FUJI ROCK '19 EXPerience by SoftBank 5G - PARTY
Virtual app for those who couldn't make it to the festival!
https://prty.jp/work/fuji-rock-19-experience
[この記事は2019年10月25日にPARTY公式noteにて公開された内容です。]
2019年にローンチしたヴァーチャル空間でFUJI ROCKを楽しめるアプリ、「FUJI ROCK `19 EXPerience by SoftBank 5G」。
ヴァーチャル空間上にフジロックの地形を完全再現し、本物とほぼ同じ、「フォートナイト」のようなオープンワールドを動き回って体験でき、フジロック期間中は、ステージからYouTube LIVEと接続して実際のライブ映像を視聴できたり、現地にソフトバンクが敷設した5G技術によって、リアルタイムに混雑状況を転送して、このワールドにも反映することで、フジロック本物さながらの熱気を体験することを実現しました。
具体的に、アプリでどのようなことが体験出来るかについてはこちらの記事もぜひご覧ください!
今回は、そんな「FUJI ROCK `19 EXPerience by SoftBank 5G」の開発の裏側に、全3回にわたって迫っていきたいと思います!
第一回、二回目は今回の企画のパートナーとして実装に携わってくださった、Indie-us Gamesの中村匡彦さんをお招きしてアプリ実装編について語っていただきました。

左から
与羽 翼氏|(Frontend Engineer|PARTY)
森 慶太氏|(Engineer|PARTY)
中村匡彦氏|(Technical Director|Indie-us Games)
梶原洋平氏|(Technical Director|PARTY)
清滝太河氏|(Engineer / Technical Director|PARTY)
寺島圭佑氏|(Motion Graphics Artist / Art Director|PARTY)
ー まず、今回のアプリの概要について教えてください。
梶原:まず大前提として、世の中に「ソフトバンクの5G」を広めていくために、ソフトバンク5Gをフジロックの会場で使って何かをしよう、というのがありました。
今回で言うと大きく2軸の施策をやりまして、「会場に行く人向け」「会場に行けなかった人向け」の施策ですね。
「会場に行く人向け」としては、会場のタイムテーブルやナビゲーション、混雑状況なんかがリアルタイムに見れるアプリを、フジロックの公認アプリとして作りました。
フジロック来場者の約4割が使用した公認アプリ「FUJI ROCK `19 by SoftBank 5G」開発ストーリー
FUJI ROCK FESTIVAL ’19 公認アプリで採用した技術(Android/iOS)
じゃあ「会場に来れなかった人」にどういう体験を提供しようかというところなのですが、色々アイデアが出た中で、ちょうどmarshmelloがフォートナイトというオンラインのゲーム内で1,000万人以上が参加したバーチャルライブをやったというのがあって、ネットワークが太くなったり、5Gなどになってくると、オンラインでみんながアバターでジョインして、同じ時間の中で空間を共有したりと、音楽イベントの楽しみ方が今後、どんどん増えていくのではないかと。
そこで今回はフジロック会場をまるっと実寸再現したオープンワールドで、みんながジョインできるマルチプレイのゲームを作りましょう、となりました。
ただ、フジロックは本当に音楽が好きな、そしてその会場の雰囲気を愛している人達が集う場なので、それをデジタルでやります。と決まった時には、半端なことは絶対にできない、と。そういう空気感の中でやっていました。
やる側の僕たちもフェスや音楽が好きですし、「バーチャル空間を現実のイベントと連動させて体験の幅を広げていく」みたいな手法はいろんな可能性があるので、3日間のイベントでやる施策としては完全にオーバースペックなのですが(笑)、やれるだけやってみたいよね、となり今回の内容で走り出したんですね。
ただ、2ヶ月しか開発期間がない。
広告系の案件だとあるあるなのですが、これがものすごく大変で、まさに地獄の始まりでした(笑)
ー (笑)そして、UE4を使うことになったのですね。
梶原:PARTYのチームで主に開発をしようとしていたのですが、Unreal Engine4の開発経験があったのは僕だけだったんですね。なので社内でやる。という風にしつつも、絶対に手が足りないというか、絶対に間に合わないので、パートナーとしてどなたかUnreal Engine4のできる人がいてほしいね、となりまして。
ですが、広告系の開発会社でUnreal Engine4を使って何かやる、という事例自体が業界的には少なかったりするので、最初は誰にお願いしていいものやら、非常に難航しました。
で、色々ご紹介いただいていく中で、Unreal Engine4の業界の中でめちゃめちゃ有名なIndie-us Gamesさんにたどり着いて。実は僕も前職の時からIndie-us Gamesさんの記事を読ませていただいたりしていたので、間違いないなと。
最初オリエン時に、結構ああしたいこうしたいって盛り上がって、中村さんに無茶な夢物語を散々話した思い出があり、、、、(笑)や、、、思い出すともう今すぐにでもビールの缶を開けたい感じなんですけど(笑)
ー 最初この話を聞いた時、どう思いましたか?
中村:最初、いきなり単語の中にフォートナイトというワードが出てきて、これは・・・だいぶ冒険だなと(笑)正直、まったく同じものは難しいかと思ったのですが、雰囲気だけでも再現できないかな、と思い、できる範囲で何をやればいいのか、というのを考えましたね。
普通なら数年かけてやるようなことを、今回はたったの2ヶ月でやらなければならないのと、技術的に難易度が高い要件があったので、そこはまずはなんとかしなくては、と思いました。特に、ネットワークを使う、しかもリアルタイムマルチプレイヤーですから、そこをしっかり作っておかないと後半で厳しくなると思っていたので、そこだけは最初に色々、検証しましたね。主に梶原さんと二人三脚みたいな感じで、序盤からやらせていただいていました。
梶原:最初、オンラインをやりたいとなった時に、正直無理でしょ、ってなりましたよね。
かつ、当時の状況としては、これでやろうという目星がついていた状況ではないんですね。Unreal Engine4自体がもともとマルチプレイを想定したものではあるのですが、何しろ今回は規模感が見えなくて。例えば同時参加が20人などとわかっていれば、その規模に対応出来るサーバーを立てれば良いのですが、フジロックの規模が大きいのと、ファンが多いので、何かで突発的にアクセスが増えたときに、例えば急に1万アクセスなんかがドンときたら、おそらくサーバーダウンする、というのがある。
その辺を最初中村さんと相談した気がしますね。
中村:そうですね。ネットワークを何を使うかによって、そこをしっかりしないと無理ですよ、という話はした気がしますね。標準を使うのか、それ以外のものを使うのか、という議論にも割と時間を取られて、結果的に決まるまで1、2週間近くはかかった気がします。
梶原:Unreal Engine4の標準のものも中村さんの方で検証していただいていたのですが、この期間で安定かどうか検証しながらやっていくと、間に合わないという結論になりました。なので、最終的には Photonというサービスを使うことにしたんですね。ただ、その時はUnreal Engine4用にプラグインとしては提供されてなかったので、まずはSDKをラップ・プラグイン化したオンライン・マルチプレイの雛形を僕の方で制作し、それを中村さんに乱暴にパスし(笑)、触っていただく、みたいなやりとりが最初でしたよね。
中村:まあ、幸い、僕が前職でMMORPGとかを作っていたので、渡されたものだけでなんとかできる、というのはなんとなくありましたね(笑)
そのあたりのノウハウがあったので、比較的リアルタイムのネットワークゲームを理解しているという上で今回うまく行ったのかな、と思います。
あと、全然余談なんですけれど、最近マーケットプレイスにPhotonプラグインが出ている、という(笑)
一同:(笑)
梶原:よくあるやつだ。いやもう、そういうもんですよね(笑)
ー まずは、要となるネットワークなどのフィジビリティを最初に確認していきつつ、他にも難易度が高い部分はありましたか。
梶原:特に今回の中で一番難易度が高いのがやっぱり、キャラクター周りで、キャラの制御とか、オンラインで動かさないといけないし、着せ替えも結構種類がある、というのがあったので、そこを中村さんに主にお願いしました。それから、ゲーム全体のチューニングに関しては、モバイルゲームチューニングのノウハウを中村さんの記事を読んで僕が学んでいるくらいの感じだったので、その部分をお願いしたいと。
中村:普通にモバイルだけじゃないですけど、PS4とかNintendo Switchのゲーム開発とかをしていますし、いろんなジャンルやらゲームをやっていますから、昔からゲームエンジンを使う前から最適化とかしょっちゅうやっていたし、ノウハウはありました。
ただ、今回は時間がないという中で、一番コスパが良い手法だけを選んで、時間をかけずにやろう、というのをとにかく考えましたね。最後の方はすごい勢いでランドスケープとかをやって。まあ、あれはすごく効果が高かったので、最後の方に入れさせていただいていましたね。
なので端末によりますけれど結果的には安定して、30-60くらいはみんな出ていましたね。
梶原:そこが、クオリティとのせめぎ合いの部分で。ガンガン削ってスリムにしたものに僕がリッチなフォリッジとかをバンバン入れる、という。自分でやりながら何やっとんねん、と思っていました(笑)
中村:あとはモブですね。見たことがない数の(笑)
梶原:あのモブの数はやばいですよね。
中村:それが、動いているんですよね。動く仕組みも、実は結構工夫していて。うちの中で独自に作ったんですけれど。動かすためには普通のアニメーション再生をしていたらどう頑張っても負荷がかかってしまうんですけれど、VAT(Vartex Animation Texture)という、ちょっと特殊な技術を使っているんです。それによって負荷をかけずに、なおかつ数を出せる、でアニメーションも動く、というのを今回入れていて、結果的に数千体を同時に動かすことが出来ました。ただ、結果的に実際に画面内に写っているのはせいぜい、数百体くらいになりましたかね。

梶原:アプリはカリングを適応していますが、プロモーションビデオを作った時にカリングを全部切ったのを撮影したんですけれど、すごかったですね。3万体くらいモニャモニャ動いている。あれくらいモブが出るのは、モバイルゲームではないですよね。
中村:ないですね。動きがちょっと、面白かったですよね。
ー 数日間のために、ここまでするなんてすごいですよね・・!
梶原:これが3日間のイベントのためのアプリだというのが、ちょっと異常だという感じですね(笑)
ー PARTY内でのパート分けや作業分担はどうされていたんですか?
梶原:ゲーム内のイベント要素回りやUIなどは、PARTYのエンジニアチームで実装していきました。ただそれも、Unreal Engine4を初めて触る二人だったので、それも僕が無茶振りして・・。
中村:みなさん、思った以上にすぐに使いこなしている感じはありましたけどね。
梶原:やっぱり、Subversionを使ったソース管理をしようとか、みんなで連携しましょうみたいなところが、ウェブ系とかアプリ系の業界とゲームでは全然違うなと。だからプロジェクトの頭の方が大変でした。
そもそもソース管理をSubversionでやるか、Gitでやるか、Perforceでやるか、どれでやるかからも悩みましたね。
中村:最初そこから決まっていなかったので、うーん・・・ってすごい悩んだんですけど、
一同:(笑)
中村:Unreal Engine4だと、Perforceが強力でそれが一番いいんですけど、かなり費用が高いというのと、使いこなすのに時間がかかってしまうので、今回はゲームで比較的大規模までなら使えるものを選びました。
Subversionの実績がかなり大きくて、ホスティングのサーバー周りとかを補正してくれていたので、結果的にうまくいったのかなと。
梶原:ホスティングも良かったですね。Assembla。速度的に、確かサーバーは日本にはないけれど、思ったより速かったです。でも次回は、Perforceも試してみたいな、と思っています。
中村:僕、全然違うプロジェクトで、Perforceを使っているんですけれど、やっぱり速度が段違いに速いですね。Subversionの体感、5〜10倍くらい。
梶原:5〜10倍はすごい。ローンチ土壇場のコミット待ちの時間、モヤモヤですもんね。
中村:その辺りはかなり解消できると思いますね。
梶原:まあでも、何しろ学習コストがかかるというのがあったので、今回でSubversionを一回経験しておけたというのは良かったですね。
他でいうと、今回オープンワールドを実寸で作る必要があったので、CGの全体は寺島さんにやっていただきましたね。
今回モデリングを担当していただいた、冬寂さんに最終の地形とかは作っていただいたんですが、中村さんにジョインしていただく前の、モックのあたりは、寺島さんに全体の世界観みたいなところを作っていただきつつ。モブをパラッパラッパーみたいにするあたりとか、話しながら、ざっくりとした概要を作って、という感じですね。
寺島:色々パートがあって、まず一番大変だったのはエリアですよね。
そもそも実は、僕がフジロックに行ったことがないというのもあって、資料を見ただけで作るしかありませんでした。細かいステージの図面とかも全然出てこなくて、ユーザーが撮った写真とかあるものをもとに、それっぽい雰囲気を作っていく、みたいなことから始めないと、ということで手探りで作って行ったというか。それが始めですね。
で、そのあとにロケハンに行って、360度カメラを背負いながら自分で一眼を持って、ものすごい距離を歩いて・・

梶原:ドローンも買いましたよね。
寺島:そう。それでだいたい掴んでいきましたね。なかなかこの規模のものを作る機会ってないので、大変でしたね。ドローンで撮った映像も、苗場スキー場ということでかなり範囲が広いので。今見ると、ゲームできちんと再現出来てるじゃん、という感じなんですけど。
さらに、これをベースにGoogle Mapだけではわからないディテールを全て撮影して、再現する、というのをやっていきましたね。
梶原:かなりリッチな内容をモバイルでやらねばならない、という。モバイルならではの制約が大きいところでしたよね。結構出来上がったものも最後までメッシュを削ったりしていました。
中村:とにかく、モブがすごい数だったのでギリギリまで削って、最終的に最初の1/3か1/5くらいまで削っていただきました。
寺島:はじめこっちで、静止画レベルでどれくらいがちょうどいいのかというのを、見た目の気持ちよさで検証して見て(笑)グリーンエリアに5000人とかいると流石に多いよね、じゃあ2000人くらいがちょうどいいんじゃない?という感じで作成し、中村さんに無茶振りをするという笑
中村:あとは背景の木とかも、最初用意されているものの半分未満になりましたね。LODという機能を使って、ほぼほぼ削りました。最初の用意されているものの、全体でいうと1/10くらいに削っているんじゃないですかね。
ランドスケープがすごかったので、最初。うまくモバイルに適合できるくらいには削ったので、あれはかなり効いていると思いますね。予想以上に、モバイルの限界を超えた状態でやっていたので。笑
一同:(笑)
梶原:そうですね。もはや僕らもリファレンスにしているのが最新機種、っていう(笑) 「Pixel3では、動くね。」みたいな(笑)
与羽:あとはやっぱり、5Gだからこそ出来るよね、という感じでしたね。
中村:全員で確認していたのがGalaxyとかPixel3とかだったんですけれど、それ以外の端末はかなり厳しかったですね。
逆にiOSは安定していて、30fps以上出るのを目標にしていたんですけど、結果的にそれは出たのでよかったですね。
梶原:今回、寺島さんはキャラクター周り、中村さんとやりとりをしてくださっていましたよね。
寺島:そうですね。キャラのポリゴン数調整とかはまた別の軸で、キャラクターデザインというところでいうと、フジロックということがあったので、割とおしゃれな人が行く、みたいなイメージはあって。そこをどう表現できるのかな、というのを注意しました。
かつ、割とローポリじゃないとダメですよ、とも言われていたので、そこの良い塩梅を検証しながらやっていっていましたね。
ここに対して、日本のいわゆるなアニメゲームっぽいデザインというのは合わないのではないか、と。
そもそも、フジロックに行く人たちはゲームをあまりやっていない可能性もあって。そこに受け入れられなくなってしまうと勿体無いので、うまく調整して、トンマナを良い塩梅に仕上げられたのではないかと思いますね。
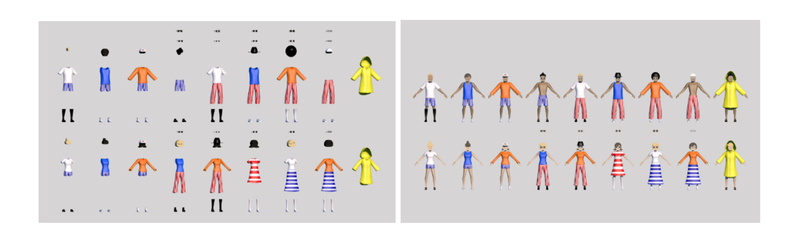
梶原:キャラクタークリエイトのパーツが多かったので、中村さんチームに苦労をおかけしたなと。

中村:今回キャラクタークリエイトが多くて、そこだけで時間を取られるだろうな、とは思っていたので、そこに関しては僕ではなくてもう一人、作業してくれるプログラマがいたので作業は彼がやって、こちらはうまく指示を出して、という感じで対応しました。
なるべく、コストのかからない実装方法というのを考えました。本来、オンラインゲームなどでキャラクタークリエイトをやる場合、パーツごとに全部差し替えたりとか、各仕組みを全部用意をするんですけれど、今回のアプリに関してはメッシュを全部差し替えるみたいな、スケルタルメッシュ丸ごと入れ替える、みたいな強引なやり方でやっているんですけど、今回もっともコストがかからないやり方でやったおかげで、そんなに手間もかからず、実際に動作する上での(オンタイム上での)負荷も抑えられているという。うまくできていたのではないかな、と思います。
寺島:実際、このくらい数があるんですけど、ボディの数というのは男女、1つずつしかないんですよ。そこに対して服とか帽子、髪型で種類を出していきました。はじめの制約のところで、ボディはあまり作れないというお話をいただいていたので、こういう作り方をしたという感じですね。

梶原:今回、SNSでシェアしていただけることが多かったのですが、結果、キャラ立ちというか、みんながゲームをシェアしてくれるときの統一感はだいぶ良かったですね。タイムラインで並んだ時に良い感じだなと。たぶん、ワールドというか、服自体の変化がそんなにないので、キャラの統一性があるのも良かったなと思いますね。
中村:キャラクタークリエイトはすごく苦労したので、最終的に全部繋がって、クリエイトした仕様がゲームの中に反映されているのを見た時、すごくクロス出来ていて良かったなと。ちゃんと着せ替え出来てる、みたいな。達成感でしたね。
梶原:今回、ネットワーク上で服を同期させる仕組みとかも、僕がネットワーク側をやっていたんですけれど、めちゃめちゃミニマムな仕様にしていたというか。中村さんには服のIDをプラグイン側に渡してもらって、ネットワーク上で丸っと着せ替え、みたいな仕様にして。
中村:衣服が決まっているわけでなく、こちら側には数値が来るだけの状態なんですけれど、数値がこれだけあれば全部設定できるので、という感じで丸ごと、これでお願いします、というのを受け取ってこちら側で反映させる、みたいな(笑)どの数値がどのパーツかというのは受け取った時には聞いていなかったので、とりあえず数値を当てはめて、内部的に同じ数値が同じ見た目になるようにしていたので、ちゃんとカスタマイズした内容がゲーム中に反映される、という風にしていました。
梶原:Photonが単純に数値や文字列なんかの情報を同期させる、というすごくシンプルな作りだったので、ある意味逆にそれが良かったです。かつ、今回ゲームのその辺の仕様って、頭でかちっと決まっていなかったじゃないですか。なので自分で必要な機能を足していきながら、中村さんと話しつつ、「そういえば服、同期してないですね、同期しなきゃですね」とか言って、こんな感じの数字の列でやりとりして、着せ替えできますかー?、とか伺いつつ、機能自体を自分で実装していく。それも1日2日とかでって感じでしたね。
SDKを自分でラップしてプラグイン化するメリットはこの辺の柔軟性ですよね。
中村:用意していただいてから、つなぎこみまでががすごく早くて。 ギリギリまで最小限でやっていたので、最後の方に移動のあたりとキャラの衣装情報と、エモーションというか、ダンスとかの。あの辺も最後一気に入った感じですね。
梶原:そうですね、簡単な仕組みでできるようにしていったのが、功をそうしていたのかなという。中村さんに作っていただいたキャラ部分の設計も柔軟性が高かったので、僕もそれを見ながら裏側を作っていて、「こういうの行けそうな気がするんですけど、どうですか」というわがままが言いやすかったというのは、ご迷惑をおかけしているなと思いつつ、ありがたかったです。
中村:かなりシンプルな機能でうまく動作したので、結果的にネットワーク周りは大きな問題というのはなかったでしたね。
梶原:本番も、ネットワーク周りの不具合はほぼなかったですね。サーバーも安定していた。サービスとしては、リアルタイムにアクセスをモニターする部分が少し見にくいというのはあったんですけれど、ちゃんとしたコード書けばしっかり安定して動くな、という感じでした。
もし、来年やるとなったら、Photon Serverが最適解かというと、多分もっと良いものが出ているだろうな、とは思いますが。
後編は、チームビルディングや今後のテック事情などをメインに、引き続きお話を伺っていきます。
下記よりご覧ください!