Webサイトやアプリを作る際に設計図として欠かせないワイヤーフレーム。各画面で何を伝えたいかを一緒に開発するエンジニアやディレクターに伝えるコミュニケーションツールとして大事な役割を持っています。
一方で、ワイヤーフレーム作成の段階でグラフィック要素を多くしてしまったり、色やロゴ、複雑なフォントを多用するなど、ついデザインを作り込んでしまったことはないでしょうか。こうした問題は、特に初心者のデザイナーの方に陥りがちかと思います。
しかし、作り込んだからといって良いワイヤーフレームと言えるとは限りません。むしろWebサイトやアプリの方向性の合意を関係者内で早めにとり、そのあとで細かく作り込む方が、効率よくデザインを進めることが出来ます。
この記事では、素早くワイヤーフレームを作るためにrootでも使っているデザインツール「Whimsical」をご紹介します。
直感的な操作が可能なデザインコラボレーションツールWhimsical
Whimsicalはフローチャートやワイヤーフレームなどをブラウザ上で作成できるデザインコラボレーションツールです。Whimsicalは主に4つの機能から構成されています。
・構造図やサイトマップを作成できるフローチャート機能

・アプリやWebサイトのワイヤーフレーム作成機能

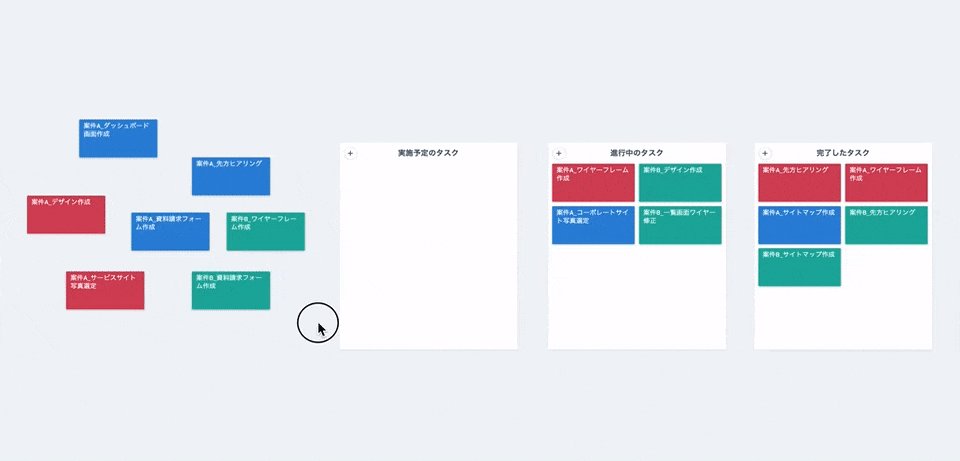
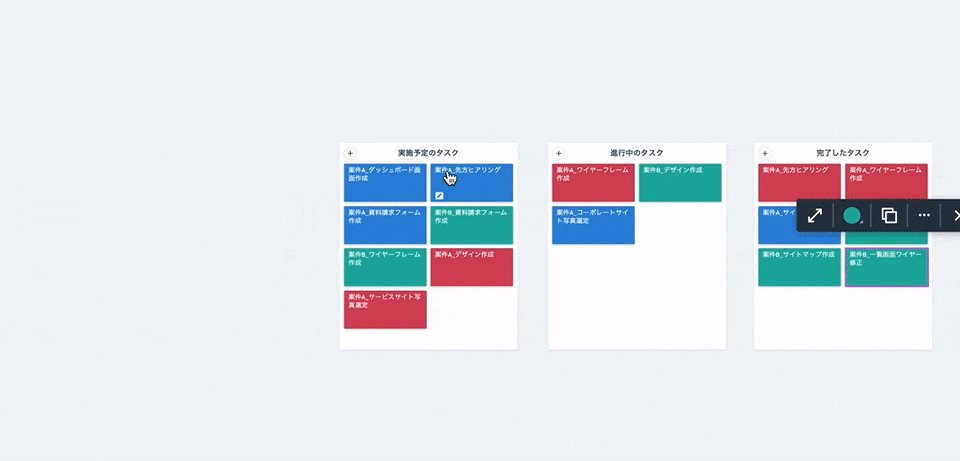
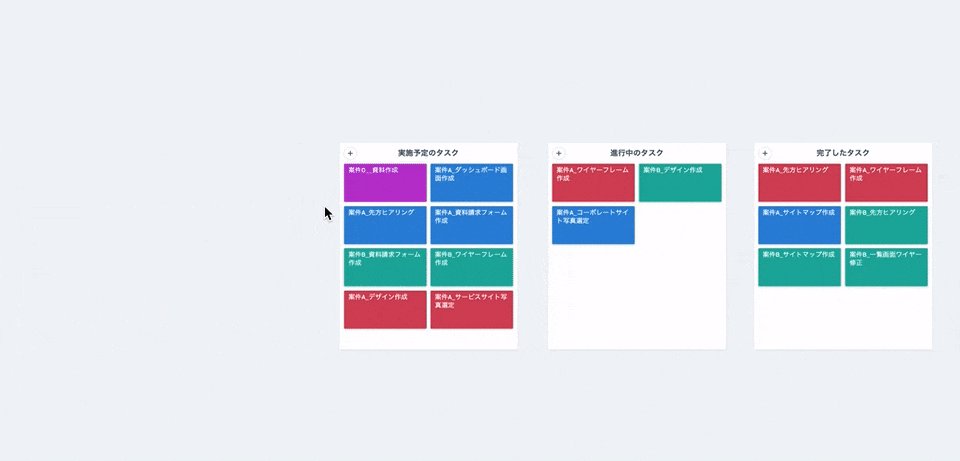
・カンバン機能や四象限マトリクスの作成に適したポストイット機能

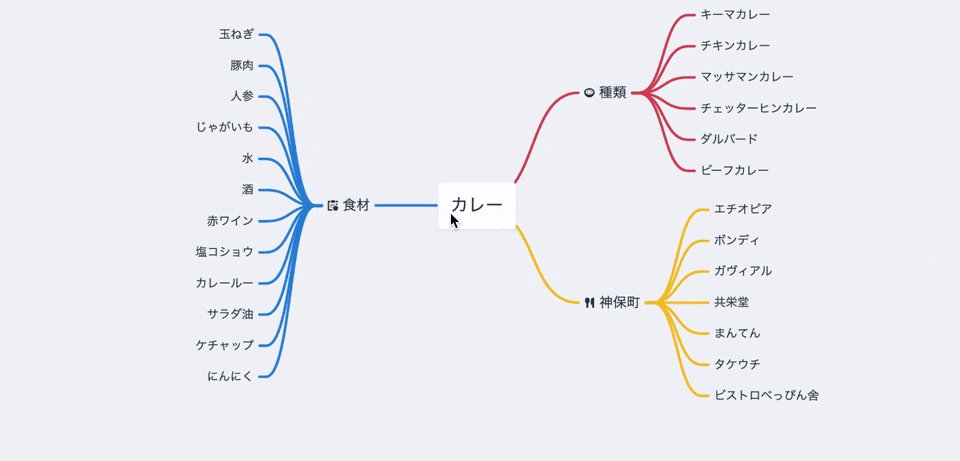
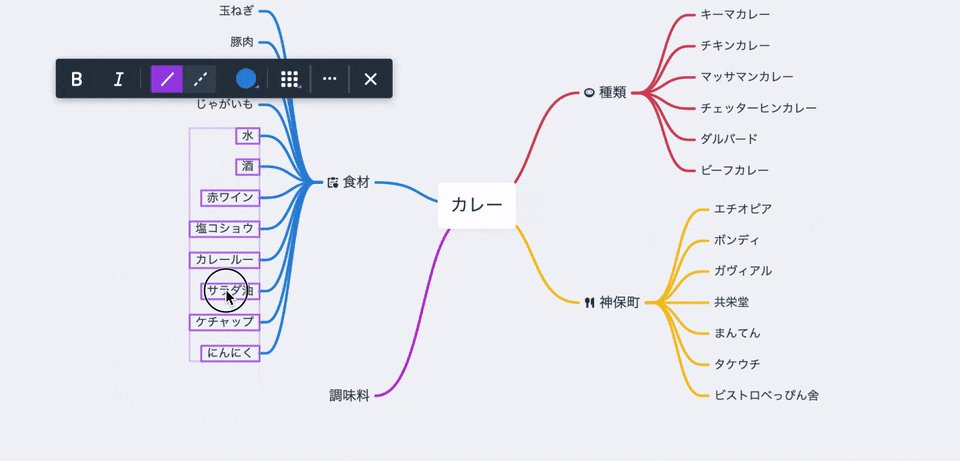
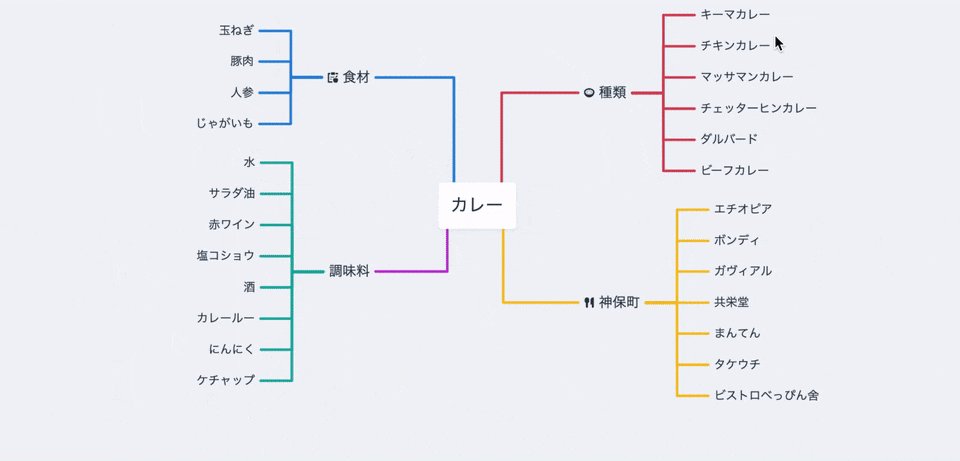
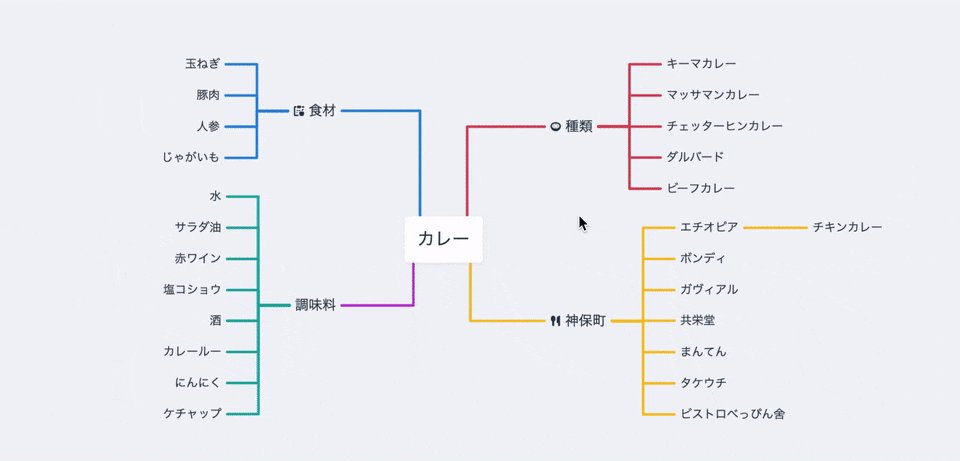
・ロジックツリーの作成やブレインストーミングなどに使えるマインドマップ機能

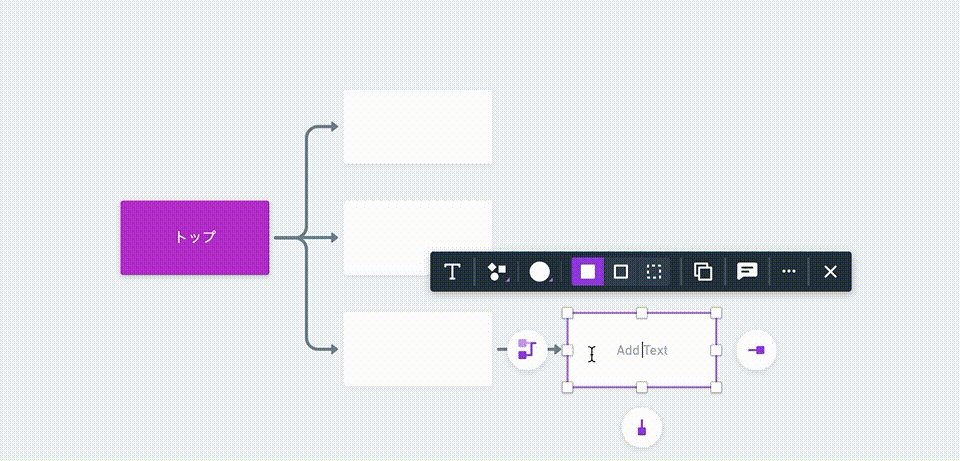
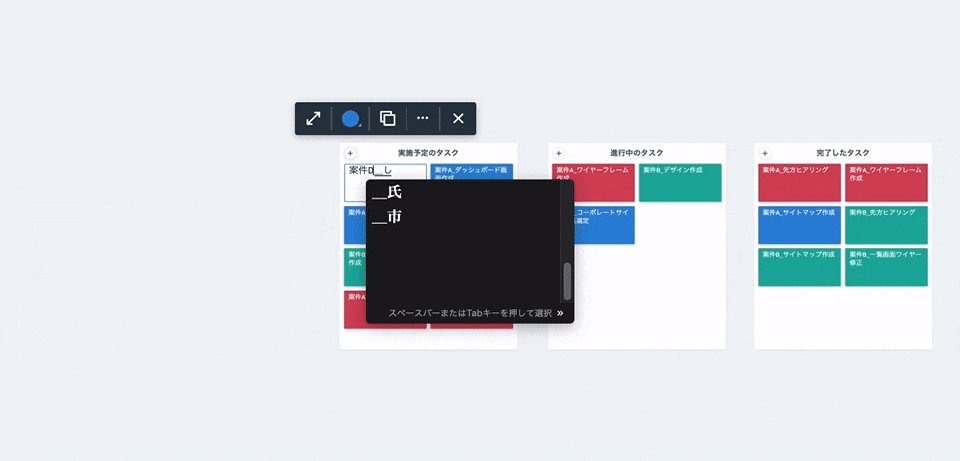
作成したボードにつき、使える機能は1つに制限されています。各機能には予め用意されたアイコンやテンプレートボタンがあり、ゼロから素材を作る必要がありません。頭の中のアイデアを直感的に可視化していくことに特化したツールといえるでしょう。
サイズや色の”制限”が作業効率を向上させる
Whimsicalは、SketchやFigmaなどのデザインツールに比べるとワイヤーフレーム作成時に使える機能や配置できるオブジェクト、設定できるサイズや色に制限が設けられています。

Whimsicalで使える基本的な要素
一見すると物足りなさを感じるかもしれませんが、制限があることで、細かい色味や具体的な装飾などワイヤー段階で考慮しなくていい部分を「作り込む」ことを防ぐことができます。結果として、ワイヤーフレームの本来の役割である画面の構成要素であったり情報設計に意識を向けることができます。
脳は「何に注意をさかないか」にも多くのエネルギーを使っていると言われています。余計なことに注意を向けないことで、ワイヤーフレームを考えることのみにエネルギーを使うことができ、より良いワイヤフレームの制作につながるかもしれません。
rootでは特に経験が浅い若手デザイナーに、プロジェクトの初期フェーズのワイヤーフレーム作成段階で同ツール積極的に使うようにしてもらっています。
共有ハードルの低さが、ワイヤーフレームの完成速度をあげる
自分一人で作るプロダクトであることを除けば、作ったワイヤーフレームは社内外での合意を経て、完成します。デザインのブラッシュアップを重ねるためにも、ワイヤーフレームは早めに決めきってしまいたいですよね。
WhimsicalはURLを共有すれば、誰でも作ったワイヤーを見ることができます。クライアントにツールをダウンロードしてもらうなどの負担をかけません。修正したものはリアルタイムで反映されるため、例えばオンラインでの会議であってもクライアントの意見を即時にワイヤーフレームのデザインに落とし込み、確認をとることが出来ます。
オンラインで意見を交換しながら、すぐに修正ができるため、rootの新卒メンバーも社内メンバーからのフィードバックを場所にとらわれず受けることが可能になり、悩んだ際に手が止まってワイヤーフレームの制作が進まないといったことも少なくなりました。
優れたプロダクトは過不足ないワイヤーから
Whimsicalを使いワイヤーフレームの作成をしていくと、ワイヤーフレームはどのくらい作り込めばよいのか、感覚として身についてくるでしょう。
土台となる構造がしっかりしてなければ、いくら見た目が良くても、ユーザーにとっては使いづらいUIになりかねません。また、ワイヤーフレームを軽視した結果、プロジェクトが滞ることも。
まだワイヤーフレーム作りになれていないデザイナーの方は、ぜひWhimsicalを使ってみてはいかがでしょうか。


/assets/images/6953514/original/ba0644cc-074e-46b6-8dc7-e393d5939cd1?1622988692)


/assets/images/6953514/original/ba0644cc-074e-46b6-8dc7-e393d5939cd1?1622988692)

