Engineering of FISM
FISMのテックな話をしよう
https://www.wantedly.com/feed/s/fism_engineering
こんにちは!FISM採用広報担当です!
今週も始まりました。
企画開発メンバーによる特別連載「Engineering of FISM」の時間です。
前回までで、「Laravel + Vue.jsではじめる 実践 GraphQL入門」の全貌を・・・
なんと第2章まで大公開しました!(大盤振る舞いです)
これまで「GraphQL」+「Laravel」でバックエンド開発についてお話ししてきましたが、今回からは「GraphQL」+「Vue」でSPAフロントエンドを開発について記事にしました!
実際に開発する前に、今回登場するフレームワークについてこちらで解説いたします!
どうぞ、ご覧ください!
Vue.jsは、Webアプリケーションにおけるユーザーインターフェイスを構築するための、オープンソースのJavaScriptフレームワークです。
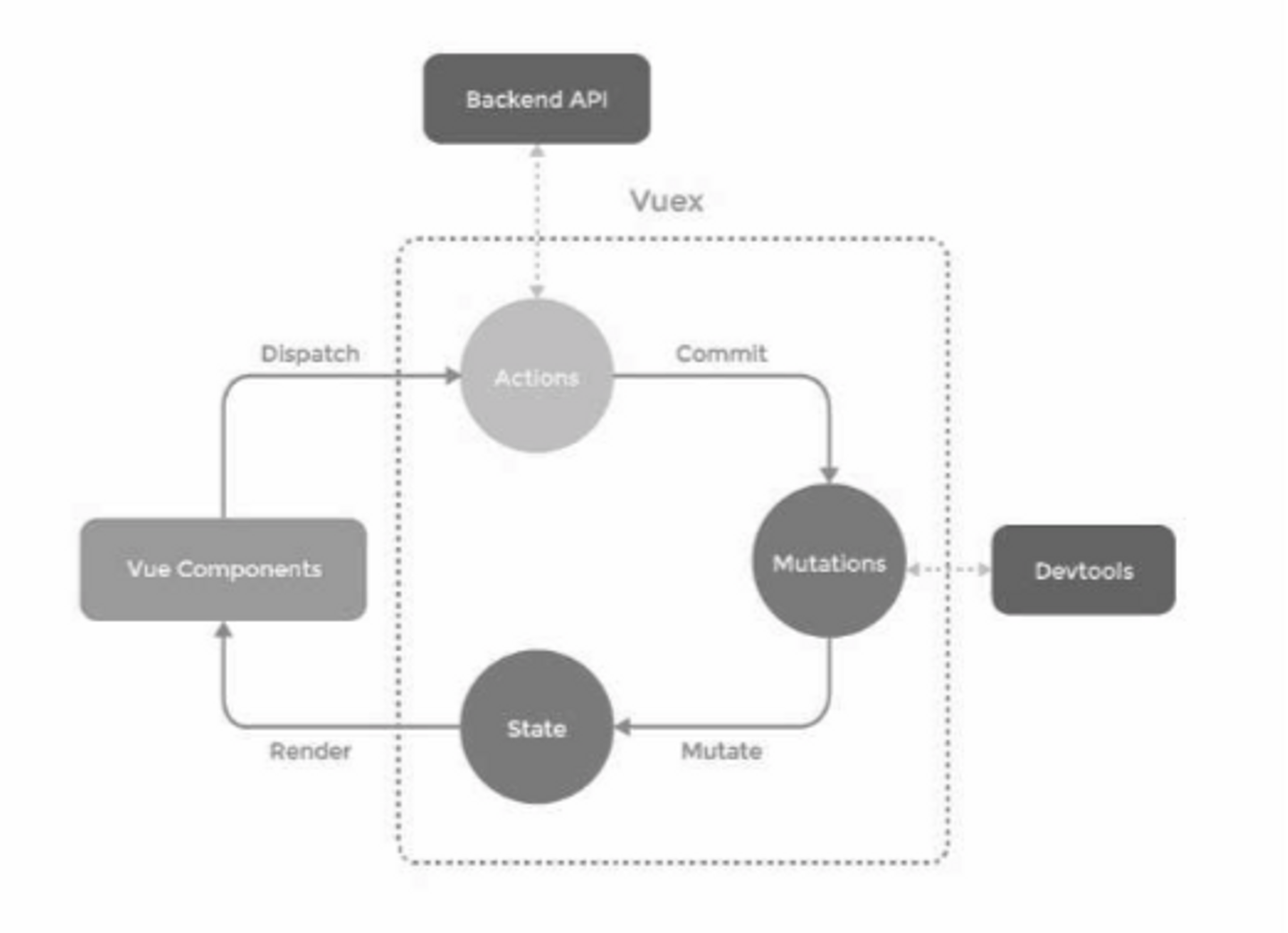
vuexは、Vue.jsでのWebアプリケーション実装における状態管理とStoreの役割を提供するライブラリとなります。
※Reactにおける、fluxとほぼ同じだと考えていただいて問題ないと思います。
vue-routerはVue.jsの公式ルーターになります。
URLのパスに対して、表示コンポーネントを指定できます。
vuetifyはCSSフレームワークです。
マテリアルデザインをvueJSで実現できます。
今回使用するGraphQLクライアントです。
apollo-clientは単体では使用できず、以下の関連コンポーネントのダウンロードで使用ができます。
apollo-boost というものを使用するといくらか使用ライブラリを減らせますので、お試し使用する際は apollo-boost を利用しても良いかもしれません。
- apollo-cache-inmemory
- apollo-client
- apollo-link-context
- apollo-link-http
- graphql
- graphql-tag
- vue-apollo
大変お待たせいたしました。
つまり、もっとも伝えたかったことは・・・
来週も、木曜日に更新してまいります!乞うご期待ください!
現在FISMでは、絶賛開発メンバーを募集しています。
GraphQL × Laravel + Vue.js + Swift で開発できるのはFISMだけ!
エントリーお待ちしています!