こんにちは。
2023年度の新卒エンジニア研修を担当した、ウェブエンジニアの堀内とAndroidエンジニアの半揚です。
フェンリルでは例年、4月から6月までの3か月にわたり新卒研修を実施しています。
ウェブエンジニアとアプリエンジニアの新卒研修は、大まかに以下のスケジュールで構成されています。
- 4月 キックオフ・座学・開発基礎実習
- 5月 開発実習
- 6月 開発実習・成果発表
本記事では、研修の様子を研修担当メンバーの視点からお伝えします。
開発実習に向けたアイスブレイク
はじめに、ウェブエンジニアとアプリエンジニア、それぞれのキックオフミーティングを通して、研修の内容や目的を理解してもらいます。キックオフが終了したら、開発実習スタートです。
ウェブエンジニアの研修では、アイスブレイクとして研修担当と新卒メンバーで定期的にボードゲーム大会を開催しました。楽しい雰囲気でゲームを進めることで、フラットな関係を構築できました。

一方、アプリエンジニアの研修では、キックオフの後に大阪本社での懇親会を開催しました。
開発実習期間中においてもGoogle Meetやoviceといったコミュニケーションツールで朝会・夕会を実施し、新卒メンバーと対話する機会を設けていました。
開発実習における質疑応答をはじめ、LT(ライトニングトーク)やミニゲームといった親睦を深める企画も実施。新卒メンバーの変わった一面も垣間見え、研修担当メンバーも楽しみました。

開発実習に向けた座学・基礎実習
まずは、フェンリルでアプリケーションを開発する上で知っておいてほしいことを学んでもらうために、以下の座学を実施しました。


アプリケーション開発で使用する技術・ライブラリ・フレームワークは移り変わりが激しいです。
フェンリルの新卒研修でも、毎年最新の技術を盛り込んだ資料にバージョンアップして座学を実施しています。また、研修担当メンバーはoviceやSlackに常駐し、いつでも質問を受け付けられる体制を整えました。
ウェブ開発の基礎を学ぶための座学を終えた後は、以下の基礎実習を一通り実践してもらいます。
<ウェブエンジニアの基礎実習>
・Rails
・Laravel
・React
・Laravel+React繋ぎ込み
それぞれ半日から一日かけて簡単なアプリを作ります。実際に手を動かし、成果物を作成したときの達成感が自信につながります。
アプリ開発では、座学研修の後、基礎実習としてGitHubのリポジトリ検索アプリを作成してもらいます。基礎実習の目的は、開発実習を見据えて規模の小さいアプリを実装し、肩慣らしをしてもらうことです。
コミット粒度・PRの書き方といったGit/GitHubの使い方をはじめ、画像の同期読み込みなどのセオリーを学んでもらいます。
新卒メンバー全員で“Pecori”の開発
座学・基礎実習を終えた後は、“Pecori”という料理やスイーツを投稿するSNSアプリの開発をしてもらいました。フェンリルが研修用に制作したオリジナルアプリです。
実際に案件にアサインされた際に経験する一連のフローを通して、必要な技術や作法を身につけてもらいます。

ウェブの新卒エンジニアが管理画面用のフロントエンドCMSとバックエンドを開発し、アプリの新卒エンジニアがPecoriのiOS/Androidアプリケーションの開発を担当します。
新卒デザイナーは、実装のデザインをテストし、QAの新卒エンジニアがQAテストを実施します。
新卒メンバー全員が各々の専門分野で活躍し、一つのプロダクトの完成を目指す研修は、フェンリルならではの面白い試みだなと思います。
ウェブフロント・バックエンド開発

実際の開発のうち一部は省略し、以下の3つにフォーカスした研修です。
1、APIを実装し、ネイティブアプリケーションを開発するチームに引き渡す
2、デザインカンプ・UI設計書からウェブアプリケーションを実装し、
デザイナーチームのデザインテストを受ける
3、実装したウェブアプリケーションをQAチームにテストしてもらい、品質を向上させる
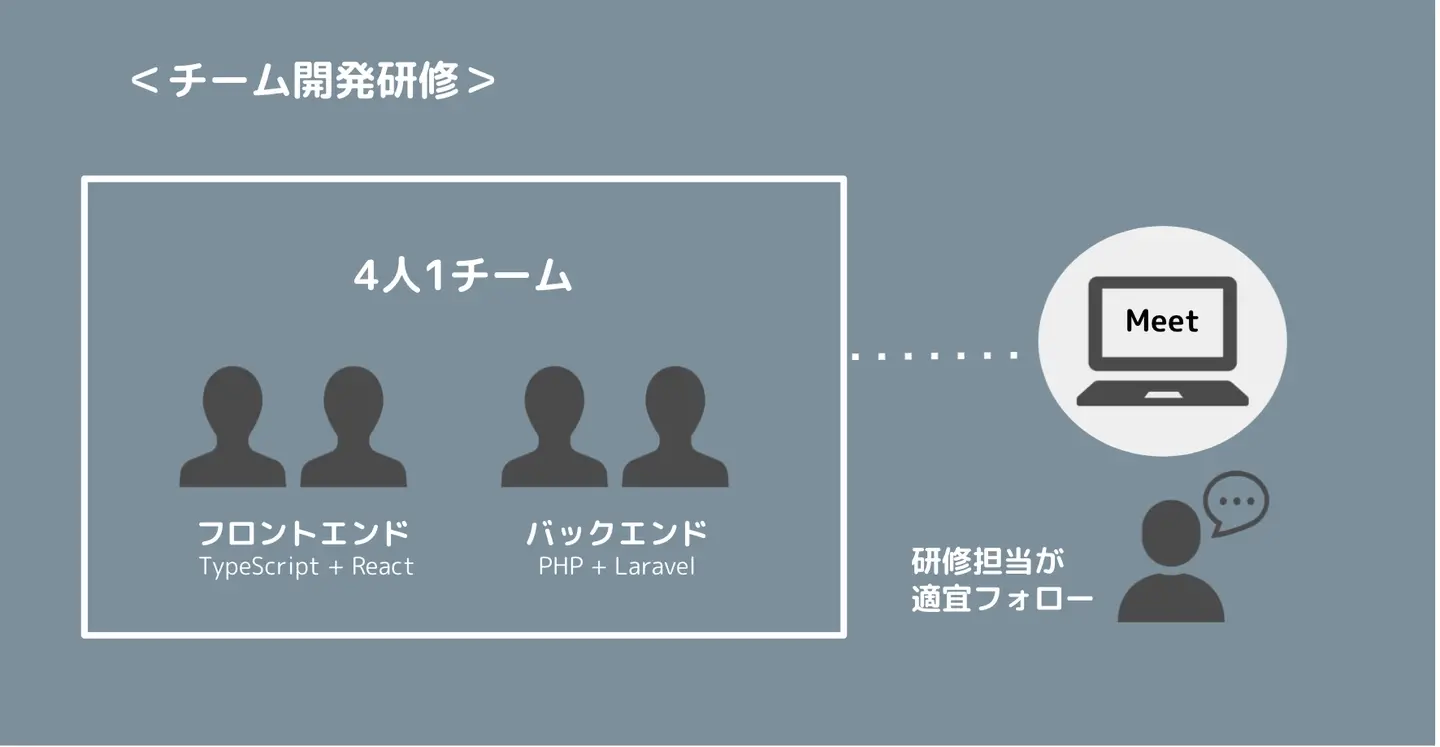
今回は新卒メンバーが9人だったため、チームAとチームBにそれぞれ分かれ、チームの中でフロントエンドとバックエンドに担当を分けました。
フロントエンドはTypeScript+React、バックエンドはPHP+Laravelで開発しました。

工数を見積もり担当を振り分けたら、いよいよ開発スタートです。
Backlogで課題を管理し、スケジュール通りに実習を進めることができました。
難しい質問は研修担当メンバーがフォローしますが、基本的にはチーム内で話し合い、開発を進めることができていました。チームが違っても、競争することなく教え合っている姿が印象的でした。そして、QAチーム、デザインチームとの連携もチーム開発の大きな目的の一つです。
SlackやBacklogなど、実際の案件でも利用するツールを使いこなし、認識の違いが発生しないよう小まめにコミュニケーションを取りました。また、自発的に定例ミーティングを設定するチームもありました。品質の良いアプリケーションを完成させるために、チーム一丸となっている姿が頼もしかったです。
iOS/Androidアプリ開発
Pecoriのアプリ開発はウェブとは異なり、一人一人が使用したい技術・目標を設定し、個人で取り組みます。開発実習ではフェンリルの実際の開発を意識して進めてもらうことが重要です。
APIの仕様や実装方針をGitHub上のドキュメントで確認し、デザイン指示はAbstractで確認してもらいます。仕様に関する疑問点やQA/デザインテストの対応などは、Backlogを通して実施してもらいます。どれも実際の業務で利用しているサービスのため、実際に手を動かして覚えてもらいました。

新卒メンバー同士でも実装の疑問点や仕様について話し合うなど、完成に向けて日々頑張って開発している様子が見受けられました。

研修の集大成・成果発表
3か月間の研修の最後を飾るのは、成果発表です。
成果発表は、一人一人が学んできたことを他者に伝える大事な場です。スライドの構成やデザイン、発表の練習など、開発実習と同様に全力で取り組んでもらいました。
発表当日は皆緊張していたようですが、そんな様子をおくびにも出さない素晴らしい発表でした。

研修を終えて
私たちは研修の事前準備から成果発表までの新卒研修に携わってきましたが、資料の不備や確認不足などの反省点もありました。今年うまくいった点、いかなかった点を部内で共有し、今後の新卒研修に役立てていこうと思います。
少々気が早いですが、来年は今年の新卒メンバーが次年度の新卒をサポートする立場になります。
新卒研修を通して学んだ基礎を足掛かりに、これから始まるフェンリルでの開発を通して技術力を磨き、来年度の新卒研修、ひいてはフェンリル全体を盛り上げてくれることを期待しています。
/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)

/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)


/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)



/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)
