皆さん、こんにちは。DINAMICAでPdM兼エンジニアを担当している野崎です。社内では「のざきち」と呼ばれています。DINAMICAには2022年の1月に参画しました。当時はバックエンドエンジニアとして参画しましたが、プロダクトを作っていく過程でPdMとしての役割も担うようになりました。
プロダクト概要
まず、当社の新サービスである「meglu」を紹介します。
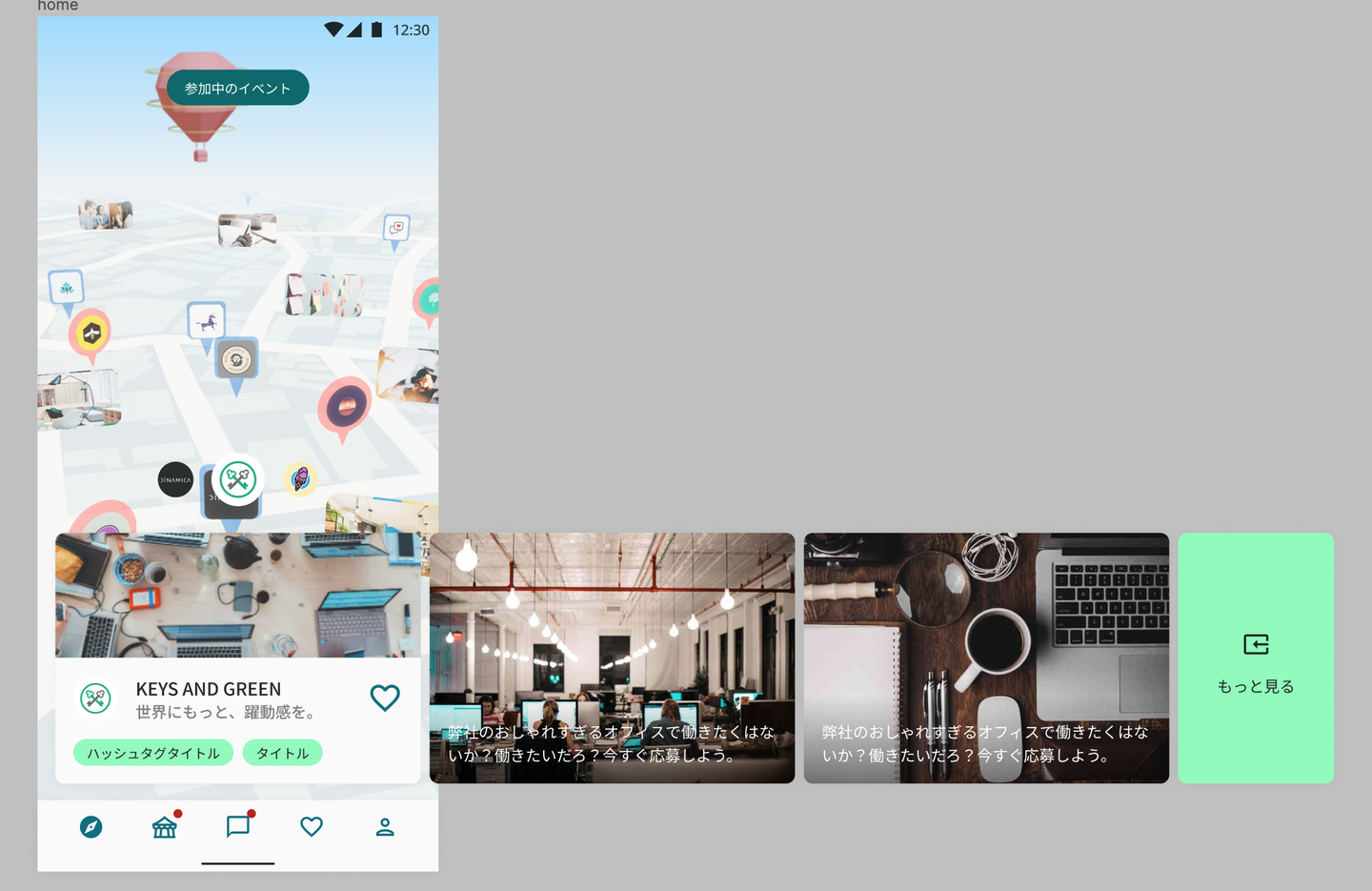
megluはアプリを起動して歩き回ることで共感できる企業の情報を収集することができるモバイルアプリです。「ここにこんな企業あったんだ!」「なんか面白そうな会社があるぞ!?」といった、企業と個人の偶発的な出会いを実現します。
7月からβ版を公開し、現在はβテストを実施中です。多くの方からフィードバックを得られており、ありがたい気持ちでいっぱいです。

下記にアプリへのリンクを貼っておきますので、是非体験してみてください。βテスト期間ということもあり、頻繁にアップデートが入りますが、そこは悪しからず…orz
AppStore: https://apps.apple.com/jp/app/meglu/id1627139161
GooglePlay: https://play.google.com/store/apps/details?id=com.DINAMICA.meglu
megluのβ版公開までの開発体制の振り返り
さてさて、それでは本題に移りまして、megluのプロダクト開発体制について紹介したいと思います。前提として、当社は複数の事業を展開しており、すべてのメンバーがmegluに関わっているわけではありません。
1. megluプロジェクト始動時
濱田が投稿した「【気まぐれ投稿】当社の行動指針である6Valuesをデザインの力で可視化しました」というストーリーの中でも語られていますが、創業メンバーで合宿を行い、当社の6Valueと一緒にプロダクトビジョンを決めるところからスタートしました。当時は開発体制と呼べるものはなく、メンバー全員でDINAMICAとして、何を成し遂げたいかを議論していました。プロダクトビジョンはあらゆる意思決定の作用します。これによってmegluを開発するための基盤が出来上がったと言えます。

# 開発体制
なし(創業メンバー全員)2. プロダクトのワイヤーフレーム(WF)作成とユーザーヒアリングの開始
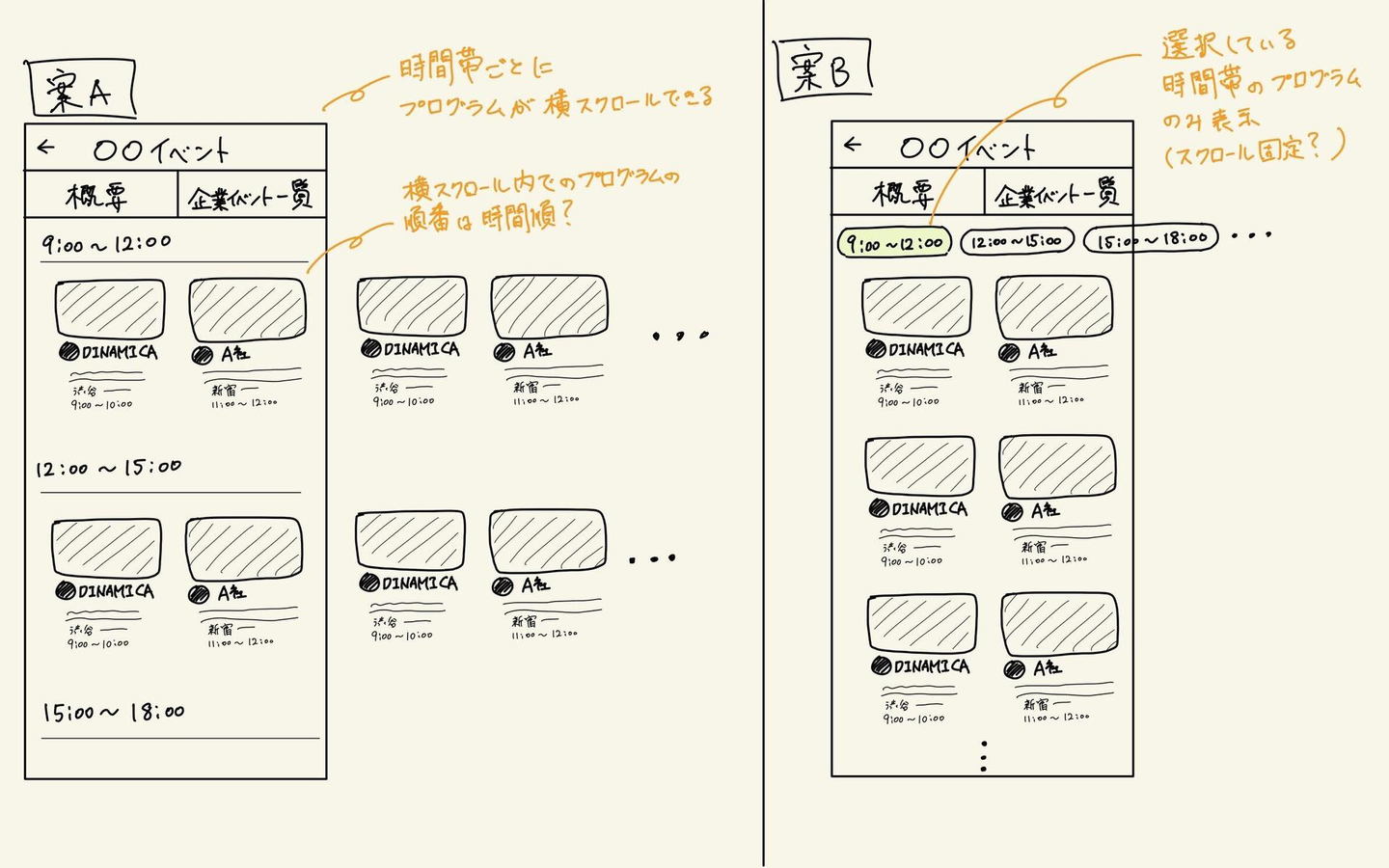
成し遂げたいこと・アイデアをベースに、プロダクトのMVPのWFを作成し始めました。iPadを使用して、アイデアを手書きのWFに落とし込み、アプリの全体像を作り込んでいきます。このタイミングでデザイナーさんに兼業で参画していただき、手書きのWFをFigmaに清書していただきました。このあたりから明確にmegluの開発チームができてきます。
また、出来上がったFigmaのWFをもとにユーザーヒアリングも開始しました。Figmaのプロトタイプ機能を使用して、スマホ上でアプリが動いているように見せる紙芝居を作り、それをユーザーに触ってもらって、率直なフィードバックをもらいます。

# 開発体制
Product Owner(1名)
Engineer
- Backend(1名)
- Frontend(1名)
Designer(1名・兼業)3. プロダクトの実装開始 ~ MVPの実装途中
ユーザーヒアリングを行いWFがある程度FIXしてきた段階でMVPの実装を開始しました。この時点でWeb側のフロントエンドのエンジニアさんの力が必要と判断し、業務委託という形で新たなメンバーに参画していただきました。

# 開発体制
Product Owner(1名)
Engineer
- Backend(1名)
- Frontend(2名)
Designer(1名・兼業)4. MVPの実装途中 ~ β版公開まで
β版の公開に向けて、開発環境下で動くものを触りつつ意見交換をする機会が増えてきました。これに伴い、「ああでもない」「こうでもない」と新たな機能の追加のアイデアがたくさん出てくるようになりました。この段階で、「なぜ作るのか?」を軸に、開発工数やビジネスの側面を考慮した開発の優先度付が必要になってきました。その役割を担う役職が必要と判断し、プロダクトマネージャーのポジションを設けることにしました。ここで、バックエンドを担当していた自分がエンジニアと兼任する形を取りました。バックエンドの作業スピードを維持するために、僕の抜けた穴を補う形で、新たなバックエンド担当の兼業エンジニアさんをメンバーとして迎えました。
また、デザイナーさんにモバイルとウェブのWF作成を依頼していたのですが、兼業で参画していただいている工数の関係上、タスクをすべて消化するのが難しくなってきたので、モバイルとウェブで分割し、ウェブ側を担当するデザイナーさんを新たなメンバーとして迎えました。
開発に携わるメンバーも増えていたので、ここらでタスク管理の手法として、チケット管理を取り入れ始めました。(今回の記事では割愛しますが、タスク管理の方法については、別の記事で紹介したいと思います!)

# 開発体制
Product Owner(1名)
Product Manager(兼任)
Engineer
- Backend(兼任 + 兼業)
- Fronend(2名)
Designer
- Web(1名・兼業)
- Mobile(1名・兼業)β版公開までの開発体制を振り返っての所感
ここまでの道のりを振り返ると、プロジェクトの開始から段々とメンバーを増やし、紆余曲折はあれど、うまく開発体制を構築することができたのかなと思っております。
個人的に印象に残っているのは、最初のデザイナーさんの参画してくださったフェーズです。デザイナーさんにおまかせして、手書きのWFがFigmaにアプリケーションWFとして清書されたときは本当に感動しました。デザイナーさんの汲み取る力と、デザインに落とし込む力は偉大だなと、改めて感じた瞬間でしたね。
あとは、兼業で参画してくれているエンジニアさんとの開発の進め方に右往左往した記憶があります。どうしてもフルタイムで実装を進めるエンジニアと兼業で参画してくれているエンジニアとではスピードに差が出てしまうので、タスクの切り方、レビューの仕方など調整を繰り返しました。いろいろ試してみた結果、今では円滑にタスクを回せるようになったので、良い経験を積めたと思っております。
以上、ベータ版公開までの開発体制の振り返りでした。今後もこういった開発の振り返りを書いていこうと思いますので、ぜひ読んでいただけると幸いです!

/assets/images/8693843/original/201d44e2-8816-46f4-b0d6-b0e110e49c27?1744247104)


/assets/images/8693843/original/201d44e2-8816-46f4-b0d6-b0e110e49c27?1744247104)





/assets/images/8693843/original/201d44e2-8816-46f4-b0d6-b0e110e49c27?1744247104)

