![]()
イラストレーターの機能:アピアランスってなに?
イラストレーターにはアピアランスという機能があります!アピアランスとは何かというと、、、
「オブジェクトの見た目を構成する情報がまとめられたもの」です。
アピアランスには
![]()
と4種類ありまして、こちらをコントロールすることで
影をつけたりギザギザの線などを作ることができます。
塗りや線にそれぞれぼかしなどの効果をつけたりと表現の幅が広がりそうです・・・!
ではアピアランスを使って実際に色々作ってみましょう!!
アピアランスパネルってどうやって出すの??
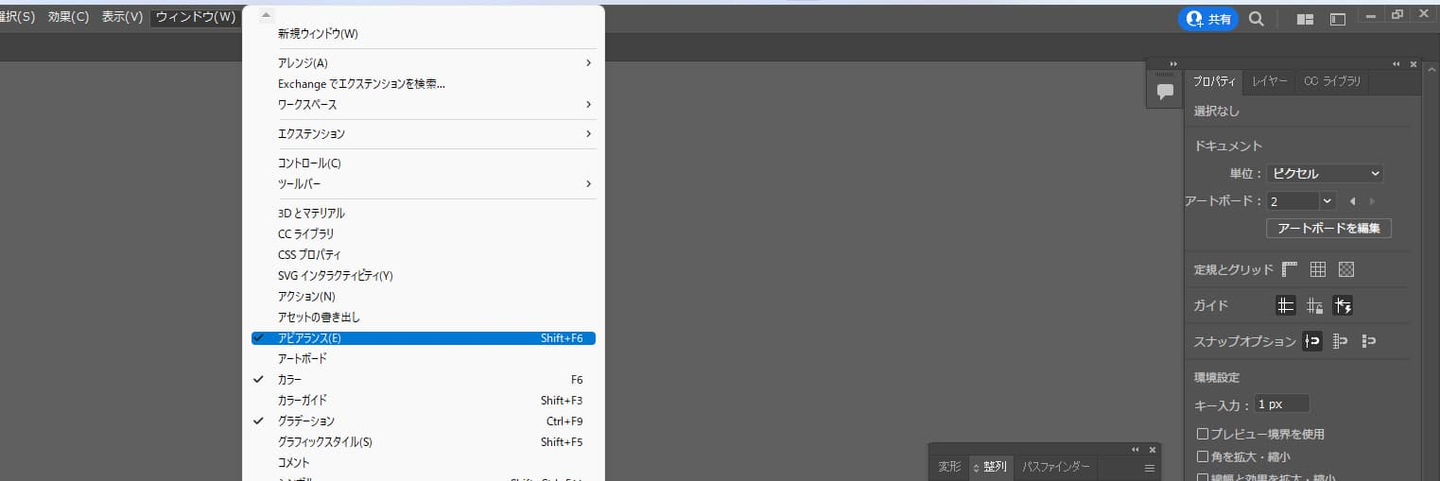
![]()
>ウィンドウ>アピアランスでアピアランスパネルが出てきます。
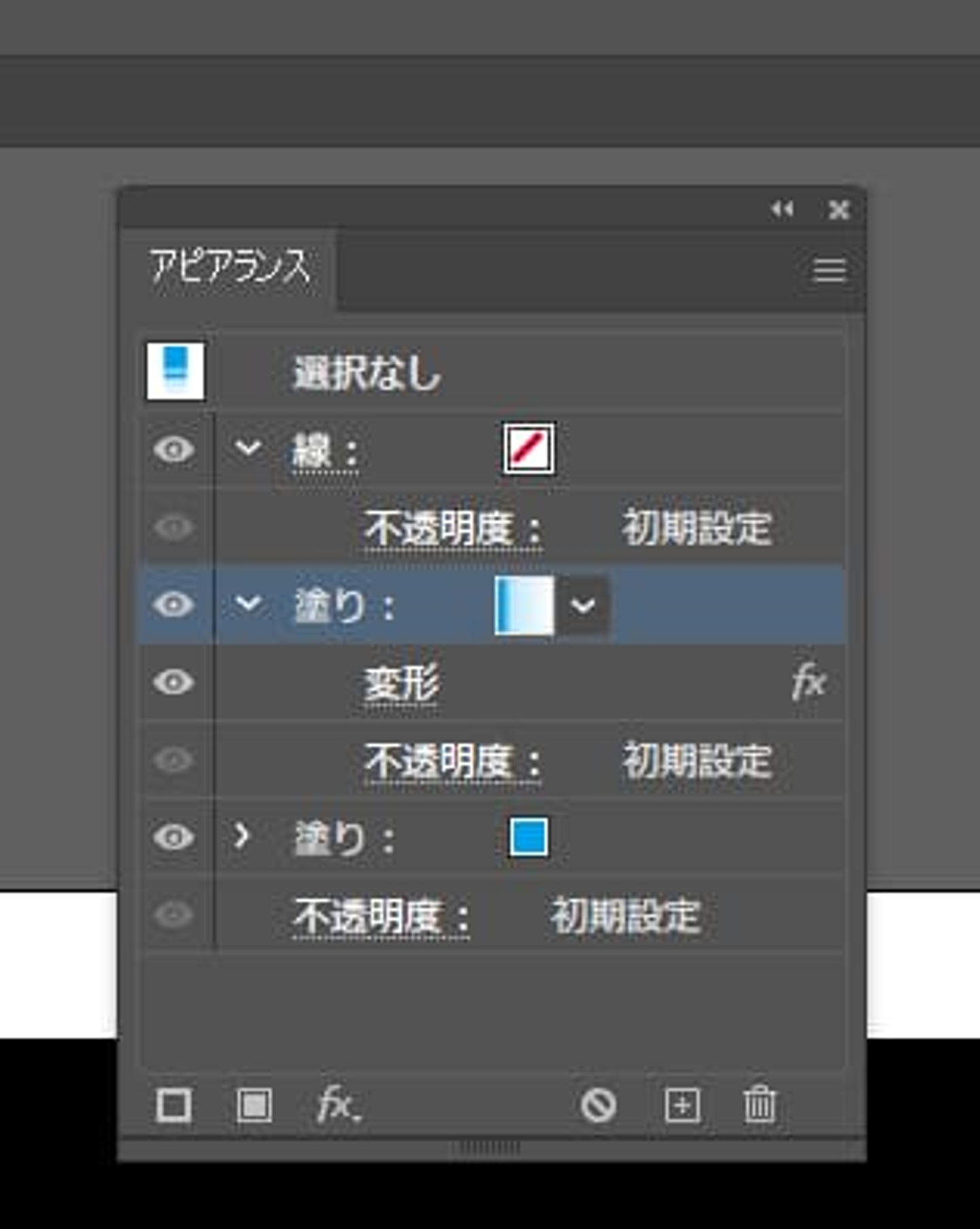
![]()
色々な効果が縦に並んでいますね、、!
こちらはレイヤーと同じで、上から順に効果が上へ重なっているという仕組みです。
上にある項目ほど一番表面に出ている効果で、
下の項目ほど下に重なっている効果という認識です。
使ってみないとなかなかわかりづらいですね、、
さっそく製作に入りましょう。
ネオン風文字
![]()
夜に輝くネオン文字!!!
アピアランスの光彩という機能とぼかしの機能を合わせることにより
ふわっと光輝くような文字を作ることができます。
シネマ特典のバナーの文字だったり、実は車を紹介するバナーの文字などに用いられたり
しています。暗闇の雰囲気にマッチしたり、スタイリッシュでかっこいい雰囲気を
出したい場合に使われているようですね!
— 作成方法 —
では作成方法を解説していきます。
光らせたい文字を準備し、塗りと線を共に無しにしておきます。
ちなみに自体は丸いほうがパイプ管っぽくなるので角を丸くしておきましょう!
![]()
角を丸くするには、
効果>スタライズ>角を丸くする
です。
では色を足していきます。
線を追加し、
色みを#ffcc88に指定します。
効果>スタライズ>光彩(内側)を追加します。
効果は名前のままで線の内側に光がつきます。
外側だと外側に広がる光になりますよ。
![]()
次にもう一つ線を追加します。
色みは#f7931eで指定。
最初に作った線より濃いめの色みです。
![]()
そしてこちらの色みはぼかしていきます。
効果>ぼかし>ぼかし(ガウス)
![]()
じわっと光りました。
ぼかしをつかうことによって、こちらも名前の通り
ピントがあってないときのようにぼやっとぼけます。
暗闇で光がボヤっとしているそんなイメージに作れます。
これで完成です!
印象が強いのでサイトに利用というよりは、キャンペーンなどで
目を引きたい!印象に残したい!そんな用途で使用することが多いためか
バナーでの使用が多かったです。
https://design-library.jp/taste/neon
こちらにネオン文字を使用したバナーがまとめられているので
よかったら覗いてみて下さい。
![]()
反射しているような文字
![]()
アピアランスの変形を使って水辺に映ったような文字を作ることができます。
水辺に映ったような美しいグラデーション!!
水を販売しているサイトだったり、スキンケアだったり。
透明感が必要なサイトに使えそうなさわやかな印象となります。
— 作成方法 —
では作成方法を解説していきます。
こちらはとっても簡単に作ることができます。
単純にグラデーションの文字の位置を反転させて
配置しています。
![]()
塗りを追加します。
色みは#00a0e9で指定。
もう一つ塗りを追加します
こちらの色は先ほどの塗と同じに指定し、
グラデーションを指定します。
グラデーションの位置は90°にしましょう。
![]()
上にグラデーションを重ねた状態です。
こちらの位置を反転させます。
効果>パスの変形>変形>移動を60px オプションの垂直方向に反転にチェック。
文字の下に反射したようなグラデーションができました。
![]()
これで完成です。
透明感とすっきりした印象を演出していますね。
![]()
ニューモフィズム
![]()
最近流行りだしたニューモフィズム!
洗練されたデザインとなり、最先端な印象やスタイリッシュな印象となります。
新しい技術やアプリ、サービスなどのサイトのあしらいに
もってこいかと思います。
— 作成方法 —
では作成方法を解説していきます。
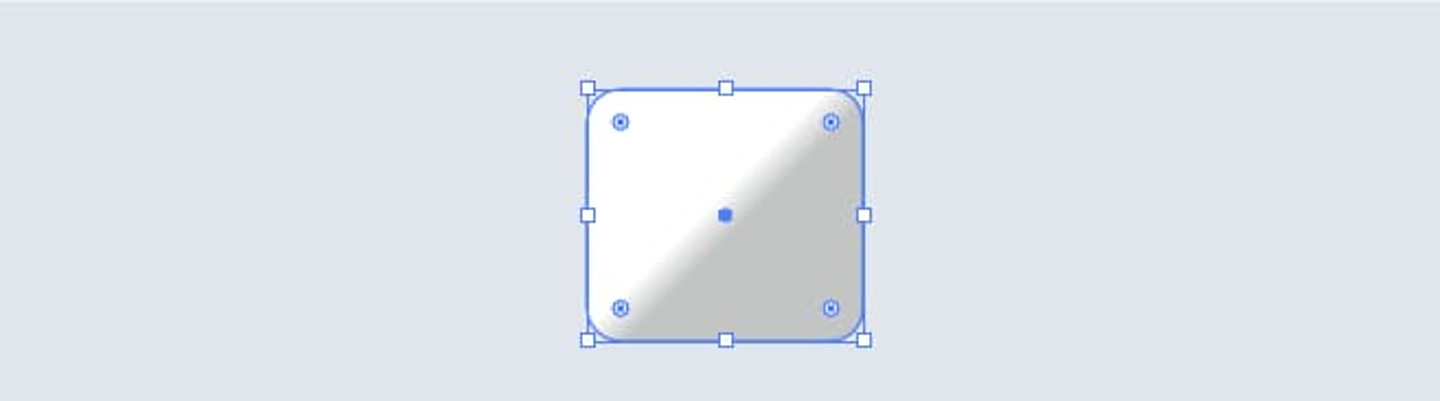
まずボタンとなる四角の図形を準備します。
こちらは塗りをグラデーションにしましょう。
グラデーションスライダーを2つ用意し、
1つを位置45% 色はK0%
もうひとつの位置を55% 色はK33%に指定。
グラデーションの角度は-45°にしてください。
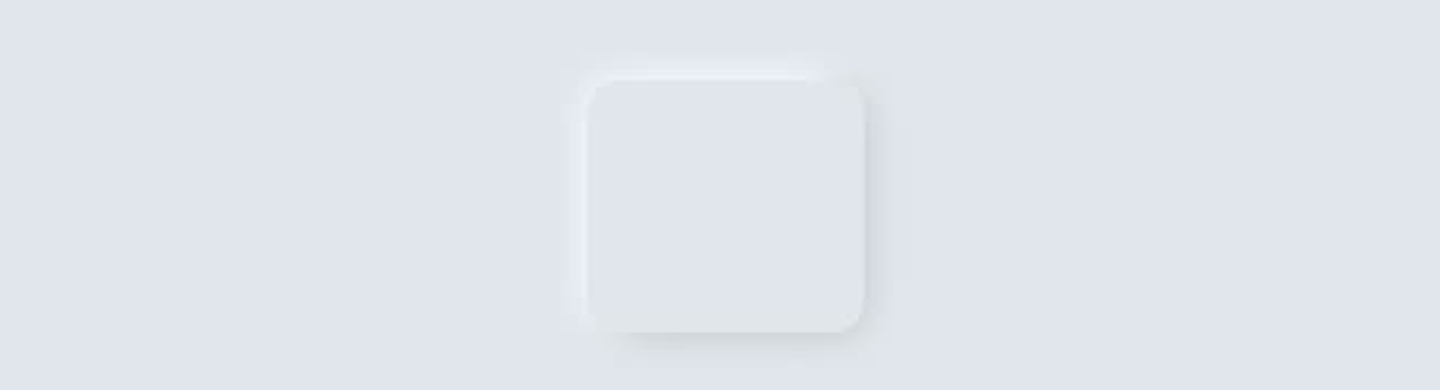
![]()
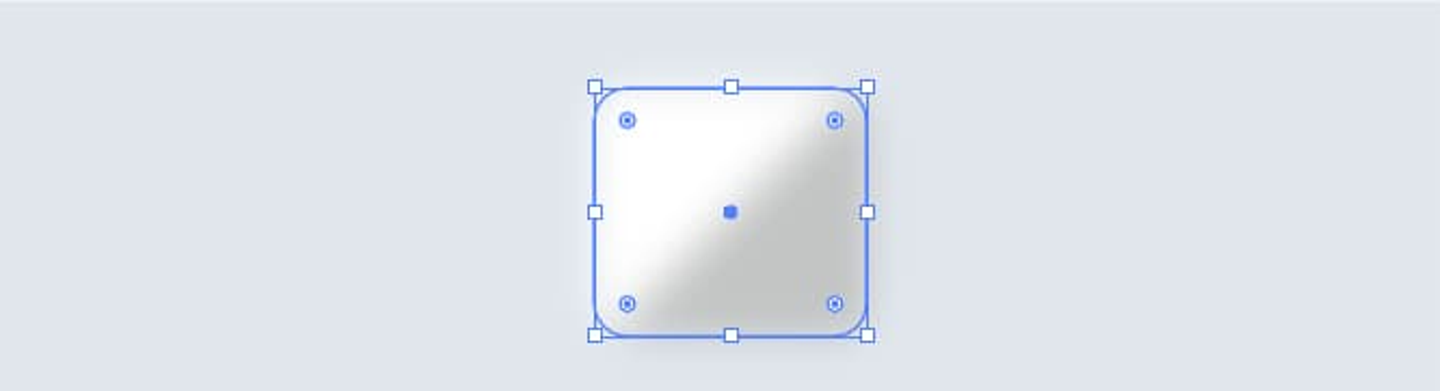
またそのグラデーションにぼかしをつけます!
最初の作品で使いましたね!
効果>ぼかし>ぼかし(ガウス)半径を29pxに指定。
するとこのような形になるかと思います。
![]()
ぱきっと浮き出た印象からふわっとやわらかさが出ましたね。
次に塗りを追加します。
色指定は背景に引いている色と同じにしてください。
今回は#e0e6ecに指定します。
![]()
ではこちらに効果を追加します。
効果>パス>パスのオフセット
オフセットは-5.5pxで指定します。
パスのオフセットというのは
選択したオブジェクトを基準に
指定した長さ(距離)の位置に
オブジェクトのコピーを作ることができる機能です。
今回の場合だとマイナスで指定しているので内側にコピーができています。
![]()
ニューモフィズムが使われているサイトはこちら!
こちらは求職者向けサービスの展開をしている企業です。
サイトのメニューでニューモフィズムが使用されていますね。
https://onecareer.co.jp/
洗練されたデザインが信頼感に繋がっています。
最後に
![]()
現在弊社ではデザイナー・エンジニア・ディレクターを募集しております!
当ブログを読んで興味の湧いた方いらっしゃいましたら是非ともご応募お待ちしております!