こんにちは!シェルフィー株式会社の栗原です🙋!
私は今エンジニア採用に携わっているのですが、社会人生活をずっとビジネスサイドとして過ごしてきた関係で、スタートアップで距離が近かったとはいえ、やはりわからないことも多く、普段何が起こっているのかめちゃくちゃ質問をしまくっています!(プロダクトチームには感謝で頭が上がりません…😌)
今回はその過程で、開発効率が16倍になったという噂を聞きつけ、「何が起こっていたのか気になりすぎる!」ということで渦中にいたメンバーにインタビューをしました!!
今回インタビューに応じてくれたメンバー

1年間全力で改善を積み重ねてきたからこそ見えてきた確かなもの

柳
元々は2019年4月に安全書類をリリースし、当時は市場に求められているものが何かが分からなかったので、とにかく作ってお客様に使ってみてもらう方針で開発していました。
その後2019年12月頃までに運用・改善をしていく中で、建設SaaSとしての正しさ、UIや機能のあるべき型が定まってきたこともあり、2020年1月頃から時が来た!ということで、見えてきた確かなことやものを再現性高く開発できるようにとライブラリ化プロジェクトが発足しています。
塚田
ライブラリができる前は実際に何かを開発しようとするとき、まず似てる処理を探し出し、同じだったらコピペ、少し違ったらカスタマイズという流れで開発をしていました。そのカスタマイズの過程で微妙に違うものが生まれてしまっていましたね。お客様に使ってもらう方針と分かってはいたものの、当時微妙な使いにくさがあるのは心苦しい気持ちもありました。
広澤
正直なところ、現場としてもライブラリが作れれば、最初のうちは蓄積するのが大変だろうけれど、長い目で見たときの開発力向上はこれでぶち上がるだろうなと思っていました(笑)
柳
そうですね。計画は前述した通りですが、ライブラリ化の大きな目的はやはり開発効率を上げることです。ライブラリ化によって空いた時間でよりお客様と向き合うことに時間を費やしたかったですね。
舟川
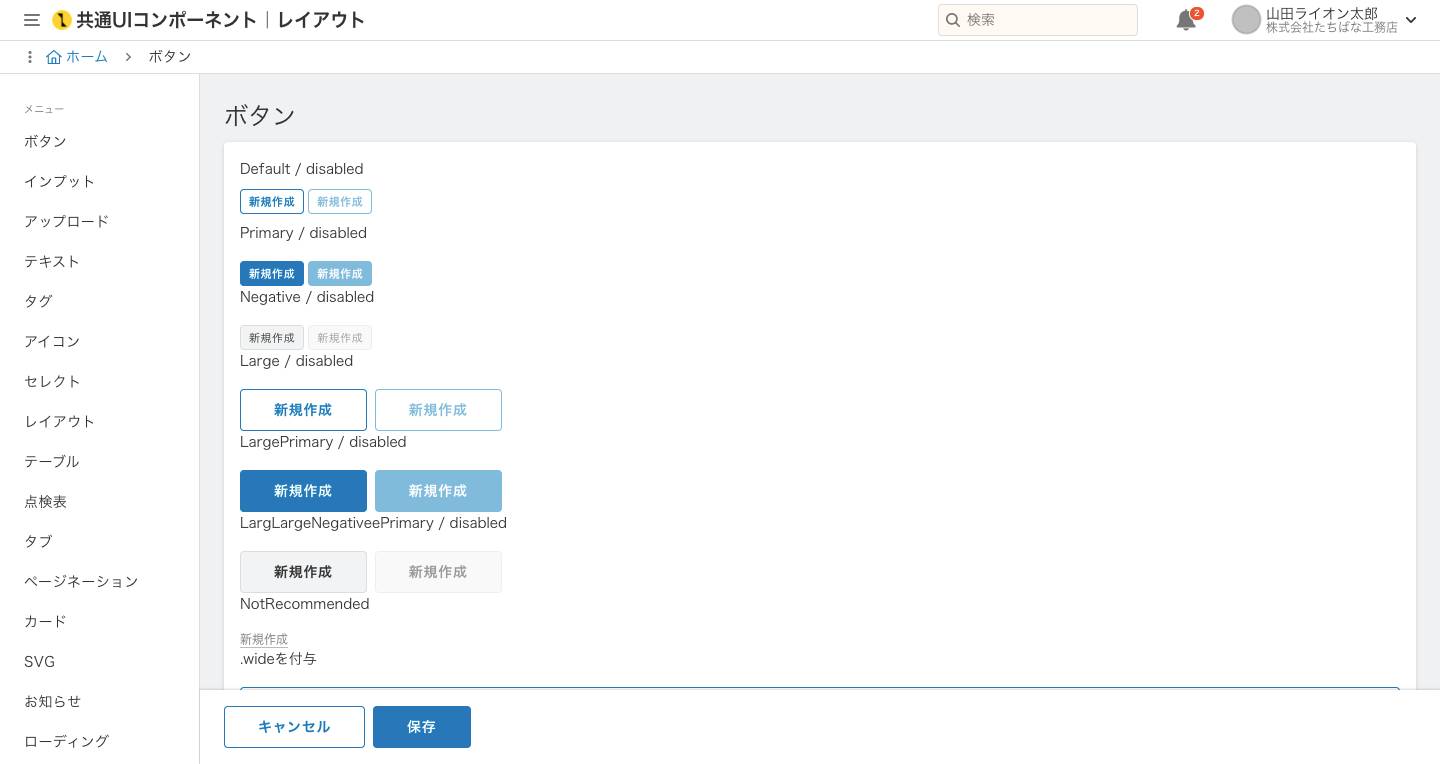
そうして出来上がったライブラリがこれです!

今のライブラリ画面
実際にこのライブラリを利用して開発をしたのは私が初めてで、私は管理画面を作ったのですが本当に感動しました!文字通り必要な要素を置いていけば画面ができ上がるんです。
ボタンひとつ置くだけでも「どういう見た目か」「どのくらいのサイズか」など考え始めるとキリがなかったのですが、ライブラリのおかげでスパッと決められ悩まなくて良いところは悩まなくなりました。まさに狙い通り!サクサク進むので開発が楽しくなりました!
事実、今までだと管理画面の1ページを作るのに1日かかっていましたが、ライブラリを使うことで30分で作れるようになりました。単純計算で16倍です!
更に、まだ見ぬ未来のプロダクトの開発効率も上がっていますし、デザイナーもこのライブラリで管理をしているので全体的な効率はもっともっと上がっています。
使ってみた個人的なポイントとしては、直感的に使えるライブラリになっているのが本当に素晴らしいと思っています。
ボタンも1つ大きくしたいときは、オプションでlargeと書けばちょうどよい大きさになります。「◯◯したいのにライブラリによる制限でできない」ということが一切なかった。これは同じエンジニアとして本当にすごいことだと思っています。
とにかく確かなものを拾い出す。ミニマムに小さく回していった過程
広澤
実はライブラリ化自体は計画的に始まったプロジェクトではありますが、時期を同じくして、安全書類がメインで構成されていたプロダクトを、今の調整会議や入退場等の複数プロダクトを前提にしたシステムにリプレイスをしようというプロジェクトも出てきました。
これがライブラリ化を『Greenfile.work』という一元管理できるものにするという方向性を決め、加速させるタイミングだったかなと思います。
柳
はじめは、必要要素や項目を洗い出していったのですが、デザイナーでありCPOの石川が特に全体に関わるUIの部分を中心に率先的に関わっていました。
当時石川は新システムのプロトタイプを作っていたので、プロトタイプに必要なUIを既存のプロダクトで見えてきた正しいものから拾っていましたね。
広澤
でもこの石川が洗い出したものは比較的大枠のものが多く、固定された要素が多かったんです。
文字のフォントやサイズ、またローディングをつける等の実運用時に必要な可変の要素があることに気づき、それは後から走りながら付け足していきました。そもそもライブラリも1つのプロダクトで、改善・進化させていくものだと僕らのチームでは考えているので、今は基本ライブラリこそ固まったけれど、まだまだ進化しているところですね!
塚田
洗い出し完了後は私と広澤と柳で担当を割り振って粛々と作っていたんですが、最初は石川がプロトタイプで利用したコードをコピーアンドペーストするくらいミニマムに始めてました。
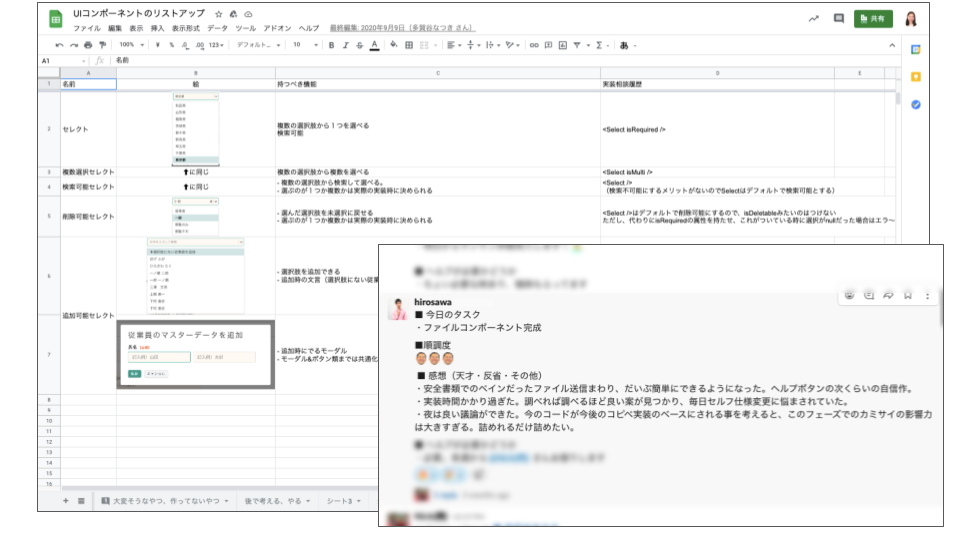
今でこそライブラリの画面がしっかりしていますが、当時はスプレッドシートで運用していましたね。
機能ができたらスプレッドシートに機能のスクリーンショットを貼り、隣のセルにコードを残します。更にその日の終わりにSlackの終報で自慢するという運用にしていました(笑)
情報共有をこまめにしてミニマムにPDCAを回せたのは良かったなと感じています。

当時のスプレッドシートと自慢Slack👏
柳
それこそひろぬん(広澤)のファイルコンポーネントを作ったときの終報は熱かった思い出があるよ(笑)
ハプニング続きだったプロジェクト乗り越えられたのは役割を超えた愛の深いチームの助け合い精神!
広澤
その後7月中旬頃に、僕たちが作ったこのライブラリで本当に上手く作れるのかというテストも兼ねて動く画面を作ってみることになりました。
いざ作ってみると、結構動かない箇所が多く出てきてしまって、修正に時間を取られてしまったことが苦しかったです。
でも柳の圧倒的なサポートのおかげで大変な部分を乗り越えられたと思います。
特に苦しんだのは外部ライブラリとの兼ね合いでした。
React hook formというとても便利な外部ライブラリを使っていたのですが、比較的新しいライブラリだったのでQiita等で探しても情報を得られずに困っていたところ、柳が公式ドキュメントの存在を教えてくれました。
特に安全書類機能は「フォームに入力して送る」という構造が基本。だからこそ入力を簡単にできるような仕組みにすれば、開発効率もめちゃくちゃ上がるだろうなと思っていたので、まさにパーフェクトなドキュメントで、圧倒的な知識量に支えられたと思っています。
ちなみにこの公式ドキュメントは日本語で書かれていて、英語ができない人でも安心して使えるのでおすすめです(笑)

塚田
ただ、途中でチーム編成が変わり、柳が違うチームに行ってしまったことも結構大変でした…。
特に柳が重めの機能を担当してくれていたのですが、中でも異動をきっかけに私がアップロード機能を担当することになり、このアップロード機能が曲者で…。
元々私は軽めのものを数多く処理していく役割だったこともあり、技術的にも数量的にも大変でしたね(笑)
広澤
ファイルアップロードは大変でしたね。でも本当によくやってくれました…!
実際ここはめちゃくちゃ開発効率が上がったポイントなので本当に助かっています。
塚田
それでも特にアップロード機能はきれいに作りたいと思っていたのを覚えています。
採用の動きを見て近いうちに新しい仲間が増えることが分かっていたから、新しいメンバーがわざわざコードを見なくても、ライブラリさえ見れば簡単に画面を作れるようにしたかったんです。今後新メンバーが画面開発するときには「おおっ」て思ってもらえたらいいな!
広澤
たしかに。僕らはかなり愛がある開発をしてるよね(笑)

大変だった〜と爆笑しながら話す塚田
得られた「共通化、ライブラリ化」という1つの方向性と自信
広澤
改めて僕個人としては、ファイルアップロードコンポーネントの基盤をこだわって作れたことが本当によかったです。
特に、これまでだとファイルコンポーネントの数だけ専用の関数が必要だったところをあたかも会社名を入れるかのようにファイルのアップロード、更新、削除をできるようにしたので、開発における未来の負債を救えたんじゃないかなと感じています。
柳
今回の話だとライブラリを作ることを目的に僕らが動いていた感じがしますが、実はそんなことはなくて、僕らの目的は今回もそれまでもサービスを作ることでした。
そのため、「業務で使う」ことを前提に置いて、無駄なく作っていけたことがとても良かったと思っています。
具体的なこだわりで言うと、
1つ目はUIやデザインについて細かく残していかずにお客様がよく使うものを中心に共通化していったこと。
2つ目はこのライブラリの画面を実際にお客様に提供している画面と同じ構成にしたことです。これによってライブラリに表示されている機能が実際にどうお客様に映るのかがわかりやすくなっています。
社外に出せるほど細かくきれいには作れていないかもしれませんが、とにかく「エンジニアやPMが実務で使いやすい」を主軸に必要最低限で最大限の効果を意識しました。
あとみんなが重めの機能ってすごく言ってくれてますが、個人的にはそんなに大物と思っていなかったです(笑)逆に大きい小さいではなく、このライブラリをみんなで作れて、こういった仕組みづくりができる人や知見がチームに溜まったことも嬉しいなと思っています。
塚田
一旦区切りがつきましたが、先に広澤が言っていた通りまだ進化をしている途中なので、私個人としては今後ファイルアップロードを柳に直してほしいなと目論んでいます(笑)どうしても少し残してしまったところがあるので、今ちょうど業務で見られていますし、自分のコードをきれいにしてもらいたいです!
広澤
僕はバックエンドのライブラリ化をしたいですね。
舟川
あ、私も同じこと思ってた。
広澤
こういう共通化の話というのは見えるところに話が集中しがちですが裏側でも必要な話だと思っています。
実は安全書類ではしてこなかったんですが、別のプロダクトで舟川がパッションを持って、ロジックの階層化や共通化、使いやすい粒度のものが自然に作られる仕組みを整えてくれていたときがあって、これをすることで考える変数をかなり減らすことができると思います。特に最近はこの辺を後回しにしてしまったところがあるので、汚くなっているところをきれいにしていきたいですね。
裏側のロジックというのは複雑で、共通化をする難しさのレベルが1つ上がる気がしているので、使いやすい粒度への分割等、正しく共通化したいなと個人的には思っています!
柳
フロントエンドのライブラリ化は最初は大変だったかもしれないけれど、みんながライブラリを見たらどういう仕組みでどういう思想で作るかが見えるところまでやり遂げられてよかったです。
逆にバックエンド側が今阿吽の呼吸になっているので、「機能で切るのか」「役割で切るのか」というようにどうつくるのかの部分をもう少し明確にできるよう改善していきたいですね。
舟川
私は自分でも作ってみたいです。
まだこのライブラリには自分が書いたものがないので、私が書いたものをみんなに使ってもらえたら嬉しいなと思っています。
あとは広澤と同じでバックエンドのライブラリ化をしたいです。
今回のフロントエンドのライブラリを使ってみた私自身が本当に便利だと感じていて、ライブラリのおかげで、今まで以上に自分が作る機能が実際に使う人の課題解決に繋がっているかどうかを考えることができました。
チームとして「確かなものの再現性を高め、より考えるべきところに時間を使う」という大きな方向性を作れたからこそ、この良い流れをバックエンド側でも活かしていきたいです。

おわりに
今回のインタビューを通して、ライブラリ化がこの短期間で大きな成功を遂げたのは、各々がこのライブラリの意味を自分ごととして捉え、考え、手を動かし続けてきたからこそだと感じました。
そしてチームの根底に「使ってくださるお客様にできるだけ早くより良いものを届けたい」という気持ちと「今後入る未来の仲間が作りやすいように」という各方面への愛が溢れていたのがとても印象的です。
特に建設業とソフトウェアはモノづくりという視点で似ている点も多く、多くの作り手が関わり一つのモノを世に生み出していきます。
規模が大きくなればなるほど指数関数的に複雑性が増す仕事であるからこそ、私達は建設業のワークフローをプロダクトによって一元化していきたいと思っています。翻って、自分たちの開発においても一元化することを同じく意識し続けていきたいと強く感じたインタビューでした!
シェルフィーではそれぞれが年齢や立場に囚われず、自分の得意領域を活かしてチームで働いています🙋
一緒にバックエンド側の共通化を図ったり、圧倒的な知識を持ってメンバーの後方支援をしたり、キャリアの幅はそれぞれです!
ぜひご興味をお持ちの方は一度ご連絡ください〜!!!!
シェルフィーやシェルフィーのチームが気になった方はこちらも合わせてご覧ください👇
🍤 シェルフィーや建設業界、『Greenfile.work』について
- このままじゃ「つくりたいものがつくれない」?!建設業界を助けるシェルフィーの事業
- 平均残業時間73.8%削減!大手ゼネコンにも導入されてる『Greenfile.work』を推し機能とともにご説明いたします!
- キーワードは「遠」?「長く健やかに働ける」を大切にするシェルフィーの仕組み
- 有休取得率は◯◯%!数字で見るありのままのシェルフィーを大公開!
🍤 シェルフィーのメンバーについて
- 「『Greenfile.work』は道具。道具と使う人の間にある関係性を突き詰めたい」CPOが考えるプロダクトとチームの姿
- 「常に謙虚に自己研鑽を積みたい」大佐と呼ばれるエンジニアリーダーがシェルフィーで見えた理想のエンジニア像
- 「『シェルフィーのエンジニア』という枠をつくりたい」22歳最年少エンジニアの挑戦
- 「納得感や透明性を大切にしたかった」1年越しに入社を決めた女子エンジニアがシェルフィーで頑張れる理由
- 「世の中の会社にとって大切な売上やKPIという概念に触れずにいて良いのか不安だった」会社の安定でなく自分の市場価値に向き合った中堅エンジニアが今シェルフィーでやりたいこと
🍤 メンバーがやりきった!取り組み一覧
/ストーリーに収めきれない日常は twitter でつぶやいています🍎 FOLLOW ME!\






/assets/images/25110/original/d43528c5-2e3d-470b-8203-ec8b0000848f.jpeg?1452248723)




/assets/images/25110/original/d43528c5-2e3d-470b-8203-ec8b0000848f.jpeg?1452248723)

