご説明します!
期間:2か月間
時間:10:00~18:30(7.5時間)→ 計:270時間の研修
講師:スピードリンクジャパンの現役エンジニア
受講形式:Zoomを使用してのオンライン形式
進行方法:講義、課題演習
内容:Java or PHP 研修

具体的な研修内容
入社後2か月間JavaもしくはPHPの研修を受けます。
どちらを学ぶのかは弊社側で決めていることなので基本的には選ぶことができません。
(ちなみに私はPHPを受講しました!)
エンジニアとしての基礎はここでしっかり学習できます。
講義の進め方は、講師が授業を進めていく形式です。
講師が時間割に沿ってスライド教材を説明し、受講生の理解度を確認しながら進めていきます。
ですので分からないことがあれば都度、講師に質問できるのが特徴です!!
分からないことをそのままにせず、すぐに解決できる環境は嬉しいですよね!
私の体感としては 座学3:実習7 で、あっという間に感じた2か月でした!
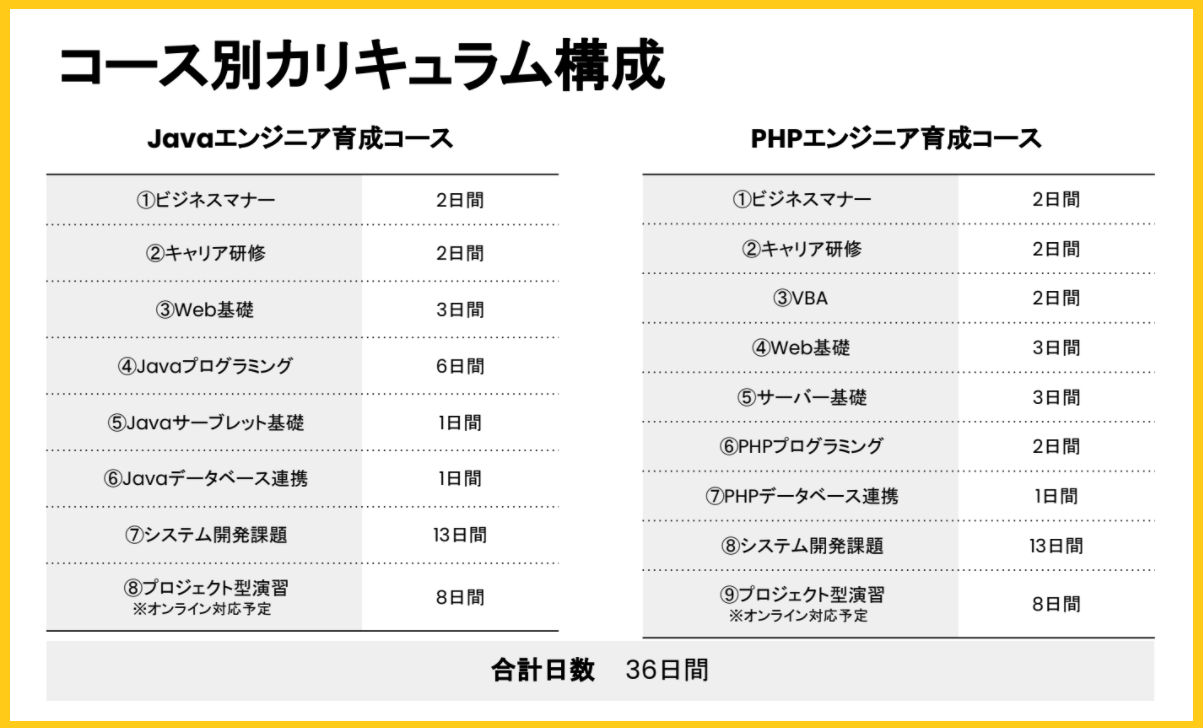
上表のPHPエンジニア育成コースのカリキュラムの流れに沿って研修内容をご説明します!
①ビジネスマナー
報連相や社内ルールなど社会人としての基本のマナーを学びます。
社外との関わりも多いエンジニアにとって大事なコミュニケーション力をつけることができます。
②キャリア研修
理想のエンジニア像を描きながら、今後のキャリアについて将来設計をします。
憧れのエンジニアになるためにどのような道筋を辿るのか、そのために何が必要なのかなど「見える化」することで入社後の行動が明確になりました!
自分のキャリアについて考える機会はなかなか無いので貴重な時間です!
③VBA
VBAとは、Microsoft Officeに含まれるアプリケーションソフトの機能で、プログラムを記述して実行することで複雑な処理の自動化などを行なうことができるプログラミング言語です。
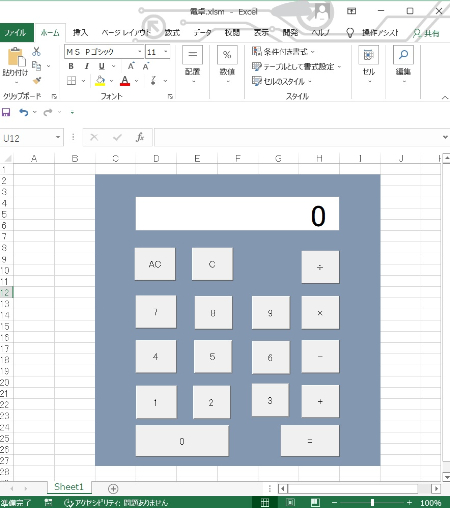
実際にコードを書いて電卓を作ります!
最初はただの数字のボタンが、自分で機能を付けて計算できるようになったときはとても感動しました!

④Web基礎
OS、ハードウェアやソフトウェア、コンピュータウイルスなど、言葉は知っているけどよく分からないIT用語はありませんか?またSESや契約形態などの業界用語をご存じでしょうか?
しっかりと解説していただけるので今後の講義内容がより理解できると共に、現場でも非常に役立ちます!個人情報やセキュリティ対策についても学べるので、情報を扱う側としての心構えもできます!
⑤サーバー構築
サーバーとはサービスを提供する側のコンピューターを意味します。
ここでは講義終盤の掲示板作成で使用するサーバーを構築します。
VMwareやCentOSを使い、実際に手を動かしながら学べます!
入力指示通りに動くので楽しみながら学べました!
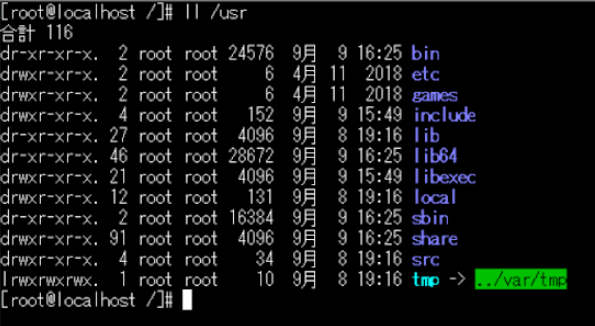
(下のような黒い画面に入力して操作しました!)

⑥PHPプログラミング
PHPはWebアプリケーションを作ることに適したプログラミング言語です。
特徴や基本的な書き方を学びます。
覚えることは多いですが、実際にコードを書いて作ったり動かしたりと楽しみながら学べます!
⑦PHPデータベース連携
データベースとは、決まった形式で整理されたデータの集まりのことです。
Webアプリケーションを作る上でデータベースとの連携は欠かせません!
そのためPHPとデータベースの連携について学びます。
⑧システム開発課題
ここでは掲示板を作成します。
講師から与えられた設計書に沿って、設計、コーディング、テストの流れで作業します。
HTML、PHP、CSSの言語を使うので勉強することが盛りだくさんですが、完成されていく過程はとても楽しいです!
プログラミング知識はもちろんのこと、考え抜く力や伝える力を磨けます!
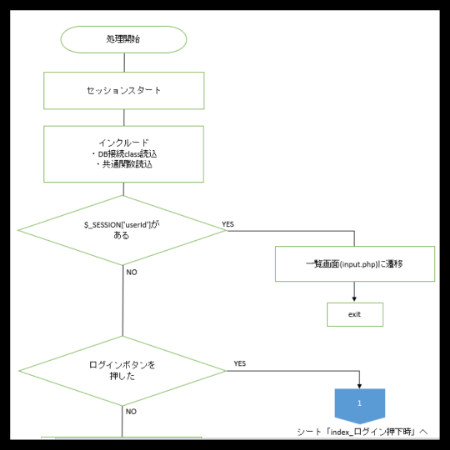
(下は設計の工程にあたるフローチャートの一部です。)

⑨プロジェクト型演習
ここまで学んできた知識を使い、Webアプリケーションを作るというグループワークになります!
何を作るのかはチームで話し合い、機能なども自由に作成できます。
作成期間は8日間(進捗次第なのであくまでも目安の予定日数)と短いので焦りますが、試行錯誤しながらみんなで作り上げた感動はハンパないです!!
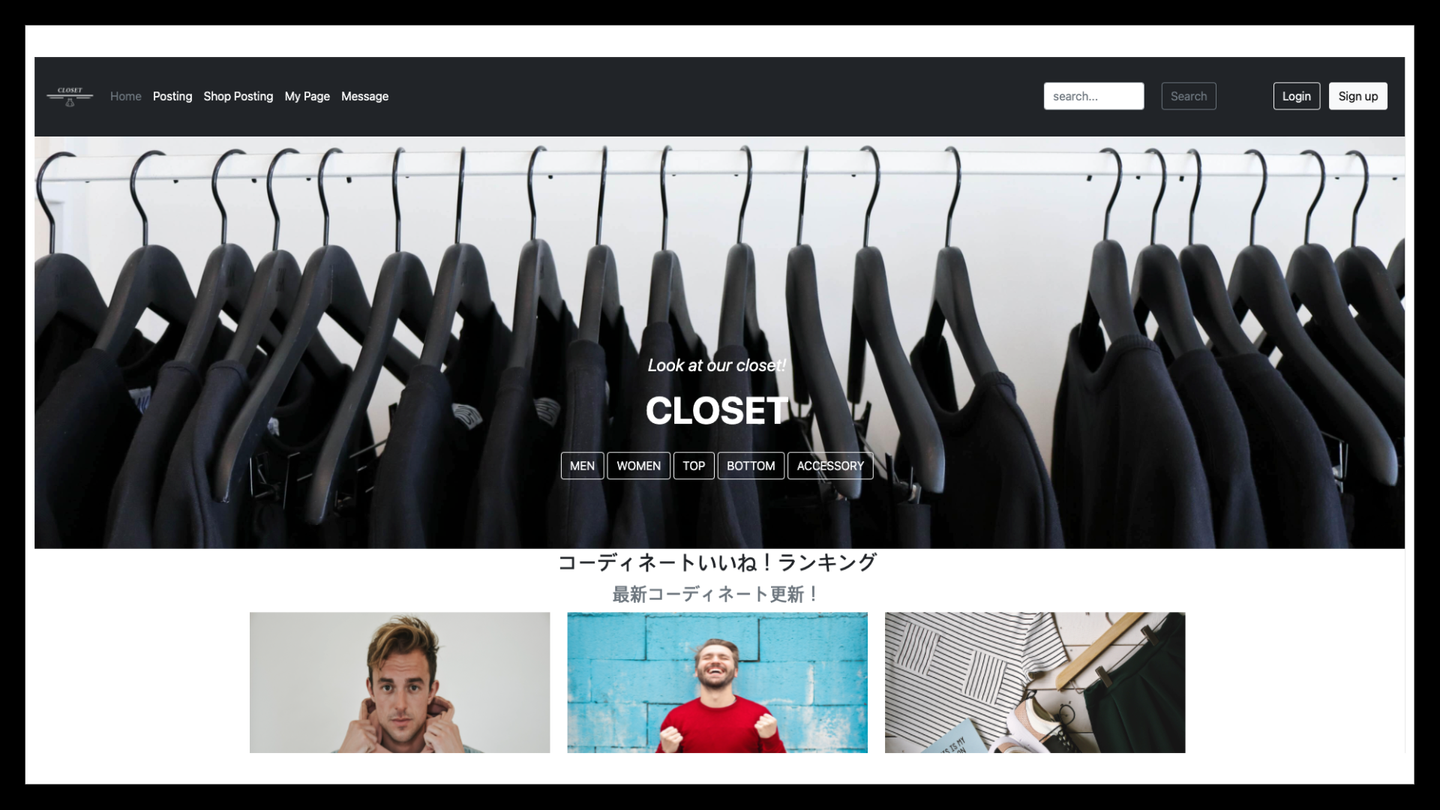
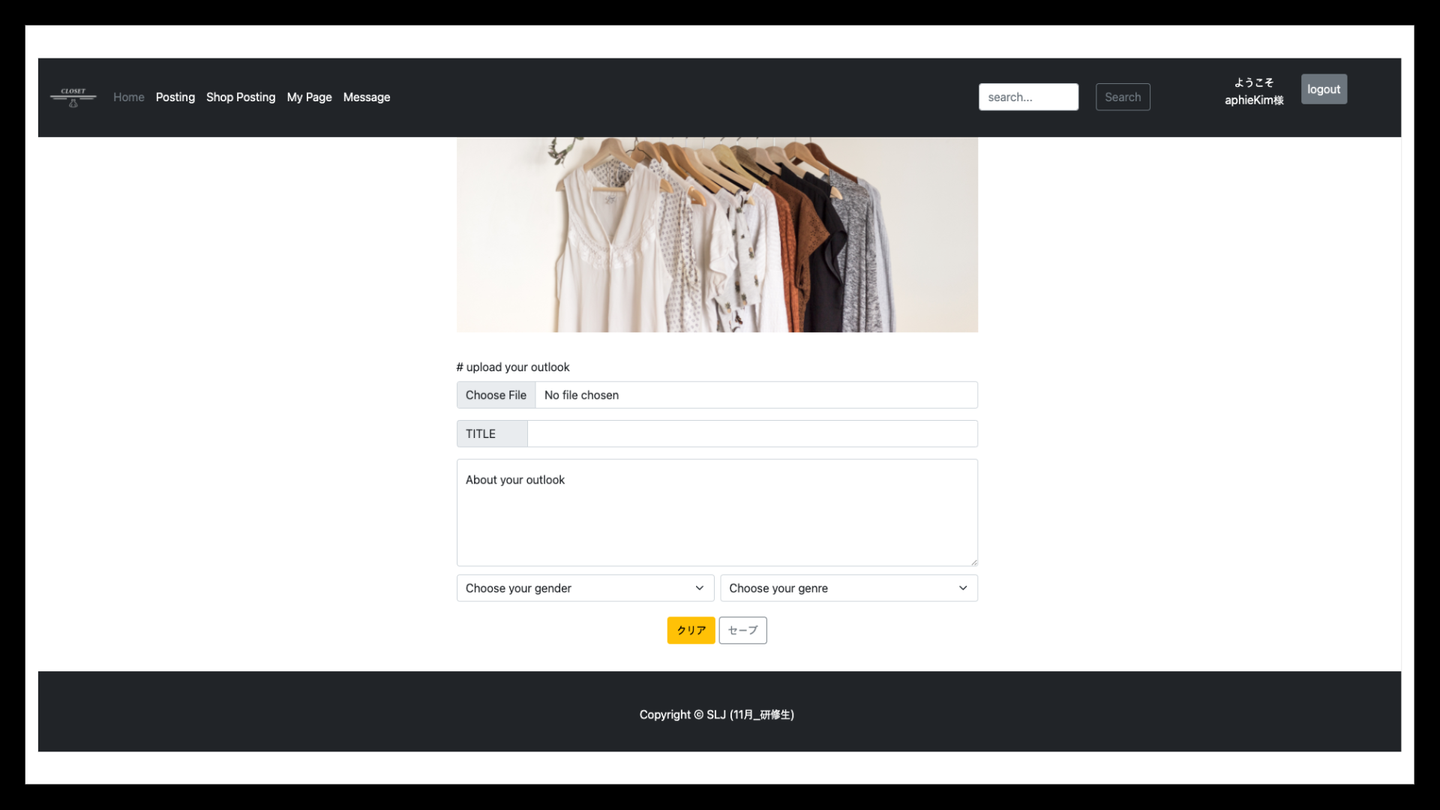
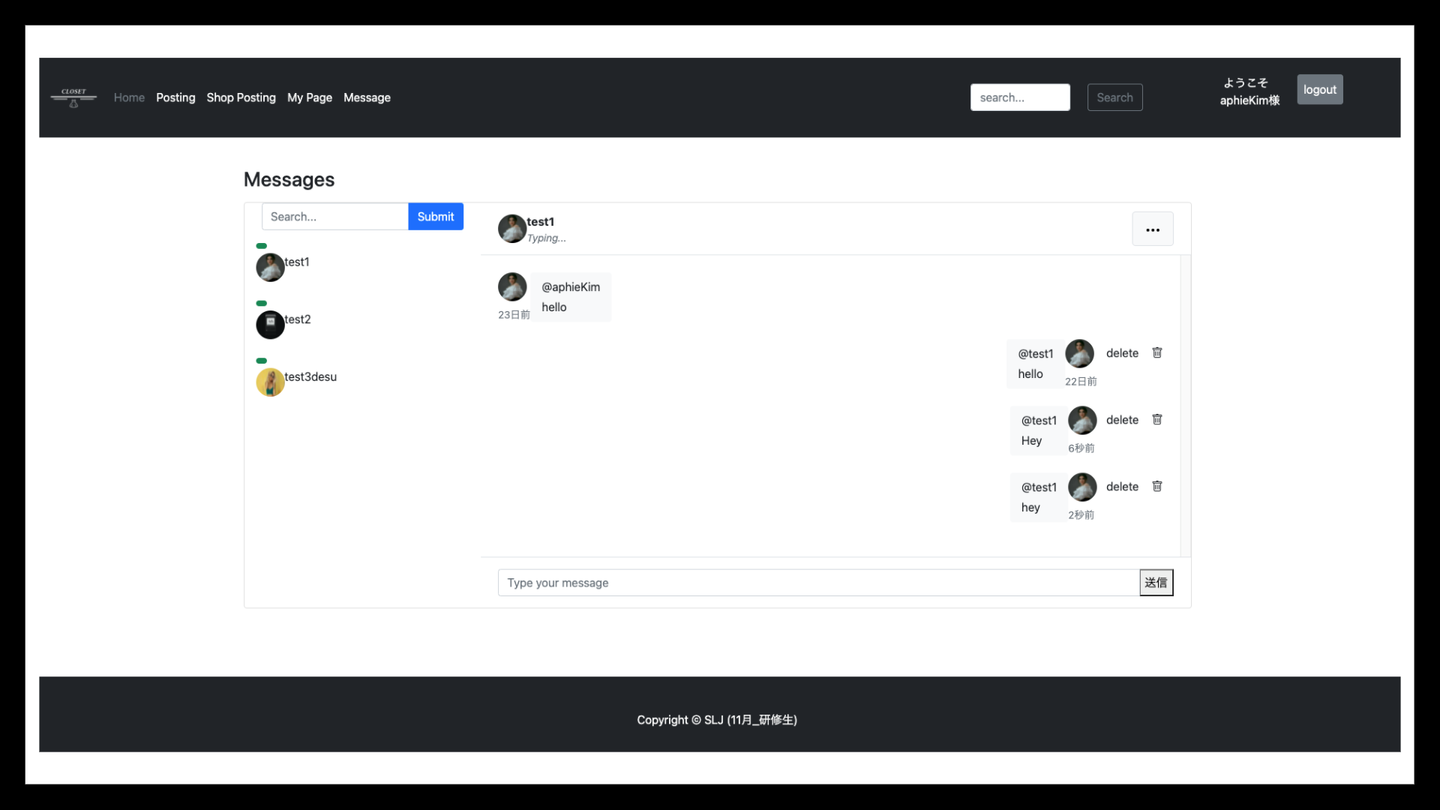
ちなみに私のチームは「CLOSET」というWebアプリケーションを作成し、洋服のコーディネートを投稿・閲覧でき、アプリユーザー同士がチャットできる機能を付けました!
【ホーム画面】

【投稿画面】

【チャット画面】

2か月間の研修を終えた成果として、次のようにレベルアップできました☆
・プログラミングを理解し、Webアプリケーションを設計から開発までできるようになった!
・勉強の習慣がつき、分からないことの調べ方や導き方を知ることができたので勉強の仕方が分かった!
・どの言語にも通ずる部分があるから、ほかの言語も学びやすくなった!
(タイピングが苦手な私は、この期間でタッチタイピングができるようになりましたー!)
研修前までにやって良かったこと・やらないで後悔したこと
"中途未経験" "プログラミングスクールにも通っていなかった" 私が
【研修前までにやって良かったこと・やらないで後悔したこと】をご紹介します!
少しでも皆さんのご参考になれば幸いです!
ーー研修前までにやって良かったこと
・タイピング練習をする
・キーボードの位置を覚える
・Progateやドットインストールなどのサービスを利用してコードに触れる
・ショートカットキーを覚えて、マウスがなくてもパソコン操作できるようにする
・分からないことは調べる癖をつける
ーー研修前までにやらないで後悔したこと
・パソコン用語(解凍、ローカルに落とす、等々)を知る
・JavaやPHPなど言語の知識を入れておくこと(深く知らなくてもある程度の知識を勉強する)
・環境周りについて知る(eclipseとは何か、等々)
・エラー文によく出てくる英語を読めるようにする(英語の勉強をする)
私の経験から挙げさせていただきましたが、「全てやれ!!」ということではないです(笑)
あくまでも、研修前に準備していたら研修内容が分かりやすいよ~とか作業効率がアップするよ~という安心材料になります!
分からないことがあれば研修中に講師の方々に気軽に質問できるので安心してくださいね!!

おすすめの勉強サイト/教材
ここまで研修前の準備についてお伝えしましたが、
「結局のところ何をやったらいいの?」と思った方!
私や社内のメンバーがおすすめする勉強ツールをご紹介しますね!!
・Progate
URL:https://prog-8.com/
・ドットインストール
URL:https://dotinstall.com/
・寿司打
URL:http://typingx0.net/sushida/play.html
です!!
ぜひURLから飛んで勉強してみてくださいね!
他にもご紹介したいツールはありますが、研修にて学ぶことがたくさんあるので
研修前は少しの予備知識とプログラミングすることを楽しみながら勉強してください!


/assets/images/8122498/original/9f23d7ce-b38b-45cb-a392-8e80f5a06e75?1671159279)


/assets/images/8122498/original/9f23d7ce-b38b-45cb-a392-8e80f5a06e75?1671159279)


/assets/images/15366648/original/2d28305e-65e1-4b93-b000-04be21984844?1697534521)

