こんにちは! フェンリルでクラウドエンジニアをしている太田です。
昨年開催されたAWS re:Invent 2022に、フェンリルから私を含む4名のエンジニアが参加しました。
今回は、re:Invent 2022のセッションやイベント、アクティビティで体験したことや感想をお伝えします。
(フェンリルのエンジニアが更新するブログ、「Fenrir Engineers」内でも re:Invent 2022関連の記事を書いていますので、気になった方はぜひ見てみてくださいね!)
AWS re:Invent 2022 について
AWS re:Invent は、AWSが主催する、AWSユーザーのための世界規模のカンファレンスです。
今回で11回目となるAWS re:Inventは、2022年の11月28日~12月2日の5日間にわたってラスベガスで開催され、現地では5万人以上、オンラインでは30万人以上が参加した一大イベントとなりました。
セッションで、さまざまなAWSサービスを学ぶ
セッションはいくつかの種類があり、通常のプレゼン形式のものや、あるアーキテクチャ・ソリューションをテーマにして、手順に従ってAWSのサービスを操作・構築するハンズオン形式のワークショップがありました。
私が参加したワークショップのセッションを2つご紹介します。
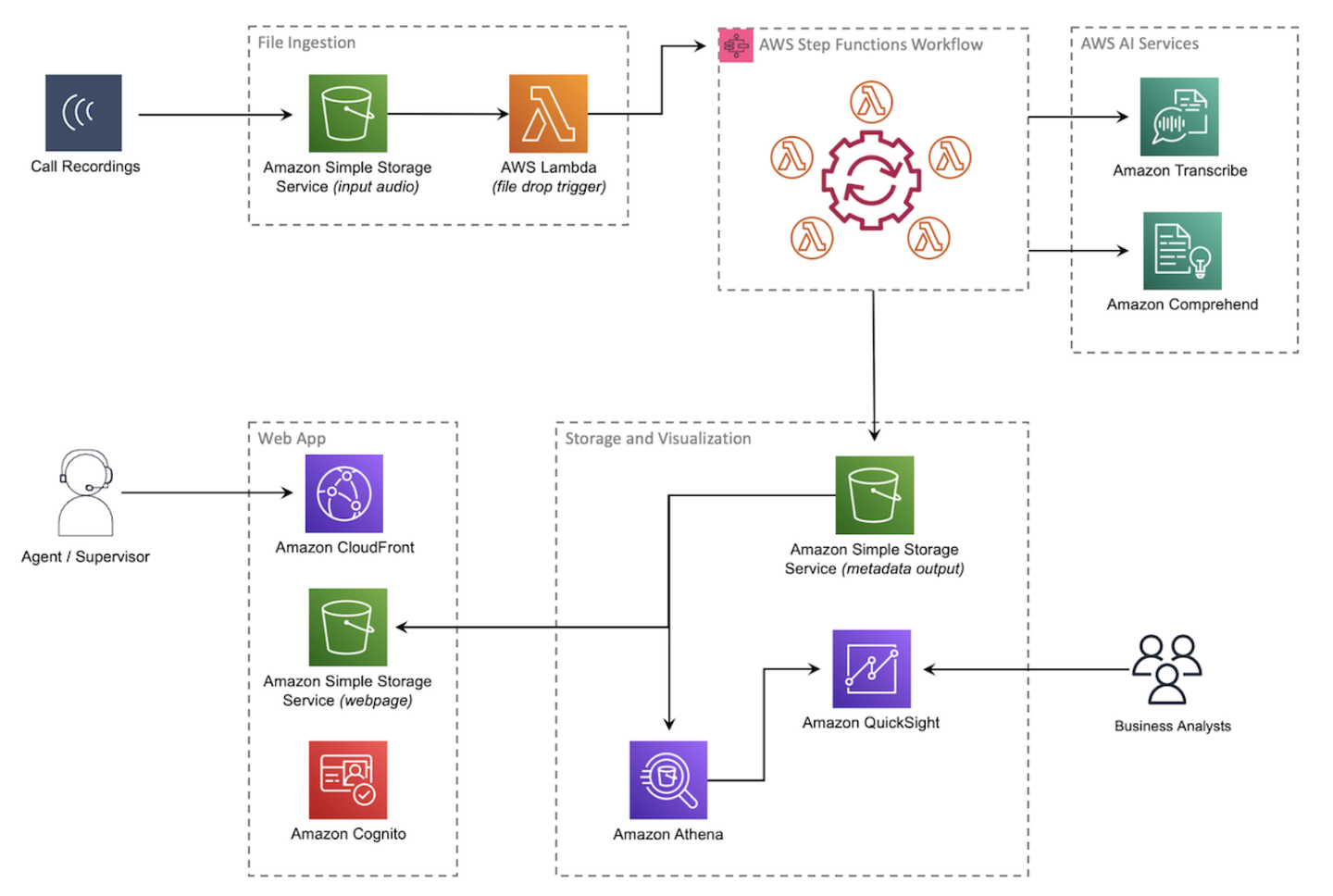
<Extract AI-driven customer insights using Post-Call Analytics>
AWS Contact Center Intelligence (CCI) のユースケースの一つである通話後分析についてのワークショップです。
通話後分析では、コールセンターでの顧客との会話を録音した音声データをTranscribe・Comprehendを用いて分析し、顧客の感情やスタッフの対応の結果などの情報を取得します。
得た情報を可視化することで、その後の意思決定やアクションにつなげるといった使い方が想定されます。
このワークショップでは、以下のような構成の環境を構築するための手順を進めました。

作業の合間には、英語の発音や数式を扱う、会話音声の解析についての解説もありました。
TranscribeやComprehendをはじめとするAIサービスのおかげで、専門的で複雑な音声解析の仕組みが簡単に使えるようになっています。その便利さを、改めて感じました。
また、こちらのセッションでは CloudFormation のテンプレートやアプリのソースコードなどが入ったリポジトリもGitHubにて提供されており、帰ってからの復習もやりやすくて良いなと思った次第です。
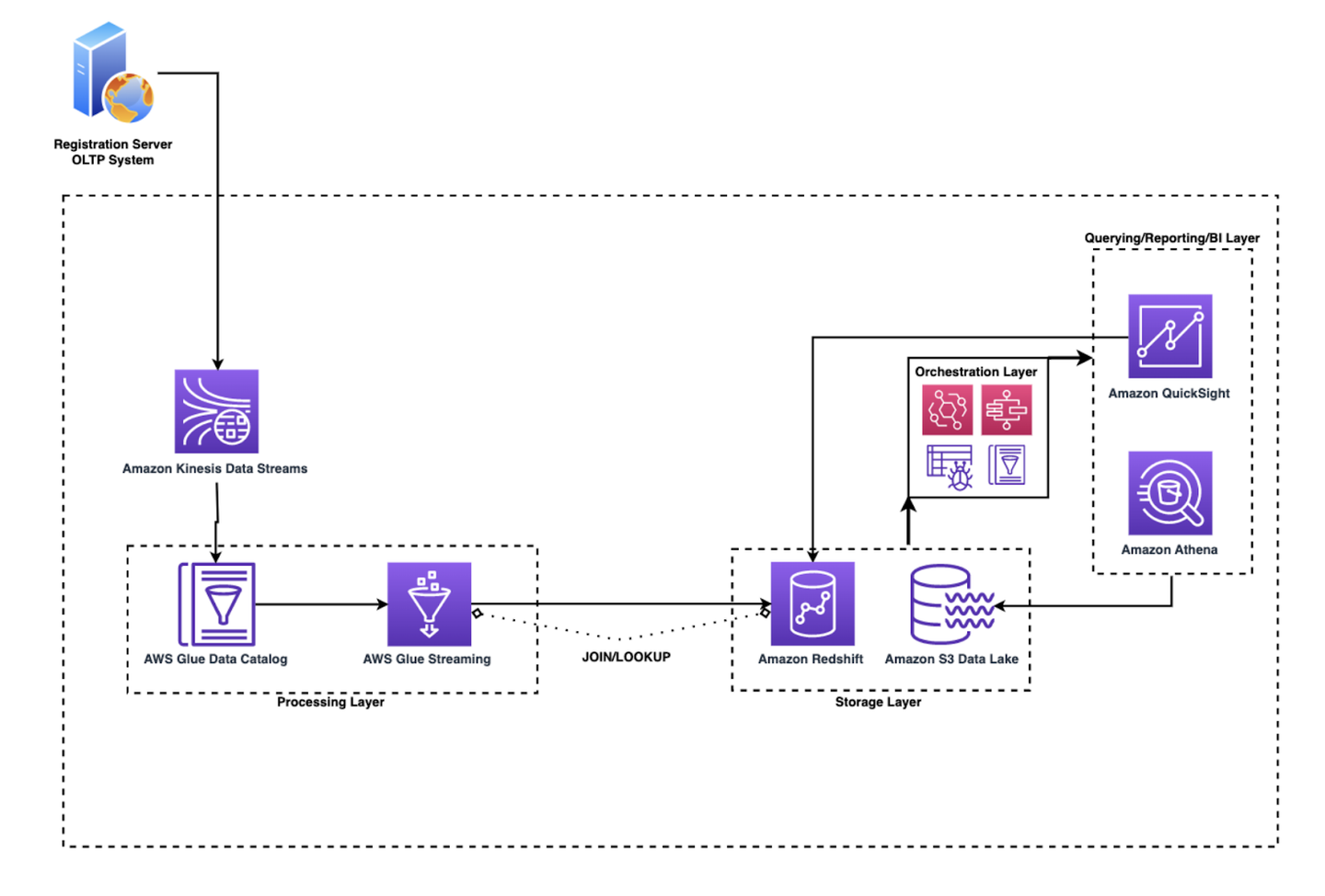
<Building a serverless data consumption platform on AWS>
サーバーレスでのデータ処理基盤構築をテーマにしたワークショップです。
Redshift Serverless・Glue・QuickSightなどのサービスを用いて、データ取り込み〜データ加工〜可視化までを実行する基盤を構築しました。
構築する環境の構成図は以下のような感じ。

メインとなる作業領域は、Redshift Serverless・Glue ジョブ・QuickSightの操作でした。
これまで、データ加工の部分はプログラムを実装して対応することが多く、Glue Studioでジョブを定義したことがなかったので、今回触れる機会を得られて良かったなと思います。
ソースコードを書くことも好きですが、こういったツールを使っている時もなかなか楽しいものです。
そういえば、StepFunctionsやGlue Studio、re:Invent 2022にて新たに発表された Application Composerなど、最近はノーコード/ローコードのサービスを目にする機会が増えました。
アプリケーションやパイプラインを視覚的に構築することができて、開発を始めるハードルが下がるように感じます。
うまく使いこなして、エンジニアとしてのレベルアップを効率的に実現したいです。
AWSユーザーとの交流、イベントでの体験を楽しむ
re:Inventでは、セッションの他にも、イベントが開催されているスペースがたくさんあり、世界中のAWSユーザーと交流することができます。
さまざまなパートナー企業やAWSコミュニティ関連のブースが立ち並ぶ展示会「Expo」 もそのうちの一つ。
また、AWS認定資格を有する人のみが入れる「認定者ラウンジ」も用意されており、ラウンジのみでできる体験が楽しめます。
<Expo 内 AWS HERO が集まるブース>
Expoでは、AWS HEROたちが集まるブースを訪問しました。AWS HEROとはAWSによって認定された、AWSに関する豊富な知識とスキルを持ち、コミュニティに大きな影響力のある人物のこと。
SNSでつながっていた日本のAWS HEROの方々とお会いすることができ、交流を楽しんだ後は、AWS HEROのステッカーをいただきました。
日本でも対面でお会いする機会がなかったので、異国の地での初対面となり、少し不思議な感じ。
また、近くにいらっしゃった別の国のAWS HEROの方から、追加でステッカーをいただき、さらにほくほく顔になりました。

<認定者ラウンジ>
認定者ラウンジには、レゴブロックで文字やロゴなどが組み立てられるスペースがあり、参加者が思い思いにアートを楽しんでいました。
フェンリルの文字とロゴもしっかり作りました!

写真を撮影して、その場で加工とプリントアウトをしてもらえるコーナーもあったので、笑顔でパシャリ。
撮影コーナーのそばには、撮影された認定者の写真をコラージュのように貼り付けたパネルもありました。


その他のアクティビティも楽しむ!
「せっかく海外に来たんだから、その他のアクティビティもしっかり楽しみたい!」
現地での食事の様子や、最終日前日に開催された 「re:Play」 という大規模なパーティでの体験を振り返り、ご紹介します。
<現地での食事>
いくつかのホテルでは、朝食・昼食を提供していました。
ホテルによってメニューが異なるので、日によって食べる場所を変えて、それぞれの違いを楽しみました。
朝食は特に甘いもの(パン・フルーツ・ヨーグルト)が多く、最初のうちはなかなか慣れなかったのですが、3日もたてばもうその味に慣れてしまいました。
中には穀物入りの食パンとトースターまで用意しているホテルがありました。

夕食は、「何かアメリカっぽいものを食べたい!」との思いから、ピザとステーキをチョイス。


その他、空港での食事も含め、ハンバーガーを選ぶ機会が多かったです。
ザ・アメリカンな感じがして、おいしくてうれしい食事タイムでした!
<re:Play>
re:Playでは、食べ放題、飲み放題のフード・ドリンクや音楽イベント、体感型のイベントなどが楽しめます。
その様子は、まさに大規模なフェスさながら。


会場に着いたら、まずは飲み物と食べ物を堪能。
IPAを片手に、ピリ辛ソーセージを挟んだホットドッグと、絶妙な甘辛さのチキンウィングを頬張りました。


お腹を満たして、しばらく雰囲気を楽しんだ後は、EDM (Electronic dance music) というジャンルの音楽のライブが行われている、Main Stageに入りました。
クラシックのコンサートに行ったことはありますが、いわゆる「クラブ」のようなライブは初めての経験でした。
会場ですっかりEDMのサウンドにハマってしまい、会場内の人々と一緒に音楽にのってひたすら盛り上がりました。(しかも最前列付近で)


後から聞いて知ったのですが、最終ステージでパフォーマンスをしていたDJは、世界でもトップレベルのすごい方だったそうで……そりゃあ初体験でもどハマりするわけです。
気がついた頃にはre:Playが終わっていたくらい、時間を忘れて楽しむことができました。
おわりに
私にとっては初めての海外への旅、初のre:Invent参加でしたが、大いに学んで、大いに楽しむことができて、とっても充実した4日間でした。
世界中のエンジニアが、会社も国境も越えて同じ技術でつながることができるイベントの素晴らしさを実感しました。
また、現地で出会った海外の人々はとても優しく、積極的にあいさつしたり称賛の言葉をかけたりしてくれました。
最初はびっくりしてほとんど反応できませんでしたが、徐々に慣れてきて、日本に帰る頃にはこちらからあいさつするくらいになっていました。
re:Inventから帰ってきてからは、「もっと英語でのコミュニケーションを楽しみたい!」という気持ちが湧いてきて、英語の勉強をする時間を増やしています。
異なる文化に直接触れることで興味・関心が強くなり、新たな成長の道を見つけられるのも、海外での大規模イベントに参加したからこそだと感じます。
これからも、今回のようなワクワクする体験を、続けていけたらいいなと思います!

/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)


/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)




/assets/images/2942655/original/6e779e8d-8997-4373-80bc-8bb64da6f810?1531114796)

