- Project Manager
- UIデザイナー
- ビジネスプロデューサー
- Other occupations (4)
- Development
- Business
ニューロマジックにはノーコード部という勉強会があります。
以前こちらの記事でも取り上げ、ノーコード部立ち上げのきっかけや注目しているノーコードツール、これからニューロマジックが目指したいことなどを語ってもらいました。
今回はノーコード部のメンバー、久米 久美子さんが実際にノーコードで制作したアプリについて、ご紹介したいと思います。
※この記事はneuromagic Labsの記事を転載したものです。
こんにちは。Webデザイナーの久米です。
ノーコード部の活動として、Glideでアプリを作成しました。
ツールの勉強を目的に試作したアプリですが、Glideの特徴から制作したアプリの詳細等、詳しくお伝えしていきたいと思います。
Glideとは?
Glideとはアメリカ発のWebアプリケーション(PWA)作成ツールで、Googleアカウントがあればすぐに無料で利用できます。Googleスプレッドシートをデータベースとして利用し、そこから自動でアプリを生成してくれるツールです。
ノーコードツールの中でもっとも簡単なものの一つで、手の出しやすさが魅力ですね。Glideを使えば緊急時などでも爆速でアプリ開発を実現できますので、そういった面でもとても重宝されています。

このように、自動でアプリ化してくれます!
スマホだけでなくタブレットやデスクトップでのレイアウトで作成することも可能です。
例えばこんなものが作成できます▼
- 自社の社員の部署や担当、プロフィールなどを一覧できる「社員名簿アプリ」
- 観光名所を紹介&Googleマップで位置を表示できる「観光ガイドアプリ」
- 料理のレシピを食材ごとに紹介する「レシピアプリ」
作ったアプリの概要
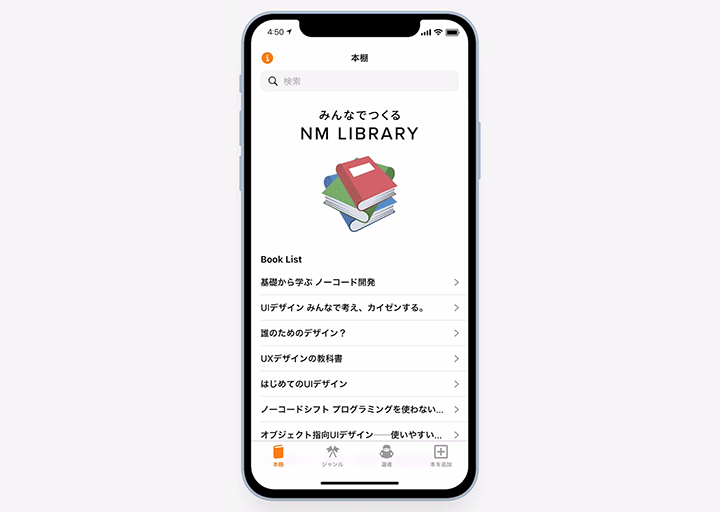
そしてこちらが試作した第一弾アプリ、「みんなでつくる NM Library」です。
※NMはNeuromagicの略称です。

このアプリは、一言で言うと、社員同士が読んでいる本を紹介しあえる書評アプリです。
社内にある書籍はスプレッドシートやエクセルなどで管理することが多いかと思いますが、もともとスプレッドシートで管理しているのならGlideでアプリ化するのにちょうど良さそうだな、という発想から開発をスタートしました。
そして、どうせなら所有している書籍をリスト表示するだけでなく、誰がどんな本に興味を持っているのか、読んだ人の感想などをコメントできる機能もあったら面白いのではないかと思い、いくつかの機能を追加することにしました。
最終的に以下の機能を実装しています▼
要件
- 選者登録(ユーザー登録)機能
- おすすめ本の登録機能
- 本の登録の際、記入項目は「本のタイトル」「登録者」「本のジャンル」「コメント」「Amazonへのリンク」とする
※本の表紙や著者氏名、値段などの確認はAmazonリンクから確認してもらうことにするのでここでは省きます。 - 登録したおすすめ本データを編集できる
- ジャンル別に本の一覧が見れる
- 選者別に登録した本の一覧が見れる
- 登録された本に他のユーザーがコメントすることができる
作ったアプリの詳細
Glideのインターフェイスを簡単にご紹介します。
ログインするとこのような画面が表示されます。

左側にあるパネルでは、各画面にどのコンポーネントを配置するかを選ぶことが可能です。真ん中は実際のアプリの見た目になります。
右側のパネルでは、スプレッドシートのどのシートをソースにするかを選んだり、各コンポーネントの細かなデザインを指定することができます。
左側のパネルで、タブバーに表示したい4つの項目を設定しました。
では「本棚」「ジャンル」「選者」「本を追加」からなるタブバーの4つの項目をそれぞれご紹介していきます。
本棚
ここはアプリのホーム画面になります。みんなが登録した書籍タイトルの一覧が表示され、新しく登録された本が一番上に来るようになっています(UI、UX関連が多いですね!)。

あらかじめ用意していたスプレッドシートの「Book」シートがGlideに読み込まれており、これが「本棚(ホーム)」画面の元になっています。

ジャンル
ここでは、書籍をジャンル別に見ることができます。

スプレッドシートの「Genre」シートがGlideに読み込まれています。これが「ジャンル」画面の元になっています。

選者
オススメの本を紹介したい人は、まずここで「選者」としてユーザー登録をします。右下のフローティングボタンをタップすると登録フォームに進みます。

本の登録は「本を追加」から行います(次項で説明)。
もちろん登録せずに誰が何をオススメしているのか見るだけでも構いません。選者別の一覧から気になる人をチェック!

「選者」画面の元になっている「User」シートはこのようになっています(先ほど登録した「ササキ」さんが追加されています。)。

本を追加
先ほどのササキさん、まだおすすめ本が一冊も登録されていない状態なので、ここで早速本を登録してみます!

「Book」シートに追加されました!

先ほどの「User」シートにも書籍タイトルが追加されています!

記念すべきササキさんの一冊目が登録されましたね。この要領で何冊でも登録できます。また、一度登録したデータの編集は「編集」ボタンから行えます。

書籍の詳細画面に感想コメントを書き込むこともできます。

このようにコミュニケーションできる機能もつけると楽しいですね。反応があると登録した人も嬉しいですしね!
「Comment」シートにもコメントと名前が追加されています。

投稿フォームへのリンクボタンを設置することもできます。やり方はコンポーネント一覧から「Form Button」を選ぶだけです。
この他にもGoogle マップで位置を表示できる「Map」、画像をアップロードできる「Image Picker」など複数のコンポーネントが用意されています。
どんなコンポーネントがあるのか予め知っておくと、アプリ作成の際にアイデアが広がっていくと思いますので、一通り軽くチェックするのがオススメです。

プラスボタンをクリックすると、コンポーネントの一覧が表示されます。
以上が、このアプリの大まかな内容です。
まとめ
このNM Libraryは一度社内で発表した後、実際にメンバーにも利用してもらい、様々なフィードバックをもらいました。自分だけでは気づかなかった問題点なども出てきたので、実際に使ったユーザーの声を聞く大切さを改めて実感しました。
実はこのブログを書いている今も、色々と改善したいポイントが出てきています(笑)。
時間を置いてから改めて見つめ直すことで、さらに改善点が見えてきますね。
エクセルでの管理だと素っ気なく見にくかったり、そもそもみんなの目に止まらなかったりしますが、今回のようにアプリの形になることでSNS的なコミュニケーションもとれるようになりました。
もしエクセルで管理しているものがあったら、試しにGlideでアプリ化してしまってはいかがでしょうか?コードを一行も書かずにアプリができてしまうことに、きっと驚きますよ!
慣れてくるとだんだんと色々な機能を追加したくなってくるので、一つ一つ操作を覚えてレベルアップしていく過程も楽しいです。
今回はGlideの具体的な操作方法は割愛していますが、ぜひネットで解説記事や動画を探してみてください。個人的には、ノーコードYouTuberしんじさんの動画がわかりやすくてオススメです。
書籍だと、NNM Libraryにも登録されている『基礎から学ぶノーコード開発』。こちらもたくさんの画面キャプチャー入りで丁寧に解説されていて、とても参考になります。
Glideがあらかじめ用意しているテンプレートも豊富にあるので、そちらを眺めているだけでも何かおもしろいアイデアが浮かんでくるかもしれませんね。
今後もノーコードに関する記事を書いていく予定です。
ノーコード部の活動報告もできればと思っています。最後まで読んでいただきありがとうございました!
/assets/images/5579099/original/a999b3a9-39a0-4405-b18c-e53691d6e95a?1601289726)
/assets/images/5579099/original/a999b3a9-39a0-4405-b18c-e53691d6e95a?1601289726)
/assets/images/5579099/original/a999b3a9-39a0-4405-b18c-e53691d6e95a?1601289726)
/assets/images/5579099/original/a999b3a9-39a0-4405-b18c-e53691d6e95a?1601289726)