medibaのデザイナーたちが、取り組みや知見を月イチで発信していく連載企画「mediba Designers」。
第23回は、今年medibaに新卒入社した松本彩奈(まつもと・あやな)が、新人デザイナー研修を振り返ります。4か月に及んだ研修でどのようなスキルや知識を身につけたのか、実際に製作した作品とともに話してもらいました。
※過去の記事はこちらから
はじめまして!新卒UIデザイナーの松本です。
気づけば入社して7か月が経ち、2024年卒の就活の話を耳にするようになりました。
デザイナー就活をしている学生の皆さんは、入社後に新卒デザイナーがどんなことをするのか、気になりませんか?
そこで今回は、私が新卒UIデザイナーとして受講したデザイン研修についてお話しします。medibaのデザイナー研修はとても手厚く、デザインの基礎を学びながら、実践を積むことでデザイナーとして成長できました。
デザイナー就活をするみなさんにとって、少しでも参考になれば嬉しいです。
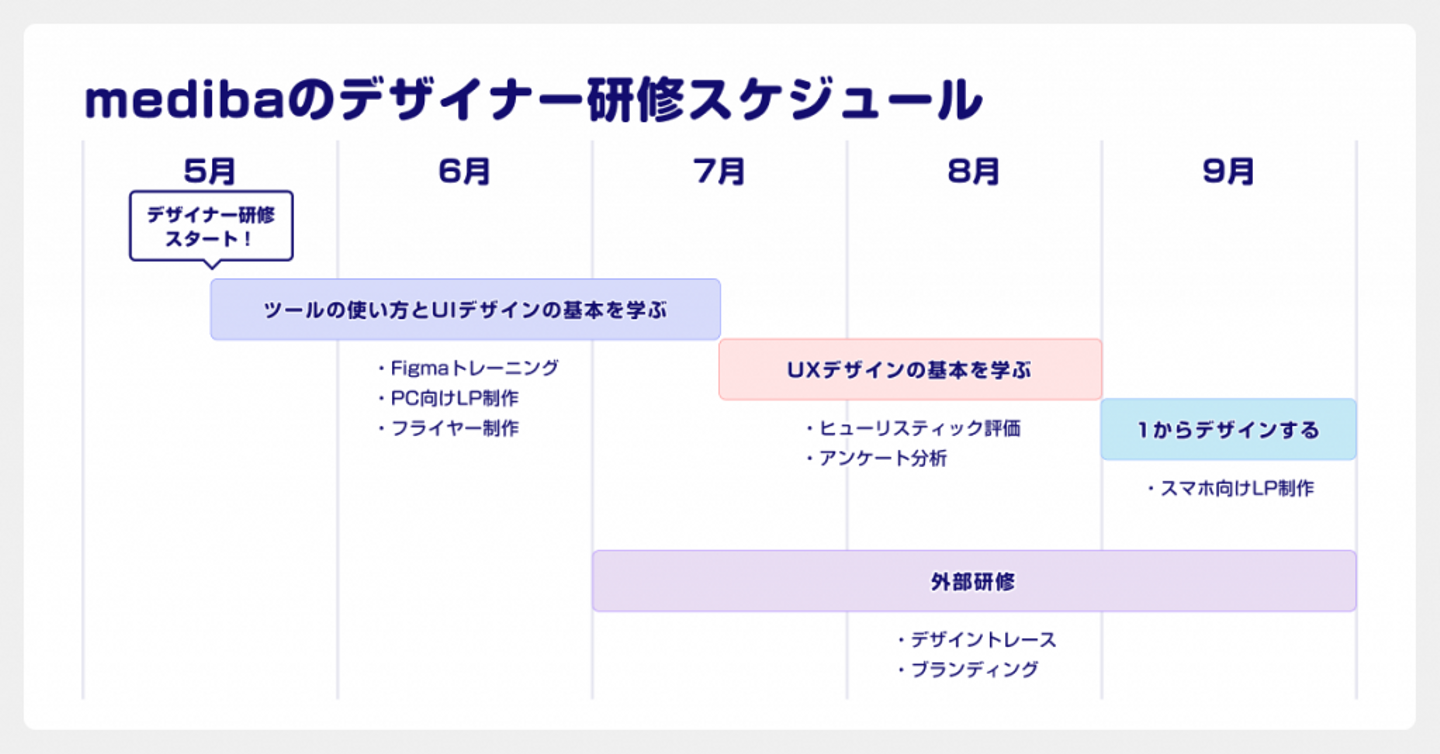
medibaのデザイナー研修は3ターム+外部研修
medibaのデザイナー研修は3タームに分かれています。今回は、それぞれのタームごとにどのような研修内容だったのかを解説します!

1.ツールの使い方とUIデザインの基本を学ぶ(5月中旬〜7月中旬)
5月半ばからデザイナー研修が始まりました。まずは約2か月間、UIデザインを中心に学ぶ期間となります。
この期間では、まずFigmaの使い方を学び、その後PC向けのLP(ランディングページ)制作という実践的な課題に取り組みながら、デザインの知識を身につけていきました。その2つの制作の傍ら、少しずつ実際の案件にも携わっていきました。
- Figmaトレーニング
Figmaの使い方を学ぶ段階では、medibaが開発・運営しているauウェルネスというアプリの画面をトレースしました。
ただトレースするのではなく、Figmaの基本的な操作や便利なプラグインを駆使しつつ、コンポーネントの作り方を学びながらトレースしていきます。
またコンポーネントを作って整理していく過程で、medibaのデザイナーチームが活用しているAtomic Designの考え方を教えていただきました。そのため、配属後にAtomic Designの話が出てきてもすぐに理解することができ、とてもありがたかったです。

トレースしたUI
- デザイナーの同期と一緒にPC向けLPの作成
Figmaトレーニングが終わり、次はより実践に近い課題に取り組みました。
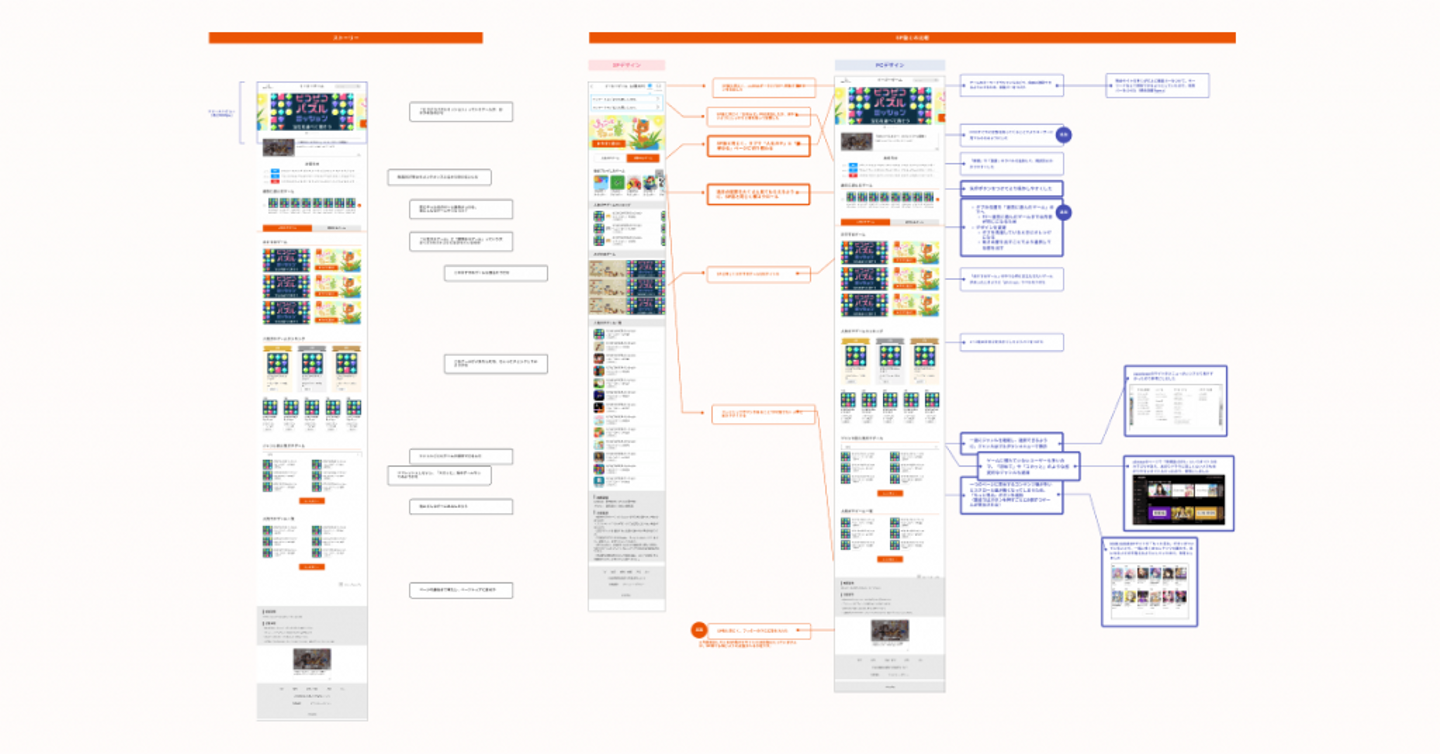
課題はPC向けのLPの制作です。同期のUXデザイナーの前田くんとともに、実際の案件をベースにデザインを1から考えていきます。
この課題では、要件定義からデザインのプレゼンまで一貫して体験することができました。
なかでも競合調査の方法が学びになりました。競合サイトをただ調査して並べるだけでなく、調査したサイトの良い点・悪い点などを分析する作業が大切だということがわかりました。競合調査をしっかりやっておくことで、のちのデザイン作業がスムーズに進められるからです。
また、デザインに悩んだ場合は、その都度メンターの方にフィードバックをいただくことで解消していきました。このように、積極的に周りの方とコミュニケーションを取ることの重要性を感じています。

制作したLPのプレゼン資料
- 23新卒就活生向けフライヤー制作
また、上記の研修と並行して実践的な案件に携わりました。内容としては、seasorizeカンパニーの23卒向け学内企業説明会のチラシを作るというものでした。印刷物の制作はほとんど経験したことがなかったため、新鮮な体験となりました。

制作したフライヤー
2.UXデザインを学ぶ(7月中旬〜8月末)
続いて7月中旬から約1ヶ月半、UXデザインを学びました。
私はUXデザインに関して初心者だったため、研修を受ける前はついていけるか不安でした。UXデザインはすごく難しいイメージがあり、苦手意識すら感じていました。
しかし、日々の夕会でわからないことを一つずつ解消していただいたり、質問できる時間をたくさんとっていただいたため、初心者の私でもUXデザインに対して理解が深まり、苦手意識も軽減されました。
- ヒューリスティック評価
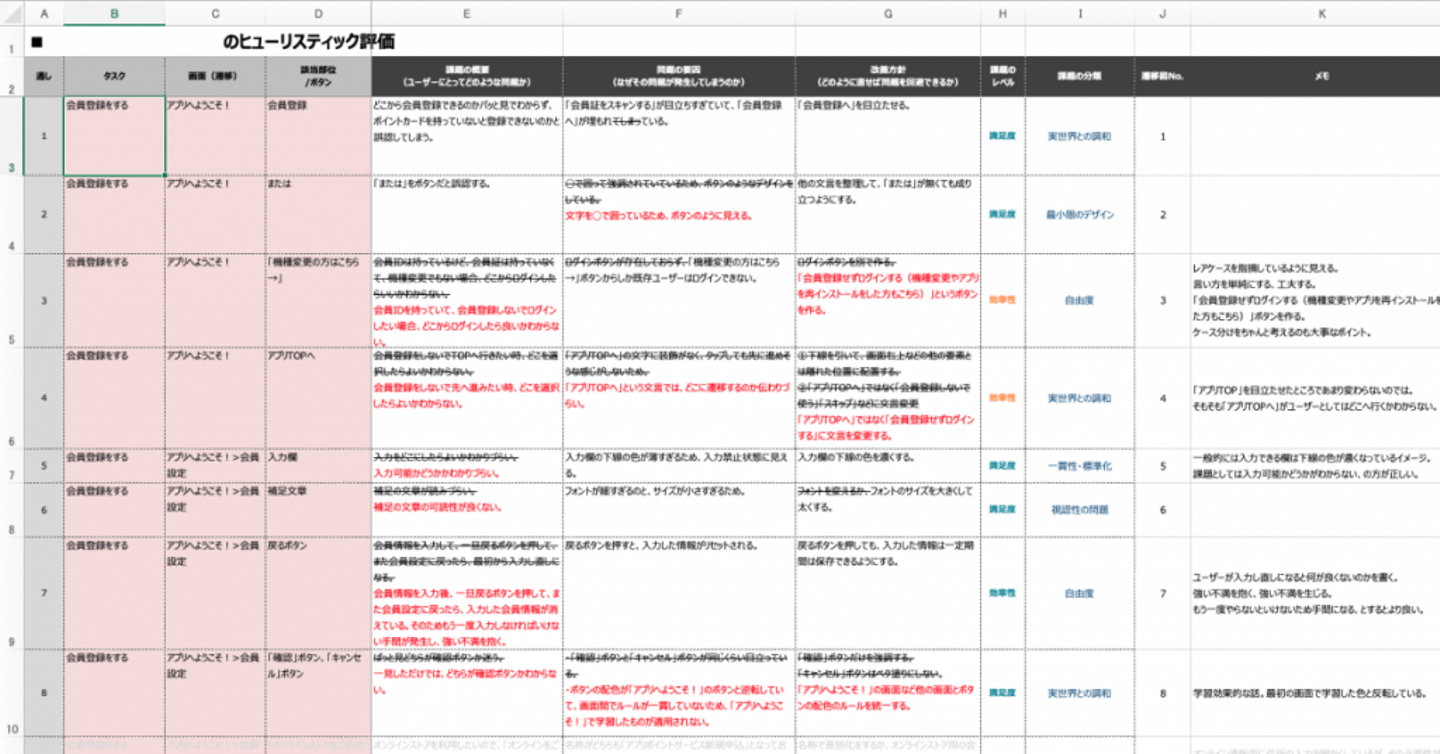
UXデザイン研修では、まずヒューリスティック評価というUIの評価方法を学びました。
ヒューリスティック評価では、10個の観点をもとにUIを評価していきます。評価の方法は座学でしっかり教えてもらうことができます。この10個の観点は、今後UIをデザインする上で、覚えておきたいと思いました。

作成したヒューリスティック評価シート
- アンケート設計/分析
次に、アンケートの設計と分析を行いました。
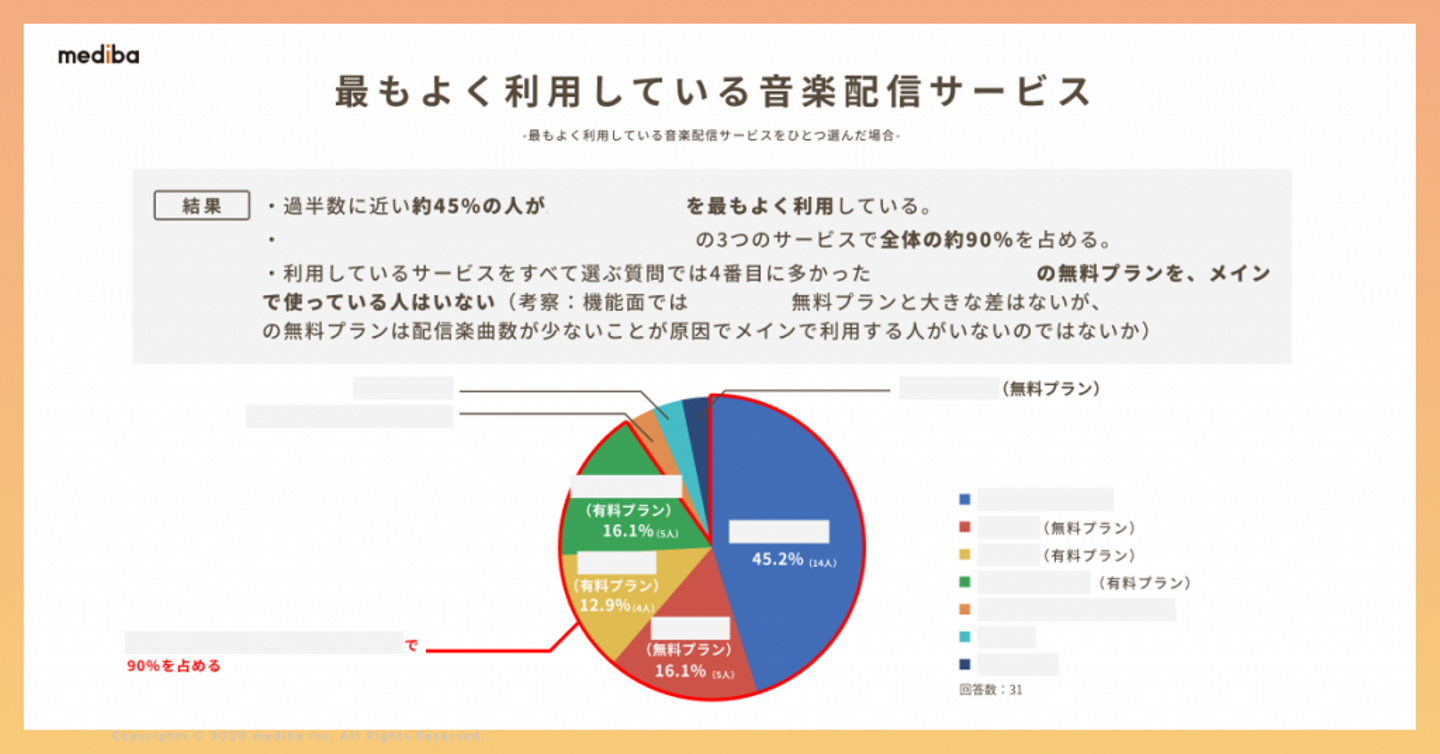
課題は、medibaの社員の音楽配信サービスの利用状況を調査するアンケートです。アンケートは設計の段階が非常に重要で、設計を綿密に行わないと、分析で必要になる情報を得づらくなることがわかりました。

アンケートの調査報告資料
私は現在、UIデザイナーとして配属されていますが、UXデザインを学んだことで、UXデザイナーのお仕事についての理解が深まりました。また自分がUIをデザインする時に、UXデザインの観点から見ても良いUIを作るための参考になりました。
3.スマホ向けのLPサイトを1から自分でデザインする(9月上旬〜9月末)
いよいよ研修も残り約1か月となり、これまでの研修で学んだことを活かし、スマホ向けのLPサイトを1人で制作することになりました。
今回の課題はスマホ向けのLPサイト制作だったため、5月の研修で制作したPC向けのLPサイトと比べて、フォントのサイズ感や余白の取り方が違いました。そのため、Figma Mirrorというアプリを使って、デザインを実機(スマホ)で検証することの大切さを実感しました。
PC上でデザインしている時と、実機でデザインを見たときの印象はかなり違いました。

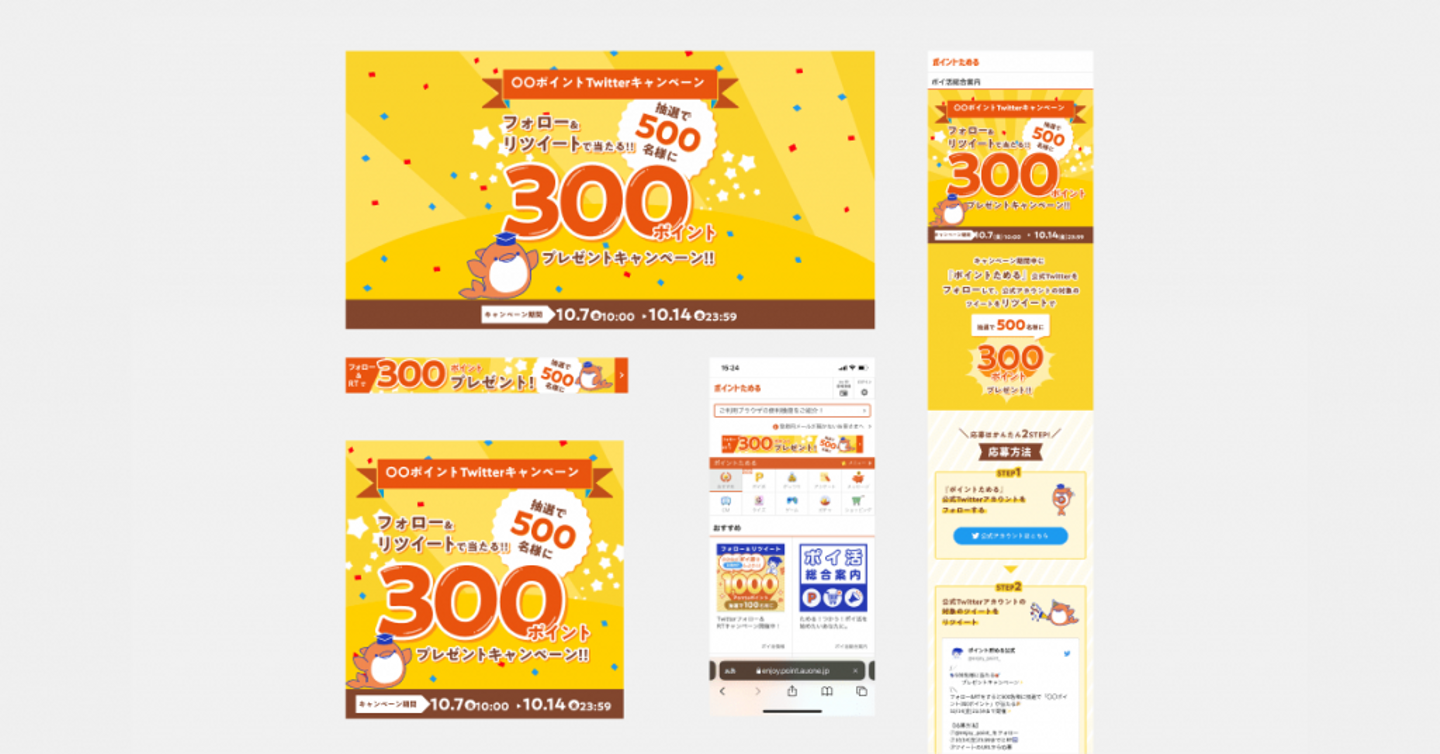
制作したLPやバナーなど
外部研修
medibaでは上記のデザイン研修とは別に、夏頃から外部の講師の方に週1回程度のペースでデザインの基礎を教えてもらう研修があります。
こちらの研修はディレクターやエディターなど他職種の方も参加していたため、デザイナー以外の方とお仕事を一緒にする練習にもなりました。

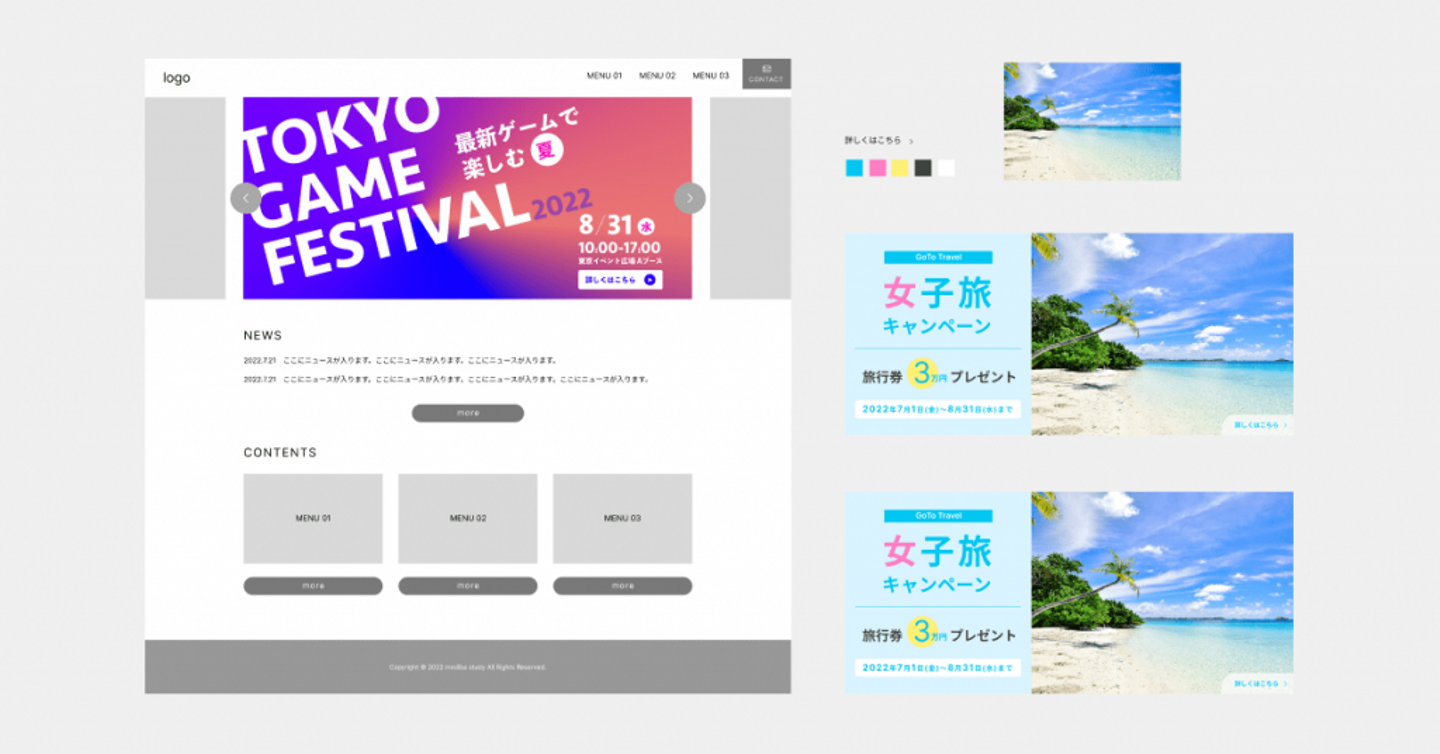
制作したバナー(左)とトレースしたバナー(右)

制作したロゴ

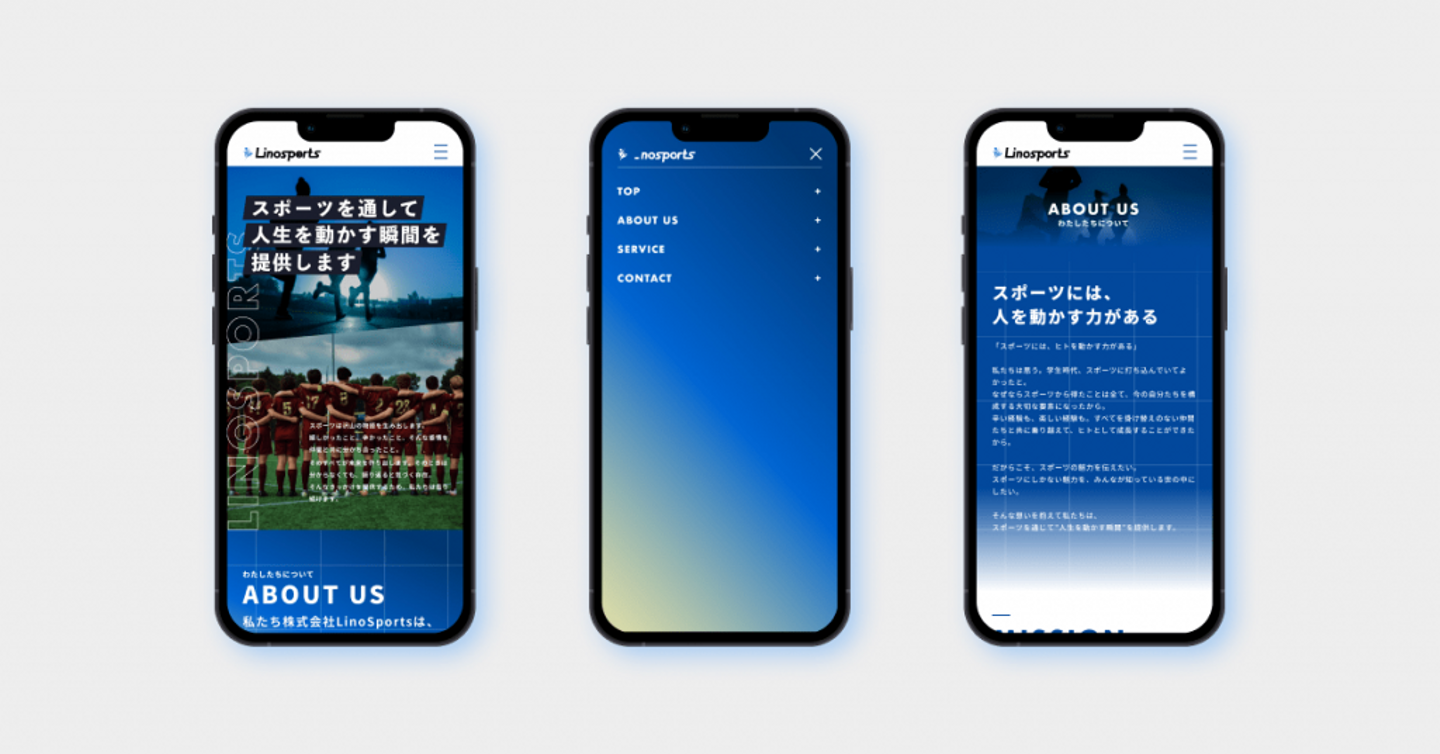
制作したスマホ向けWebサイトのデザイン
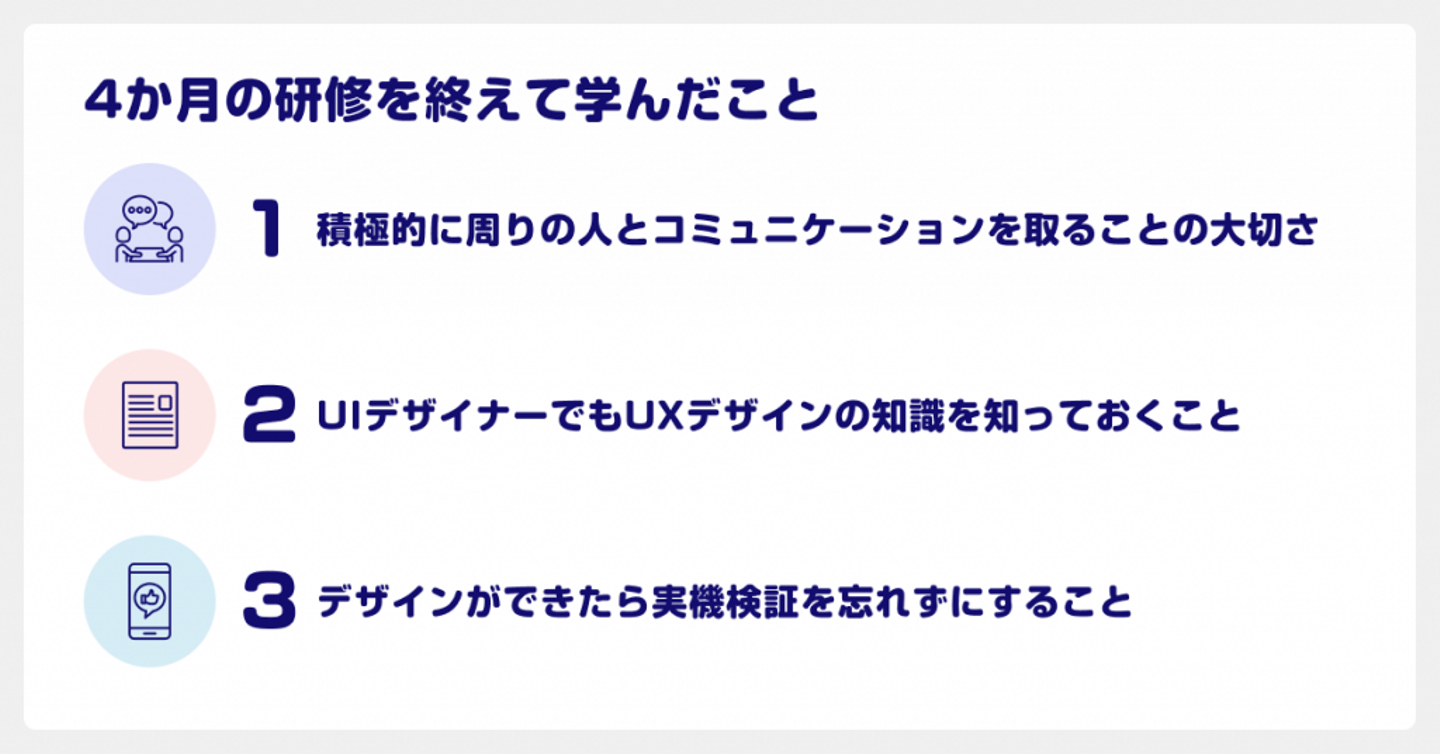
4か月の研修を終えて学んだこと

4か月のデザイナー研修を振り返ると、以上の3つが大切であると改めて思いました。
デザイナー研修はとても充実していて、あっという間だったなと思います。アウトプットのクオリティだけでなく、思考のプロセスにおいても自分がだんだん成長していく実感がありました。
10月から正式にUIデザイナーとしてプロダクトに配属されましたが、これまでの手厚い研修や先輩方のサポートのおかげでたくさん準備ができたため、スムーズに業務に取り組めています。
デザイナーを志す就活生のみなさんにとって、少しでもmedibaのデザイナー研修に興味を持っていただけたら幸いです。
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
/assets/images/226036/original/9feca993-4dc3-41d4-a51b-37df3de4af82.jpeg?1447997505)
