
…………。
前から思っていたんですが、印刷した紙をラミネートして看板代わりとかしょぼいというか、だs…
※設置した弊社トップの人々もこの記事を見ています。
あ、申し遅れました。
私、丸藤と申します。
現在はインフラを担当したりコーディングをしたりとフルスタックエンジニアの端くれとしてPOSシステムの開発をしております。
流行り病の影響でもくもく会は中止、帰社日リモートでの開催。
なかなか本社へ行く機会も他のメンバーに会う機会もなく特に書ける事もなかったために記事の公開に間が空いてしまいました…。
というわけで、今回はこれまで身につけた知識と技術を活用して弊社の看板を制作してみたのでその記事です。
前編の話はWeb制作や開発において覚えておいて損はないと思います。(たぶん。)
知ってる人は読み飛ばしてください。
データ調達編
~ 数ヶ月前 ~
丸藤「表の扉に貼ってあるやつなんですけど、ちょっと安っぽいので看板を作ろうと思いまして…」
西原「おー、いいね。」
丸藤「作るにあたってロゴのベクターデータとかロゴ使用ガイドラインってありますか?」
西原「無いね!!(笑顔)」
丸藤「(笑顔)」
…
ベクターデータって?
画像データには大まかに分けて2種類あります。
・ラスター画像
点(1pixel)で構成された画像データをラスター画像と呼びます。
(jpg、png、gifといった拡大すると粒が荒くなるような画像)
・ベクター画像
複数の点の位置とそれを繋いだ線、色、カーブなどを数値データとして記憶し再現する画像データをベクター画像と呼びます。
画像を数値で管理しているため、拡大や縮小等の変形を施しても図形イメージが基本的に劣化しないという特性を持っています。
→ 今回、大きな画像を用意する必要があるためベクターを探していました。
ロゴガイドラインって?
弊社はロゴ使用ガイドラインがありませんでしたが、一般的にはロゴを標準化するために使用する際に守らなければいけないルールというものが存在します。
例えば…
・色の指定
・ロゴの周りの空白の大きさ
・加工制限
etc...
ロゴガイドラインを公開している企業もありますので、実際の例を見ていただくほうが早いかもしれません。
弊社HPからロゴ画像調達
どちらも存在しないとのことなので弊社HPから拝借してきます。
む、右クリックで画像を保存できない…じゃあF12を押してー…

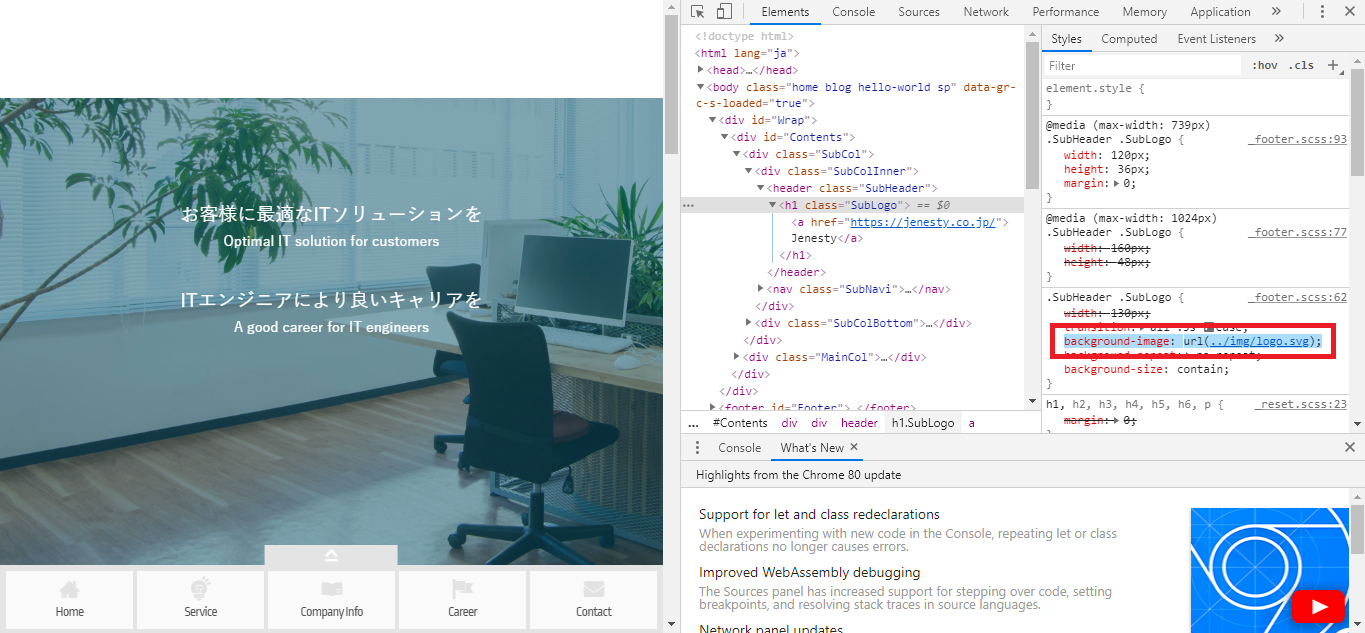
ほかの要素でマスクしてリンクになっている…?



/assets/images/22241254/original/6a3597e8-74e8-4924-b92f-34ad51ff37de?1760064186)

/assets/images/22197418/original/1116eeb4-be62-4dbd-bfb8-6a75b568ba13?1759577408)

/assets/images/22416456/original/1116eeb4-be62-4dbd-bfb8-6a75b568ba13?1762328045)

