情報設計とは「見つけやすさ・分かりやすさ」をデザインすることで、「検索」はまさにそのど真ん中の領域のひとつです。私もこれまで検索機能の情報設計を何度か担当しまてきましたが、毎回新しい発見があり、その奥深さにますます面白みと畏怖を感じています。
先日も、検索を主要機能とするモバイルアプリの情報設計を担当した際に面白い発見がありました。ざっくり言うと
- 検索をしているユーザーの動機は、「条件検索」と「指名検索」の2つに大きく分けられる
- どちらの検索なのかによって、適した詳細機能やUIが異なる
という感じです。※
※ 用語や分類は私の個人的な見解に基づくものです。類似した先行研究をご存知の方がいらっしゃいましたら、ぜひご教示ください。
以下、もう少し詳しく説明していきます。
条件検索と指名検索
まずは、2つの検索の違いを説明します。
条件検索とは
条件検索は「特定の条件に当てはまるものを見つけたい」という動機にもとづく検索を指します。
たとえば、マンションなどの不動産を探しているシーンを想像してみてください。不動産情報サイトに行って、
- 駅から徒歩15分以内
- 家賃は10万円以下
- 風呂・トイレ別
…というふうに、複数の角度から条件を指定して検索しますよね。そして、該当した検索結果を見比べたり、条件を追加変更して再検索したりすると思います。これが条件検索です。

他に
- 服の通販サイトで「色・素材・サイズ」で検索する
- 求人サイトで「職種・業種・給与」で検索する
などの例が当てはまります。
指名検索とは
指名検索は「特定の対象について、その詳細情報を知りたい」という動機にもとづく検索です。
たとえば「とある企業から転職のスカウトメッセージが来たので、その会社の社員目線の評判を知りたい」と思っているシーンを想像してみてください。この場合、企業のクチコミが集まっているサイトに行って、スカウトメッセージを送ってきた企業名で検索すると思います。

この場合、知りたいのはあくまで「その会社のクチコミ」なので、条件検索のときのように「同じような条件にあてはまる他の会社と比較検討」みたいなことはしないはずです。
他に
- SNSで特定の人物のプロフィールページを探す
- 辞書サービスで特定の単語の意味を調べる
などの例が当てはまります。
条件検索に適した機能・UI
さて、両者の定義が分かったところで、それぞれの動機・シーンに適した機能やUIはどんなものであるかを考えてみます。
1. さまざまな角度で、複数の検索条件を設定できる
当たり前ですが、ユーザーが欲しい条件で検索できるように、さまざまな角度から複数の条件を柔軟に設定できると望ましいでしょう。
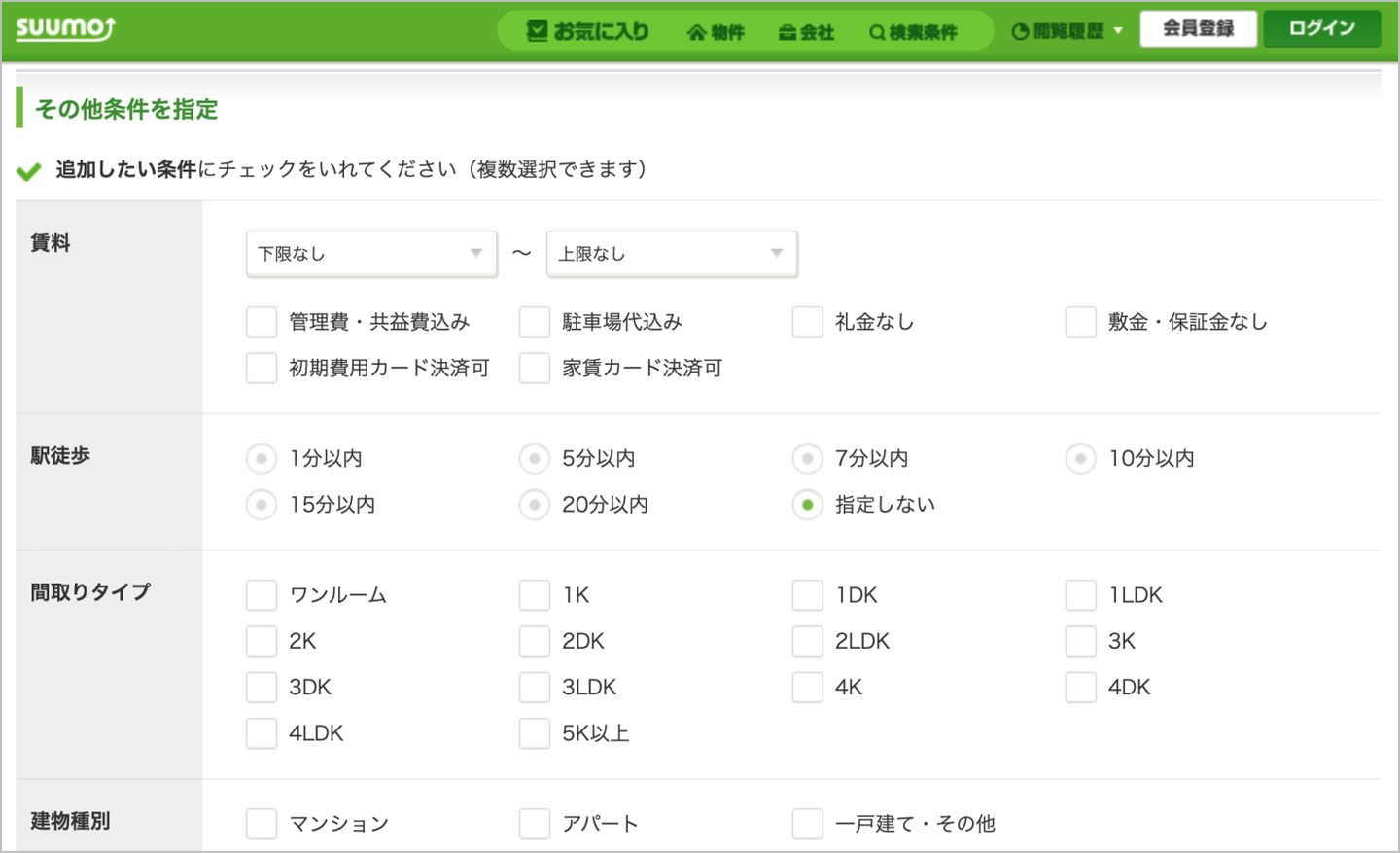
たとえば不動産情報サイトSUUMOでは、駅や地域、間取り、専有面積、築年数など、10以上の角度の条件を設定できますし、各項目の中で「1Rと1Kと1LDKどれでも」のように幅を持たせることもできます。

SUUMOではさまざまな角度から検索条件を設定できる
2. 同じ条件で繰り返し検索できる
条件検索をするユーザー特有の行為として「時間を置いて、同じ条件で再度検索する」というものがあると思います。「売り切れていたものが再入荷される」「新商品が入荷される」ということがあるからですね。
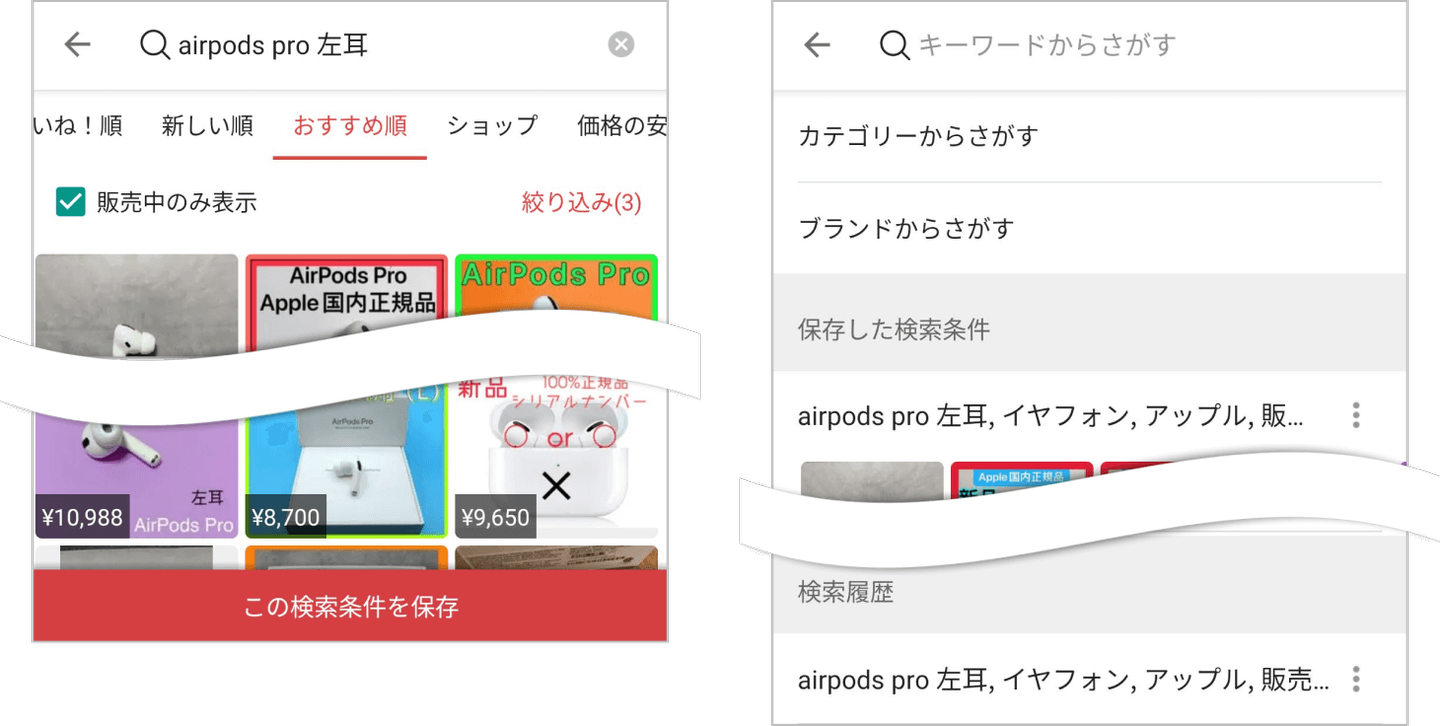
このニーズを満たすため、検索機能を持つサービスの多くは「過去に検索した条件の履歴」をしばらく残したり、指定の検索条件を保存できたりする機能を持っています。たとえば、フリマアプリメルカリでは、かんたんに検索条件を保存し、再検索できるように設計されています。

(左) メルカリの検索結果画面の最下部に、検索条件を保存するための大きなボタンがある
(右) 検索キーワードの入力画面に、保存した検索条件と検索履歴が表示される
3. フリーワード検索は必須ではない
検索エンジンGoogleの影響力もあり、検索といえばまずは「ユーザーが自由にキーワードを入力して検索できるフォーム」をイメージする人は少なくないと思います。

ですが、条件検索が主なユーザー動機である場合、条件を細かく指定できることこそが重要で、実はフリーワード検索は必須ではありません。実際、フリーワード検索の無い「条件指定のみの検索UI」を設けているサービスは多数存在します。
容器メーカー竹本容器のWebサイトの製品検索フォームは、フリーワードによる検索ができません。容器名が「A-10U」など型番なので、フリーワードによる検索にあまり意味がないためです。かわりに、検索条件を細かく設定できるように設計されています。

竹本容器の製品検索フォーム。フリーワード検索が無い。
Googleのような精度の高いフリーワード検索の実装は容易ではなく、中途半端なフリーワード検索はかえってユーザー体験を損ないます。想定するユーザーの検索動機と必要な工数のバランスを見て、フリーワード検索を実装するか否かを適切に判断できると良いですね。
その他
条件検索に適した機能として、他にも
- 検索結果の並び順を変更できる
- 検索結果からの再検索・絞り込みが容易にできる
- 検索結果からお気に入り(ブックマーク)できる
なども挙げられます。
指名検索に適した機能・UI
続いて、特に条件検索との違いを意識しながら、指名検索のシーンに適した機能やUIを考えてみます。
1. 入力補完で詳細画面へ直接遷移
指名検索の場合、ユーザーは「特定の対象」の詳細情報に最短でたどり着きたいはずです。ひとつの理想形は「検索結果画面」すらスキップして、一発で「詳細情報画面」に遷移する設計です。
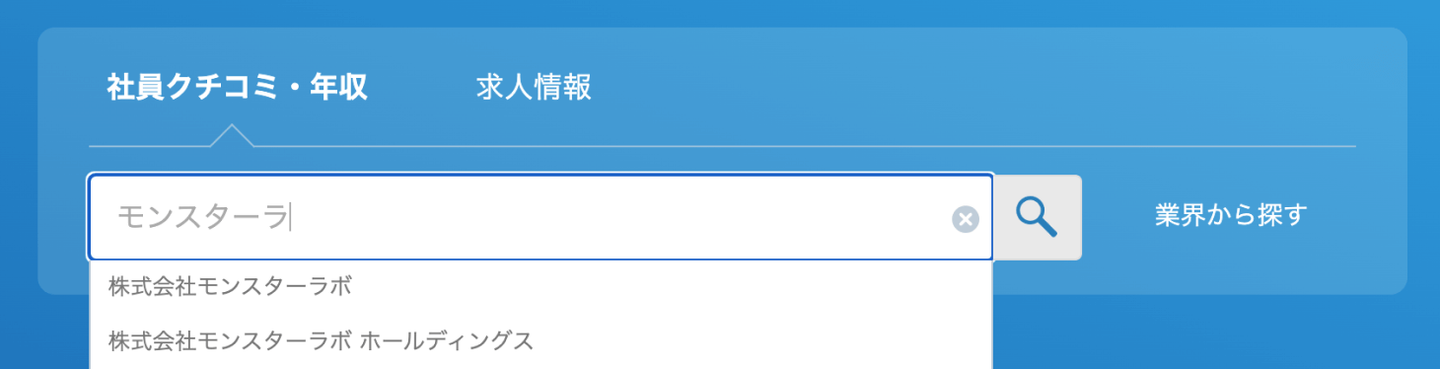
企業クチコミサイトOpenworkでは、フォームに企業名を入力しはじめるとすぐに、入力内容と部分一致する企業が候補として表示されます。そして、表示された候補の一つをクリックすると詳細情報ページに遷移します。

Openworkの企業検索フォームは、入力途中でも候補が出現する。
2. 名前が同じもの・似ているものを識別できるようにする
「同音異義語」や「同姓同名の別人」など、どのジャンルにも「名前が同じ・似ている、別のもの」が複数ある場合があります。こういう場合に、ユーザーが求めているものがどれなのかを識別できるような、何らかの機能やUIの工夫が必要になります。
百科事典Wikipediaでは、同名のものが複数ある場合、「曖昧さ回避のためのページ」を経由して、ユーザーが求めている対象の記事に遷移できるように設計されています。

Wikipediaで「松屋」と検索すると、牛丼チェーンか百貨店かを選ぶためのページが表示される
記事の冒頭で触れた、私が先日担当したアプリは「企業の情報を検索するアプリ」でした。このアプリでは同名の企業を識別しやすいように、検索結果のページで、企業の名前に加えてその所在地を併記するように設計しました。

所在地が併記されているので、同じ名前・似た名前の企業も識別できる。
違いを意識して柔軟に対応しよう
条件検索と指名検索の動機の違い、適した機能の違いを見てきました。いかがでしたでしょうか。
「違い」として説明してきましたが、もちろん、提供するサービスの特性によって両方の検索ができるようにすべき場合もよくあります。たとえば、書籍の通販サイトを利用するユーザーには「特定のあの本を探している」という人もいれば、「あのジャンルについてどんな本があるか知りたい」という人もいるので、多くの書籍の通販サイトでは、条件検索・指名検索の両方の機能を兼ね備えています。
ですが、2つの検索動機の違いを理解しておくことで、機能やUIの優先度づけ・取捨選択をする際の基準として役に立つはずです。
この記事が、いつか誰かがすばらしい検索機能をデザインする助けになれば嬉しいです。
Illustration: Megumi Ohashi
Illustration ideas & coloring: Hisashi Yoshitake
A.C.O.では、一緒に働く仲間を募集しています
A.C.O.では、デザイナーを中心に全方位で仲間を募集しています。情報設計にとことんこだわりたい人も歓迎します。まずはカジュアルな面談からでも、お待ちしています。
A.C.O.で一緒に働きませんか。
- 未経験可
- デザイナー
- ディレクター
UI/UXデザインに関するご相談や、
案件のご依頼はこちら


/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)





/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)

