- Web Engineer
- アウトバウンド営業
- Webエンジニア(経験者)
- Other occupations (19)
- Development
- Business
はじめに
Webアプリケーション開発プロジェクトに参加する際、最初に取り組むことの一つが開発環境の構築です。
開発環境を設定する過程ではよく、プロジェクトに必要な特定バージョンのPythonやRubyをインストールし、pipenv、poetry、bundlerなどのパッケージ管理ツールを設定し、依存するパッケージをインストールする手順を踏みます。この一連の作業は地味に手間がかかり、特に慣れてない言語やツールを使用する際には、環境構築だけで疲れてしまいます。
また、アプリケーション以外にデータベースなども必要な場合が多く、これらをDocker Composeで管理すると便利です。しかし、この方法ではホストマシンにランタイムやパッケージが存在しないため、ホストで動作するIDEでは自動補完機能が利用できないというデメリットがあります。
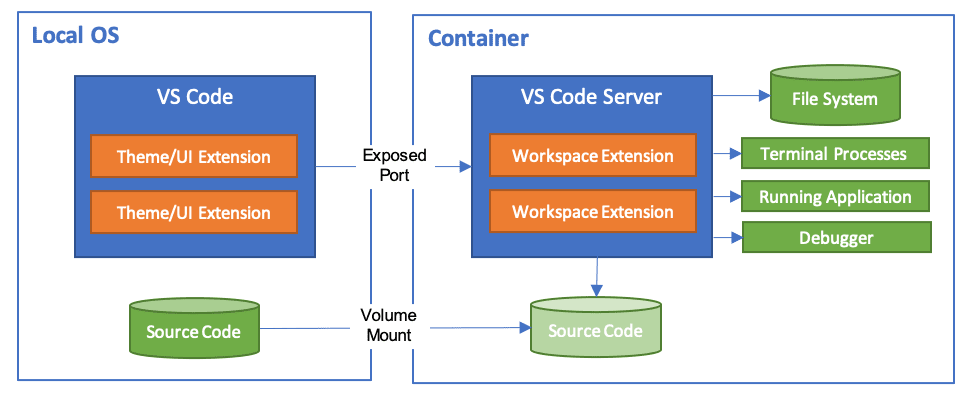
このような課題を解決するため、Visual Studio CodeはDev Containerという機能を提供し、コンテナ内での開発を可能にしています。これにより、ローカルOSで開発しているときと同様の快適な開発経験が得られます。
今回は、このDev Containerを導入した事例を紹介します。
Dev Containerとは
2019年5月、Visual Studio Codeは、開発環境としてコンテナを利用するための拡張機能「Dev Containers」を発表しました。[1] この拡張機能はコンテナの任意のフォルダを開くことができ、またその状況でVisual Studio Codeの全ての機能を利用できます。Visual Studio Codeがどのようにしてコンテナに接続するかは、devcontainer.jsonファイルに記述する必要があります。[2] 2022年、この devcontainer.json 仕様は、VS Codeに依存しないよう標準化されました。[3] 2024年5月、現在は、Visual Studio、IntelliJ IDEAなどのエディタがこの仕様に対応しています。[4]
Visual Studio Codeを用いた導入方法
Visual Studio Codeの拡張機能 Dev Containersを使用すると、簡単にDev Container環境を構築できます。[5]
まず、Docker、Visual Studio Code、および Dev Containers拡張機能をインストールします。
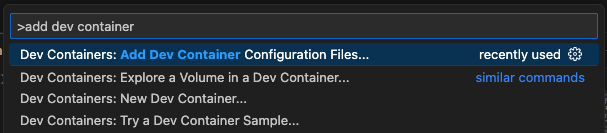
続いて、Visual Studio CodeにてCommand Palette (F1 または ⇧⌘P)を開き、Dev Containers: Add Dev Container Configuration Files... を選択します。
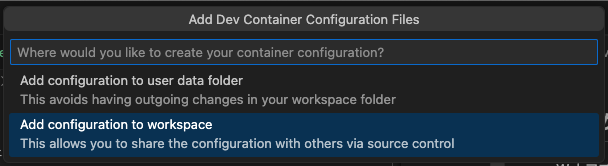
他の人にもDev Container環境を共有するため、Add configuration to workspace を選択します。
その次は、プロジェクトの要件に合わせて使用するDockerイメージなどを選択します。選択が終わるとDev Container構成ファイル.devcontainer/devcontainer.jsonが作成されます。
…
記事の続きは下のリンクをクリック!
https://rightcode.co.jp/blogs/46672
エンジニア積極採用中です!
現在、WEBエンジニア、モバイルエンジニア、デザイナー、営業などを積極採用中です!
採用ページはこちら:https://rightcode.co.jp/recruit
社員の声や社風などを知りたい方はこちら:https://rightcode.co.jp/blogs?category=life
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「モバイルエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「営業」などを積極採用中です!
ライトコードは技術力に定評のある受託開発をメインにしているIT企業です。
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
【コーポレートサイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode




/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)
/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)

