Wantedly People (ウォンテッドリーピープル) | かしこく、名刺管理
100万人が使うWantedlyから名刺管理アプリが登場。人工知能が最大10枚の名刺をリアルタイムで解析、瞬時にデータ化。全く新しい無料で使えるビジネスパーソン向けのアプリです。
https://p.wantedly.com/
みなさん、こんにちは。ウォンテッドリーCTOの川崎です。
Wantedlyというサービス、日々とても大勢の方に利用していただいています。一方で、そのサービスがいったいどのような人々の手で生み出されているのか、その開発の現場では日々何を考えているのか、その面白さをまだまだ伝えきれてないと考え、新しい企画をはじめることにしました。
メンバーと対談しながら、開発秘話や、こだわり、つらみや知見を、当事者の視点で生々しく掘り下げていこうという試みです。
僕自身、プロダクト開発の現場からは少し離れていて、深く把握していないことも増えてきているので、対談を通してメンバー一人ひとりから学んでいきたいという思いもあります。
第1回はリリースして1ヶ月が経過した、「Wantedly People」のWeb版の開発裏話です。
それでは、どうぞよろしくお願いします。
山田 悠暉 (右)
横浜国立大学経営学部経営システム科学科卒。Wantedly Peopleチームにて活躍中。
静的型付け言語の良さに惹かれて、JavaScriptよりTypeScriptを使いたくなっている。
泉 将之 (左)
東京大学情報学環・学際情報学府 学際情報学専攻 総合分析情報学コース。
Wantedlyエンジニア内定者。好きな言語はRuby。別名うさみみ泉くん。
川崎:リリースして1ヶ月経って、改めて開発していた時のことを振り返ってもらいたいと思います。なかなか挑戦的なプロジェクトだなぁと、GitHub通知をうけとりながら思ってたんだけど、どういうプロジェクトチームで、どれくらいの期間で開発したんだっけ。
泉:1月末くらいにWantedlyにインターンとして戻ってきて、ちょうどフロントが書ける人が集まったから、かねてからやろうと思っていたweb版を作ろうかという話になって、4月に山田くんがジョインするまでは、開発ほぼ1人でしてました。
コードレビューは山田くんがジョインするまでは余裕がある時に行ってもらう形でした。ただ、それだとコードレビューの頻度は減ってしまうので、その代わりに、merge前にCIでESLint+Flowによる型チェック+ビジネスロジックのテストをして、最低限のコードの品質だけ担保してました。開発期間は3ヶ月でしたが、僕はインターンなので、フルタイムで開発していたわけではありません。だから、実質1ヶ月半くらいで開発しました。
川崎:泉君は以前もインターンとしてうちで活躍してくれてたね。Web版は社内でも作りたいと思っていたし、ユーザーさんからの問い合わせでも「欲しい」という声が多かったから、まさに救世主的に戻ってきてくれた、という感じでした。
泉:ありがとうございます笑
川崎:もう1人の主要メンバーである山田くんも内定者アルバイトとして働いていてくれたけど、Web版の開発を担当することは入社前から決まってたの?
山田:いえ、入社したその日に言われました笑
川崎:その日に言われたんだ笑
山田:もともと(Wantedly Peopleの)サーバーサイドの何やろうか、って話をしてたんですけど、朝「Wantedly People」チームに配属されて、1週間後リリース予定のWeb版の開発を任されました。
川崎:これだけ聞くと、入社していきなり修羅場に放り込まれる、ヤバイ会社に入っちゃったみたいに聞こえるね笑 文句とかない? 大丈夫?笑
山田:大丈夫です笑 むしろリリースするときは、数値計測任せてもらえたりしたので、入社して1週間でいきなり刺激的な経験が積めてむしろ有難かったです。
川崎:文句は記事になるから言えない、と笑
一同:笑
川崎:他に開発に携わったメンバーはいなかったの?
泉:APIの実装は同じチームのフルスタックエンジニアの岩永さん[1]に聞いていました。また、「Wantedly People」のアプリ版の実装を見ながら、どんなAPIを叩いたら良いか理解していったので、Androidのコードを読むときは、Androidチームの住友さん[2]に助けてもらいました。CSVで連絡先をインポートする機能は、岩永さんに作ってもらいました。ただ、コアな機能以外は、CSV以外は元からあるAPIを利用しました。
川崎:へー、それは結構意外だね。アプリとWebでは同時に出す情報の量が違うから、画面ごとに専用のAPIが必要になることが多い気がするけど、その辺は特に問題なかったの?
泉:画面がシンプルだったので、そこまで問題なかったです。Web版の後に、アプリ版を作る順序だったら難しかったかもしれません。というのも、自分はAndroidアプリの開発知識があったので、今回の場合は参考にできる実装がり、多少楽だったためです。
[1] 岩永 勇輝。デザインからバックエンド開発まで、何でもできるWantedlyのフルスタックエンジニア。12歳の頃からコードを書いてる。新卒2年目。最近はiOS開発も担当している。
[2] 住友 孝郎。DroidKaigiに2年連続登壇している、Androidエンジニア。趣味は電子工作。先を見据えた開発が得意で、「未来が見える」と同じチームのメンバーから言われている。Wantedly執筆部、編集長。
川崎:作業に取り掛かった段階では、デザインとかはある程度決まっていたの?
泉:デザイナーの青山さん[3]が既に一覧画面とログイン画面の2枚は作って下さってました。多分、いつかweb版やるために予め作っていたんだと思います。ただ、細かい部分、例えば、ボタンをホバーさせたときはどうなるのかとか、影の度合いまでは決まってませんでした。
川崎:そうなんだね。青山さんと作る上で何か気をつけていたことってある?
泉:青山さんはデザインだけじゃなくて、コードも触れるフルスタックデザイナーなので、なるべく青山さんが後からいじれるようにReactが分からなくても、直せるようなコードの書き方を心がけてました。
川崎:フルスタックデザイナー笑 具体的にはこうした、みたいなのはある?
泉:トリッキーなCSSのいじり方は控えるようにしました。例えば、CSSの変数を全部JSで宣言しないで、なるべく素直にCSSで書くようにしたりってとこですかね。
[3] 青山 直樹。コードも書けるWantedlyのデザイナーチームリーダー。JavaScript、iOS、Androidのコードを直接書いてデザイン調整ができる守備範囲の広さを持っている。
(CTOの川崎)
川崎:Reactを使ったSPAはWantedlyでは、「Wantedly People」のWeb版が初めてだけど、技術選択はどうやって決めたの?
泉:「Wantedly Visit」でReact+Redux+Immutable.jsの組み合わせを使っていた[4]ので、そこからは大きく外れないように選びました。Reduxの非同期副作用の処理はredux-sagaというライブラリを使いました。
川崎:redux-sagaを選んだ理由は?
泉:最近で一番星の数が多いから良さそうだなと思って…笑 まぁ、最終的にはいい選択だったかなと思ってます。
川崎:実際使ってみて、どの辺は良かった?
泉:redux-sagaだと、action→非同期処理→別の非同期処理→actionのような複雑な処理でも宣言的に書けます。しかも、未ログイン/ログイン済み等のコンテキストで実行する処理を切り替えやすいことが便利でした。あと、非同期処理呼び出し・ストアからの値取り出し・新たなactionの発行などを統一的なインタフェースで扱えるのも良いなと思った点です。
川崎:ちなみに、後から入った山田くんは、redux-sagaは実際どうでしたか。
山田:比べるとしたら、redux-thunkかなと思っています。redux-thunkはコールバック関数で色々処理していくタイプのミドルウェアで、しっかり設計しないとコールバックをたくさん使うことになりやすいです。redux-sagaを使うと、すべてジェネレーター記法をつかって宣言的に書いていけるから、全体の見通しがつけやすいなと思いました。
どちらもPromiseベースで進めていけるのですが、加えて非同期処理をテストしたい時にも、ジェネレーター記法なら複雑な処理の途中経過もテストできるので便利ですね。一方で、redux-thunkのほうが薄いライブラリで、従来の書き方で書くことができるので、知らないといけないことが少なくて、初心者やredux-sagaを学習する時間がない場合はやりやすいかなと思います。
[4] Wantedly Engineer Blog "React使い必見! Immutable.jsでReactはもっと良くなる" 参照
川崎:開発していく中で、一番大変だったことについて教えてください。
泉:軽いReactのアプリを作ることと、実際にサービスを作ることのギャップに一番苦しみました。最初は、自分の開発環境でこれくらい動いてるから大丈夫だろ、と思っていたんです。ところが、ユーザーテストで社長の仲さんが名刺を1万枚くらい読み込んだら、レスポンスやスクロールの挙動が一気に遅くなってしまいまって、GitHubに仲さんからissueでフィードバックが来て。これはなんとかしないといけないと思い、2万枚の名刺を読み込んでも、スムーズにスクロールできるように、最後の1週間はとにかくパフォーマンス改善に費やしました。
この他にもフィードバックのissueは大量にもらっていて、おかげで最後にクオリティを高めてリリースすることが出来ました。
川崎:初期の頃はどれくらい時間かかったの?
泉:動きが鈍いなんてもんじゃなかったですね。スクロールする時に引っかかってました。メモリも1GBくらい食ってました。
川崎:1GBは重いね笑 そっからどうやってパフォーマンス改善したの?
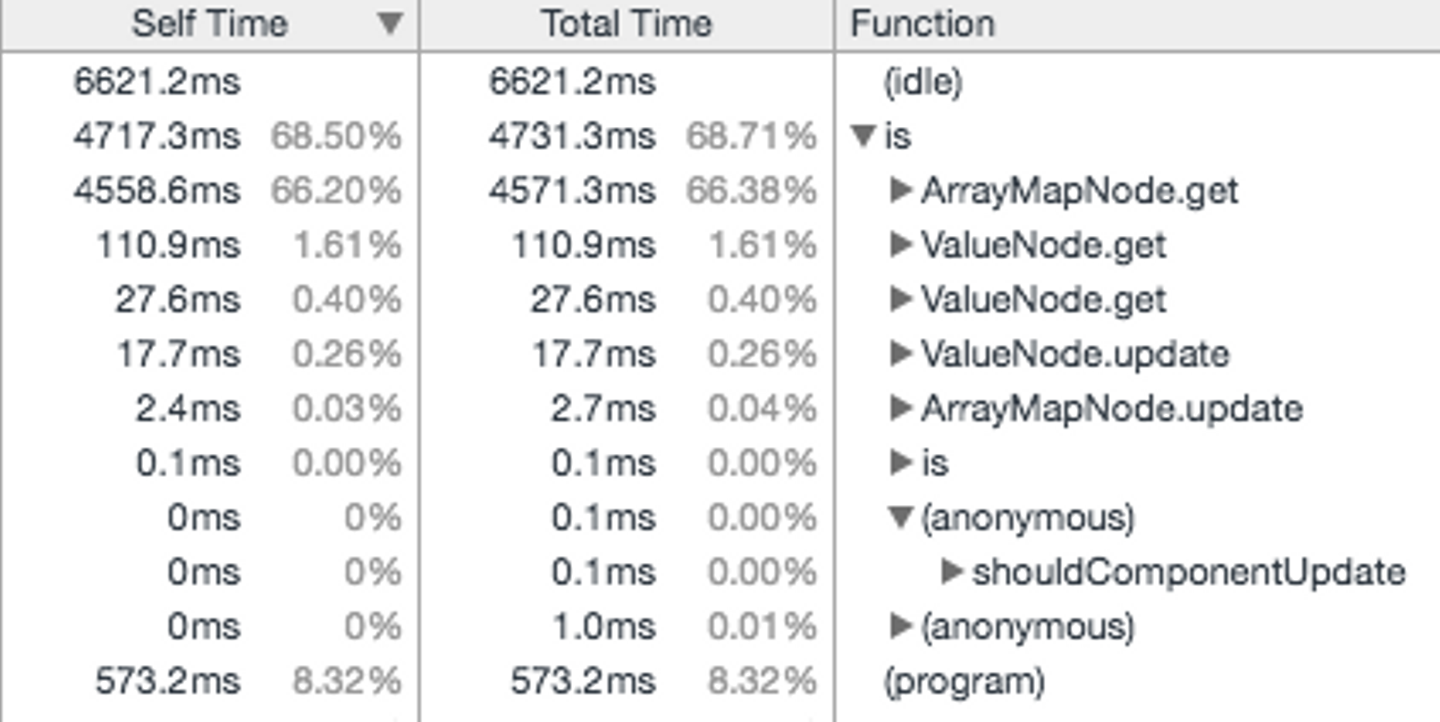
山田:Twitterのモバイル版を参考にしました。Twitterのモバイル版もReact+Redux構成だったので。Twitterのモバイル版は、画面の外は描画せず、スペースだけ取っておいて、メモリを節約するという手法を用いていて、それを取り入れました。最後のパフォーマンス改善のところは、ChromeでDOM Inspector / JavaScript Profilerを見ながらやっていました。ReactとReduxを触る時には React Devtools / Redux Devtools 使っていました。今なら、5万件くらい名刺のデータがあっても問題なく、さくさくスクロールできるはずです。5万枚も名刺を保管している人は、そうそういないでしょうが…苦笑。
(プロファイラのスクリーンショット)
川崎:入社していきなりリリースだった、怒涛の1週間を乗り越えた山田くんに、1週間の感想を聞いてみたいです。
山田:入社当初はコードを理解する所から入って、自分はReactの経験はあったけど、実サービスで動くものは触ったことがなくて、やらなきゃいけないことをどんどんやっていけたのは大変だったけど、楽しいなぁと思いました。あと、1週間で皆やりきって、ちゃんとリリースするのは、さすがWantedlyだなと思いました。
川崎:Wantedly Peopleのアプリも開発期間3ヶ月だったしね。1人体制から、2人体制に変わって、タスク管理とかはどうしていたの?
山田:自分が入る少し前からGitHubのProjects機能を使って管理していました。Projects を使うとカンバン方式でタスクを管理できるので、お互いにissueをアサインしあってタスクを消費していきました。お互いに何をやるべきなのかは、週に何度か話し合って決めていました。
川崎:そもそもProjectsはなんで導入する流れになったの? あんまり他のチームでは使ってないよね?
泉:多分、プロジェクトリーダーの相川さん[5]が、リリースまでに積まれているバグを整理するために使い始めたと思うんですけど、結果的に、コード書く側も管理する側も残タスクと優先度の高低がパッと見でわかるので、とても便利でした。Projects機能はGitHub内のissueではできないリストの並び替えができるので、ある程度規模が小さくて、締め切りが決まっている時に大きな効果を発揮するなと思いました。
[5] 相川 直視。元Google、Wantedly5人目のメンバー。入社後はランキングロジックや課金システム,インフラ基盤などバックエンドを中心に開発。Wantedly Peopleでは開発チームのリーダーを務める。
川崎:最初は作る予定なかったけど勝手に追加したこだわり機能とか、ここの実装は簡単そうに見えるけど、実は結構大変だったから是非触って欲しい部分とかあったら教えてください。
泉:全体的にクライアントサイドで処理している割には、結構快適に動いているんじゃないかと思います。こだわった部分は、HTMLとCSS1枚で画面の大きさに会わせてレスポンシブな対応にしたことですね。じつはiOS SafariやAndroid Chromeからも使えます。画面の大きさにあわせて変化するところ、ユーザの皆さんにはぜひ試してみてほしいです。
デザイナーの青山さんがエクセルとか他のアプリケーションと並べて見ながら作業できる様には絶対したいと言っていていたので、実装は闇が深かったりするんですけど、我ながらHTMLとCSS1枚でよくやったなぁと思います。あと、リストの構造もリリース前に全部変わっていて、最初は50音で区切って配列の配列にしていたんですけど、パフォーマンス改善のために、フラットな配列に直しました。その副作用で壊れたスタイルを直すのが一番大変だったかもしれないです苦笑
(5/10に行ったReact反省会で発表した、今回の開発に関する資料)
山田:僕はリリースまで1週間しか関わってないので、自分がやることで精一杯だったんですけど、1つ表に出てない機能があって、実は、i18n対応してるんです。切り替えても、文言をまだ入れてないので、部分的に英語にならない部分も有るんですけど、文言さえ入れればいつでも対応できます。
川崎:それは知らなかった。シンガポール、香港、インドネシアと海外ユーザーも増えてきているので、どこかのタイミングでそれはやりたいですね。
川崎:それでは、最後に感想をどうぞ。
泉:Reactを使ったSPAは初めての経験だったので、ローンチして1週間は怖くてTwitterでエゴサとかできなかったです。ただ、思った以上にウェブ記事で取り上げられたりして[6]、嬉しかったです。ユーザーの反応も良かったですし。あと、自分が作った物がここまで多くの人に使われるのは初めての経験だったし、技術選定とかも自分でできたので、色々得した気分だなぁ、と思ってます。
山田:ジョインからたった1週間でローンチを達成するというスピード感はジェットコースターに乗ってるかのようなスリルとワクワク感があって刺激的でした。ある程度大きな規模のReactでSPAを構築していくのは初めてでしたが、技術的な挑戦ができたので楽しかったです。
川崎:2人とも本当にお疲れ様でした!
[6] TechCrunch "名刺管理アプリ「Wantedly People」にPC版登場、CSVファイルのダウンロードが可能に"、CNET "名刺管理アプリ「Wantedly People」にPC版--CSV形式でのエクスポートも可能に"など
一緒にReactを使って、Wanedlyのサービスを開発してくれる仲間も募集中です!