「ここってどんなアイコン使う?」 「そもそもこの機能っているんだっけ?」
デザインを作成してクライアントに共有したら、いろんな立場の人からいろんな角度でたくさんのフィードバックを受けた。具体的なスタイルの部分から機能要件のような抽象的な部分までさまざま。
最初はもらったフィードバックに対して一度に全て対応し、次のミーティングまでに仕上げて出す!ということをしていた。
しかし、このやり方では課題が多い。クライアントにデザインのプロセスを伝えづらいし、何よりも手戻りが発生しやすい。期日やリリースが迫っているのもあり、手戻りは最小に押さえたい。
まずはフィードバックを2つに分類してみた
一度にたくさんのフィードバックが来たことで、対応の優先度が整理できていないかったのかもしれない。そもそも、自分でデザインを作成するときも、すぐに手を動かすのではなく「情報設計→スタイル」という順番で考えた方が効率よく進められる。
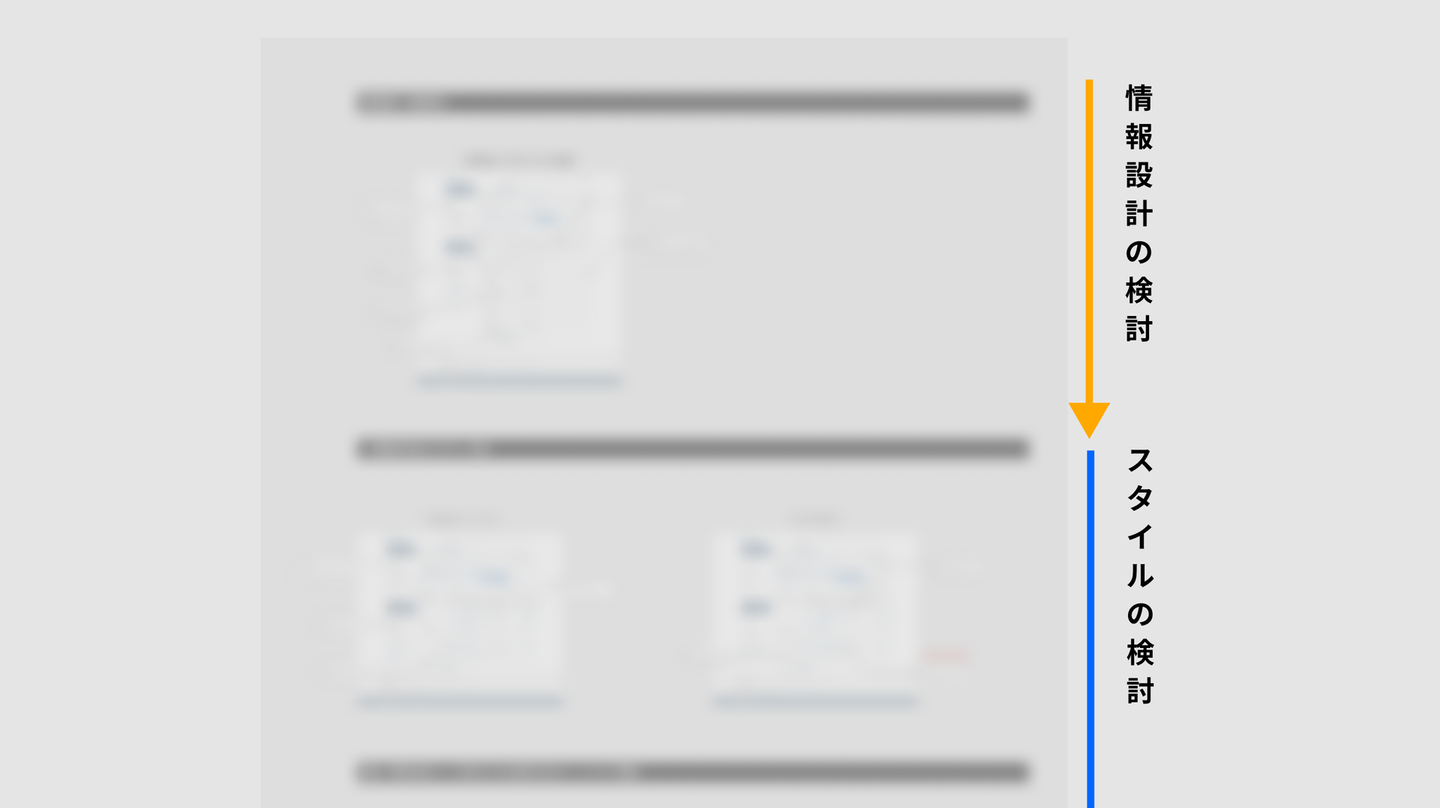
そこで、まずはもらったフィードバックを「情報設計」と「スタイル」に分類し、デザイン作成も「情報設計の検討→スタイルの検討」という流れで行うようにした。

整理した内容
このことを毎週末に社内でおこなっている週間アウトプットでチームに共有したところ、メンバーから「デザインフロー(要件定義→UI構造→ビジュアル作成)に分けて優先度をつけると良いよ!」というアドバイスをもらった。
- 受けたフィードバックを「要件定義」「構造」「ビジュアル作成」に振り分けていく
- 抽象度の高い「要件定義」に分類されたフィードバックから順に対応していく
メンバーからシェアしてもらった内容は、デザインフローを3つ(要件定義→UI構造→ビジュアル作成)に分けて考える内容だった。
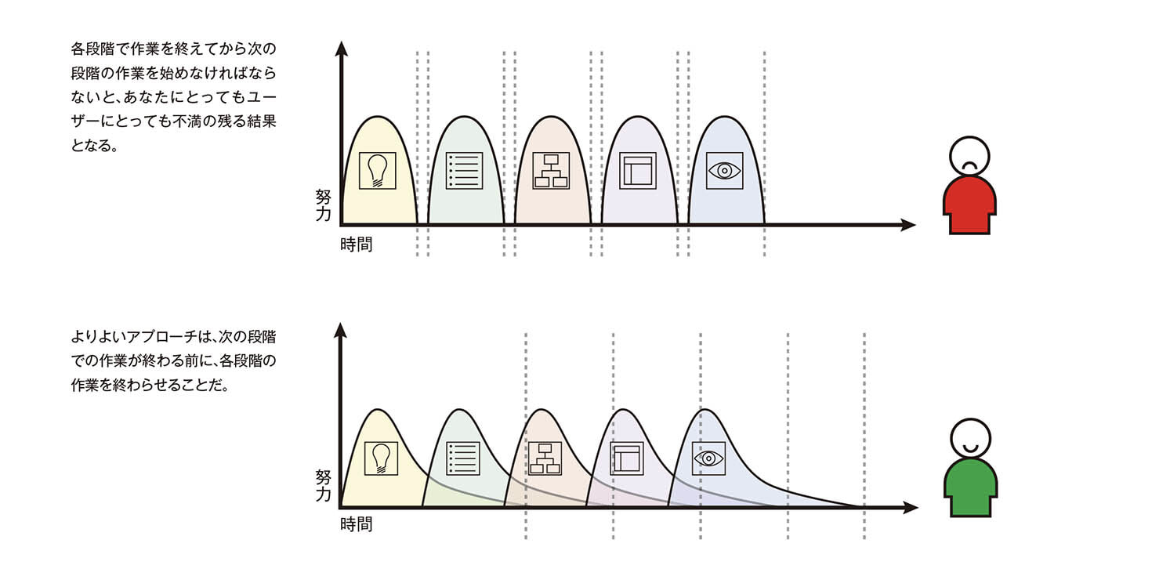
そこで、改めて「自分にとっての理想的な進め方ってなんだっけ?」と考えてみたところ、『The Elements of User Experience ~5段階モデルで考えるUXデザイン』に書かれていた内容が近いかもしれない。これは「今段階の完了が見えてきたら次段階をちょっとフライングして進め始める」という進め方で、例えば「画面のレイアウト(構造)がある程度固まったら、スタイリング(表層)を考え始める」という具合。

『The Elements of User Experience ~5段階モデルで考えるUXデザイン』より引用
フィードバックを「UXの5段階モデル」に分類・整理してみた
ならば、「フィードバックをUXの5段階モデルに分類し、抽象から順に取り組みと良いかも!」と思い、早速整理してみた。

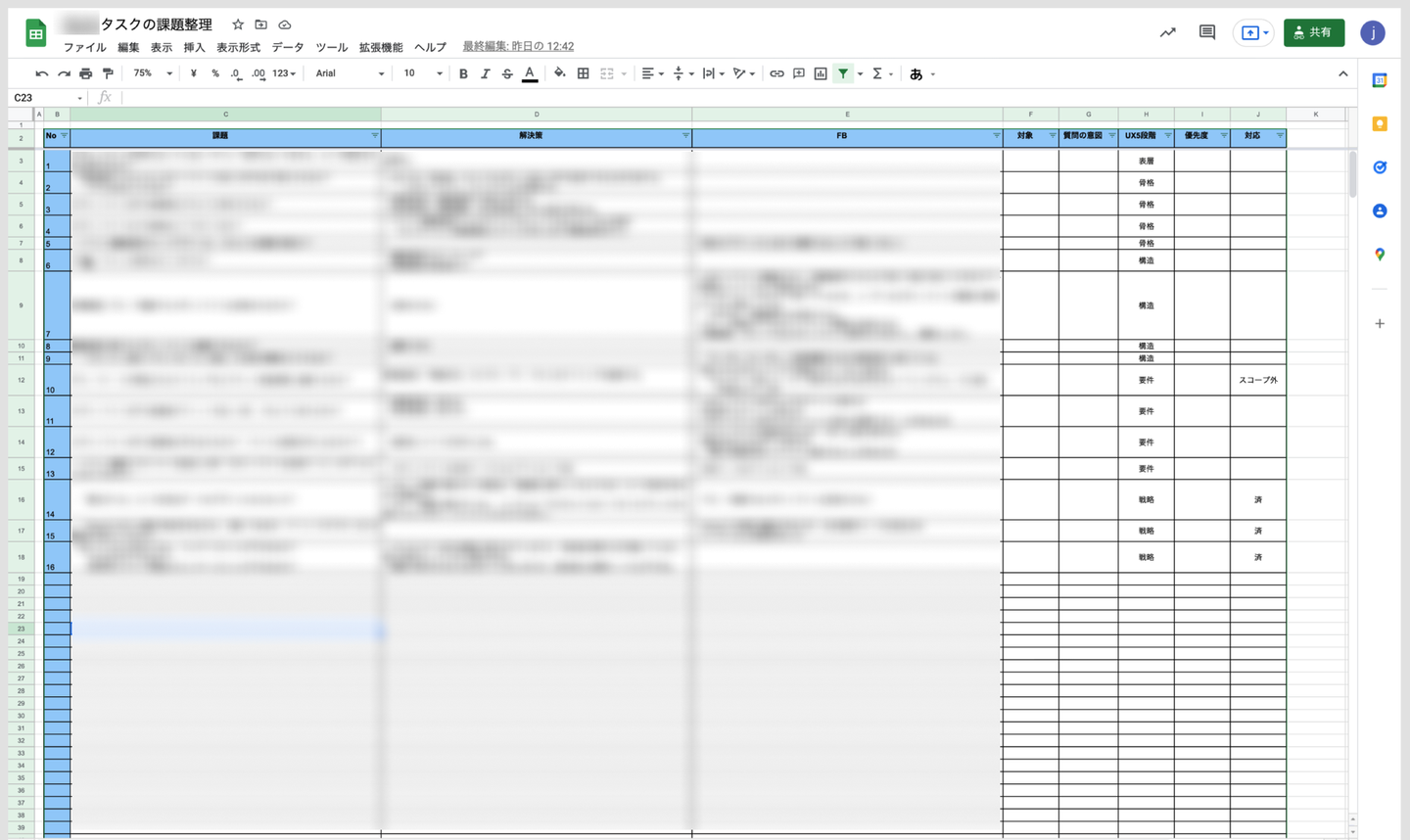
実際に整理したもの
実際に整理してみると、一気に4フェーズのフィードバックが来ていた。(こりゃ時間もかかるし手戻りが多くなるわけだ…)
ただ、整理してみたものの、この形だと管理しにくい。「このFBは今はスコープ外だ」「このFBは対応してデザインに落とし込めた」など、どのFBがどんな状態なのかが把握できない。
そこで、スプレッドシートを使ってさらに整理した。

これだと絞り込みができるし、FBごとの状態も把握しやすい!
やってみた結果
以前まではフィードバックがたくさんが来ると「画面構造もスタイルも考えなきゃ」「表層と要件どっちを対応しなきゃいけない?」と焦ってしまっていたが、この方法を取り入れたことで自分の頭の中が整理され、フィードバックに優先順位がつけられるようになった。
そして特に良さを実感したのが、フィードバックに対応したデザインをクライアントに見てもらう時。今対応するもの・対応しないものを分けた上でデザイン作成を進められたので、クライアントに共有するときも「今回対象のもの・そうでないもの」を先に伝えた上で見てもらうことができた。
まとめ
このやり方を取り入れてから、フェーズのフィードバックが来ることはなくなったしみんなの目線が合うようになった。
特にデザイナーはビジュアル作成をする身として一番フィードバックを受けやすい立場だと思うので、たくさんのフィードバックを収集しつつ、まずは作成前に「今優先して対応すべきものは何か?」を考えていきたい。