- 正社員・ディレクター
- 正社員・エンジニア
- 正社員・キャリアアドバイザー
- Other occupations (34)
- Development
- Business
- Other
こんにちは!GIG社員のじきるです!
先日、会社の先輩にカラオケへと誘われました。私は普段ほとんどカラオケに行かないのですが(直近で行ったのが2年前)せっかくの機会なので同行することに。
……そしたらもう、驚愕です。GIGの社員、みんな歌上手すぎ!!普段声の低めな先輩はめちゃめちゃハイトーンな曲を歌い出すし、先日25歳の誕生日を迎えた先輩はやたらコブシの効いた演歌を披露するし。いずれもプロ級。仕方がないので私はデスボイスとシャウトで対抗しておきました。歌を極めた社員がいるWeb制作会社、それがGIGです。
さて、今回は第17回社内勉強会として行われたLT(ライトニングトーク)の様子をご紹介します!
前半のテーマは「CSSの設計思想」について
まず登壇してくれたのは、フロントエンジニアのくまさんこと、泉澤亘さん。
CSSで用いられる4つ設計思想「OOCSS」「SMACSS」「BEM」「FLOCSS」について詳しく解説してくれました。
CSSの設計思想とは、CSSにおけるクラス名の記述ルールのことです。クラス名を一定のルールに則り記述することで、コードを見易くすっきりとしたものにできます。

泉澤亘(いずみさわ わたる):フロントエンドエンジニア。美容の専門学校を卒業後、美容師として神戸・表参道で8年間勤務。フリーで1年間働いたあと、Web制作会社に就職する。2017年11月、フロントエンドエンジニアとしてGIGにジョイン。過去のインタビュー記事はこちら
「OOCSS」はオブジェクト指向に基づいたCSSの設計思想
OOCSSとは、元・米Yahoo!のニコール・サリバンが提唱した、オブジェクト指向に基づいて考案されたCSSの設計思想です。
泉澤:「構造と見た目、コンテナと内容を分離してclassを定義し、それらを組み合わせてスタイルを定義します」
泉澤:「IDや子孫セレクタはなるべく使わないのが特徴です」

OOCSSのメリット/デメリットは以下の通り。
【メリット】
- 再利用性が高い
- メンテナンスが容易
- 共通化することで最終的なコード量が減る
【デメリット】
- コードが複雑になりがち
- 共通化することで、どこにどのスタイルが当たるのか分かりにくくなる
- 新しくプロジェクトに参加するメンバーは、初めに時間をかけてコードを解読する必要がある(ガイドラインを残しておくことで解読時間の短縮はは可能)
「SMACCS」はOOCSSのコンセプトを元にしたCSSの設計思想
SMACSSとは、元・米Yahoo!のデベロッパーであり、Yahoo!Mailの開発を担当していたジョナサン・スヌークによって提唱されたOOCSSのコンセプトを元に作られたCSSの設計思想です。
泉澤:「スタイルはベース/レイアウト/モジュール/ステート/テーマの5つに分割されます」
泉澤:「役割ごとにグルーピングされているので、管理が容易です」

SMACSSのメリット、デメリットは以下の通り。
【メリット】
- 再利用性が高い
- メンテナンスが容易
- 役割ごとにファイルが分かれているため、管理しやすい
【デメリット】
- 場所に依存するパーツが多すぎるサイトでは、SMACSSの長所を活かせない
「BEM」はYandex社によって提唱されたCSSの設計思想
BEMとは、ロシアの検索エンジン&ポータルサイトを運営するYandex社によって提唱されたCSSの設計思想です。
泉澤:「BEMは、Block(親)/Element(構成要素)/Modifier(装飾子)の頭文字をとったものです」
泉澤:「『Block__Elemen--Modifier』のように、BlockとElementの間に『__』を、ElementとModifierの間に『--』を挿入してクラス名を記述します。ただ、『Block_Element-Modifier』等のようにアレンジして使う人も多いです」
BEMのメリット/デメリットは以下の通り。
【メリット】
- 再利用性が高い
- どんなスタイルか分かりやすい
- Sassで入れ子構造にしやすい
【デメリット】
- BEMを知らない人と一緒に書くと破綻する
- 一つのクラス名が長くなりがちなため、見辛いこともある
「FLOCSS」は日本人が提唱したCSSの設計思想
FLOCSSとは、日本人の谷拓樹によって提唱されたCSSの設計思想です。OOCSS、SMACSS、BEMを元に考案されました。
泉澤:「Foundation/Layout/Objectの3つの親レイヤーの中に、Component/Project/Utilityの3種の子レイヤーが含まれる構成です」
泉澤:「SMACSSにわりと似ている設計思想です」

FLOCSSのメリット/デメリットは以下の通り。
【メリット】
- SMACSSよりコンポーネント(Object)の分け方が細かく、保守性が高い
- OOCSS、SMACSS、BEMの長所をそれぞれ含んでいる
【デメリット】
- OOCSS、SMACSS、BEMの設計思想を理解していないと使いこなせない
メンバー間で設計思想を共有することで、制作がスムーズに
CSSの設計思想はどれも一長一短ですが、泉澤さん自身はBEMを使うことが比較的多いとのこと。
大規模案件や運用保守の現場では、メンバー間で設計思想を共有した方がプロジェクトはスムーズに進むと泉澤さんは指摘しました。
泉澤:「なお、一度決めた設計思想は最後まで貫きましょう。途中で変えると、中身がカオスになります」
後半のテーマは「FirebaseではじめるサーバレスSPA開発について」について
次に登壇したのは、フロントエンドエンジニアの†黒神†(こくしん)さんこと、石黒雄介さん。
Googleが提供するモバイルアプリ開発者向けサービス「Firebase」の説明と、それを利用した実際のWebサービス、現場での活用シーンについて分かりやすく解説してくれました。

石黒 雄介(いしぐろ ゆうすけ):フロントエンドエンジニア。Web系の専門学校を卒業後、地元・名古屋のWeb制作会社に新卒で入社。約4年間、マークアップエンジニアとして従事し、小規模なものから大規模なものまで数多くの案件に携わる。2018年4月に上京し、フロントエンドエンジニアとしてGIGにジョイン。
インフラ環境やサーバーサイドは全部「Firebase」に任せてしまえ!
Firebaseは、Googleが提供する「mBaaS(Mobile Backend as a service)」と呼ばれるモバイルアプリ開発者向けのサービスです。
インフラ環境構築やサーバーサイドの処理はすべてFirebaseが行ってくれるので、フロント側だけ実装すれば誰でも簡単にアプリが作れます。
石黒:「Firebaseは無料プラン/定額プラン/従量課金プランの3種類の料金形態があり、使用状況によって柔軟に変更できます」

現在提供されているサービスには、以下があります(一部のみ抜粋)。
1. Authentication
安全な認証システムを簡単に構築できるサービス。認証は主要SNSやメール・電話などに対応しており、ユーザー管理も容易に行えます。
2. Realtime Database/Cloud Firestore
NoSQLデータベース。多端末情報の即時同期が可能で、チャット等のサービスも作れます。
3. Cloud Storage
ファイルストレージ。ユーザーの写真や音楽データ等を安全にアップロード/ダウンロードできます。
4. Hosting
レンタルサーバーのようなもの。単一ページ型のWebアプリ、モバイルアプリのLP、プログレッシブWebアプリなどを簡単にデプロイできます。
5. Cloud Functions
イベントを監視してバックグラウンドで任意のプログラムを実行させることができるサービス。Node.jsを動かすこともできます。
石黒:「Firebaseには従来型の『Realtime Database』と次世代型の『Cloud Firestore』の2種類のデータベースがあります」
石黒:「『Realtime Database』はシンプルかつ頻繁に書き込みが行われるプロダクトに、『Cloud Firestore』は複雑な処理が発生するプロダクトに向いています。データ同期が頻繁に発生しない限り、基本的には『Cloud Firestore』がおすすめです」
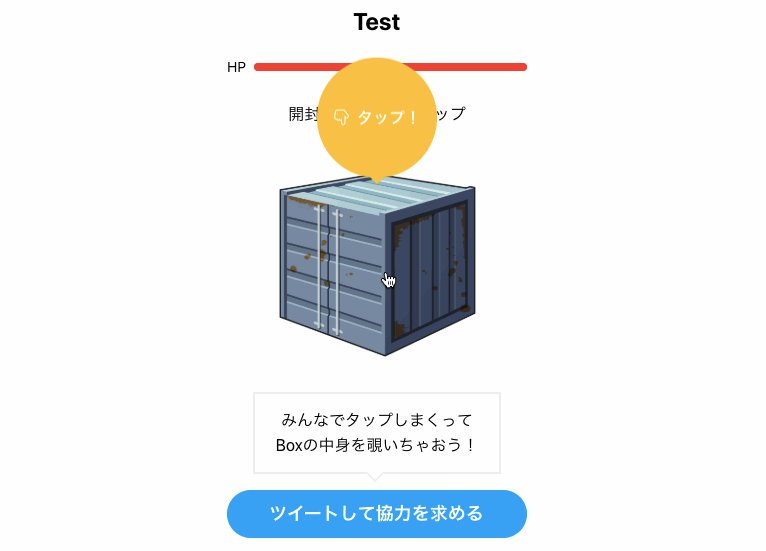
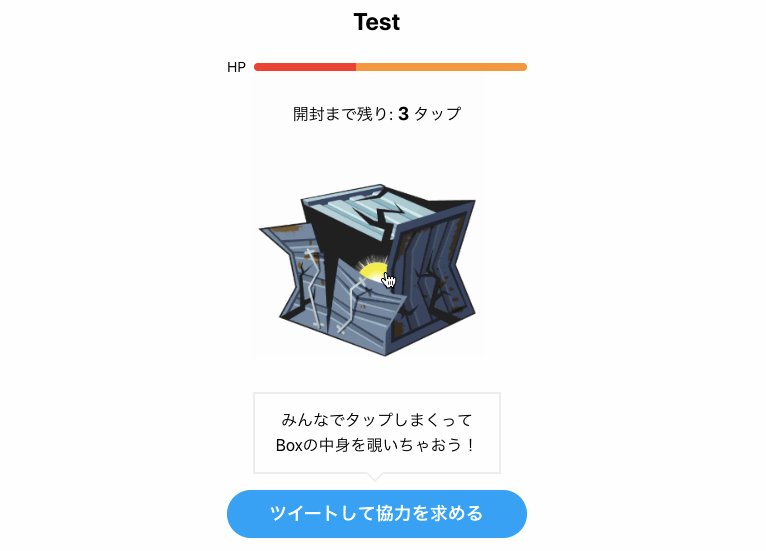
実際にFirebaseを使って作ったWebサービス「Tapbox」
石黒さんはFirebaseを使って、実際にWebサービスを一つ作ってくれました。
それがこの「Tapbox」です。

Tapboxは「決められた回数タップしないと開かない箱」を簡単に作成することができるサービスです。
箱の中にはメッセージ、画像、動画などのメディアを「ご褒美」として仕込み、指定の回数だけ箱をタップしたら閲覧できる仕組みとなっています。
なお、タップ数は全国のユーザーの累計がカウントされます。タップ数はリアルタイムで同期されるため、同時刻にみんなでタップしまくるなんてことも可能です。
石黒:「今回使ったFirebaseのサービスは、Authentication、Firestore、Cloud Storage、Hostingです」
石黒:「クライアントアプリの構築はVue.js、Vuex、Vue-routerで行いました。FirebaseはJSとの相性が非常にいいです」
Firebaseでアプリ実装をしてみた所感
石黒さんはFirebaseを実際に使ってみて、フロント実装だけに集中できるため、開発が爆速で行えると述べました。
石黒:「セキュリティルールを理解するのにはやや時間がかかりましたが、公式の日本語ドキュメントが充実しているので読めばだいたい解決できました」
石黒:「データベースが単独のツリー構造なので大規模なアプリケーション実装には向いていませんが、プロトタイプ開発にはかなり使えそうです」

また、石黒さんは実際の現場での活用シーンを教えてくれました。
石黒:「リアルタイム動機やプッシュ通知、ログイン状態の管理なども可能なので、オンラインチャットや簡易的なブログシステムの開発には最適です」
石黒:「Cloud Functionsを使えばNode.jsも動かせるので、Nuxt.jsなどのSSR(サーバーサイドレンダリング)も可能です」
なおこの勉強会の直後、石黒さんは弊社代表の岩上さんからFirebaseを使った新規案件を依頼されたとのこと!
スピード感がすごい……! スタートアップ企業の長所が発揮された瞬間でした。
勉強会後は毎度恒例、ピザパーティー!

勉強会が終わると、みなさんお待ちかねのピザパーティー! 各々お好きなお酒・ソフトドリンクを持ち、乾杯です! 毎回ちゃんとカメラに向かって乾杯してくれてありがとうございます!

一部にめちゃめちゃ高速移動している社員さんもいますが、彼女はとても優秀なWebディレクターです。仕事ができすぎるあまり、動作が異常にスピーディになってしまったとか。
やたら動きの素早い社員がいる会社、それがGIGです。
GIGでは、一緒に働く仲間を募集しています

現在GIGでは「一緒に学びながら成長していきたい!」と意欲のある仲間を募集しています。
話を聞いてみたい方はお気軽にどうぞ!



/assets/images/3497018/original/442e1f20-9ff4-41e2-a35a-d5b3251e0c45?1550453029)





/assets/images/3494878/original/0208f604-e13c-4566-bdb6-d3d29cbca61e.png?1550377824)

