はじめに
こんにちは、rs_tukkiです。毎回毎回タイトル絵クソだせぇのどうにかしたい
最近、会社の内外問わず、スマホアプリの話題が増えてきたように思います。皆さん仕事が仕事なのでそういった話に敏感なのかもしれませんが、手軽に持ち運べるスマホで手軽に使える形というのが、これから(というより既に)アプリ開発の主流になっていくことでしょう。
ですが、スマホアプリの開発はそう手軽にはいきません。言語は新たに習得しなければならなかったり、それを機種ごとに開発しなければならなかったりと、今までWEBでアプリを開発してきた人にとっては地味にハードルが高いのではと思います。
そこで今回は、それらの問題を一気に解決できるハイブリッドアプリと、その開発環境である「Monaca」を使って実際にハイブリッドアプリを作ってみるお話をします!
ハイブリッドアプリとは?
まず一般的に、スマホ上で動作するアプリは「ネイティブアプリ」と「Webアプリ」に大別されます。
細かい違いはありますが、大まかにいうと
端末上で動作するアプリがネイティブアプリ、Web上で動作するアプリがWebアプリとなります。
そして、ハイブリッドアプリ、というのは聞きなれない言葉かと思いますが、ネイティブで動作する「WebView」というソフトを使いつつ、コンテンツ自体はWeb上のものを読み込む形で実現するアプリのことを指します*1。
Webアプリの豊富な情報量と、ネイティブアプリの豊富な機能とを組み合わせた良いとこどりのアプリ、それがハイブリッドアプリなのです。
メリット
現在流通しているスマートフォンはiPhoneかAndroidのふたつですが、ネイティブアプリでは
前者がswift、後者はJavaでの開発が一般的です。つまり、両方に対応するスマホアプリを開発しようとした場合は、全く異なる2種の言語を学ぶ必要があり、これが開発のハードルを高くする一因となっていました。
ですが、というよりハイブリッドアプリはiPhoneにもAndroidにも標準で組み込まれているWebViewというソフトを使い、Webページを読み込んで表示するような形で処理を実現するため、
「HTML5」、「CSS」、「JavaScript」の3つの言語で、どちらにも対応できるネイティブ(風の)アプリが開発可能なのです。
UIの自由度が高い
ハイブリッドアプリは、HTML5やCSSを用いて開発しますので、それこそWebアプリを作成するような感覚でUIを設計することが出来ます。
ネイティブアプリと比較してもカンタンに、そして凝った表示をサクッと作りこめるのは素晴らしいと思います。
Webアプリの開発経験があれば開発が可能
先ほど言った通り、ハイブリッドアプリの開発に必要なのは基本的に「HTML5」「CSS」「JavaScript」の三種のみです。
そのためこれらを扱うWebアプリの開発経験があるエンジニアなら、それほど苦労せず開発に着手できると思います。この手軽さこそが、開発者にとっては最大の魅力になるでしょう。
デメリット
マイナーなネイティブ機能の利用が難しい
ハイブリッドアプリでカメラやGPSなどのネイティブ機能を利用するには、Cordova等のフレームワークが提供しているプラグインを利用するのが一般的です。
しかし、これらのプラグインはそのほとんどが個人開発なので、あまりにもマイナーなネイティブ機能だとプラグインが実装されておらず、自分で開発するしかない...なんてことも。
ネイティブアプリと比較すると動作が重い
ネイティブアプリは端末上で動作するアプリ、ということは先ほど説明しました。
一方、ハイブリッドアプリはWeb通信が必須になってくる関係上、ネイティブアプリと比較して動作がもっさりする場合があります。
最近はゲームのような処理の多いものでなければネイティブアプリとも遜色がないらしいですが、古いバージョンのスマホだとかなりもっさりする可能性もあるので注意が必要です。
Web技術でネイティブな機能を使ってみた
では、ここまでの話を踏まえて、さっそくスマートフォンのネイティブな機能を利用したハイブリッドアプリ作成を体験してみようと思います。
今回開発環境には、アシアル株式会社様が提供している「Monaca」というWebサービスを使用しました。ローカルで開発環境を用意する必要がなく、クラウド上で全てが完結するのでかなり便利です。

アカウント取得
まず初めに、Monacaの製品ページからアカウントを取得します。
Monacaは個人向けに無料プランを含む2プラン、企業向けに2プラン用意されていて、無料版でもリリースビルドまでは問題なく開発することが出来ます。
ですが、無料版だとそのビルドの回数が1日3回までに制限されていたり、Monacaが用意したプラグインしか使用できなかったりするので、いつか有料版に移行するのもありでしょう。
今回はひとまず無料版で作成します。
プロジェクトの作成
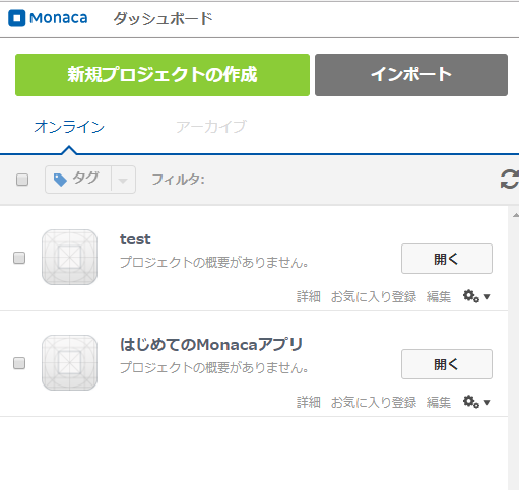
アカウントを作成したら、ダッシュボードを確認してみます。

最初にダッシュボードを開くと「はじめてのMonacaアプリ」というプロジェクトが既に作成されています*2が、まずは自分で新たにプロジェクトを作ってみましょう。
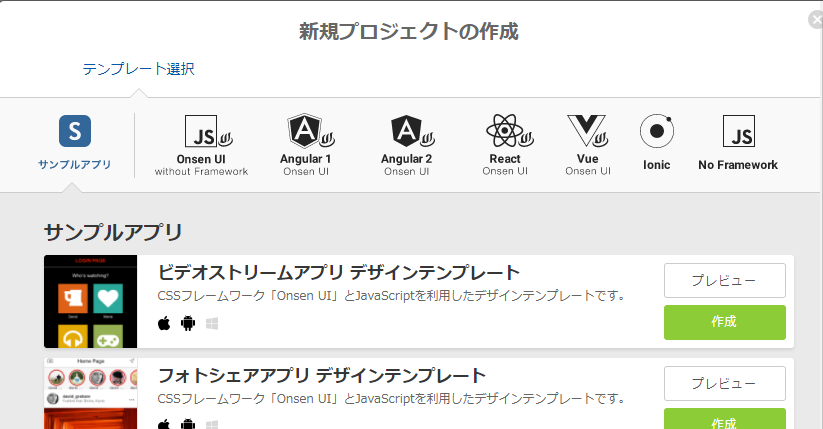
「新規プロジェクトの作成」をクリック。

Monacaではいくつかのサンプルアプリや、UI、JavaScriptのフレームワークを利用したテンプレートがいくつかありますので、こういったサンプルを参考にしつつ開発を進めることになると思います。
今回はひとまず「No Framework」で作成します。作成したプロジェクトを開くと、早速編集画面が出てきました

編集画面については、ほぼほぼ一般的なIDEと同じ見方です。私は普段Eclipseを使っていたので、画面に関しては簡単に理解できました。
画面右にはプレビューが表示されていますが、スマートフォンのネイティブな機能以外の動作は保存したものが即反映されるので、コーディングもしやすいと思います。
プラグインの有効化
さて、ここからスマートフォンのネイティブ機能を利用できるようにしていきます。
今回は、現在位置をGoogleMapに表示するアプリの作成に取り組んでみましょう。
まず、メニューバーから「設定->Cordovaプラグインの管理」を開き、現在位置を取得するためのプラグイン「Geolocation」を有効化します。

プラグインに関しては無料版でもかなりの数があり、他にもカメラ、バーコードリーダー、バイブレーション機能などを この画面で有効にするだけで利用することができますので、調べてみてください。
Monaca側での設定はこれで完了です。
APIキーの取得
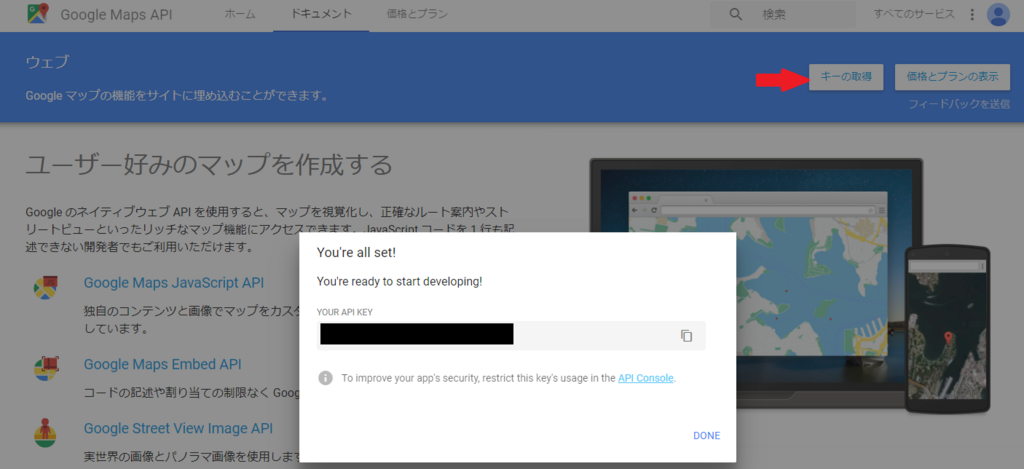
さて、続いてGoogleMapを表示させるために必要な、Google Maps APIの承認キーを取得します。
Googleアカウントでログインしてから、APIのページの右上にある「キーの取得」をクリックして32文字のAPIキーを確認してください。

このキーをコードに埋め込むことでMapが表示できるようになります。
ひとまずは無料で利用できますが、読み込みの回数によっては課金が必要になりますので、リリースなどを行う際は注意してください。
コード作成
さて、では早速コードを書いていきましょう。
まずは表示部分から。
index.html

スクリプトとして読み込むのは後述のjsファイルとGoogleMapsAPIです。
callback=getMapLocationはAPIを読み込んだ際に最初に実行するメソッドのこと。
特に引っかかるところはないと思いますが、一つだけ注意点が。
Mapの表示部分

には必ずCSSなどで表示領域を確保しておかないと、仮にScriptが正しくてもMapが表示されません。
私はこんなくだらないことで数時間も悩んでしまいました...
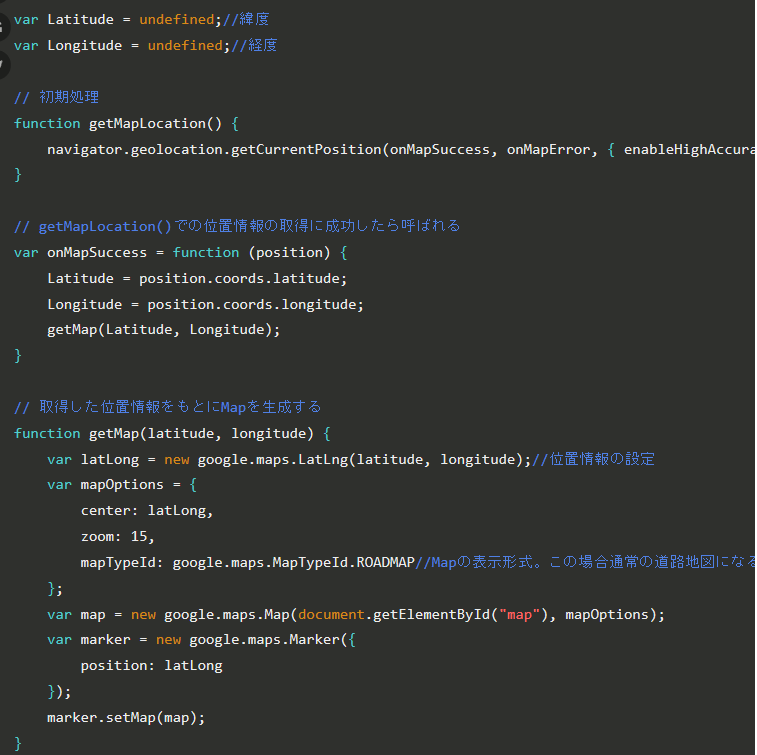
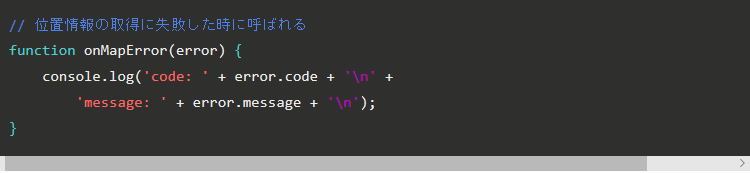
script.js
そしてここからJavaScriptのコーディングを開始します。
今回は、Monacaの公式ドキュメントに乗っているものを参考にしました。


最初に呼び出すgetMapLocation()で、「Geolocation」プラグインを利用して現在位置を取得しています。成功するとonMapSuccess、getMap(latitude, longitude)と処理が進んでいき、最後に現在位置を示したMapが表示されるようになります。 関数の意味が分かれば、こちらも内容自体はさほど難しくないでしょう。
実行!
さて、では早速このアプリを試してみたいのですが...
当然ビルドやリリースはまだ行っていないので、スマートフォンで機能を試すにはデバッグ用のアプリが必要です。
Monacaのデバッガーは、Android,iOS共に無料でインストールができます。

そして、インストール後に自分のアカウントにログインし、先ほどのtestプロジェクトを起動してみると...

見事、自分の現在位置がMapに表示されました!
おわりに
ハイブリッドアプリがどれだけ簡単に作成できるかお分かりいただけたでしょうか。
当然、プラグインは今回紹介したもの以外にもさまざまありますし、HTMLやJavaScriptも難しい言語ではないと思いますので、これから何かアプリを作ってみたい!という初心者の方には最適かと思います。(これ前回の記事でも言ったな…)
皆さんも、ここから手軽にスマホアプリの開発に着手してみてはいかがでしょうか?



/assets/images/13591618/original/8ae0fb88-7dbe-4a0e-8a4c-8bae31320ae2?1686812597)
/assets/images/3039984/original/a0a33bf9-4e97-45f6-b2c6-9591063a1269.gif?1534903761)

