こんにちは!新卒2年目デザイナーの前川です。
今回も新卒デザイナー研修の模様をお届けいたします!
これまでのレポートはこちら
「あれ、この前で研修レポート終わりって言ってなかったっけ?」
はい、言ってました。
今回の研修は番外編としてお届けします!
![]()
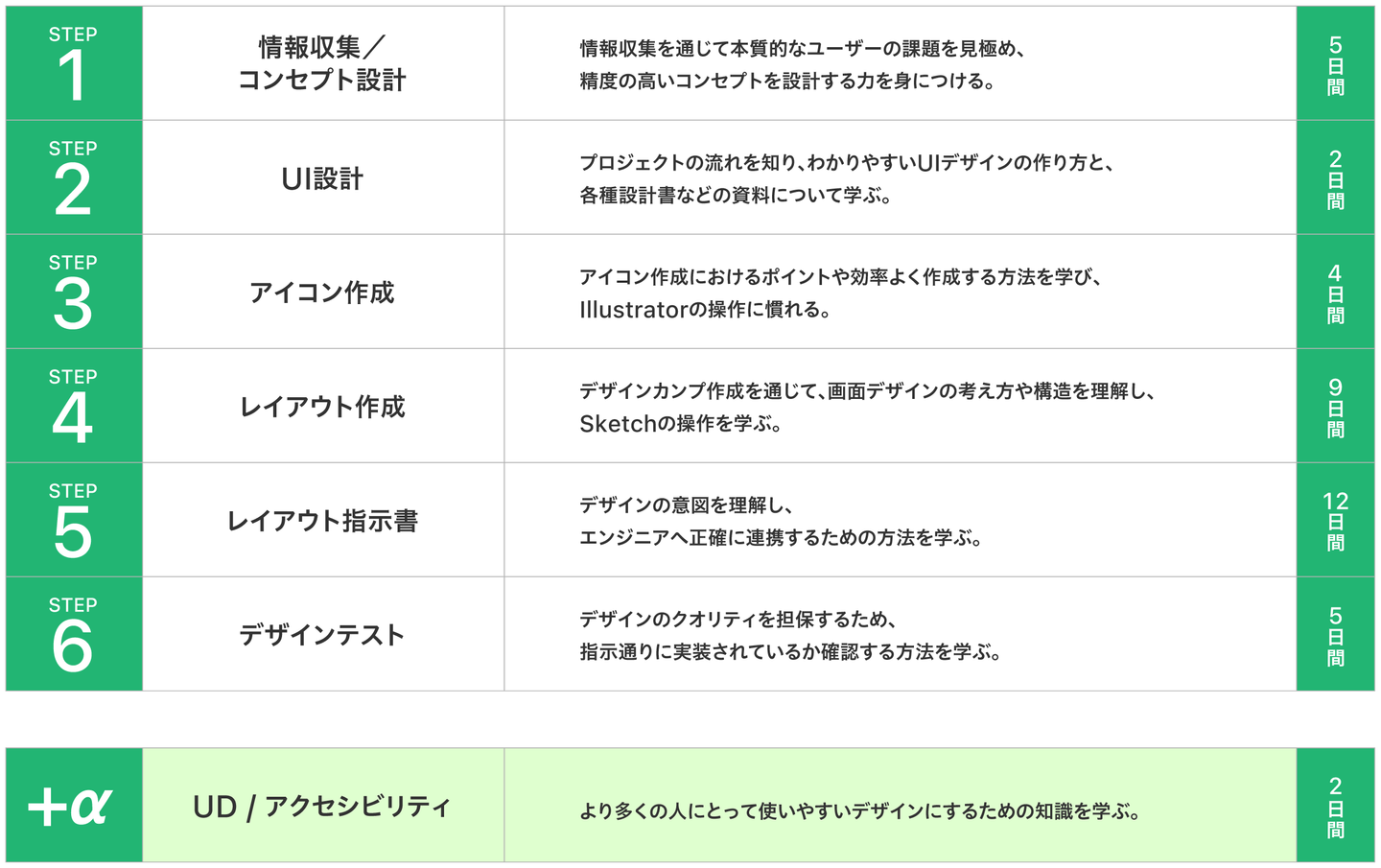
これまでのレポートでお届けした研修は、業務の一連の流れを押さえる研修でした。
今回お送りするのは、「UD / アクセシビリティ」。
今回は私、前川は研修トレーナーの1人としても携わりました。
この研修では、よりユーザーに寄り添うデザインにするために、どのような配慮が必要なのか、そのためにはどうしたらいいのかを学びます。
フェンリルでは、ユニバーサルデザイン(以下、UD)への対応にも力を入れていれており、クライアントとの仕事でもUD観点の提案も積極的に行っています。
フェンリルは、ユーザーをハピネスにするプロダクトを開発しています。プロダクトを利用したいというすべての人の願いを尊重するため、あらゆる状況で、あらゆる能力を持った人が使うことができるプロダクトを開発できる会社を目指しています。
ぜひ新卒メンバーにも知識をつけてもらい、ただ綺麗なだけのデザインではない本当に使いやすいデザインを作っていってほしいと考えています!
それでは、研修レポート、スタートです!
そもそもユニバーサルデザインとは?
みなさま、UDという言葉を知っていますか?
UDとは、年齢や能力、状況などにかかわらず、できるだけ多くの人が利用しやすいデザインやその工夫 / 考え方のことです。
もしかしたら「バリアフリー」をイメージされた人もいるのではないでしょうか?
バリアフリーは、障害を取り除くこと。対象者はハンディーキャップを抱えている人です。
対するUDは、ハンディーキャップを抱えている人も抱えていない人も含む「全ての人」が対象。
そこがバリアフリーとの違いになります。
![]()
フェンリルが考えるUD
- 特定の人のための専用品デザインではなく、普遍的に使えるものであること
- 現状よりも多くの人に使いやすく、分かりやすくする考え方であること
- 見た目だけでなく、サービスや構造そのものを良くする仕組みであること
- UD はさまざまな人が、同じものを同じように使えるデザインのこと
- 使いやすさが決まるのは作った時ではなく、利用者に使ってもらった時であること
- UD は常に考慮すべきだが、全部を達成する必要はないこと
これはあくまでフェンリルでユニバーサルデザインを取り入れる際の指針です。
ノースカロライナ州立大学ユニバーサルデザインセンターによる「ユニバーサルデザインの7原則」などに照らして作成されています。
色のUDをシミュレーション!
みなさま、色覚特性という言葉をご存知でしょうか?
色覚特性とは、視力や視野などの「物の見え方」には異常がなく、「色の見え方」が一般とは異なる特性を持った人のことです。
日本には320万人いるとされており、女性よりも男性に多く、日本人男性では約20人に1人の割合と言われています。学校のクラスに1人いるかもしれないという数ですね。
意外と多いと驚かれたでしょうか?
そう、つまり多くの人に快適に使用していただくためには色覚特性を考慮することはもはや基本!
フェンリルはそう考えています。
今回の新卒メンバーの1人がこういうコメントをしていました。
「赤色と緑色が同じに見えると言われても、どういうことなのかわからない。だって全く違う色だから…」。
そうですよね。一般色覚の人にとっては赤色と緑色は全く違う色に見えます。更にはそれがどう不便なのか、どう障害になるのかをイメージをすることも難しい…。
そこで今回は、シミュレーションツールを使用し、色覚特性の人の視界を体験してみました。
![]()
こちらのクリスマスツリーのイラスト。
緑色のツリーに、赤色と白色のモールと、青色と紫色のオーナメントが飾りつけられ、茶色の鉢に植えられています。クリスマスらしい緑色と赤色が華やかですね。
それでは、色覚特性の視界ではどう見えているのかシミュレーションしてみましょう。
![]()
こちらは、色覚特性の型の中で最も数の多い、緑色を感じにくいD型と呼ばれる見え方でシミュレーションしています。
緑色と赤色と茶色、水色と紫色がそれぞれ同じような色に見えてしまっており、色の区別がつきません。
私は初めてUDを学んだ時に、「クリスマスカラーは区別がつかないのか…」と衝撃を受けました。
ではもしこのような色の区別が付きにくいデザインで資料が作成されていたらどうでしょうか?
![]()
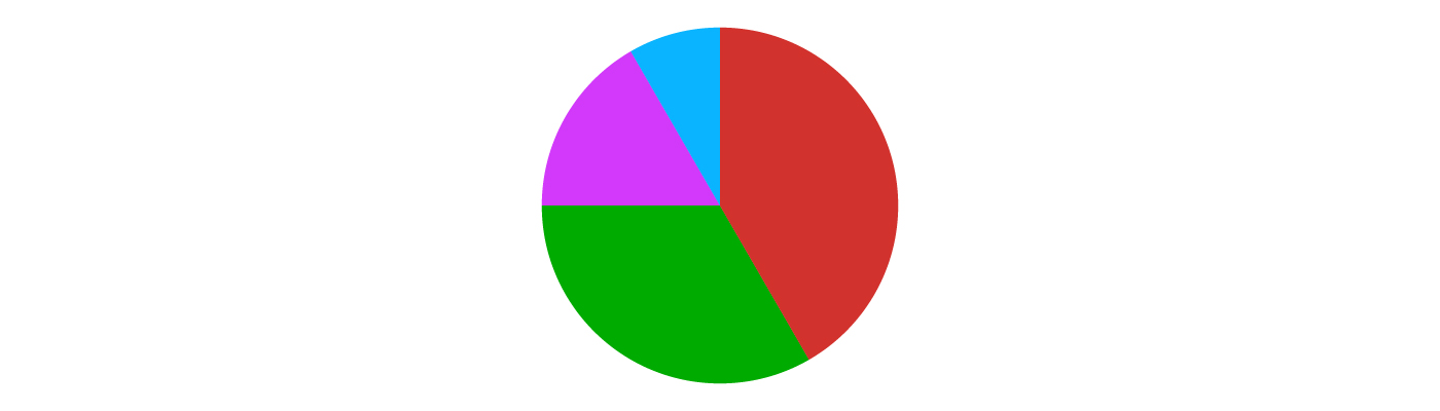
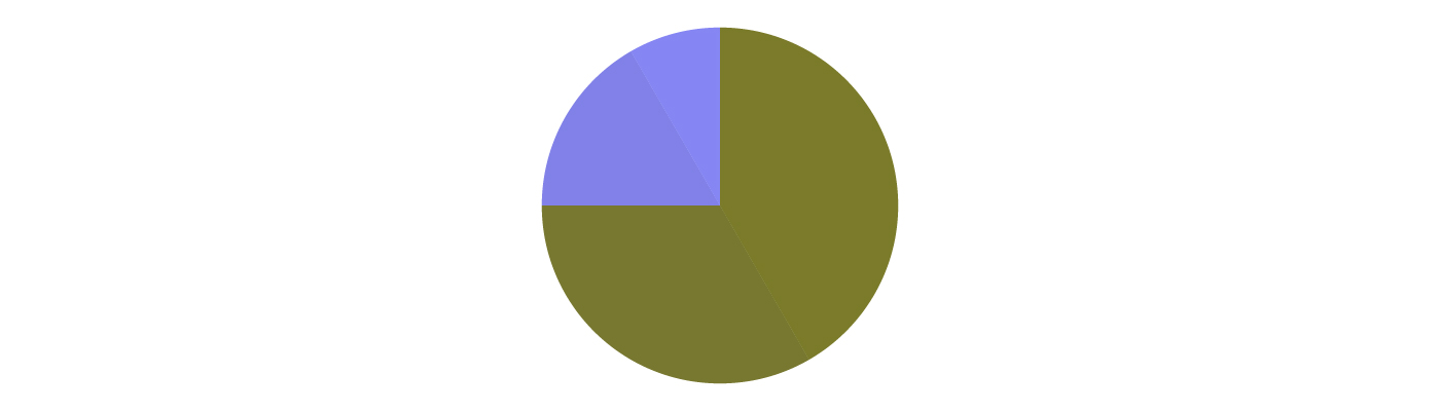
例えば、このような色のみの情報しかないグラフで、「赤色のデータが、Aのものです」などと言われたら…
![]()
どれがAのデータか、判断がつきません。
このようなことを回避するため、色の情報だけで指示をしないデザインが必要です。
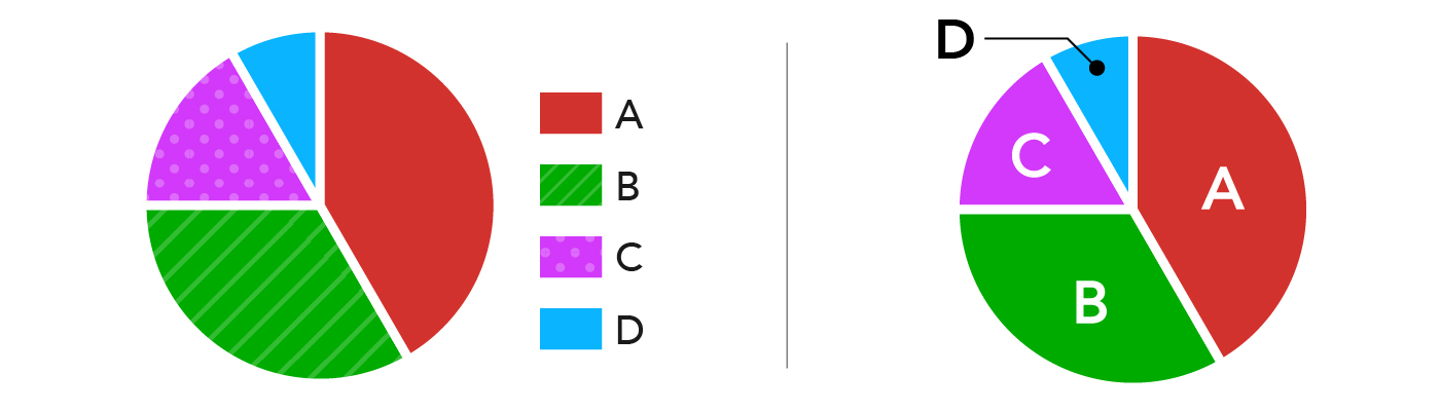
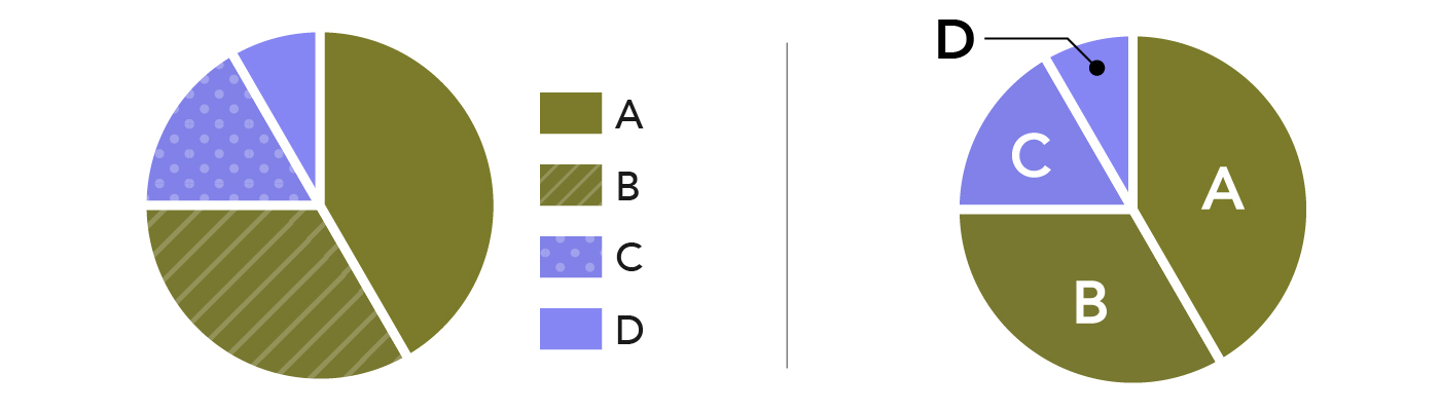
例えば以下のようなデザインです。
![]()
![]()
手法としては、
- 凡例を配置し、名称を添える。
- 同じような見え方になる色には、ハッチング処理を行う。
- グラフに直接名称を記載する。
このような同じような色の見え方になっても区別がつきやすくなります!
それに、このようなデザインの方が、健常者にとってもわかりやすいと思いませんか?
「全ての人」にとって使いやすく。まさにUDです!
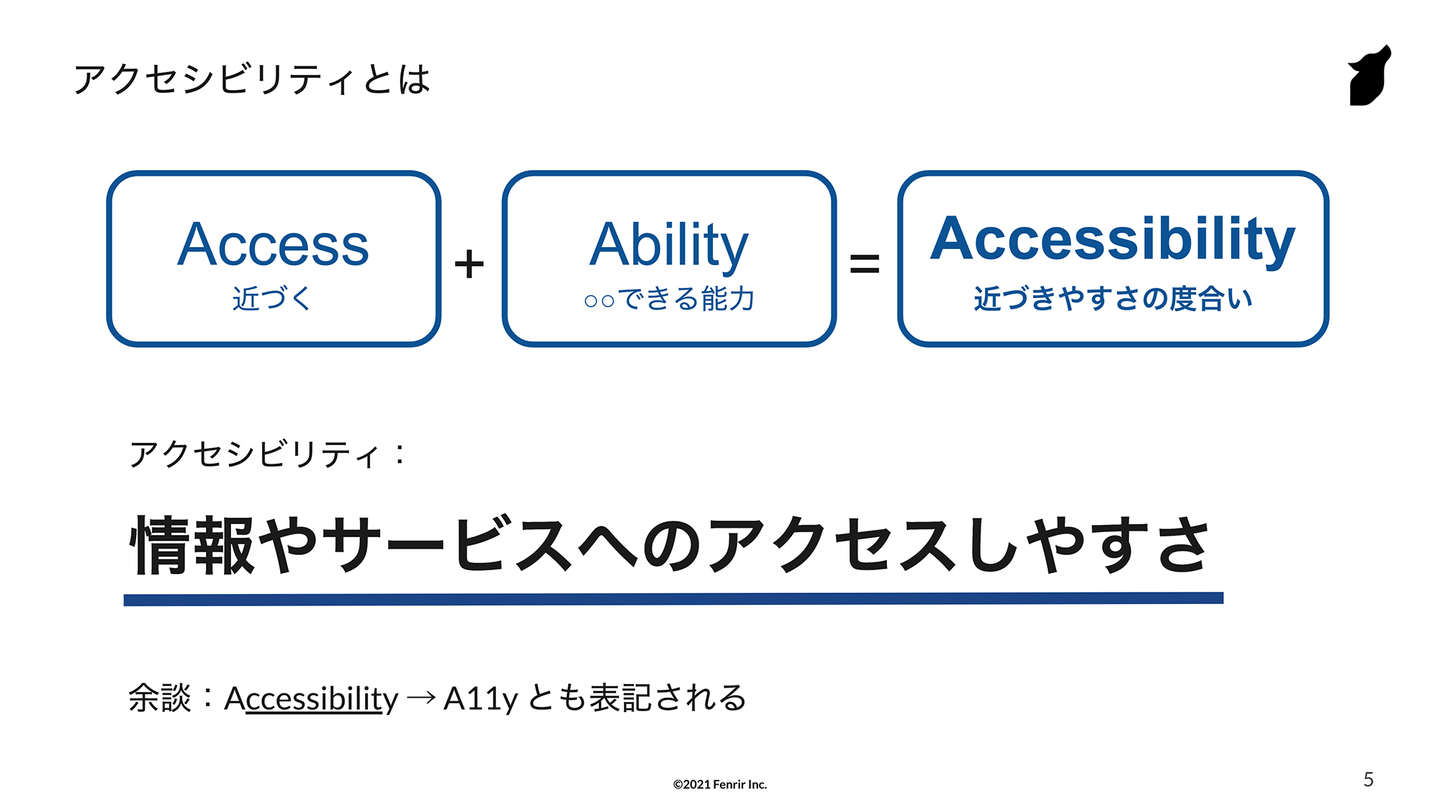
アクセシビリティとは?
「アクセシビリティ」は、近づく(アクセス)+○○できる能力(アビリティ)という二つの単語を組み合わせた造語で、「近づきやすさの度合い」を意味します。
![]()
例えばウェブサイト上のボタンだと、以下のように4点考慮します
- 1:ボタンがあるということがわかる。
- 2:ボタンが押せるのだということがわかる。
- 3:何のためのボタンなのかがわかる。
- 4:マウス操作以外でも操作できる。
これを聞いて、「え?当たり前のことでは?」と感じられたかもしれません。
そう!しかしこの当たり前を当たり前にするということが重要なのです。
アクセシビリティは、全てのUX(ユーザー体験)の基礎。
こちらも、ハンディーキャップを抱える人だけではなく、全てのユーザーが対象となる考え方です。
もちろんハンディーキャップを抱える人が操作しやすくなることも重要なポイントです。
今回の研修では、視覚障害者の方がウェブサイトを利用している様子を撮影したビデオを見て学びました。
どのようにウェブサイトを利用するのか、そのときに困難なことが実際の利用シーンとともに説明されています。
座学で学んだポイントが、どういった時に活きてくるのか、逃すとどうつまずくのかを、照らし合わせながら学んでいきます。
UD / アクセシビリティの観点からアプリをリデザイン!
![]()
学んだ知識をワークショップで実践します!
今回のワークショップでは、あるアプリをUD / アクセシビリティの観点から観察し、どう改善すればもっと使いやすくなるのかをディスカッションしました。
座学で学んだことを生かし、お題のアプリをいろいろ触ってみます。
- 文字は小さすぎないか
- はっきりとしたコントラストで読みやすい / 見やすいか
- 読み上げ機能を使ったとき、ちゃんと意味が通じる内容で読み上げられるか
- 画面表示は拡大できるか
- 操作に迷わないか
など見るべきポイントはたくさんあります。手分けして操作し、結果を共有しながら進めます。
普段何気なく使う分には気に留めなかったことも、実際にUD / アクセシビリティの観点で検証してみると気になるポイントが次から次へと出てきました。
新卒メンバーから鋭い指摘が飛び交います!
「検索バーがカテゴリーボタンと同じデザインになっているのって、わかりづらくない?」
「カテゴリーボタン多すぎる気がする。カテゴリーが整理されてなくて使いにくいと思う。」
「ドロップダウンメニューのアイコンの向き、これだと違う方向に開きそうそうだなぁ。」
いいですね!
知識からのこともちろんですが、自分が使ってみて感じる使いにくさや直感も大切です。
指摘を上げたら、次はそれをどう修正したらいいか解決策を考えます。
「正解は一つではありません、自由に考えてみてください」というトレーナーの言葉に、どんどんアイディアが集まります。
パーツの形を変えるだけでいいのか。そもそも新たに別の画面を作った方が良いのか。
このアプリを使うユーザーの立場に立って考えていきます。
「検索バーとカテゴリーボタンは、ちゃんと分類!配置場所も上部にしてアクセスもしやすくするのはどうかな。」
「カテゴリーは整理して、グループ化したいな。タブバーかハンバーガーメニューを作ってそこに格納してみるといいと思う。」
「アイコンの形や向きは、見て期待する動きと合わせるよう修正しよう。そもそもこれはドロップダウンじゃなくてもいいかもしれない?」
発言されたアイディアへメンバー同士で意見を出し合い、どんどん膨らみます!
これまでの研修で積み上げたUIデザインの知識が活きていますね!
研修を終えて
「UD / アクセシビリティ」の研修について、新卒メンバーにコメントをもらいました!
「実際にシミュレーションすることで、色覚特性の方の見え方を理解することができ、すごく勉強になりました。」
「どこまでUDを適応するのかのラインが難しいなと感じました。全部UDにすれば良いわけでもなく、どこまでサポートされていれば、バランスよく皆が快適にそのアプリやモノを使用できるのかについて、もっと学んでみたいなと感じました。」
「私は今回のお題アプリを普段から使っていたので、逆に客観視して良い点悪い点を見つけるのが難しかったです。でも普段から使いづらいなとは感じていたので、今回改めて課題出ししたのはとても勉強になりました。」
「ぱっと見て明らかにおかしなところや、簡単な動作だけで見つけられる問題点はすぐ発見できたけれど、色覚特性の方の観点から見たり、VoiceOverなどの普段自分が気にしないところの発見についてはまだまだで、そういった視点を持つのがすごく難しいなと思いました。」
UDは「こうすることだけが正解」ということはありません。
新卒メンバーそれぞれが「自分はこう思う」「自分はこうしたらいいんじゃないかと思う」ということをどんどん発見し、積極的に発言し、思考している姿は頼もしく、トレーナー冥利に尽きました!
ぜひ今回の研修で終わるのではなく、これからもUD/アクセシビリティの知識を活かして、やさしいデザインを作ってほしいなと思いました。
以上、「UD / アクセシビリティ」の研修レポートでした!
【過去の新卒デザイナー研修の模様はこちら】