- Web Engineer
- アウトバウンド営業
- Webエンジニア(経験者)
- Other occupations (19)
- Development
- Business
こんにちは!
Laravelを使ったアプリを作る際に管理画面が必要になったのですが、Filamentというライブラリを使うと爆速でいい感じの管理画面を作ることができました!
今回はFilamentについて、簡単なブログ投稿機能を作りながら紹介していきたいと思います!
環境
- Mac M1
- Laravel 11
※事前に下記を対応している状態です。
Filamentの導入
既存のLaravelプロジェクト直下で次のコマンドを使ってFilamentを導入していきます。
$ sail composer require filament/filament:"^3.2" -W
$ sail php artisan filament:install --panels次のように聞かれるので、2回ともデフォルトのままEnterキーを押します。
┌ What is the ID? ─────────────────────────────────────────────┐
│ admin │
└──────────────────────────────────────────────────────────────┘
┌ All done! Would you like to show some love by starring the Filament repo on GitHub? ┐
│ ● Yes / ○ No │
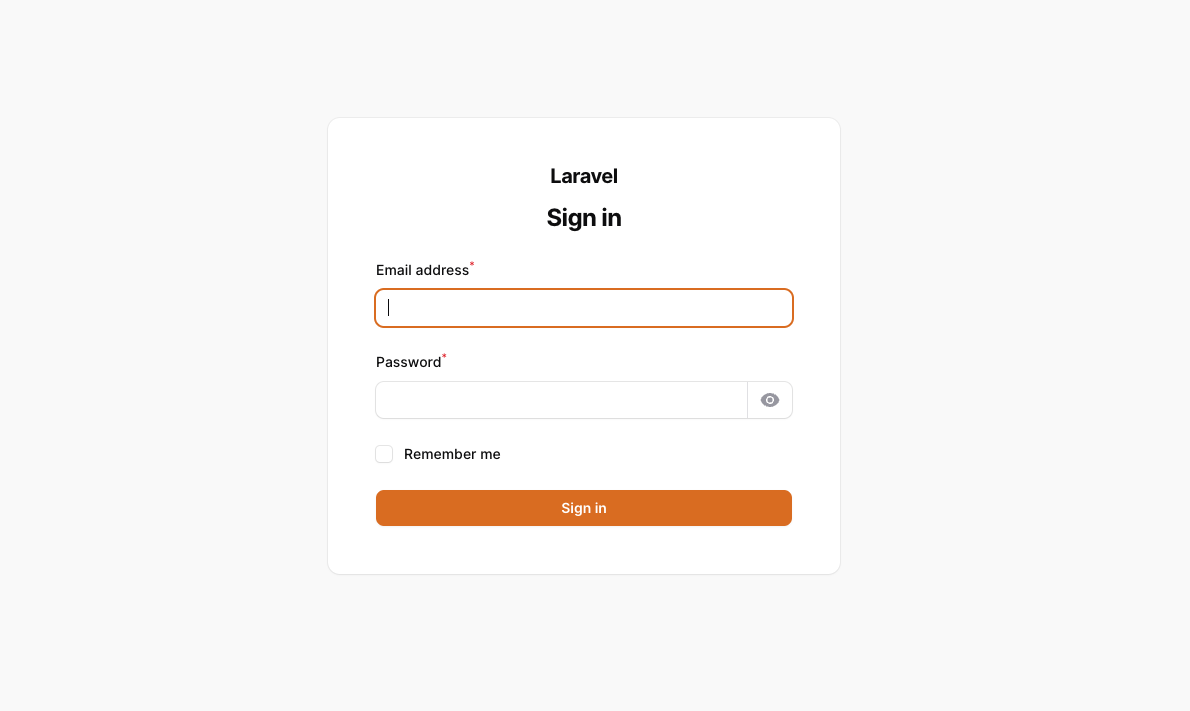
└─────────────────────────────────────────────────────────────────────────────────────┘完了後に localhost/adminにアクセスすると、すでにログイン画面が完成しておりました。
ログインユーザーの作成
ではログインするためのユーザーを作成するために次のコマンドを実行します。
$sail php artisan make:filament-userすると下記のように「Name」と「Email address」と「Password」の入力を求められるので、設定してください。
$ sail php artisan make:filament-user
┌ Name ────────────────────────────────────────────────────────┐
│ test │
└──────────────────────────────────────────────────────────────┘
┌ Email address ───────────────────────────────────────────────┐
│ test@demo.com │
└──────────────────────────────────────────────────────────────┘
┌ Password ────────────────────────────────────────────────────┐
│ •••••••• │
└──────────────────────────────────────────────────────────────┘
INFO Success! test@demo.com may now log in at http://localhost/admin/login.では、上記で設定したメールアドレスとパスワードを使って、ログインしてみましょう!
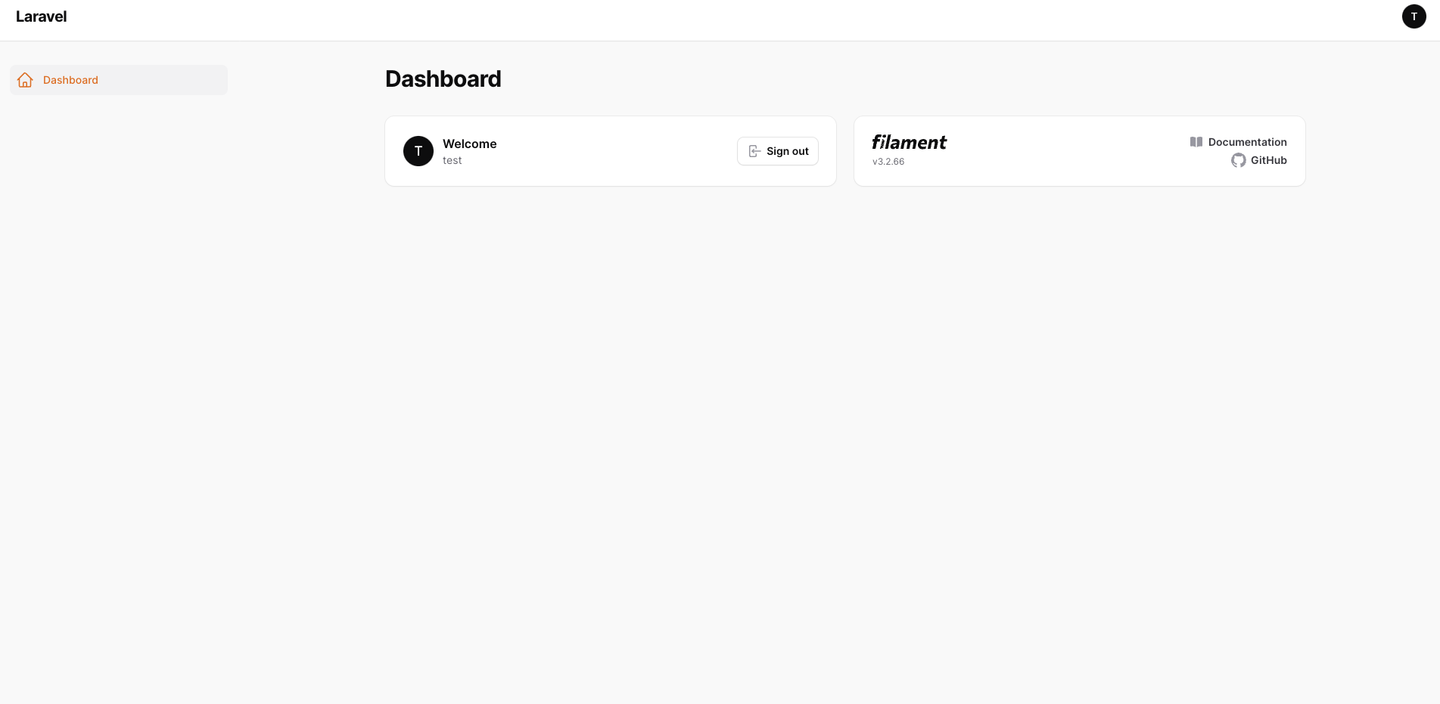
ログインに成功すると、下の画像のような画面になるかと思います!
モデルの追加とデータベースのセットアップ
先述した通り、簡単なブログ投稿機能を作っていくので、「投稿」と「カテゴリー」のモデルを次のコマンドを実行して追加します。
$sail php artisan make:model Post -m
$sail php artisan make:model Category -mapp/ModelsディレクトリにPost.phpファイルとCategory.phpファイル、databases/migrationsディレクトリにそれぞれのマイグレーションファイルが作成されます。
続いて、次のようにマイグレーションファイルを編集してテーブルの列を追加します。
// YYYY_MM_DD_XXXXX_create_posts_table.php
.
.
public function up(): void
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title'); // 追加部分
$table->text('content'); // 追加部分
$table->foreignId('user_id')->constrained('users')->cascadeOnDelete(); // 追加部分
$table->foreignId('category_id')->constrained('categories'); // 追加部分
$table->timestamps();
});
}
.
.// YYYY_MM_DD_XXXXX_create_categories_table.php
.
.
public function up(): void
{
Schema::create('categories', function (Blueprint $table) {
$table->id();
$table->string("name"); // 追加部分
$table->timestamps();
});
}
.
.上記のコードを追加したら、次のコマンドでpostsテーブルとcategoriesテーブルを作成します。
※postsテーブルにcategoriesテーブルのidが外部キーとして設定されているため、先にcategoriesテーブルを作成する必要があります。
$ sail php artisan migrate --path=/database/migrations/YYYY_MM_DD_XXXXX_create_categories_table.php
$ sail php artisan migrate --path=/database/migrations/YYYY_MM_DD_XXXXX_create_posts_table.php続いて、Laravelのセキュリティ機能の1つの一括割り当て保護(Mass Assignment Protection)を全てのモデルから解除します。(今回は説明を簡潔にするため解除しますが、本番運用のアプリケーションで使用する際は適切に設定してあげてください。)
そのために、次のコードをapp/Providers/AppServiceProvider.php の boot() メソッドに追加します。
…
記事の続きは下のリンクをクリック!
https://rightcode.co.jp/blogs/46494
エンジニア積極採用中です!
現在、WEBエンジニア、モバイルエンジニア、デザイナー、営業などを積極採用中です!
採用ページはこちら:https://rightcode.co.jp/recruit
社員の声や社風などを知りたい方はこちら:https://rightcode.co.jp/blogs?category=life
社長と一杯飲みながらお話しませんか?(転職者向け)
特設ページはこちら: https://rightcode.co.jp/gohan-sake-president-talk
もっとワクワクしたいあなたへ
現在、ライトコードでは「WEBエンジニア」「モバイルエンジニア」「ゲームエンジニア」、「デザイナー」「WEBディレクター」「営業」などを積極採用中です!
ライトコードは技術力に定評のある受託開発をメインにしているIT企業です。
有名WEBサービスやアプリの受託開発などの企画、開発案件が目白押しの状況です。
- もっと大きなことに挑戦したい!
- エンジニアとしてもっと成長したい!
- モダンな技術に触れたい!
現状に満足していない方は、まずは、エンジニアとしても第一線を走り続ける弊社代表と気軽にお話してみませんか?
ネット上では、ちょっとユルそうな会社に感じると思いますが(笑)、
実は技術力に定評があり、沢山の実績を残している会社ということをお伝えしたいと思っております。
- ライトコードの魅力を知っていただきたい!
- 社風や文化なども知っていただきたい!
- 技術に対して熱意のある方に入社していただきたい!
一度、【Wantedly内の弊社ページ】や【コーポレートサイト】をのぞいてみてください。
【コーポレートサイト】https://rightcode.co.jp/
【採用募集】https://rightcode.co.jp/recruit(こちらからの応募がスムーズ)
【wantedlyぺージ】https://www.wantedly.com/companies/rightcode



/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)


/assets/images/3914900/original/9faf11db-21bf-4346-b28c-37db47567492?1562904062)

/assets/images/6456470/original/9faf11db-21bf-4346-b28c-37db47567492?1616579782)

