GROW UP
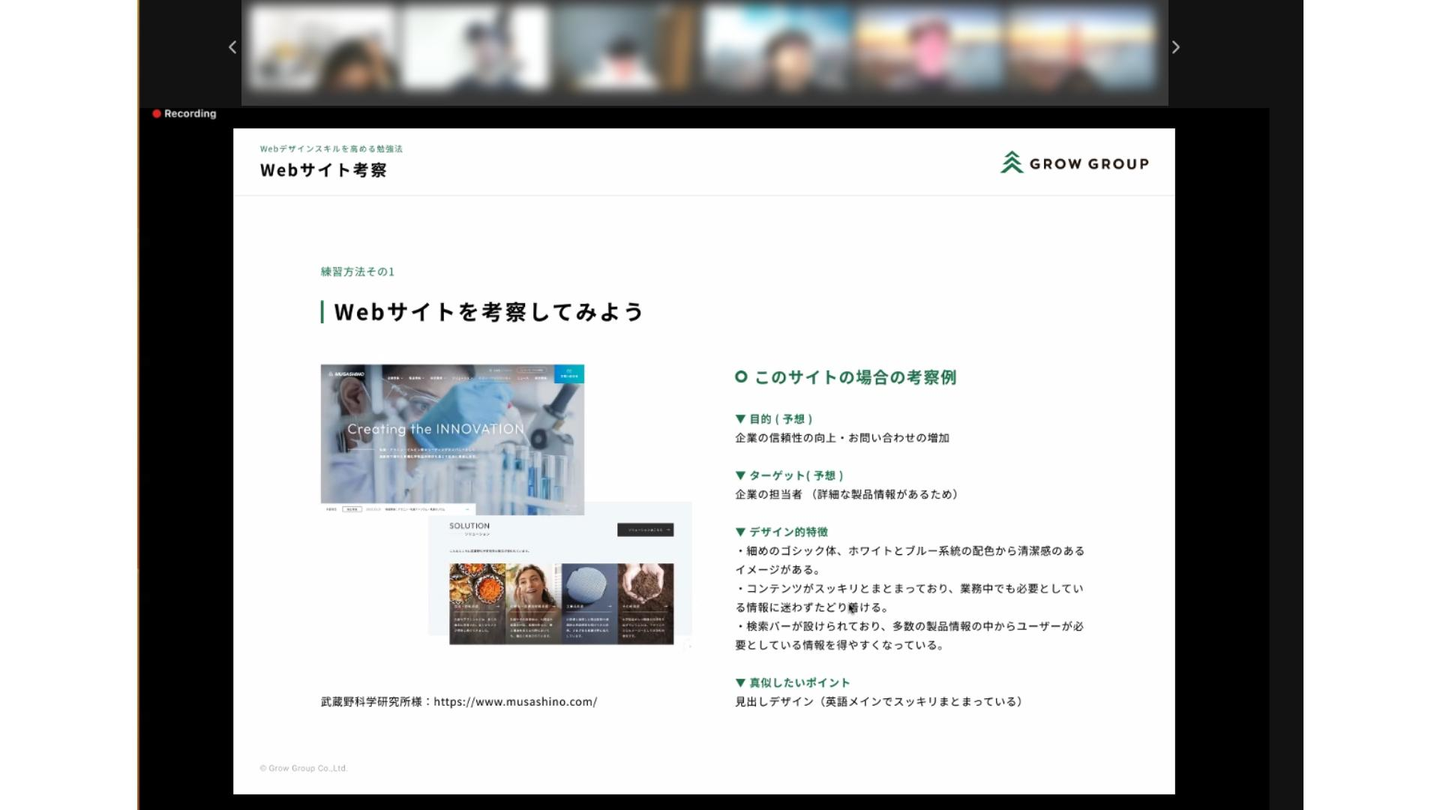
「成長を実感できる勉強会」のコンセプトのもと名古屋で開催する勉強会・セミナーです。 Webを中心としてエンジニアリング〜デザインに留まらない 成長するに必要な様々な知識の共有の場としています。 2020/05 GROW UP #1【オンライン】Webサイトの改善・企画のワークショップ 2020/06 GROW UP #2 司会・進行道場 / ファシリテーション勉強会 2020/08 GROW UP #3 実践!Web アニメーションワークショップ 2020/09 GROW UP #4 Webサイトを分解し
https://growgroup.doorkeeper.jp






/assets/images/10653284/original/4921a755-2de5-4a50-8282-893a77373614?1669867679)
/assets/images/10653284/original/4921a755-2de5-4a50-8282-893a77373614?1669867679)
