Google
Search the world's information, including webpages, images, videos and more. Google has many special features to help you find exactly what you're looking for.
https://google.com
こんにちは。learningBOX株式会社のフロントエンドエンジニアの工藤です。
当社でもWantedlyの記事機能を使ってテックブログの公開が始まりました。そこで、まずはWantedlyの記事ではどのような装飾や記法が使えるのか調べていきたいと思います。
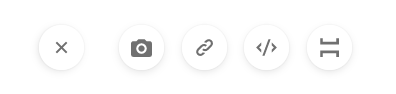
何も書かれていない領域をクリックしてフォーカスすると、左側に「+」(挿入)マークが表示されます。これをクリックすると展開されて上記のメニューが表示されます。順に「画像」「埋め込み」「コード」「区切り線」となっています。
カメラアイコン(画像)をクリックすることでPC上の画像を挿入ことができます。また、クリップボードに画像をコピーしておいて右クリックから「貼り付け」あるいはCtrl + Vで画像を挿入することができます。画像は1行に1枚だけ挿入できます。
リンクアイコン(埋め込み)をクリックすることで埋め込みリンクの入力ができます。スライドや動画等の埋め込みリンクを入力し「埋め込み」をクリックすると、埋め込みを挿入することができます。
コードアイコン(コード)をクリックするとソースコードの入力ができます。シンタックスハイライトは右上のプルダウンからメジャーな言語について選ぶことができます。ソースブロックの終端で Shift + Enter を押すかほかの空き領域をクリックすることでソースブロックから抜けられます。
import React from 'react';
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;区切りのアイコン(区切り線)をクリックすることで、区切り線を挿入することができます。記事中のトピックの変わり目などで挿入するとよいでしょう。
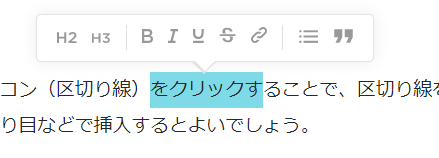
Wantedlyの記事作成では、選択範囲にいくつかの装飾をほどこせるようです。マウスなどで文字を選択すると、以下のような吹き出しが表示されます。順に装飾例を示していきます。
H2を選択すると見出し表記になります。
H3を選択すると小見出し表記になります。
Bを選択することで太字に、Iを選択することで斜体に、Uを選択することで下線に、Sを選択することで取り消し線になります。斜体は現在確認したところ日本語には効いてないようです。
リストアイコンをクリックすることでリスト表記になります。TabまたはShift+Tabキーでリストの階層を変えることもできます。
二重アポストロフィー(引用)アイコンをクリックすることで、引用表記になります。
Wantedlyの記事では、Markdown記法(一部GitHub Flavored Markdown)が使えるようです。ソフトウェア技術者にとってはMarkdownで書いた方がサクサク記事が書けるかもしれません。数が多いので、コード例と表示例を簡潔に列挙していきます。
#1個と#4個以上は用意されていないようです。
## 見出し1
### 見出し2実際の表示例は以下です。
改行により自動でリストが追加されるので、実際にはTab または Shift + Tab キーで階層を調節することになります。ちなみにアスタリスクとプラスは使えません。
- リスト1
- リスト1-1
- リスト1-2
- リスト2
- リスト3実際の表示例は以下です。
改行により自動でリストが追加されるので、実際にはTab または Shift + Tab キーで階層を調節することになります。
1. 番号付きリスト1
1. 番号付きリスト2
1. 番号付きリスト3
1. 番号付きリスト3-1
1. 番号付きリスト3-2実際の表示例は以下です。
番号付きリスト1番号付きリスト2番号付きリスト3番号付きリスト3-1番号付きリスト3-2引用も自動改行になるので、実際には最初に> を入力するだけで済みます。Shift + Enter で空白行を挿入することができます。二重引用はできません。
> 引用する文章
>
> 引用する文章実際の表示例は以下です。
引用する文章
引用する文章
スタイルの変化が分かりにくいですが、インラインでコード表記にすることができます。
ショートカットキーとして `ctrl + b` が使えます実際の表示例は以下です。
ショートカットキーとして ctrl + b が使えます。
アスタリスクまたはアンダースコアで囲みます。 日本語には斜体が適用されないようです。
normal **bold** *italic*実際の表示例は以下です。
normal bold italic
アンダースコア、アスタリスク、ハイフンのいずれかを3つ並べると区切り線が挿入されます。
---実際の表示例は以下です。
Markdown記法は使えませんが、URLを入力すると以下のようにカード化されます。
https://google.com
実際には ```バッククォート3つ打った段階でコードブロックに入ります。右上のプルダウンから言語を選べば適切にシンタックスハイライトされます。 末尾で Shift + Enter でコードブロックから抜けます。
```
import collection
d = collection.defaultdict(int)
for fruit in ["apple", "orange", "grape", "apple"]:
d[fruit] += 1
print(d)
```Wantedlyの記事はUI操作やMarkdownで装飾や要素の挿入を行うことができます。2カラムの画像表示や表組、数式など凝ったことはできませんが、構造化や強調、コード、リストなど技術ブログを書くために最低限必要なものはそろっている印象です。
これからWantedlyにてlBOXがどうやってプロダクトを開発しているか、その他小ネタなどをご紹介できればと思います!