こんにちは。デザイナーのKです。インディバルで運営する求人サービス「シフトワークス」はアプリ版も用意しています。
これは既存WEBサービスをiOS・Androidのネイティブアプリへコンバートした内容ですが、単なる置き換えでなく、独自に最適化されたUI・機能も備えています。
本記事では、WEB→アプリの翻訳において、デザイナーが行った作業内容と工夫についてご紹介します。
アプリの特性を考慮してワイヤーフレームを作成
まず、シフトワークスのスマホサイトを参考にしながらワイヤーフレーム(以下WF)を作成します。
新規アプリであれば手描きWFやUI Flowsなどの段階を経て、より抽象的なレベルから全貌を練り上げていくべきですが、ガイドとして既存サービスがあるため、下準備をすっ飛ばしていきなりWFに着手します。

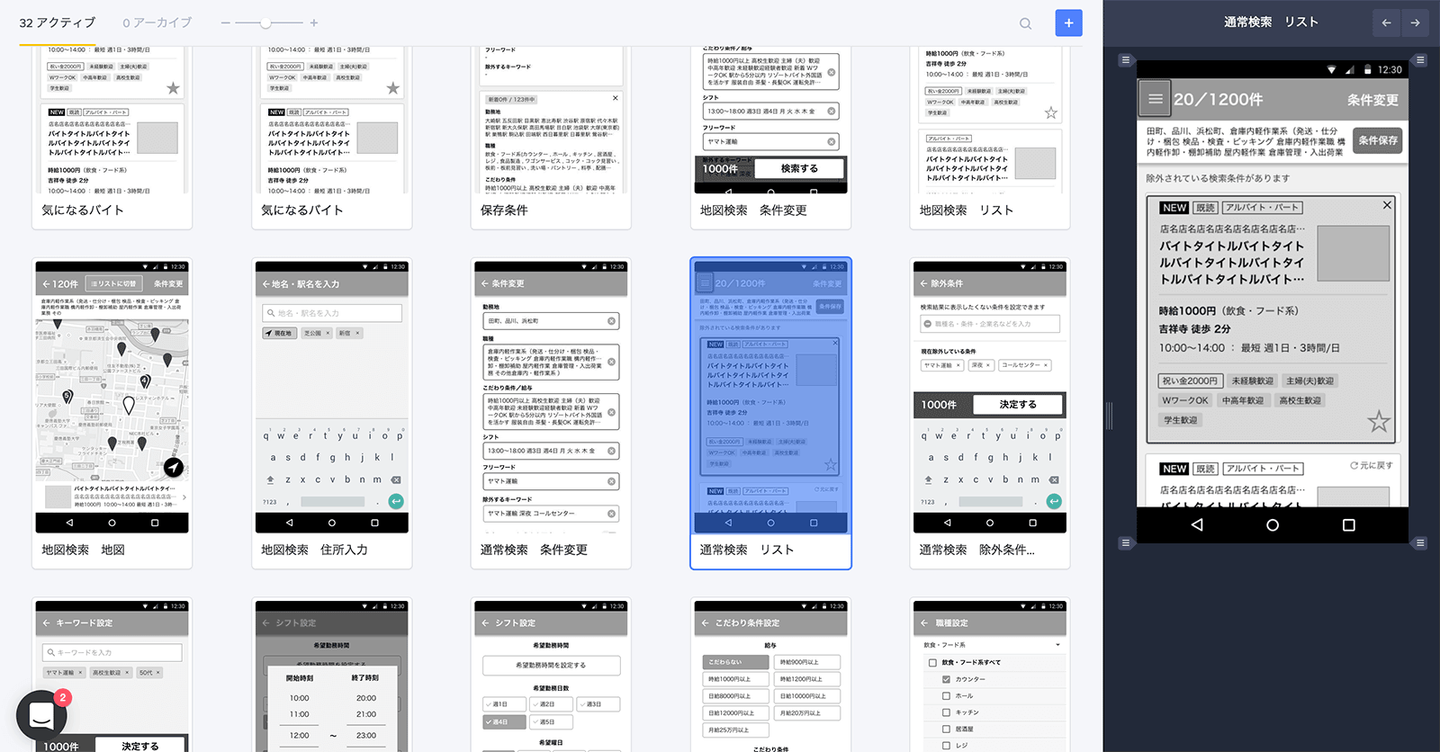
Prottで各画面間の遷移を設計していく様子
OSごとの特徴を考慮してデザインカンプ作成
引き続きSketchでデザインを行います。
WF作成の時点で主要な設計はほとんど終えているため、ここでいう「デザイン」とは、「着色する」「見た目を綺麗にする」「装飾を施す」などの、狭義のデザイン作業を指します。

また、WF作成時には省略した、スプラッシュ画面、ウォークスルー、エンプティステートと呼ばれるNotFoundなどのイレギュラー画面、そしてiOSアプリの画面設計を行います。
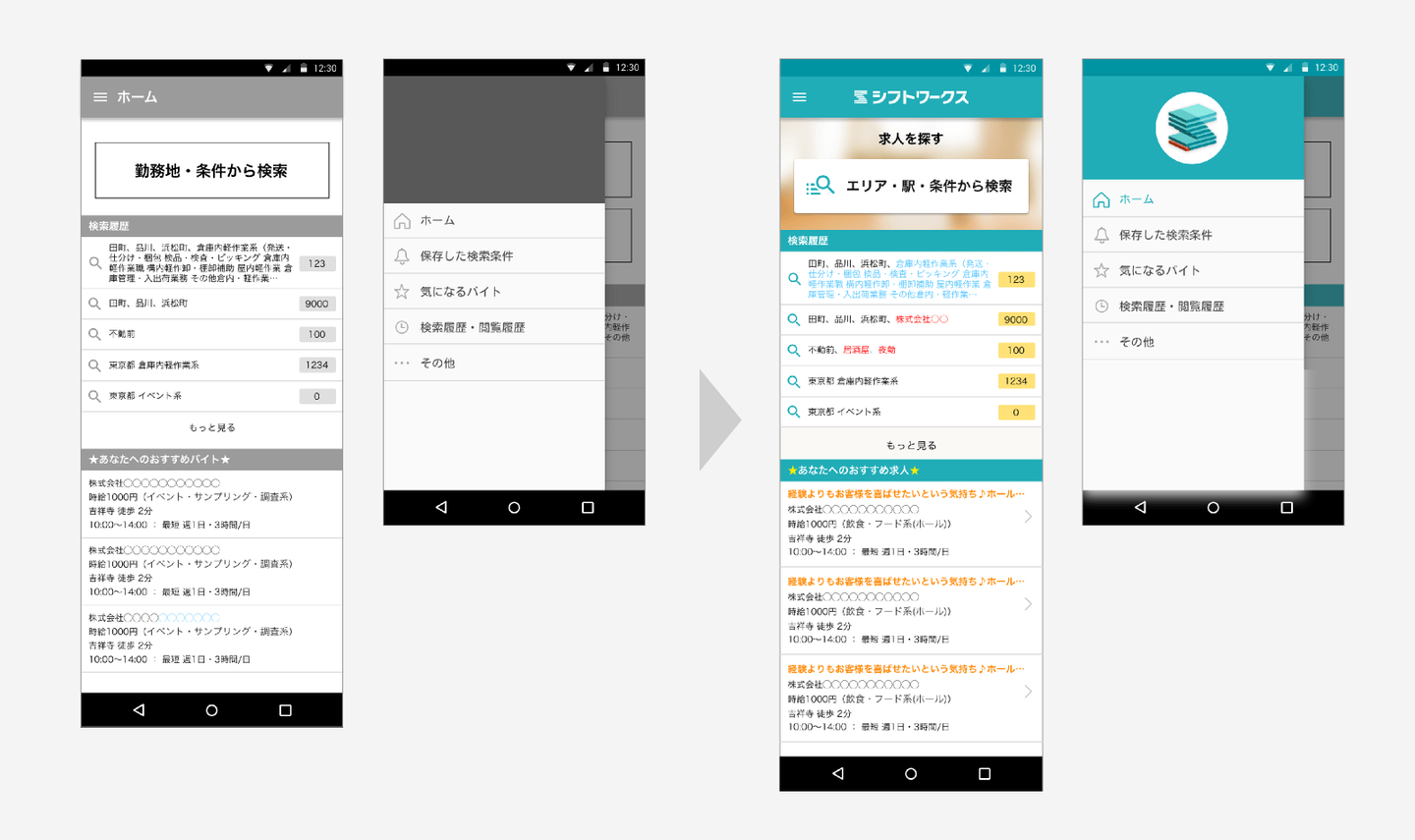
iOSとAndroidのデザインの違い
Androidデザインを作ったら、あとは「このデザインをいいかんじにiOSでも再現しといてね〜」などとエンジニアに丸投げできれば楽ですが、そういうわけにはいきません。
iOSとAndroidはデザインの思想に違いがあり、ナビゲーション一つとっても、推奨UIが大きく異なります。
実装効率を考えるとそれぞれのOSに準拠したUIにするべきで、以下のような違いを考慮した、OSごとのデザインが必要とされます。
iOSとAndroidの主な違い(2016年時点)

※画面サイズはユーザーの端末シェアに応じて適宜調整

メニューの形態の差が、アプリ全体の導線設計にも影響を与えるため、ここをおろそかにすると後で痛い目を見ます
Zeplinを活用してエンジニアとのコミュニケーションを効率化

エンジニアに対して各部のサイズ、色、文字指定など諸々の情報を伝えるためのデザイン指示書作成には、Zeplinというツールを利用します。
これもSketchとの連携が可能です。
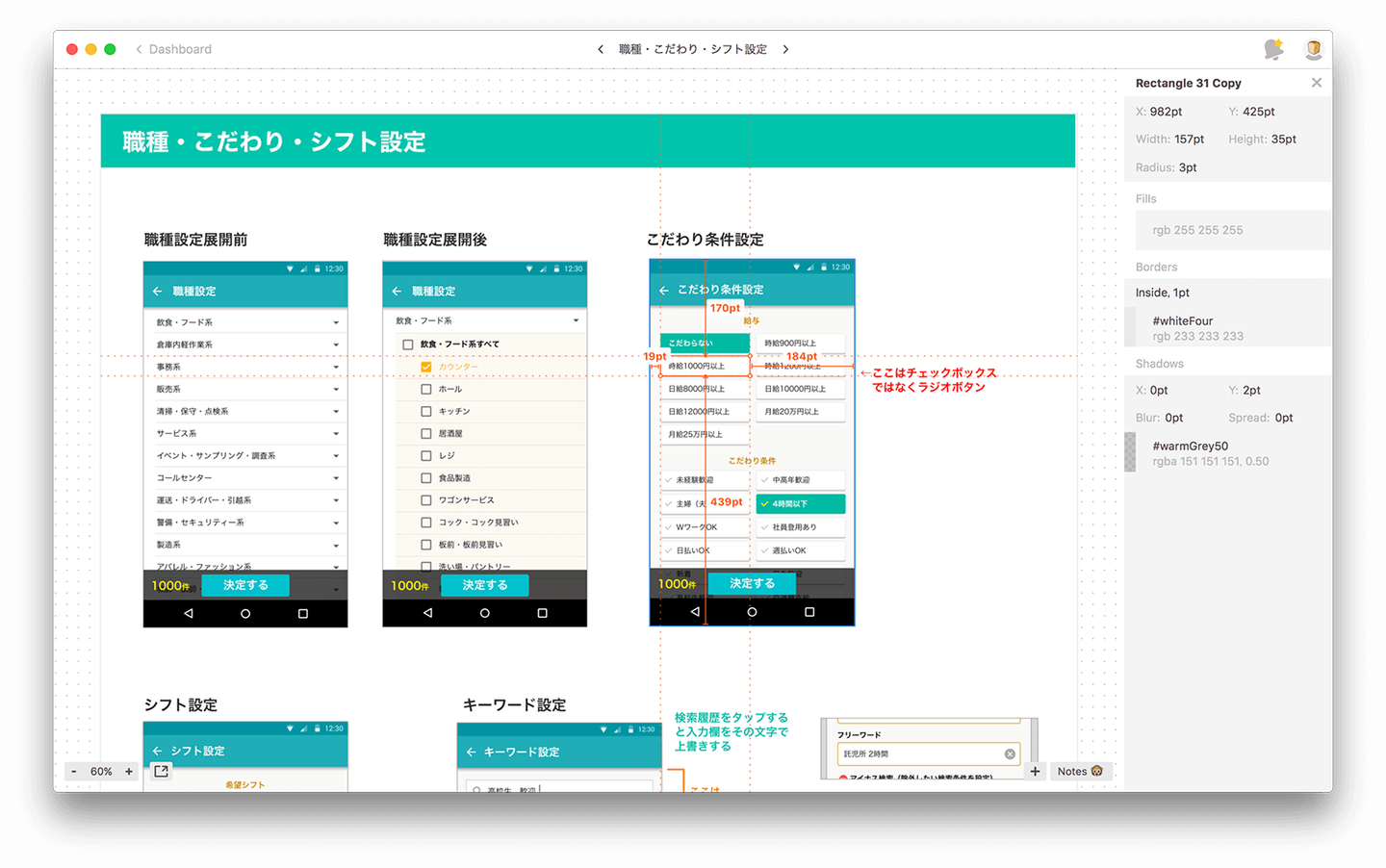
ZeplinにSketchのアートボードをインポートすると、見た目の実装に必要なほとんど全ての情報をブラウザ上で簡単に確認することができます。確認のみであれば専用ツールのインストールなども必要ありません。
デザイン指示書の作成は面倒な上に頻繁に変更が発生するので、デザイナーにとっては煩わしい作業の筆頭ですが、このツールを利用することで劇的な効率化が得られます。

パーツにカーソルを合わせると、サイズ・余白・色・フォント・テキスト情報などを表示できる。カラーコードをSwiftやCSSとして出力もできる優れもの。
デザイン共有をZeplinだけで行うといろいろ捗る
現在はエンジニアとデザインのやり取りする時は「最新のデザインは常にZeplinでしか確認できない」という状態にするように努めています。
これにより「共有サーバーのデザインファイルを更新したのにも関わらず、それに気づかずローカルに保存した古いデザインで実装されてしまう」といった、あるあるなミスを仕組み上で防ぐことができるからです。
デザイナーとしても、いちいちPDFや画像を書き出して、サーバーにコピーして〜、といった手間が減るためいいことづくめです。
Zeplinの詳細については弊社デザイナーが他記事で解説しているので、そちらもご覧ください。
デザインカンプからコード化を加速する!デザイン仕様計測ツール4選
XcodeとAndroidStudioで画面修正

デザインが完成した後は各開発環境上で調整を行います。
この工程をデザイナーが行うべきかどうかで賛否両論あるようですが、私はやるべき派です。
デザイナーがやるべき理由
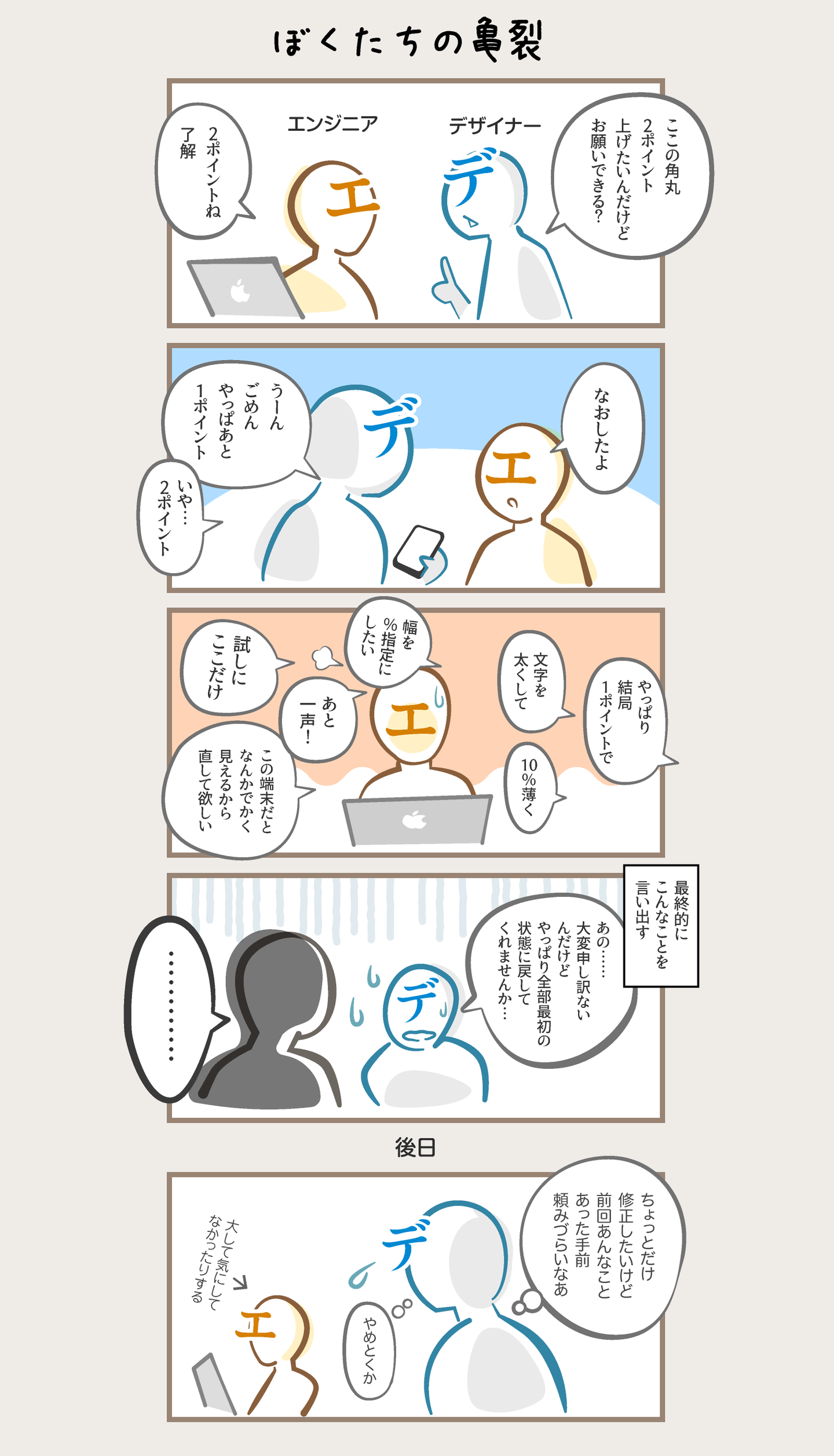
例えば、デザイン実装を全てエンジニアに依頼した場合、以下の例ような不幸が起きることがあります。

こういうことが積み重なり、互いに疲弊し、気を遣い、あまつさえプロダクトのクオリティが下がり、やがてプロジェクトから笑顔が失われていくのです。
この漫画のデザイナーはだいぶ無能な感じに描いてしまいましたが、実装段階のデザイン調整は細かい細かいトライ&エラーで磨き上げていくことがほとんどで、その作業は感覚に依るものが大きく、それを全て他者に依頼するのはやはり無理があります(少なくともとても難しいです)。
見た目の修正はデザイナーの専門領域なわけで、お互いがお互いの得意分野を手掛けたほうが効率が良く、ストレスも軽く、クオリティも上がり、プロダクトの幸福に繋がるはずです。
「エンジニアに負担をかけたくない」という気持ちはもちろん、「自分でやりたい、そのほうが自分の精神負担が減る。そして自分でやれたほうが楽しい」という動機のためにデザイナーが画面実装も手がけるべきと考えます。
作業内容
詳細は割愛しますが、以下のような作業をデザイナーが担当します。
- XcodeのStoryboard修正(わかりやすそうに見えるが学習コストはかなり高め。触って覚えるしか無い)
- AndroidStudioでxml修正(HTML+CSSの考え方と親和性があり、勘と気合でなんとかなる)
- サイズ、文字、色、余白をデザインカンプに合わせる
- 端末サイズの違いによる誤差の吸収
- 必要に応じてSwift・Javaの修正(できる範囲で)
ただし、これらの作業は事前のエンジニアへの相談と、コードレビューは必須!
終わりに
シフトワークスアプリ開発は、興味のおもむくまま、かなり好き勝手にやらせていただきました。
本記事で紹介した手法は弊社(というより私個人)特有のもので、世間一般におけるアプリ開発フローに比べると、要所要所で大雑把だったり特殊なやりかたになっていると思われます。ただ、それも自分なりに社内の体制・環境に最適化した結果です。
アプリ開発は技術の変遷が激しく、例えばPWA(プログレッシブ・ウェブ・アプリ)などの流行によって、本記事の内容が急激に古びることも考えられます。
それもまた刺激の一つであるので、先端技術をキャッチアップしつつ、その都度理想的なデザインフローを見出していきたいと考えています。
/assets/images/8103565/original/3d69f4d6-4ebd-46d4-8e62-8264eaa58e59?1690278184)


/assets/images/8103565/original/3d69f4d6-4ebd-46d4-8e62-8264eaa58e59?1690278184)





/assets/images/12669282/original/265fe3e5-1b91-46e7-9b32-d1118c3b5754?1678694380)

