今回のテーマは、先輩エンジニアによる講習会の「Illustratorでデザイン業務を効率よくクオリティアップ術」についてのレポートです!
webサイトの開発やデザインで使用することのあるIllustratorですが、今回はそのデザイン業務の効率化という点で先輩エンジニアよりお話をいただきました。Illustrator内の機能だけでなく、変数を用いたテキストの管理方法などもご紹介しておりますので、ぜひ最後までご覧ください。
講習会のテーマ
Illustratorでデザイン業務を効率よくクオリティアップ術
このテーマにした理由
Illustratorは機能が多いため、現場で使われていない便利機能が多々あります。
特にCSVでデータを管理することで入力ミスが減り、管理もしやすくなると言った利点も。
全員が知っていれば業務の効率化も図れると思い、今回のテーマにしました。
当日の大まかな流れ
・変数を用いたデザインの作成
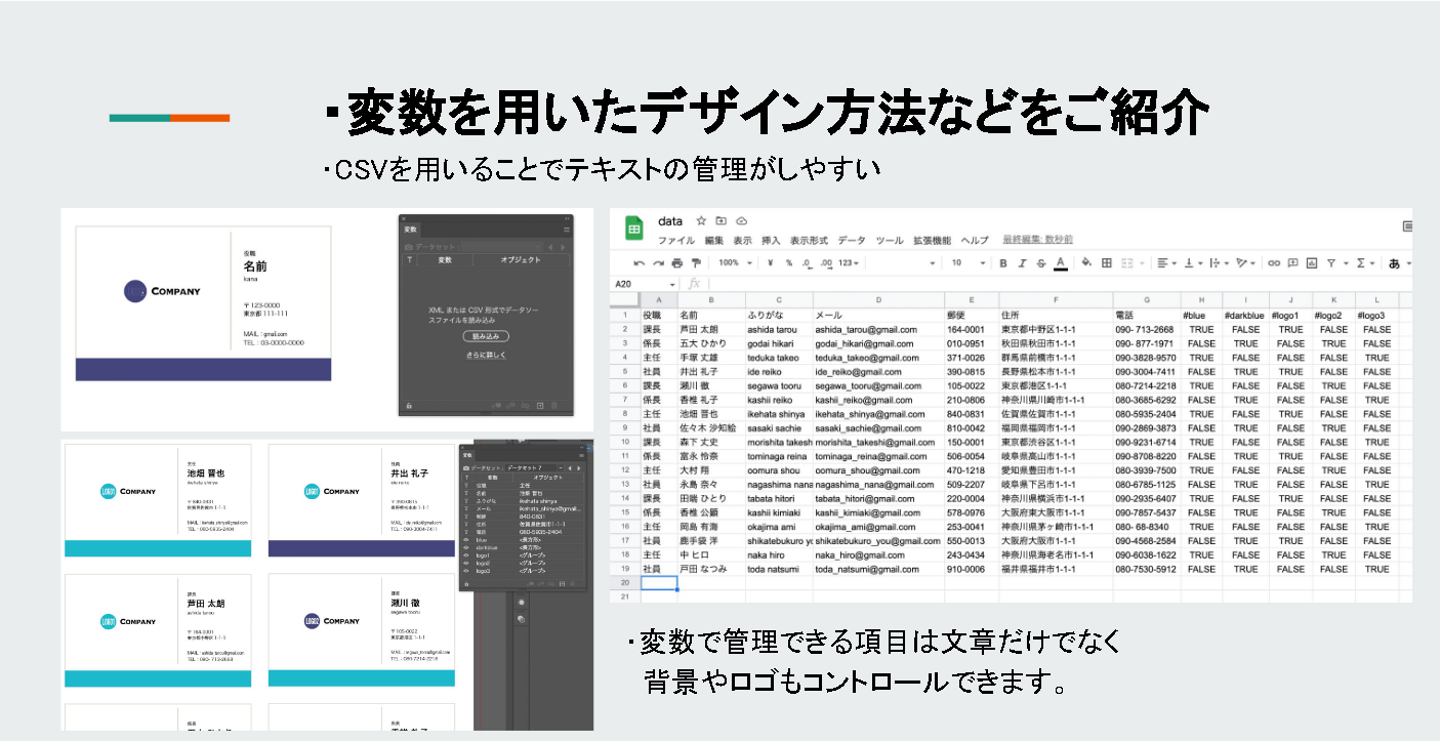
GoogleスプレッドシートでCSVデータの作成
Illustrator側でCSVデータの読み込み、デザインに流し込む
・不透明度マスクを用いたデザイン方法
当日実施した内容

まずGoogleスプレッドシートでCSVデータの作成を行い、Illustrator側での読み込みデザインに流し込む方法を解説。その後、不透明度マスクを用いたデザインの活用方法を実際の画面を見ていただきながら説明していきました。
当日お話した変数を用いたデザインの作成方法を紹介
当日先輩エンジニアがお話してくれた変数を用いたデザインの作成方法を紹介します。 実際にデザインをテンプレート化する際に、役に立つので覚えておきましょう。

1.GoogleスプレッドシートでCSVデータの作成
Googleスプレッドシートでデータを入力します。
その後、メニューバー > ファイル > 形式を指定してダウンロード> 「カンマ区切りの値(.csv、現在のシート)」をクリックし、CSVデータでの保存を行います。
2.Illustrator側でCSVデータの読み込み、デザインに流し込む
Illustratorの テンプレートを開き、変数パネルを上部メニューから表示します。
その後、「XML または CSV形式でデータソースファイルを読み込み」からGoogleスプレットシートで作成したcsvデータを読み込みます。
読み込まれた全てのCSVのデータの変数名と、関連付けたいデータをそれぞれ選択。
「テキストを動的に設定」を行い、データセットに登録することでテンプレート化することが可能です。
研修の様子
今回参加いただいた方は、ほとんどがグラフィックソフトをあまり触ったことがなかったため、PhotoshopとIllustratorとの違いのほか、扱うデータの違いなどを説明しました。その後、実際のバナー制作の様子を見せながら、マスク機能やCSVの活用方法を解説して理解度を深めています。
参加者の声

参加者からは以下のような声をいただきました!
もともとマスク機能関係の基礎知識はあったのですが、それでも学ぶことが多かったです。実際のバナー制作を見せてもらいつつ、マスク機能で簡単にニュアンスを変えられる様子を見ることができました。デザイナーを目指す人には有料級の講義だと感じました!
全く知らない分野の話だったのですが、すごくわかりやすく、仕事に出来たら楽しそうだと聞いていて感じました。経験者の先輩から話を聞くことで、明確にデザイン業務のイメージがつきました。
最後に
今回は先輩エンジニアによる講習会の内容をお届けしました。
エンジニア、デザイナーの方は使用する機会も多いIllustratorですが、今回の講習会のレポート記事で少しでも効率的に作業ができるようになりますと幸いです!
今回も最後まで読んでいただきありがとうございました!


/assets/images/6718286/original/b3be0599-3580-45dc-9bd9-0f7dd6c87580?1621314560)





/assets/images/8386198/original/b3be0599-3580-45dc-9bd9-0f7dd6c87580?1640160753)

