【ミートアップ開催レポート】mirameet vol.15 !サーバーレスで体験できるかんたんAR!Vercel × WebAR
こんにちは!特にあだ名も無い、ただの佐藤です!
mira meet 第15回のテーマは「サーバーレスで体験できるかんたんAR!Vercel × WebAR」でした!
オンライン参加で、8名の方からご参加いただきましたー!
当日の様子
オンライン開催ですが、現場は秋葉原オフィスからZoomにてお届けいたしました!
そして、今回のTimeScheduleはこんな感じです。
主催メンバーは、司会せちこさん、メインスピーカーひろさわさん、サポートかっきーさんです!

解説編!
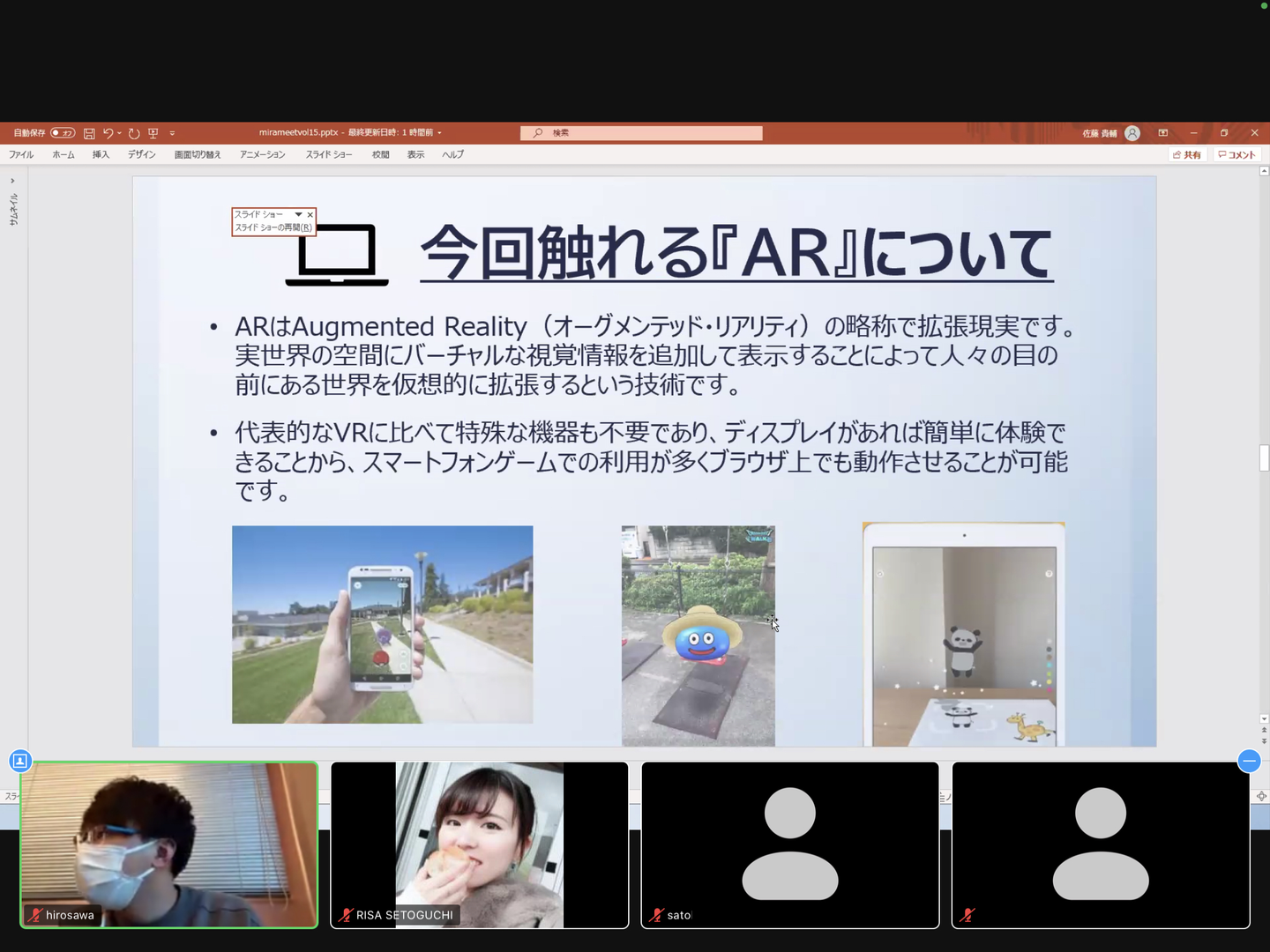
解説編ではARやVRの総称『XR』について、解説していきます。
今回はWebARがテーマなので、ARに特化した説明となってました!

ハンズオン!
解説はサクッと終わり、とにかく触れてみようということでさっそくハンズオンです!
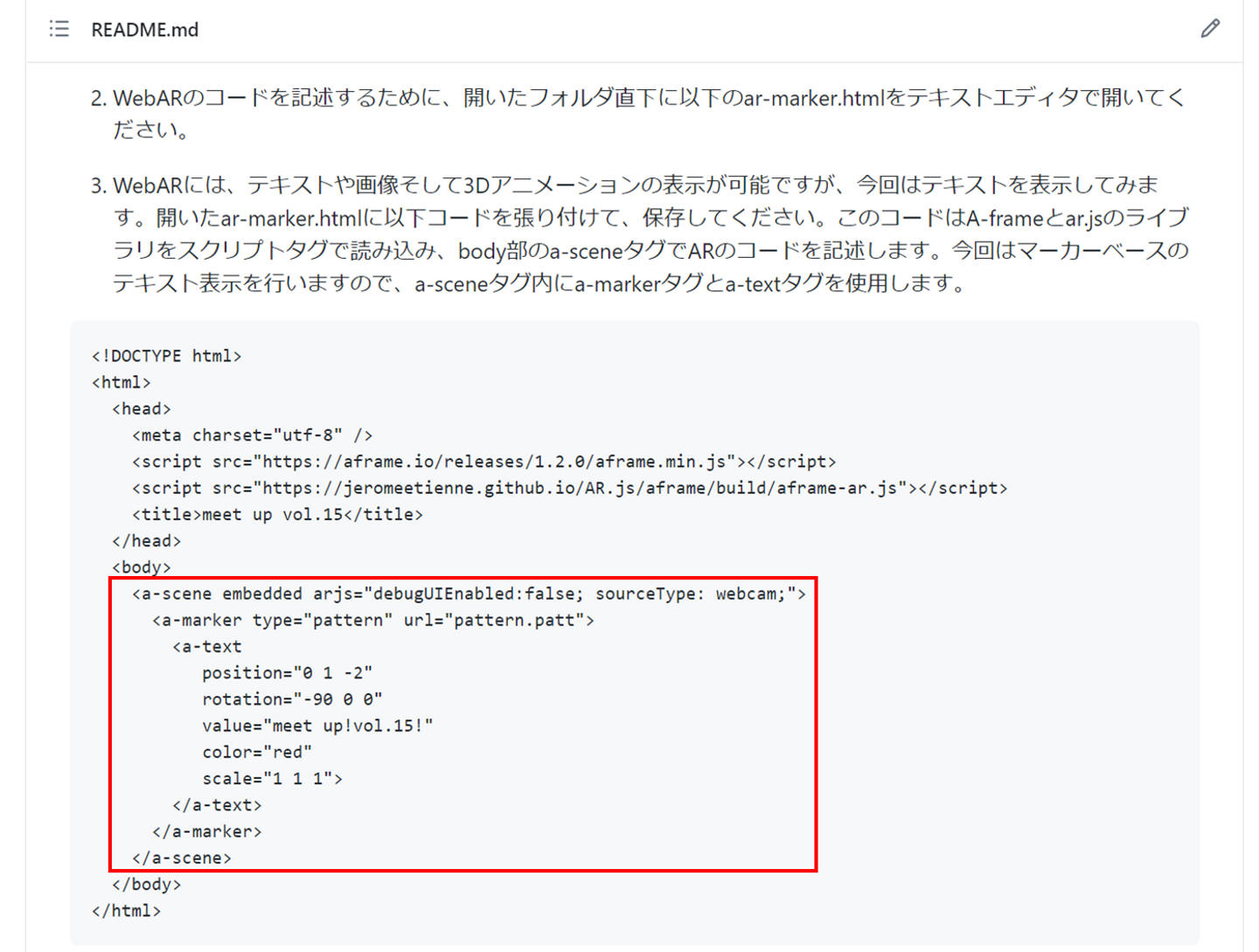
今回のハンズオンでは、テキスト文字を表示してみました。
htmlファイルに数行のコーディングするだけでARが楽しめちゃいます!

Vercelのnowコマンドを使って、実際にデプロイして試してみると....
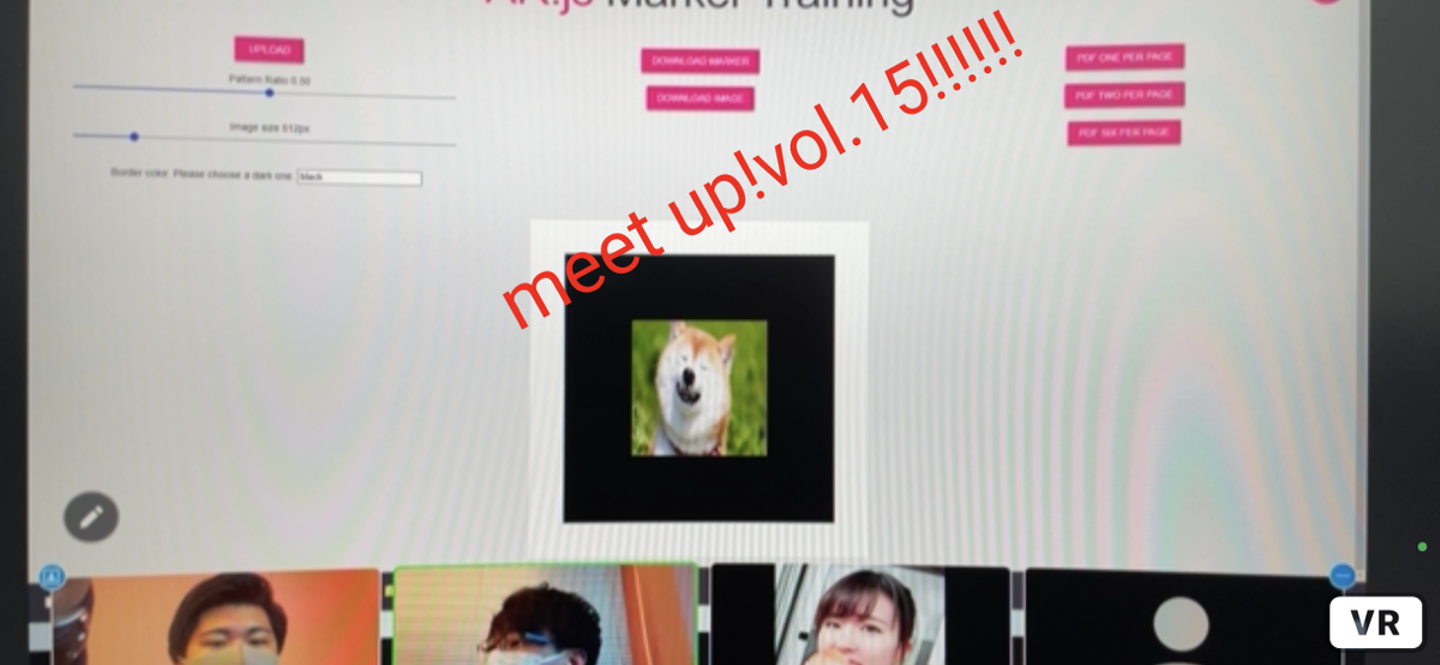
マーカーベースWebARはこんな感じです~!
犬の画像をカメラで認識させると、コーディングした文字が浮かび上がりました!

ここまで出来たら...
最後は、画像を360度回転させるWebARのハンズオンもやりましたー!
画像だと伝わりにくいですが、実はこれ、スマートフォンを動かすと画像も動くんです!!!

以上でハンズオンは終了ですー!皆様、上手く動いてくれたようで何よりです!
当日のハンズオンで作成したデモページは、以下から確認いただけます。
興味ある方は是非、QRコードを読み取って試してみてください~!(右側のQRコードがおススメ!)
https://meet-webar-main-one2o37vo-meetupvol15.vercel.app/

最後に。
ご参加頂いたみなさま、本当にありがとうございました!
今回来れなかった方も次回のご参加お待ちしていますー!!
そして次回のテーマは...
ReactアプリをAWS Amplifyへ自動デプロイしてみよう!
次回もオンライン開催のみとなります!
以下の応募フォームからぜひご応募ください!!!
【オンライン応募フォーム】
https://www.wantedly.com/projects/624287


/assets/images/3742616/original/9fade025-4cce-49c0-891d-4cd393692638?1673600219)
/assets/images/3778524/original/6d6cb62a-241f-41d0-9b9b-fd208789605d?1558677467)

