2024年新卒デザイナー、研修の日々 vol.1 | フェンリル
はじめまして。24新卒デザイナーの山口です。毎日違う服装をするのがライフワークです。さて、「24新卒デザイナー、研修の日々」と題したこのシリーズでは、毎年恒例のフェンリルの新卒デザイナー研修につ...
https://www.wantedly.com/companies/fenrir/post_articles/915077
こんにちは。
フェンリルの新卒デザイナーの研修についてご紹介してきた「24新卒デザイナー、研修の日々」。
ついに最終回を迎えました。最近メダカを飼い始めた新卒の山口がお届けします。
vol.1、vol.2 ををまだ読まれていない方は、こちらからどうぞ。
最終回は、UI系の研修をまとめてお伝えします。UI設計書、レイアウト作成、レイアウト指示、デザインテストの4つ。概要は以下の通りです。
どれもアプリやウェブをデザインするにあたって、欠かせない工程です。UI以外、例えばグラフィック、プロダクト、建築などを専攻していた人にとっては、新しく学ぶことが盛りだくさんの研修でした。
順を追って見ていきましょう。
アプリ作成のフローは、要件定義→設計→開発→テスト→納品とたどることが多いです。その中でも設計に含まれる1つがUI設計となります。
具体的には、vol.2でご紹介した「Pecori」という研修専用アプリの画面遷移図とワイヤーのUI設計書を作成することがゴールとなります。
UIとは何なのかを知るために、UIにおける「要素」と「機能」を既存のアプリから読み取って書き出すワークをしました。曖昧なイメージが、日常生活で使うアプリを参考にすることで分かりやすくなりました。
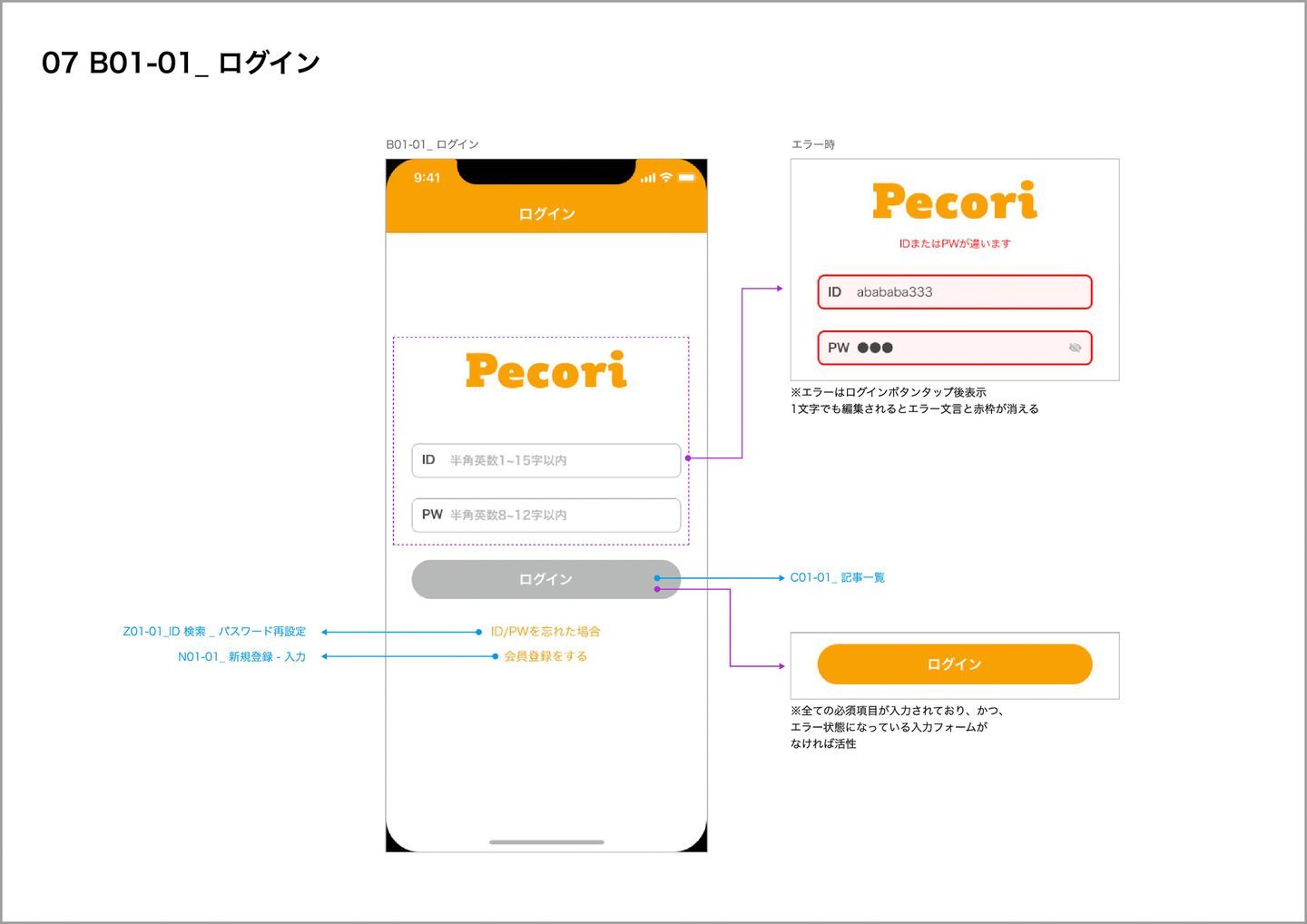
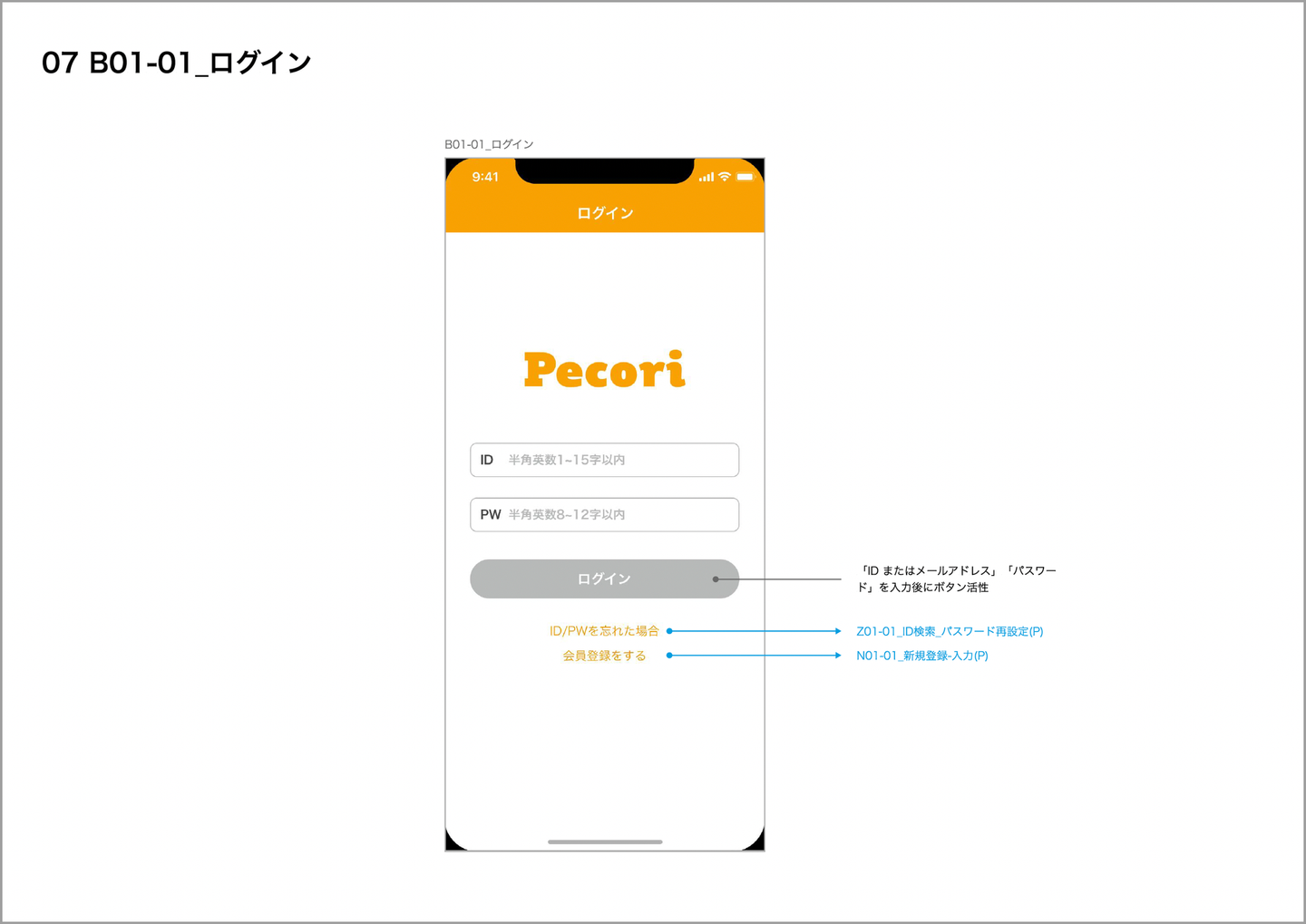
まずは、UI設計書を新卒デザイナーがそれぞれ作成します。UI設計書を構成する要素は2つあり、全体の画面がどのように関係し合っているかを表す画面遷移図が1つ。もう1つは、それぞれの画面に対して、次にどこの画面に遷移するのか、どういう時にどのような反応をするのかといった、画面内の文字情報やボタンの機能を説明するものです。
上記2つのUI設計書は、それぞれ別の新卒デザイナーが制作したもの。設計書となるものなので、似たような内容になるかと思いきや、意外と個性が出ました。画面遷移図がどのような枝分かれや、画面への注釈も表現がさまざまです。
それでも基本的にはエンジニアへ分かりやすく伝えて、よいアプリに仕上げるという目標は全員同じです。このUI系の研修は、まだまだ交流が浅い新卒エンジニアとも関わりと持つところもうれしいポイントです。
UI設計書で仕様をまとめた画面を実際にトレースするのが、レイアウト作成の研修です。
グラフィック作成研修ではIllustratorを使いましたが、レイアウト作成研修ではFigmaを使用します。
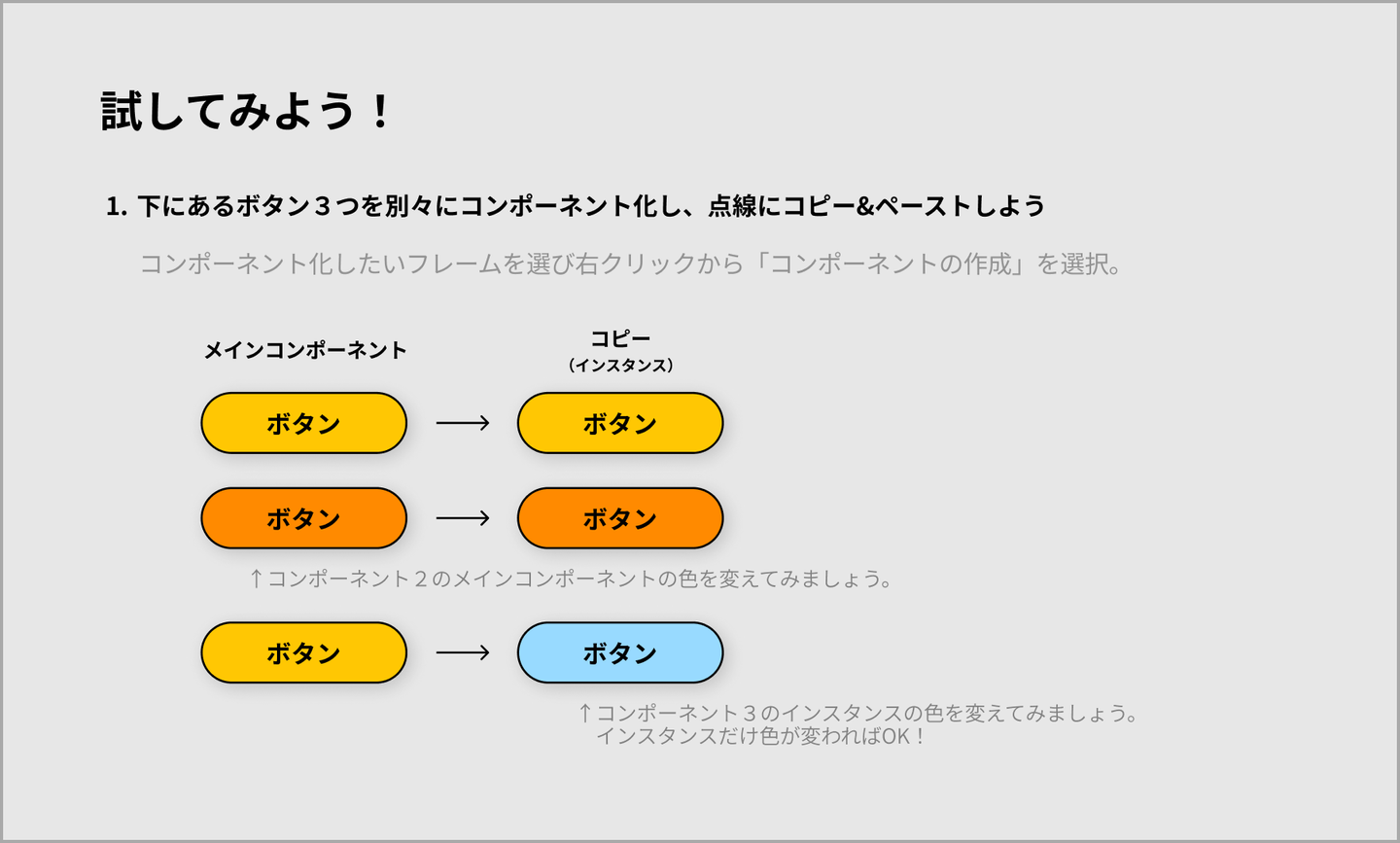
新卒7名それぞれに用意されたFigmaデータをハンズオンで体験しながら、基本的な操作を確認します。基礎的な動作から丁寧に教えていただいた後、コンポーネントやプロパティといったところも学んでいき、複数の要素を持った画面に対してオートレイアウトをかけられるように練習します。
座学資料はとてもポップで、研修担当の先輩の本気を感じました。
座学が終わると、約5日と半日かけてPecoriの全画面をトレースしていきます。個人でじっくり作業に取り組む時間がありつつも、研修担当の先輩との1on1が毎日設けられていてたくさん質問できますし、中間報告会やレビュー会などフォローが充実しているので安心でした。
既に用意されたコンポーネントやアイコンを利用しつつ、画面を組み立てていく作業ですが、パーツ配置のルールを紐解いていくのが難しかったです。同時にパズルのような面白さもあり、ピッタリはまったときはとても心地よいです。
画面の中で、どのパーツがどのように可動するのか、重なりはどうなっているのか、観察力が光る研修でした。ここで作ったトレース画面を元に、次の研修でエンジニアへ連携するための指示書を作成します。
実際の業務では、インターフェースツール上でデザイナーからエンジニアにデザインの指示をしています。レイアウト指示研修ではその書き方を学びました。この研修では、iOS/Android/スマホウェブ/PCウェブの指示、アセットの書き出しを主に学びます。
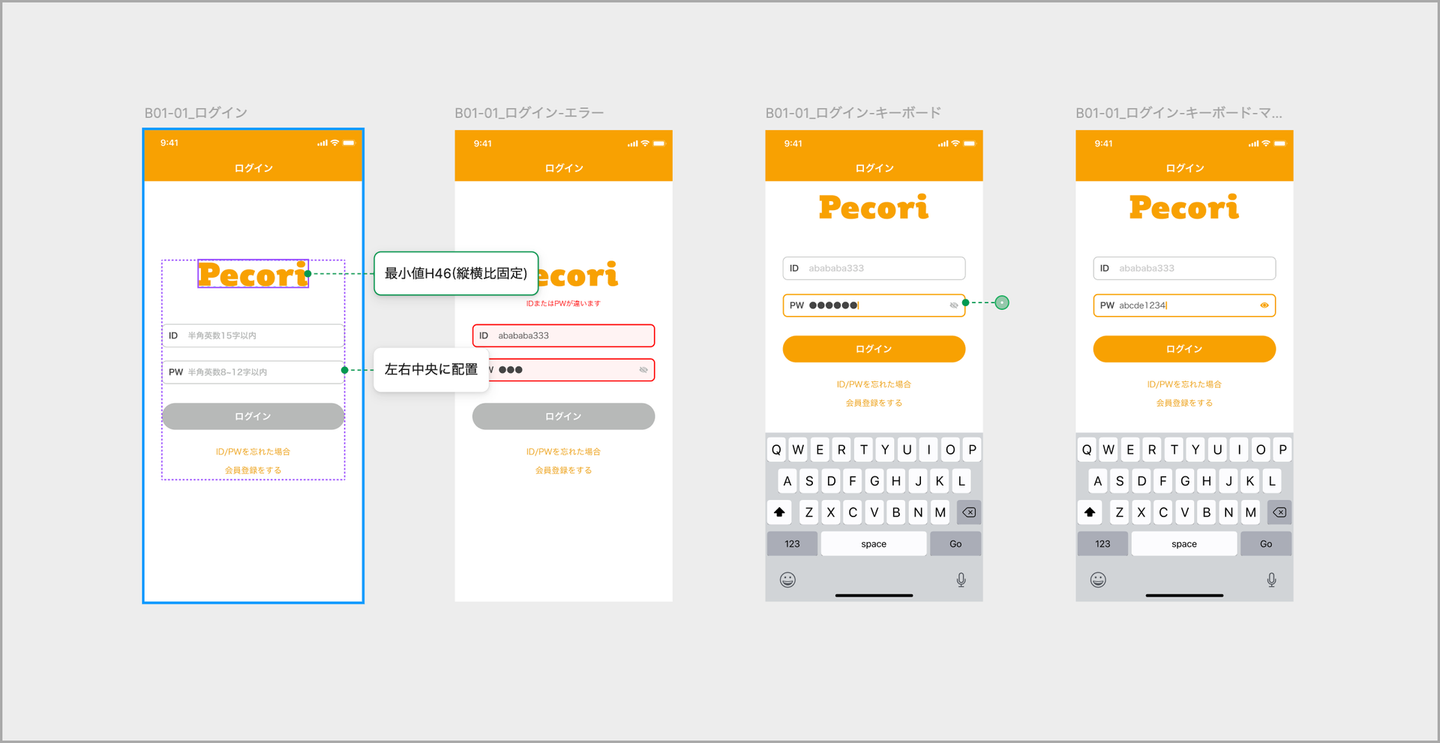
先ほどのレイアウト作成で作った画面カンプに注釈を加えるのですが、指示しようとすると、そもそもの画面がレスポンシブに対応していなかったり、サイズや配置が偶数になっていなかったりすることに気付きました。レイアウト作成研修のフィードバックも参考に、レスポンシブな画面作りや、オートレイアウトが全体にかかった状態を目指して、画面そのものを整える時間を要しました。
このように、研修のセクション同士が連携していると、前の研修のできなかったところを見直したり、フィードバックを反映したりしやすく、スムーズな連携以上の相乗効果を感じました。
エンジニアと相談
指示の追加作業に入りますが、重複した指示になってしまう箇所や、逆にこれは丁寧に伝えた方がいいのだろうかという疑問が湧いてきます。せっかく他部門の新卒メンバーと連携した研修なので、デザイナーたちで近くにいた同期のエンジニアに声を掛けて、「これってこう伝えた方がいい?それとも別の方法で示した方がいい?」とヒアリングを重ね、指示書をブラッシュアップしました。
「レイアウト指示は思いやり」と研修担当の先輩が話していたことがよく分かる瞬間でしたし、実際自分で「これは細かく書いた方いいな」と判断した箇所の気付きを褒めていただけると、とてもうれしかったです。
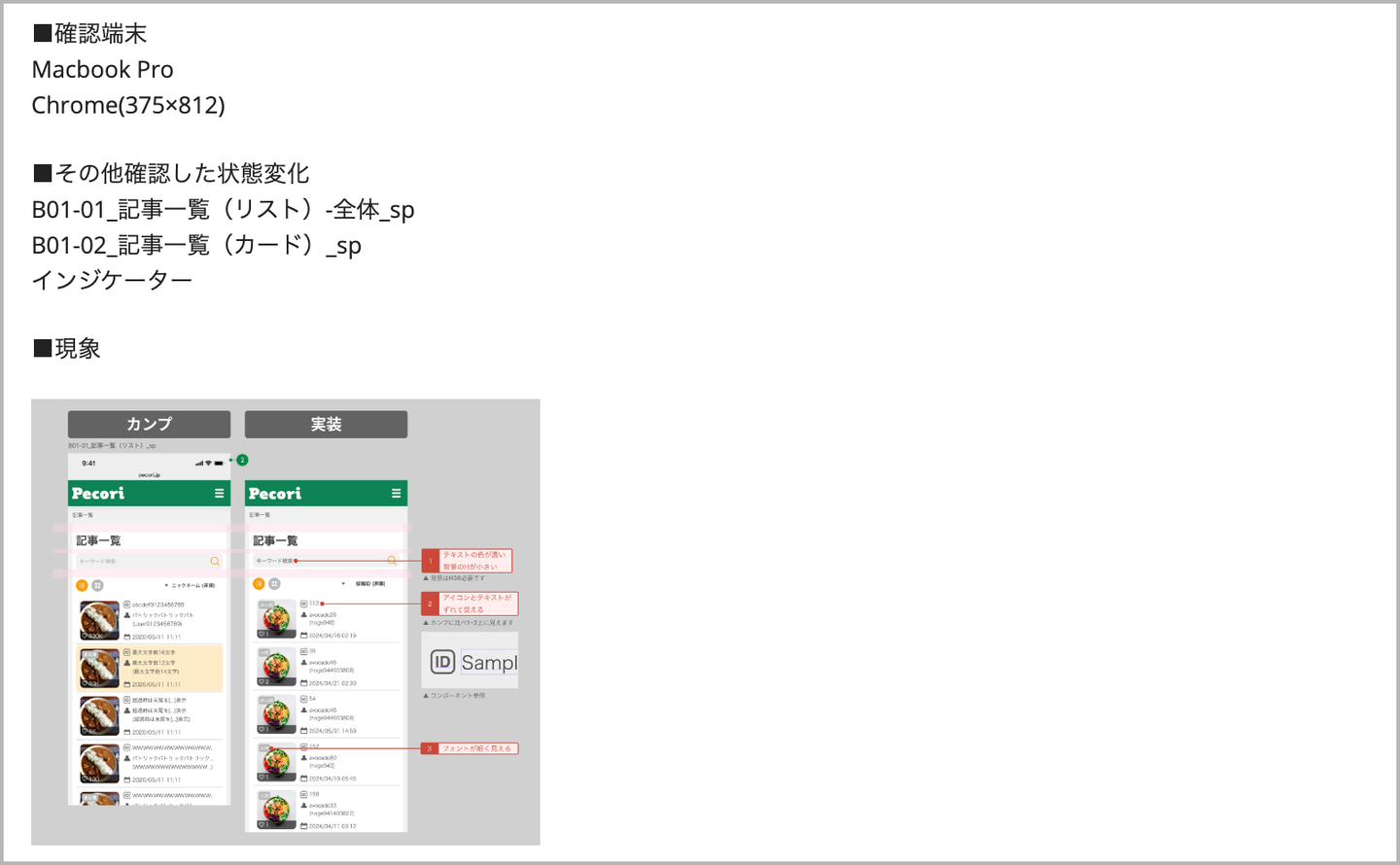
先ほどのレイアウト指示書を元にエンジニアが実装したPecoriアプリ。これが実際に私たちの意図する通りになっているかをチェックするのが、デザインテストです。ここからは実機にアプリをインストールして画面を確認しながら、課題管理ツールでエンジニアとコミュニケーションを取り合っていきます。
どのようにしたら思っている画面の仕様を伝えられるか、言い回しや表現の優しさと細かさ、反応があった際の迅速な対応などに注意しながら依頼するのは、レイアウト指示書よりもエンジニアを身近に感じられます。こちらから依頼するレイアウト指示書とは違い、相互で密にやり取りするため、よりそう感じるのかもしれません。
この記事を書いている今もエンジニアとのラリーが続いています。疑問や修正依頼を投げて終わりではなく、反映までを見届けるのがデザインテストです。
24新卒デザイナーの経歴はさまざまですが、アプリやウェブを作ったことがある人もない人も、強みや特性を活かせる場所がニョキニョキっと出てきて、輝く瞬間が見られました。同時に苦手なこと、これから伸ばせることも把握できました。それだけでも、これからの働き方に大きく影響を及ぼす大事な3か月でした。
また、エンジニアとの協働も体験できるデザイナー研修は、なかなかないと思います。新卒エンジニアのみんなが忙しい中、嫌な顔をせず教えてくれて、私も見習いたいと思いました。実案件でのやり取りが楽しみです。デザイナーのみならず’24新卒全員でフェンリルで楽しく、力強く働ける予感がしています。
私たち’24新卒デザイナー、そしてフェンリルの活躍を楽しみにしていてください。
ここまでお付き合いいただき、ありがとうございました。
また機会があれば、新卒デザイナーの経験談をお伝えします!