こんにちは!ウィルゲートで開発を担当しているメディアチームの稲村です!
私は、ウィルゲートが主婦の友社と共同運営する暮らしのアイデア投稿サイト『暮らしニスタ』の開発を担当しています。
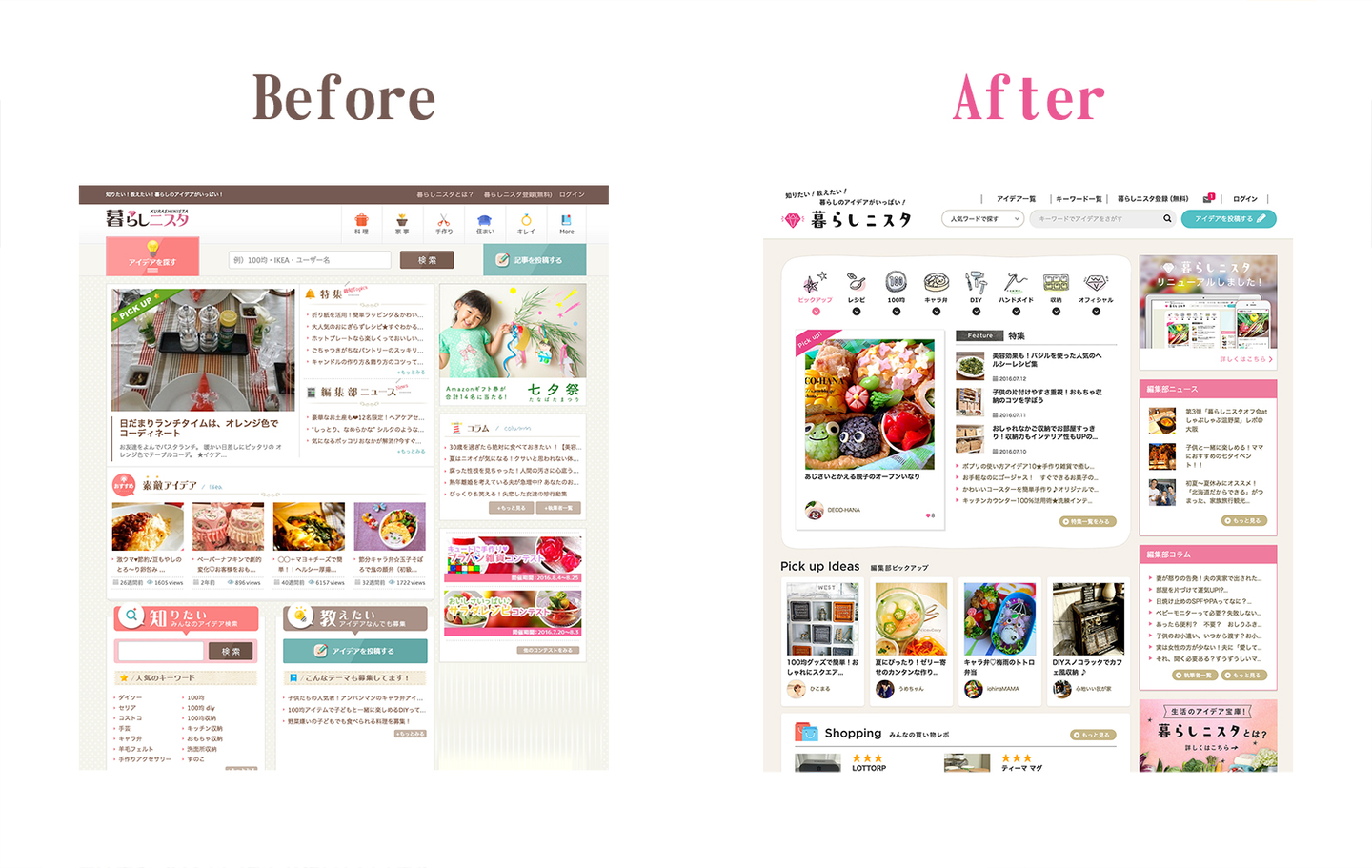
少し前のことになりますが、暮らしニスタは7月12日にリニューアルを行いました。
当記事では、今回のリニューアルプロジェクトの進め方と振り返りについて共有していきたいと思います。
▼暮らしニスタ
http://kurashinista.jp/
▼暮らしニスタリニューアルのお知らせ
https://www.willgate.co.jp/blog/2523/

APIとWebサイトを拡張ではなく、新規開発
今回のリニューアルの目的は2つありました。
- マルチプラットフォーム対応を見据えたAPI化
- デザインリニューアル
この2つの目的を実現するために、APIとWebサイトを新規開発することにしました。
新たに開発するのではなく、既存システムを拡張するというやり方もあるのですが、既存システムが古いライブラリに依存してしまっていることや、機能の修正・拡張にかなり時間がかかるプログラム構成になっていたため、このタイミングでシステムを一新することになったんです。
暮らしニスタでは、ユーザーの方々の大切なデータを扱っているため、セキュリティ面での考慮はもちろん、ユーザーの方々に満足していただくために、迅速に機能追加・修正に対応していく必要があります。
そのため今回のプロジェクトでは、「チームでの高速開発と高品質を実現」を第一に考えることにしました。
目標を達成するために、開発方針を導入
「チームでの高速開発と高品質を実現」という目標を達成するために、コーディング規約やフレームワーク、ライブラリ使用指針、セキュリティ方針などを開発方針として定めました。
開発方針をしっかりと決めることで、以下のようなメリットがあります。
- 記述方法の揺れが無くなる
- 適切な処理共通化ができる
- コードを理解しやすくなる
- 品質のバラツキを防止できる
- 過去の経験から障害の発生を防げるようになる
一方、このやり方には、「ルールに縛られてしまう」というデメリットもあります。私自身もルールに縛られるのは大嫌いです。あまりにルールが多すぎると、決められた動きしかできないロボットのような働き方をしている気がすることもあります。
でも、ちらかっている部屋で暮らすよりも、整理整頓された部屋で暮らす方が快適ですよね。きれいな部屋を保つためには、洋服をどこに収納するか、ハンコは どこに置くかなど、ある程度ルールを決めておく必要があるでしょう。開発もこれと同じで、開発方針というルールがあることできれいな開発環境が保たれ、本 当にやるべきことが分かりやすくなると考えています。
属人化させないための設計方針
プロジェクト開始当初は、私ひとりで細々と開発を進めていて、ベース部分を作っていました。そこから、開発メンバーが徐々に加わっていき、それぞれの担当者が細かいインターフェースの設計をしながら開発を進めました。
また、設計に関しては、以下のような方針を定めました。
• シンプル
• 正しい
• 迷わない(≒シンプル≒正しい)
• フレームワークに依存しない
この4つの方針は、属人化せず、誰もが瞬時に設計を理解できる状態にするためのものです。
4つ目の「フレームワークに依存しない」というのは、特定のフレームワーク上でしか価値がないコードにしないための工夫。フレームワーク特有の記述を各コードに分散しないよう、ラップ関数に特殊なコードを閉じ込めるなどして、汎用的なコードで実装しています。
主要技術はどんどん変わっていくので、なるべく別の言語やフレームワークなどに移行しやすい身軽なシステムにしておくことを考慮しています。
処理共通化するための工夫
暮らしニスタはwebシステムでよく使用される「MVCフレームワーク」を導入していますが、その中には共通処理を書く場所が多くあります。親クラスに書くのか、コンポーネントに書くのか、HTMLヘルパーのようなものを用意するのか、部品化するのか…。
あいまいな位置付けのものについては、人によって判断がバラけてしまう可能性があります。また、行き当たりばったりの共通化をしてしまうと、ファイル数の 増大や重複が起こり、かえって混乱を招きかねません。それを防ぐために仕組みの一部を使用禁止にし、共通処理を書く場所を明示化しました。
また、webシステム開発は機能で大きく分けると、「一覧表示系」、「詳細表示系」、「投稿系(フォーム)」の3つに分類されます。例えば、一覧表 示系の画面を実装する場合に、既に同じようなものが実装されていれば、それをコピーして調整することで簡単に実装できます。コピーせずに毎回新しく作って しまうと、共通化がうまくいかず、現場に混乱を招くだけです。
そのため、最初は3つの機能の実装を手分けして一人ずつ先行して進めるようにして、先行して実装されたパターンを元に他のメンバーが作るというやり方をしました。
この方法で開発を進めたことで、一番高速で秩序ある実装ができていると思います。
リニューアルプロジェクトを振り返って
今回は、APIとwebサイトの2つの新規開発という比較的大きなプロジェクトでしたが、無事スケジュール通りにリリースすることができました!さらに、本来予定になかったデザイン以外の改修も行いました。
順調にプロジェクトを遂行できたのは、チーム開発を徹底できたためだと思います。私は前職でSIer(システムインテグレーター)に勤めていて、同じよう な役割でプロジェクトを進めたことがありますが、今回のプロジェクトの方が圧倒的にうまく進められた気がします。これは、過去の失敗経験を活かせたこと や、高いモチベーションと高い能力を持ったメンバーの中で仕事ができたことが大きな勝因になっていると思います。
ただ、うまく進められたとはいっても、リニューアル中に開発にばかり意識が傾いていたことなど、反省すべき点ももちろんあります。今後は開発だけでなく、ユーザーの満足を第一に考え、サービスのさらなる改良を目指していきたいと思っています。
/assets/images/14317438/original/0f7fe069-2f59-4e46-94eb-bee577f26d72?1693289706)


/assets/images/14317438/original/0f7fe069-2f59-4e46-94eb-bee577f26d72?1693289706)





/assets/images/4328714/original/4416d61c-4dc4-4243-a97c-f16c32253be9.jpeg?1574996205)
