こんにちは、フロントエンドエンジニアの大島です!
今回の開発日誌では以前、上松さんが紹介してくれたウェブアクセシビリティについて今日から始められる具体的な事例をご紹介したいと思います。
前回の記事をまだ読んだことがない方は是非以下のリンクより読んでみて下さい!↓
まずは簡単にユーザビリティとアクセシビリティの定義・その違い、そしてウェブアクセシビリティとは何かについて再度振り返ってみましょう!
ユーザビリティとアクセシビリティの定義・その違い
アクセシビリティと似た言葉としてユーザビリティがあります。ユーザビリティはアクセシビリティと近い概念と言われますが違いもあります。
日本産業規格『JIS Z 8521:2020 人間工学ー人とシステムとのインタラクションーユーザビリティの定義及び概念』より、ユーザビリティとアクセシビリティは以下のように定義されています。
ユーザビリティ:
特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い
アクセシビリティ:
製品、システム、サービス、環境及び施設が、特定の利用状況において特定の目標を達成するために、ユーザーの多様なニーズ、特性及び能力で使える度合い
上記の定義より、両者はそれぞれ以下の意味になり明確に区別できますね!
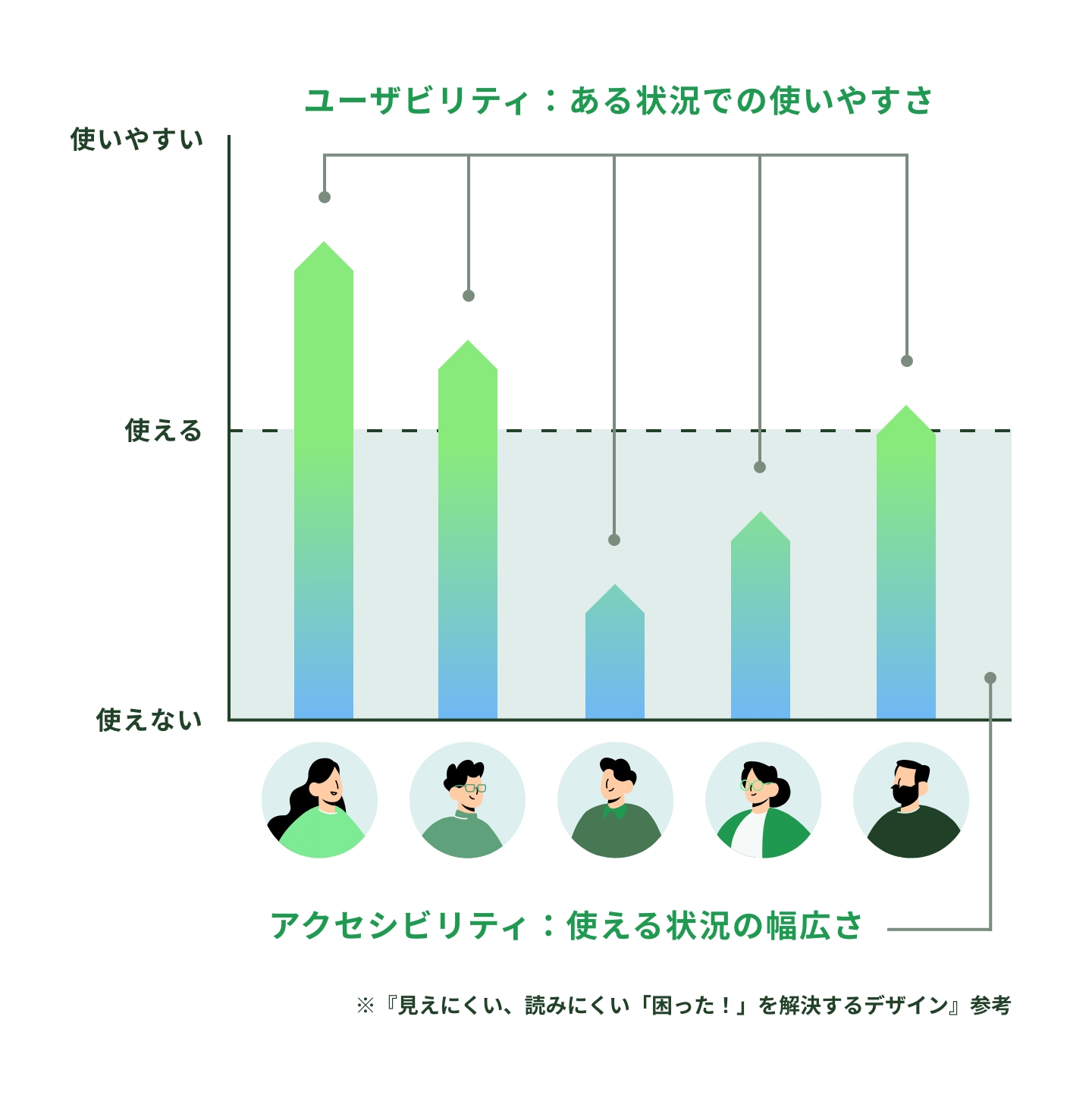
ユーザビリティ : 「特定のユーザーが目標を達成する度合い」
アクセシビリティ :「プロダクトやサービスが多様なニーズのもとで使える度合い」
![]()
ウェブアクセシビリティとは何か
上記でお話ししたアクセシビリティの定義からいくと、ウェブアクセシビリティとは「webサービスが多様なニーズのもとで使える度合い」となりますがそれだけだとちょっと想像つきにくいので以下に具体例をあげてみます!(今回の記事の本題です!)
・webページの色や文字が見えづらい場合でも、OSやブラウザの設定によって配色を変更する、文字サイズを変更するといったようにユーザー側で使いやすいように設定を上書きできる。
・マウスやタッチデバイスが使えない場合でも、キーボードのみで全ての操作を行える。他にも、頭の向きや視線、表情、音声や物理スイッチと言った様々な操作方法が利用できる。
さて、ここからが本題です
今回の記事でお伝えしたいのは、制作の現場で起こるウェブアクセシビリティに関する問題についてです。【開発日誌#25】いま考える、ウェブアクセシビリティ でもお伝えしましたが、アクセシビリティの対応は「0か100」ではなく出来ることを一つずつ。の意識で出来ることから始めてみましょう!
事例紹介実行環境
・MacBook Pro (13-inch, M1)
・voiceOver
※記事内でのhtml,cssの紹介についてはcodePenを使用させていただきますのでご了承ください。
事例: 何も読み上げられない、操作できないボタン
以下のような3種類のボタンの違いが皆さんにはわかりますでしょうか?
(Run Penをクリックして実際に操作してみてください!)
この3つの要素に見た目の違いはありません。
パッとこの3つのボタンだけを見せられたときにきっと多くの方は視覚的な違いを感じないと思います。
ボタンを形作っている要素が違う、要素に当てているスタイリングが微妙に異なる...などなどhtmlタブを見て、すでにこの3つのボタンが全く異なる要素で作られていることに気づいている方もいらっしゃいますよね?
まさにそこが今回お話ししたい重要な部分です!(気づいてくれた皆さんありがとうございます!✨)
3つのボタンに見た目の違いは無い。と私は皆さんにお伝えしました。
では、視覚から情報を得ずにスクリーンリーダーを使用しているユーザーの場合、どのように3つのボタンを認識することになるでしょうか?viceOverでの挙動を見てみましょう。
1番目のボタン(a要素):リンク 追加
2番目のボタン(button要素):追加 ボタン
3番目のボタン(p要素):読み上げなし(フォーカスされない)
voiceOverの表示例:画像は1番目をフォーカスした状態での表示
![]()
セマンティクス(名前と役割)の読み取りの違い
エンジニアの皆さんなら、「セマンティクスHTML」や「HTMLをセマンティクスにマークアップする」という言葉を聞いたことがあるかと思います。セマンティクスHTMLはセマンティック・ウェブの考え方を基にしたもので簡単に解釈すると「HTMLを "意味" に基づいてきちんとマークアップしようね」という考え方です。
この「セマンティクスHTML」はウェブアクセシビリティの対応においてはとても重要です。
先ほどの3つのボタンの話に戻りましょう。3つのボタンの中でセマンティクスなボタン(役割と名前が一致しているボタン)は2番目のbutton要素で実装されたものだけです。
3番目のp要素で実装したものは、フォーカスもできずそもそも読み上げ対象から外れてしまいます。(codePenでも確認できますので是非見てみて下さい。1つ目のボタンの上あたりの余白をクリックしタブボタンでフォーカスが動きます。)
これは致命的なので改善したいですね、、(詳細については後ほど)

1番目のa要素で実装したものは、フォーカスが当たるので一見良さそうですが先ほども記載したように読み上げが「リンク、追加」です。a要素は本来リンク指定の要素なので正確な読み上げ挙動ですが、ボタンが持っている「追加」という役割(例えば、商品をカートに追加するためのボタン)とは一致しません。
ちなみに、実はclass属性に意味のありそうな「addBtn」という名前を持たせていますが、セマンティクスとしては機能しませんのでご注意ください!(codePenのhtml参照)
要素に持たせる役割とマークアップが持っている役割を考えることが大切
今回の3つのボタンの事例から役割が明確にある要素に対してはマークアップの役割も考え適宜選択することの重要性をお分かりいただけたかと思います。
a要素とbutton要素は組み込みのキーボードアクセシビリティも備えています。フォーカスが当たっている時にEnterで実行。がデフォルトで使用可能です。
HTML: アクセシビリティの基礎
いつも適当な要素で作っていたことがあれば、次の構築時から今回のお話しを振り返って考えてみて欲しいです。a要素なのかbutton要素なのかp要素なのかはたまた別の要素なのか..こんなちょっとしたことの違いでサイトの良さをより多くの方に届けられるはずです。
p要素でもボタンにしたいときはどうしたらいいんだ!
そう思った皆さん落ち着いてください。
制作の中では、どうしてもデザインとの兼ね合いなどでセマンティクスにマークアップできないこともありますよね。もちろんアクセシビリティのことを考えるとデザインの変更も検討すべきですが、どうしてもセマンティクスが読み取れない要素(p要素など)でマークアップしなければならない時の対応をご紹介します。
● フォーカスできるようにする ー tabindex属性の追加
今回は、tabindex="0"を追加し、フォーカスを確認できるようになりました。
※この状態でのp要素の読み上げは「追加 グループ」です
● 読み上げを「ボタン」に変更 ー role属性の追加( WAI-ARIA )
role="button"を追加し、p要素の読み上げが「追加 ボタン」に変わりました!
●ボタンをクリックした際の挙動を適宜キーボードでも動くよう実装追加
例えば、モーダル等のボタンだった場合は「ボタンをクリックしたら、モーダル要素をdisply: block;」などのjs操作が必要になるかと思います。
マークアップが持っている役割を考える。の部分でもお伝えしましたが、a要素やbutton要素はキーボードの動作を元々持っています。a要素/button要素は特に何も指定しなくともフォーカスしている時にEnterを押すとクリックと同じ挙動をします。ですが、残念ながらp要素にはその機能はついていません。
なので、クリック時の動作とは別にkeyup等のイベントも追加して記述する必要があります。
上記3つの対応を行えば、p要素でもボタンとしての役割を果たすことは可能です。
ですが、本来の使い方では正しいものではありませんので要件定義やデザインの段階から、ディレクター・デザイナー・エンジニアそれぞれがウェブアクセシビリティへの意識・配慮を持つことが理想です。
おわりに
今回は、今日から現場で実践できる改善例のご紹介でした!
これは本当の一例なので、まだまだ対応/改善できることは眠っていますが、気づけないことが多いと思います。一度ご自身のPCでスクリーンリーダーを使用してみることをお勧めします!
今回はスクリーンリーダーでの挙動に限定しお話しさせていただいましたが、アクセシビリティの対応は他に文字の大きさや色など多岐に渡ります!
障害者差別解消法では2016年4月の施行時点で、公的機関における合理的配慮の提供を法定義務としているため、公的機関ではすでに「みんなの公共サイト運用ガイドライン」 を基にウェブアクセシビリティの改善が進んでいます。
2021年6月に改正法が交付され民間事業者でも合理的配慮について「するように努めなければならない」から「しなければならない」という法定義務へと改められました。遅くとも2024年6月には施行されるためそれ以降はウェブアクセシビリティへの合理的配慮の求めが増えてくる可能性は大いに考えられます。
今から「環境の整備」としてウェブアクセシビリティの改善対応について準備の必要があります!
まずは、「アクセシビリティ」について知ることから始めてみませんか?
前回の記事▽
参考文献・書籍・サイト
Webアプリケーションアクセシビリティ
(https://gihyo.jp/book/2023/978-4-297-13366-5)
JIS Z 8521:2020
人間工学―人とシステムとのインタラクション―ユーザビリティの定義及び概念
Ergonomics of human-system interaction -- Definitions and concepts of usability
(https://webdesk.jsa.or.jp/books/W11M0090/index/?bunsyo_id=JIS+Z+8521%3A2020)
見えにくい、読みにくい「困った!」を解決するデザイン
(https://book.mynavi.jp/ec/products/detail/id=134110)
HTML: アクセシビリティの基礎 ー mdn web docs
(https://developer.mozilla.org/ja/docs/Learn/Accessibility/HTML)
Semantics (セマンティクス) ー mdn web docs
(https://developer.mozilla.org/ja/docs/Glossary/Semantics)
みんなの公共サイト運用ガイドライン(2016年版)ー 総務省
https://www.soumu.go.jp/main_sosiki/joho_tsusin/b_free/guideline.html
コムデではwordpress案件をメインに、Vue.jsやヘッドレスCMSなどの案件なども扱っています。 詳細が気になった方は是非wantedlyからコンタクトをとってみてください。 最後までご覧いただきありがとうございました!
※弊社が発信する記事や写真等の無断転用はお断りしています。Wantedlyコンテンツの使用・引用をご希望の場合は一度弊社までお問い合わせください。
/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)




/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)
