こんにちは、ディレクター / デザイナーの森重です。 映像のディレクション及び制作、映像・ウェブに関わるデザインの制作をしています。 こちらの記事 で詳しい自己紹介をしておりますので、よろしければご覧ください。以前ご紹介した通り、昨年末、弊社はウェブサイトをリニューアルしました。本記事では、ウェブデザインの実戦経験のなかった僕が何を考えながらウェブデザインに望んだのかをお伝えします。LIGHT THE WAYのチームでのクリエイティブの様子や、僕自身が得た学びや発見が伝われば幸いです。また、LIGHT THE WAYに興味を持っていただいている方、採用応募を考えている方などはぜひご覧ください!
ウェブサイトリニューアル。まずは何から?
リニューアルにあたって僕は以下の担当をしました。
1.サイトに必要な要素の洗い出し
2.サイトの構造設計(導線設計)
3.設計に基づくビジュアル作成
4.アニメーション(インタラクション)
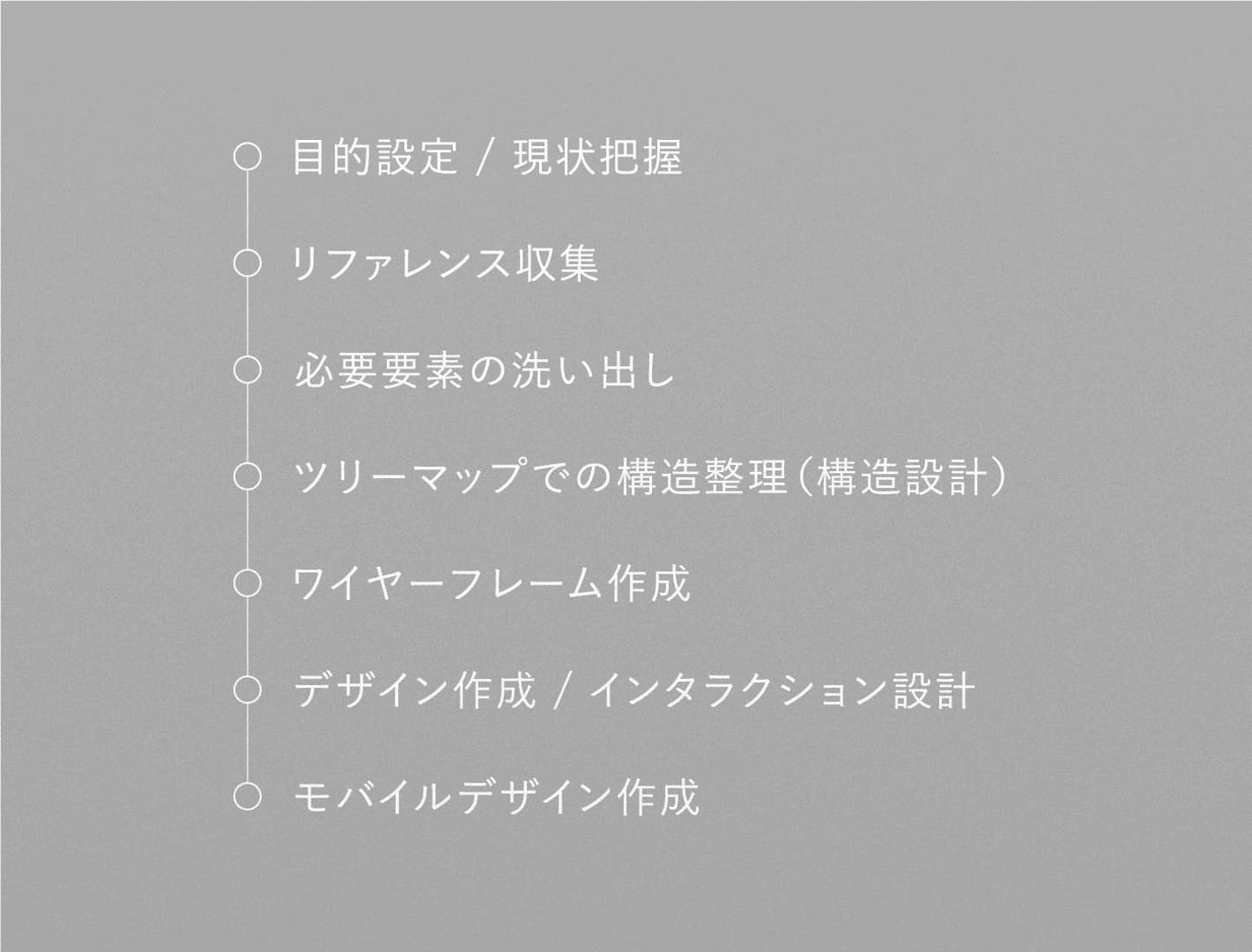
考案工程は多いですが僕ひとりで進めたわけではありません。社内のメンバーと相談しつつ、僕が手を動かし、チーム全体で確認・進行しました。ウェブデザインの勉強をしてはいるものの、実戦はほとんどはじめてだったので、不安はありつつも「とにかくいろいろ試してみよう」のマインドで制作にあたりました。本記事では、ウェブサイトリニューアルまでの工程を時系列順に紹介していき、併せて、各工程で僕が実施したことや考えていたことなどをご紹介いたします。以下に全体の流れをまとめましたので、はじめにご覧ください。

会社を見える化するプラットフォームづくり
まずはじめに、新しいサイトが担うべき役割をチーム内で共有し、リニューアルの目的を定めました。ウェブサイトの表面を新しくするだけであれば、過去のウェブサイトの要素をそのまま継承して見た目だけ変えればよいと思います。しかし、今回のリニューアルでは今後のLIGHT THE WAYにとって必要な機能を取り入れて、サイトの役割をアップデートする必要がありました。
では、具体的にどんな役割があげられるか。これまでの弊社のウェブサイトが担っていた役割は主に以下のようなものでした。
– 名刺のように機能する。「会社の顔」
– これまでのワークスをまとめたデータベース
– 会社に関する情報、採用応募の受付状況などの広報の場
– 社外の方からの問い合わせや採用応募などの連絡手段
上記の通り、これまでは会社情報の伝達やワークスのアーカイブ・共有といった機械的な役割を担っていました。そして、新たなウェブサイトに求める役割は以下の通りです。
– 会社の空気やどんな人物が所属しているかなど、会社の内部を見える化するためのメディア
– 仕事を依頼したい人が弊社の業務内容や業務進行の流れをしっかり理解するための情報プラットフォーム
– 会社全体や所属するメンバーの声を対外的に発信するためのツール
新たなウェブサイトは、会社に所属するメンバーが発信し、サイトを訪れた人が会社の空気感を感じ取れるようなもの。数字では測りづらい情報のやりとりをしていくことが必要となります。これまでのウェブサイトから継承すべきデータベース的な機能を残しつつ、新たに、対外的に情報発信をできるようにすることが今回のリニューアルの大きな目的でした。それを念頭に置き、このあとの工程を進めていきました。
ビジョンを明確化するためのデータベースを持っておく
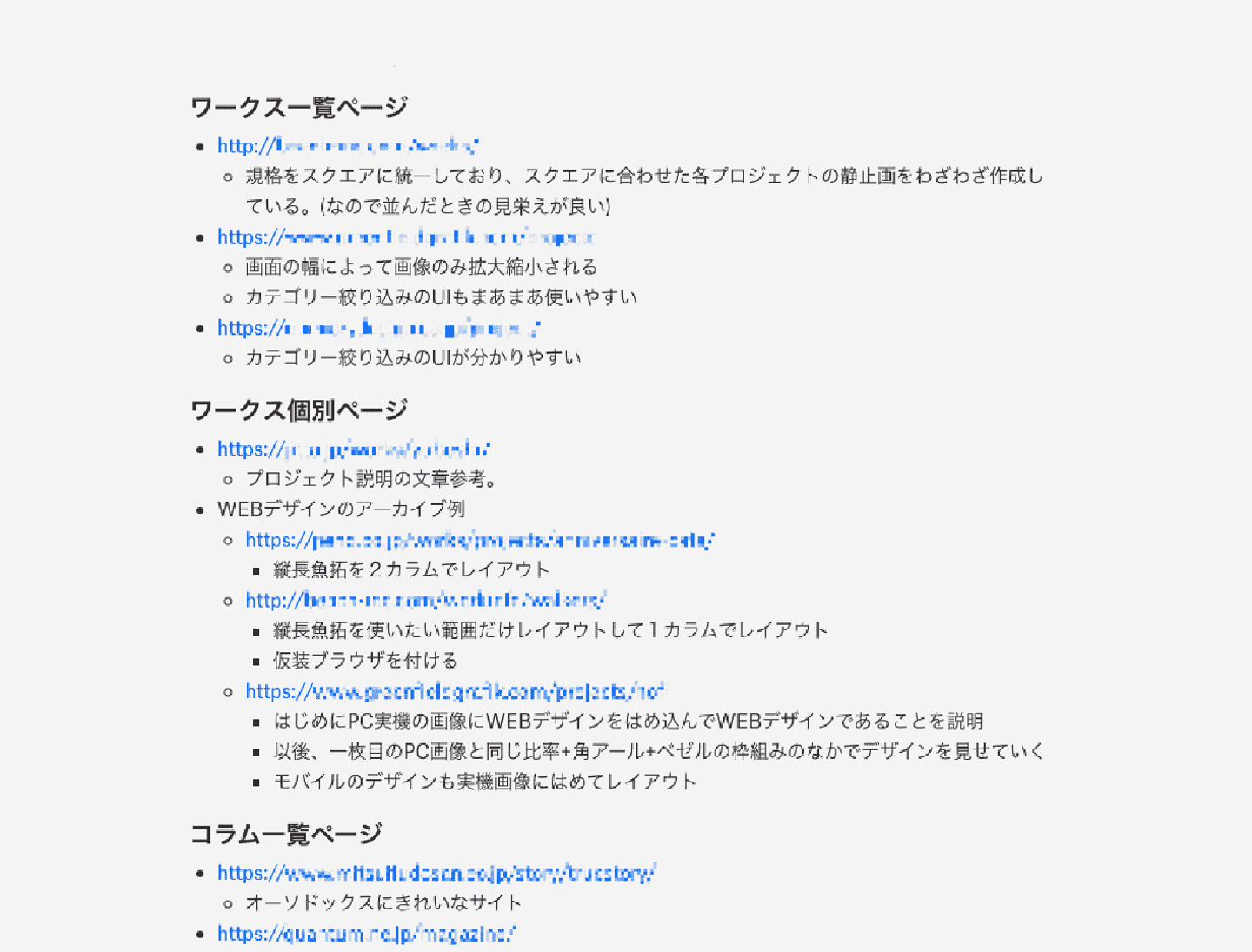
ウェブデザインに向けて手を動かしていく前に、リファレンスとして他社のウェブサイトを大量に収集しました。集めた事例をフラットに見て、「どんなサイトを良いと思っているか・どんなサイトを参考にすべきか」をチーム内で共有しました。ここで共通認識をつくっておき、この先のデザイン作成などで大きな方向性の違いが生じないようにするためです。収集したものはDropbox Paperでカテゴリごとにまとめました。その際に、URLと一緒に「どこがどう参考になったか」を一言添えておきます。後から加えたリファレンスも同様に格納します。

そうすることで、後で見返したときに使いやすいデータベースとなります。仮にリンクだけ大量に羅列されている状態だと、「あのサイトどこだっけ」となったときに、毎回リンクを一つずつ踏んで探さなければなりません。リファレンスが膨大になっていけばいくほど無駄な時間が増えてしまいます…リファレンスに追加した理由が一言書かれていればリンクを踏まずとも目当てのページをすぐに見つけることができます。書籍の気になったページに付箋を付けておくイメージです。
可能性を制限しないアイデア出し
チーム内で目指すべきサイト像の共有ができたところで、具体的にサイトに必要な要素を洗い出していきます。そのために、ひとまず必要となりそうな要素を思いつく限り紙に書き出しました。特に分類はせずに、思いつく限りを思いついた順に箇条書きで書き出します。サイトに必要な要素を的確に選出するというよりは、あらゆる可能性を捨てずに一旦選択肢を増やしておきます。
僕はアナログな筆記が好きなので、ラフなアイデア出しや情報整理はA4のコピー用紙や付箋で行うことが多いです。テキストエディタやAdobe Illustrator等のツール上ではどうしても若干緊張してしまい、アウトプットに余計な時間がかかってしまいます。また、紙だと書いたものをフィジカルに身近に置いておけるので、マウスすら触らずにいつでも確認できるのも良いです。
今回のウェブリニューアルでも、自分しか見ないようなラフな情報整理はほとんど紙で行い、誰かに伝えるためのビジュアルはPCで作成するようにしていました。
マクロな視点でサイトの全体を構想する
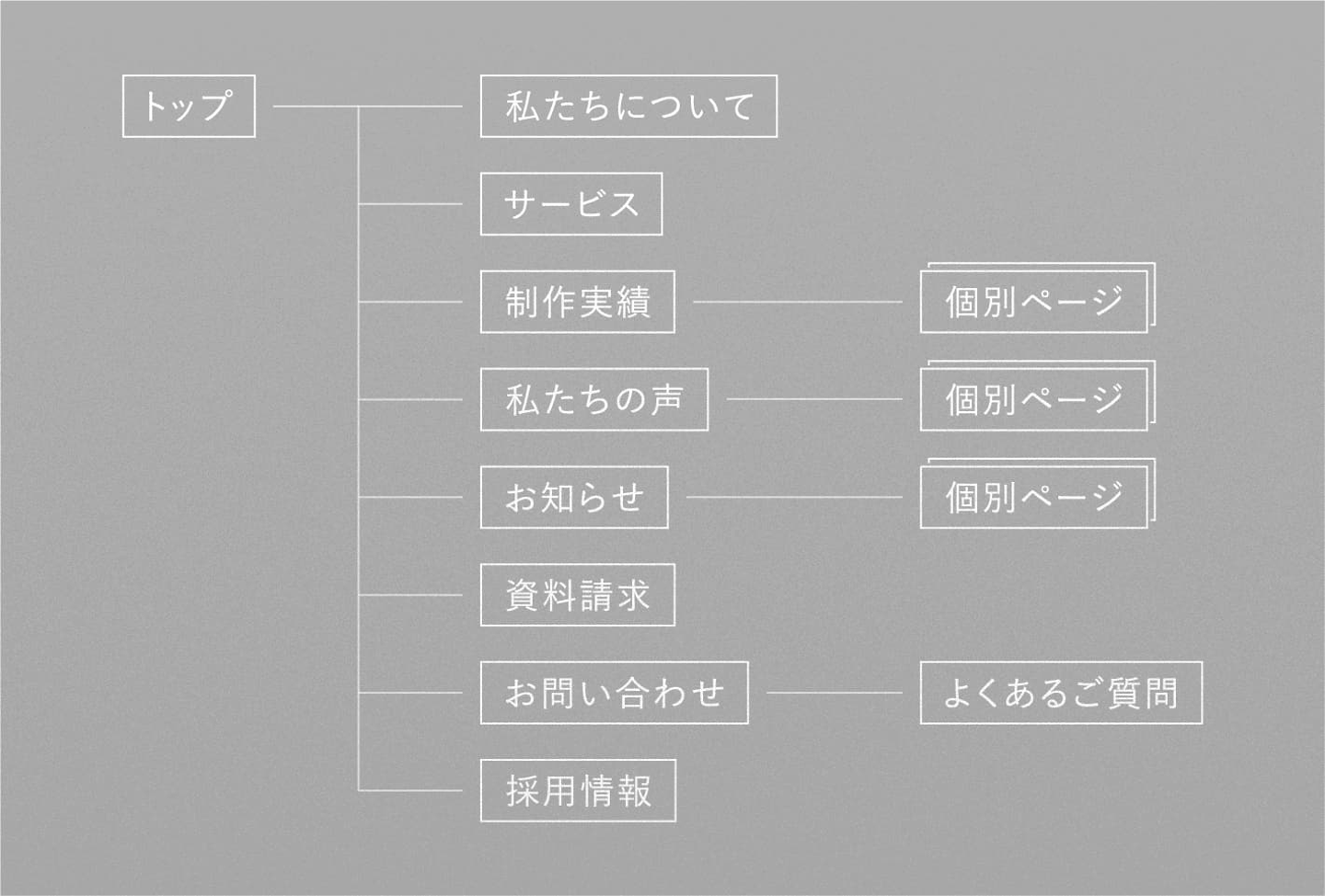
次に、書き出した要素を取捨選択し、それらを構造的に組み立てて情報整理していきます。各要素のグルーピングや親子関係を整理して、サイトのツリー構造を意識して紐付けていきました。盛り込みたい機能や訴求したい情報をひとつのサイトに同居させるための“破綻のない”構造を見つけることが第一の目的でした。しかし、ある程度ツリー構造ができてからは、より“使いやすい”構造を目指してページ同士の関係を吟味しました。それらを決めるうえで、自分がサイトを初めて訪れたユーザーであると仮定してどう振る舞うかを判断基準としました。

ここで整理されたツリーマップがそのままサイトの階層構造を示す図となり、このページ構成を決めるためのガイドとなります。

“こんな感じ”を具現化して共有する
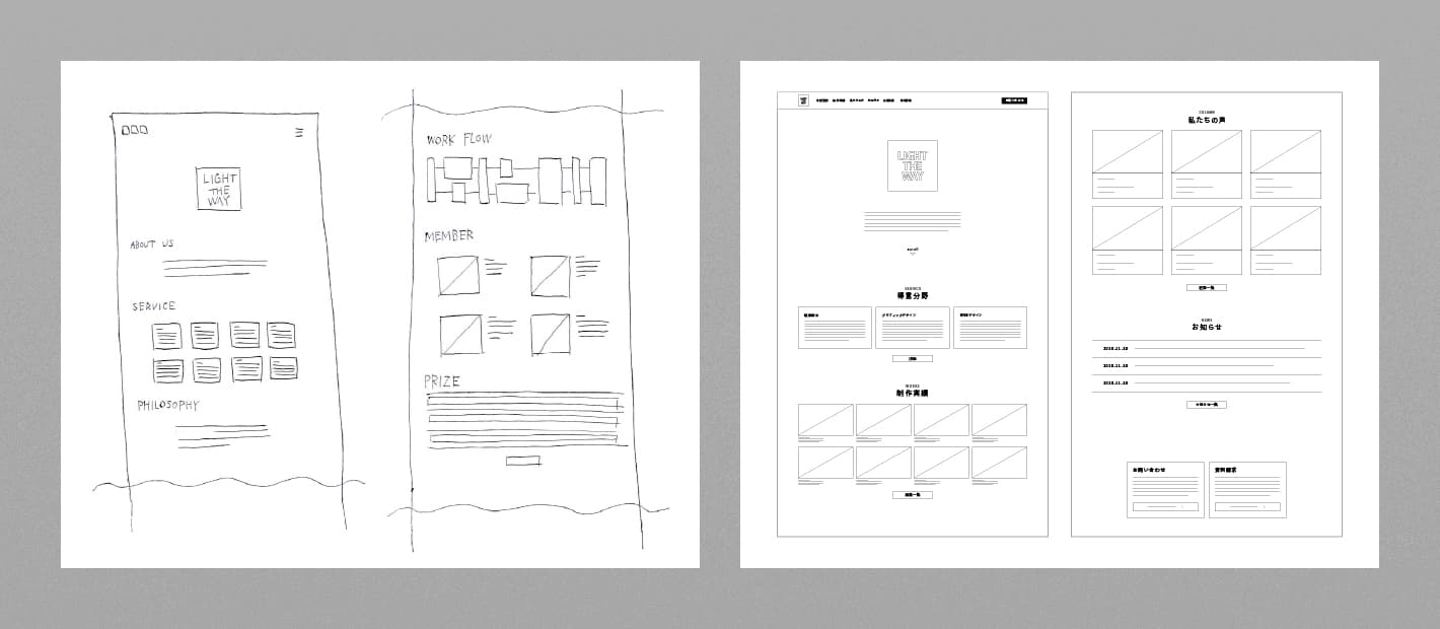
ツリーマップの構造をもとにページ構成をワイヤーフレームで仮作成します。まずは手書きで各要素のサイズとレイアウトをざっくり決め、その後、Adobe Illustratorで正確なレイアウトを作成します。この段階からレイアウトだけでなくサイトの導線やインタラクションについても少しずつ考えながら進めるようにしていました。ツリーマップを作成した段階でユーザーのページ回遊の流れはだいたい想定しています。それに伴って、ここでは実際に各ページの中での情報整理やアクションの誘発などを構想しておきたいと思いました。そのためには、やはりユーザー視点に立って各ページを訪れたときにどう振る舞うかを細かく想定し、それに合わせてコンテンツのサイズ・レイアウト、アクションに対するインタラクションなどを考えながらワイヤーフレームを作成する必要があります。
記事の続きはこちらから↓
https://light-the-way.jp/column/all/3544
/assets/images/3388128/original/6b0022b3-9bb1-4db8-9307-9aea1cc1a28f?1547306892)



/assets/images/3388128/original/6b0022b3-9bb1-4db8-9307-9aea1cc1a28f?1547306892)


/assets/images/3388128/original/6b0022b3-9bb1-4db8-9307-9aea1cc1a28f?1547306892)
