■クリエイティブ部メンバー
- 長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
- 須田:UIデザイナー/ゲーム・ドラムに日々没頭
- 古川:PdM/クリエイティブ部マネージャー
- 飯野:PdM/カドベヤのお兄ちゃん、ゲーム・アニメ・SEOがすき
- 山口:Webディレクター/カドベヤ新メンバー、Apexにハマり中
🔳 今週のピックアップ【雑でいいこと】
UIデザイナーの須田によるデザインコーナーvol.37。
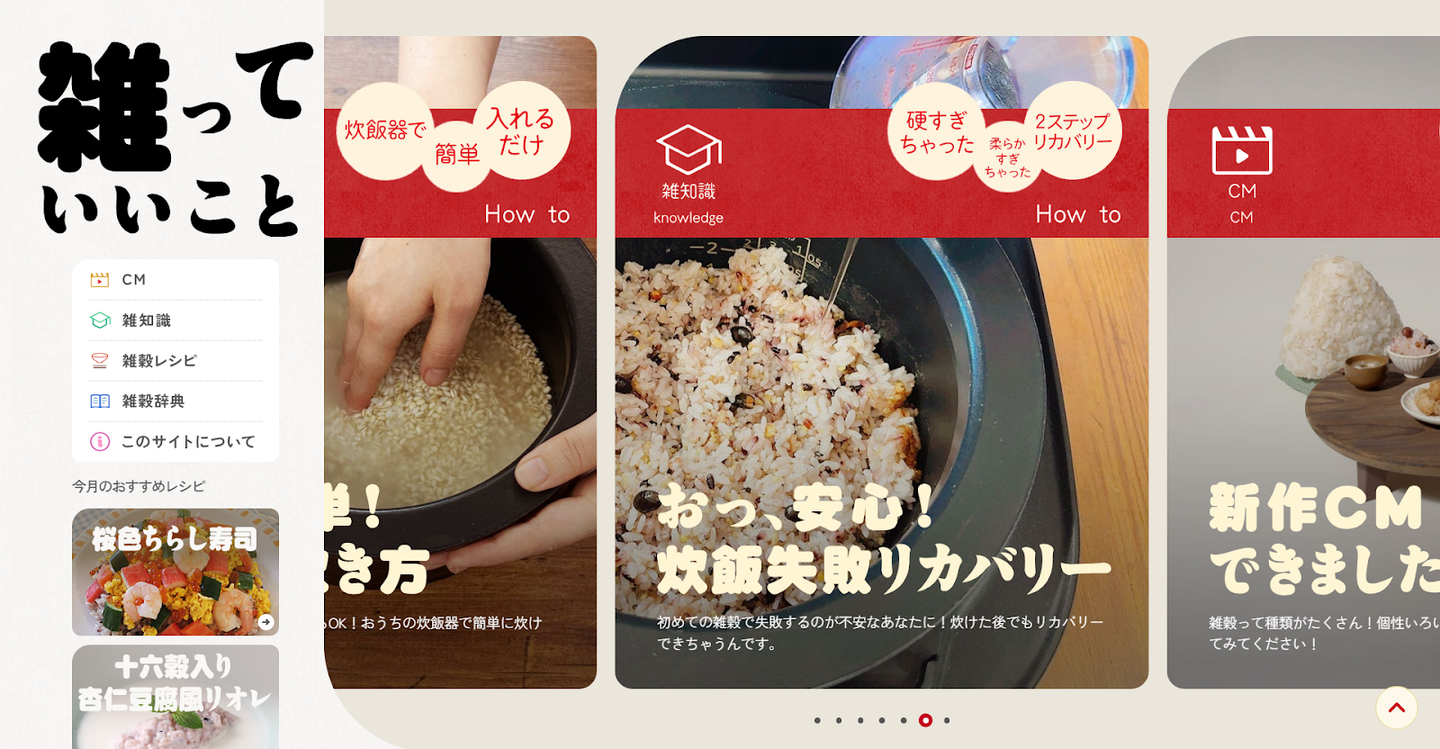
今週の須田的ベストデザインは「雑穀の良さを伝える特設サイト|『雑っていいこと』」。
引用元:https://hakubaku-zatsu.jp/
須田(UID):
今回紹介するのは、食品メーカーはくばくの『雑穀米』特設サイトです。
はくばくは、穀物を中心とした食品開発をやっているようですね。
長津(COO):
お米関係のサイトってシンプルな印象だけどデザイン的にはどう?
須田(UID):
全体的にすごく丁寧に作られている印象でした!
特に角丸の部分が大きくデザインされていて、お米の形をイメージしてるのかな?
長津(COO):
細かいところでコンセプトを感じさせるのはいいよね。
須田(UID):
あと、フォントの使い方も特徴的です。
一般的に1つのサイトで使うフォントの数は2〜3種類が限界って言われてるんですけど、このサイトは4種類ぐらい使われてました!
長津(COO):
4種類も?それってまとまりなくなりそうだけど大丈夫なの?
須田(UID):
それが不思議とまとまってますね。
ひらがな部分に明朝体とゴシック体を混ぜていて、雑穀の「多様性」をフォントでも表現してるのかな?
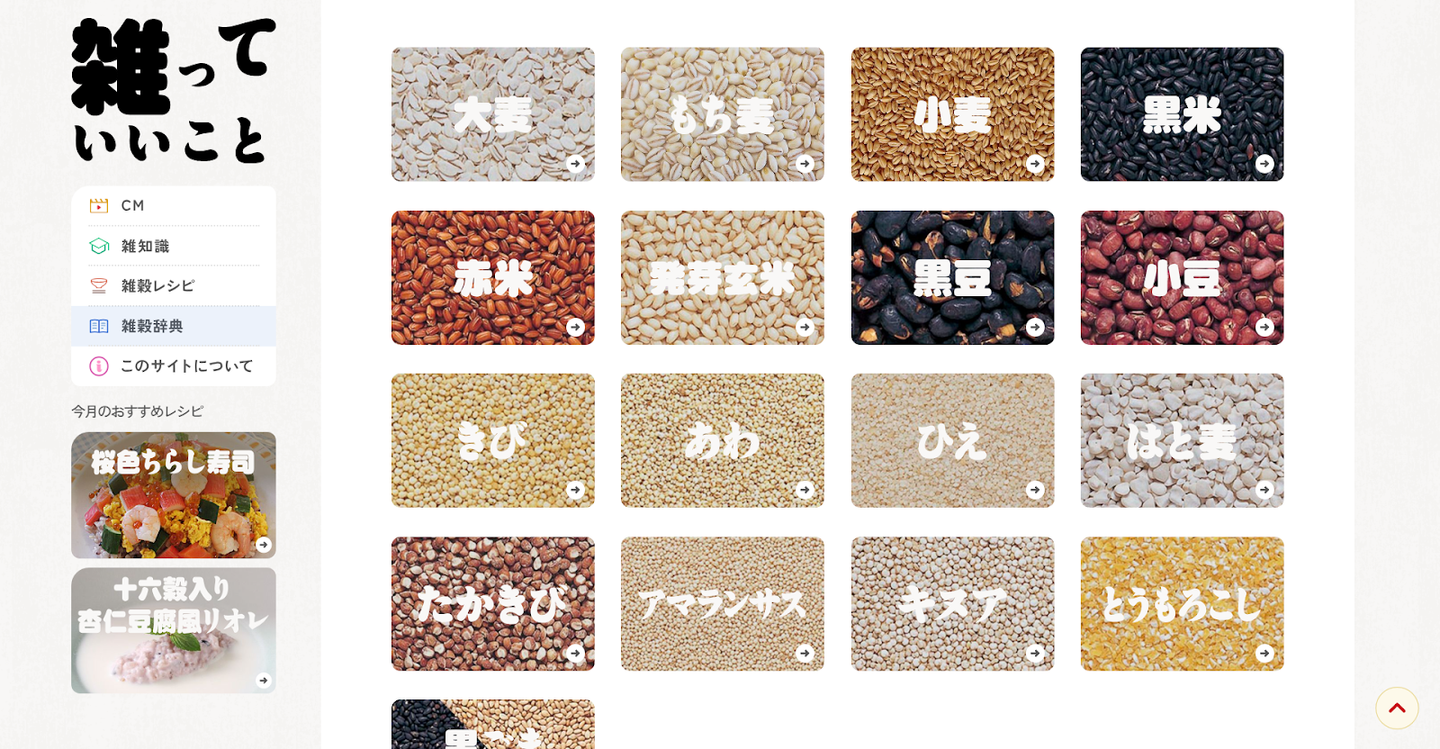
引用元:https://hakubaku-zatsu.jp/dictionary/
須田(UID):
ゴシック体と明朝体の組み合わせってリスクが高いんですけど、このサイトは「雑」というテーマをうまく活かして、フォントの多様性を肯定的に見せてる気がしますね。
長津(COO):
それはおもしろいな。「雑」がデザインの軸になっているのか。
須田(UID):
ですね。あと、UIの細かい部分にもこだわりがあって、マウスオーバーすると後ろの写真だけ動いて、イラストとテキストはそのままなんです。
こういう細かい部分に手間をかけてるのが好印象でした。
長津(COO):
手間が見えるサイトってユーザーにもちゃんと伝わるよね。
須田(UID):
CMも手が込んでいてかわいかったです!
擬人化されたおにぎりが、ストップモーション風のアニメーションで「奮闘中の新米パパ」っていうストーリー仕立てになってたり(笑)
長津(COO):
ストップモーションって最近少なくなったよね。
そこにあえて手間をかけるってところになにか狙いがありそうだな。
須田(UID):
おそらく親しみやすさを強調したいんだと思いますね!
雑穀米って健康志向のイメージがあるので、CMで親しみやすさを演出してターゲット層を広げようとしているのかも。
飯野(PjM):
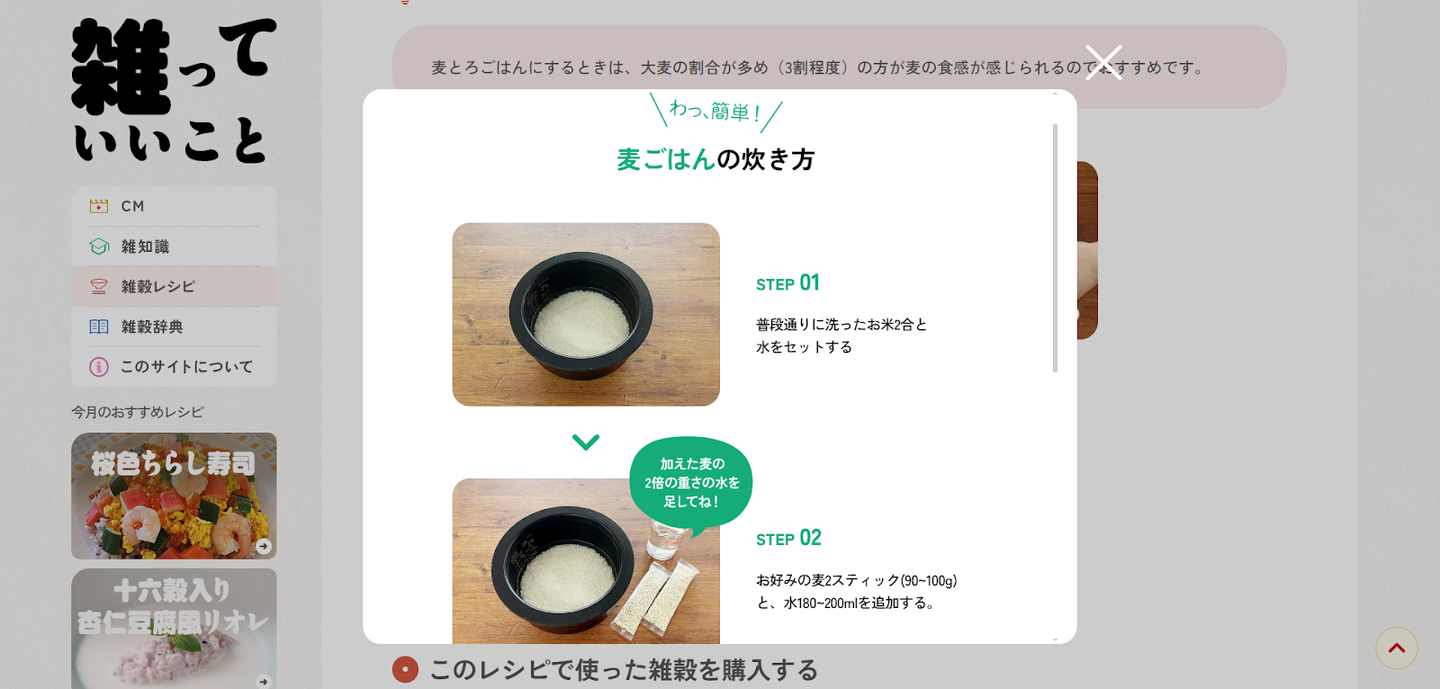
『レシピ紹介』のコンテンツ内にあるモーダル設計も特徴的ですよね~。
須田(UID):
私も思いました!「麦ごはんの炊き方」のページでは、サブ情報として別ページに遷移するのではなくて、モーダルで情報を見せてユーザーの離脱を防いでますね。
引用元:https://hakubaku-zatsu.jp/recipe/yakiniku-mugitoro/
長津(COO):
アコーディオンじゃなくてモーダルで見せてるのか。
たしかに情報量が多すぎるとアコーディオンだと煩雑になるよね。
須田(UID):
そうですね。炊き方とかの情報ってメインではないけど、重要な情報なのでモーダルでサクッと見せるのがちょうどよさそう。
長津(COO):
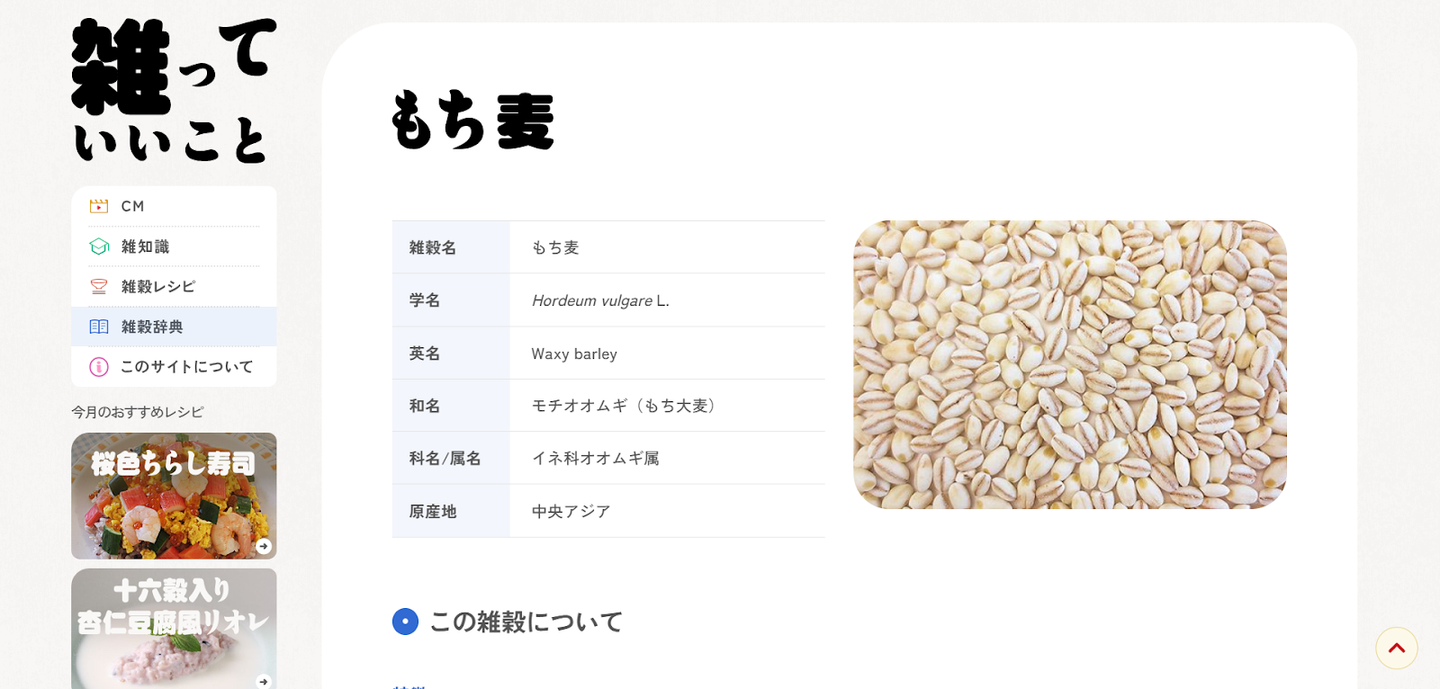
「雑穀辞典」っていう豆知識コンテンツもあるのか(笑)
引用元:https://hakubaku-zatsu.jp/dictionary/waxy-barley/
須田(UID):
ここまでくると、単なるPRサイトじゃなくて「雑穀の総合情報サイト」の役割も果たしてますよね。
熱意が伝わってきてすてきなサイトでした!
長津(COO):
今日もここまで!次回も新しいトピックでお会いしましょう!
〆











/assets/images/2894142/original/6a4850bd-3f20-4ccd-b18e-b1d4d109efa1?1570170761)

/assets/images/2845097/original/3d0f4e80-5959-4c5e-9711-fd641190e44f?1691556722)
/assets/images/11281004/original/7a54e8b6-fe6b-4cde-a216-8e0c992b94ed?1669265686)

