こんにちは!今回はコムデのWebエンジニアの社内勉強会の様子をお届けします!
JavaScriptの基礎学習をテーマに、社内で分野に精通しているメンバーを講師に勉強会を開催しました。
■現状の社内課題に対しての課題を抽出しアジェンダを設定
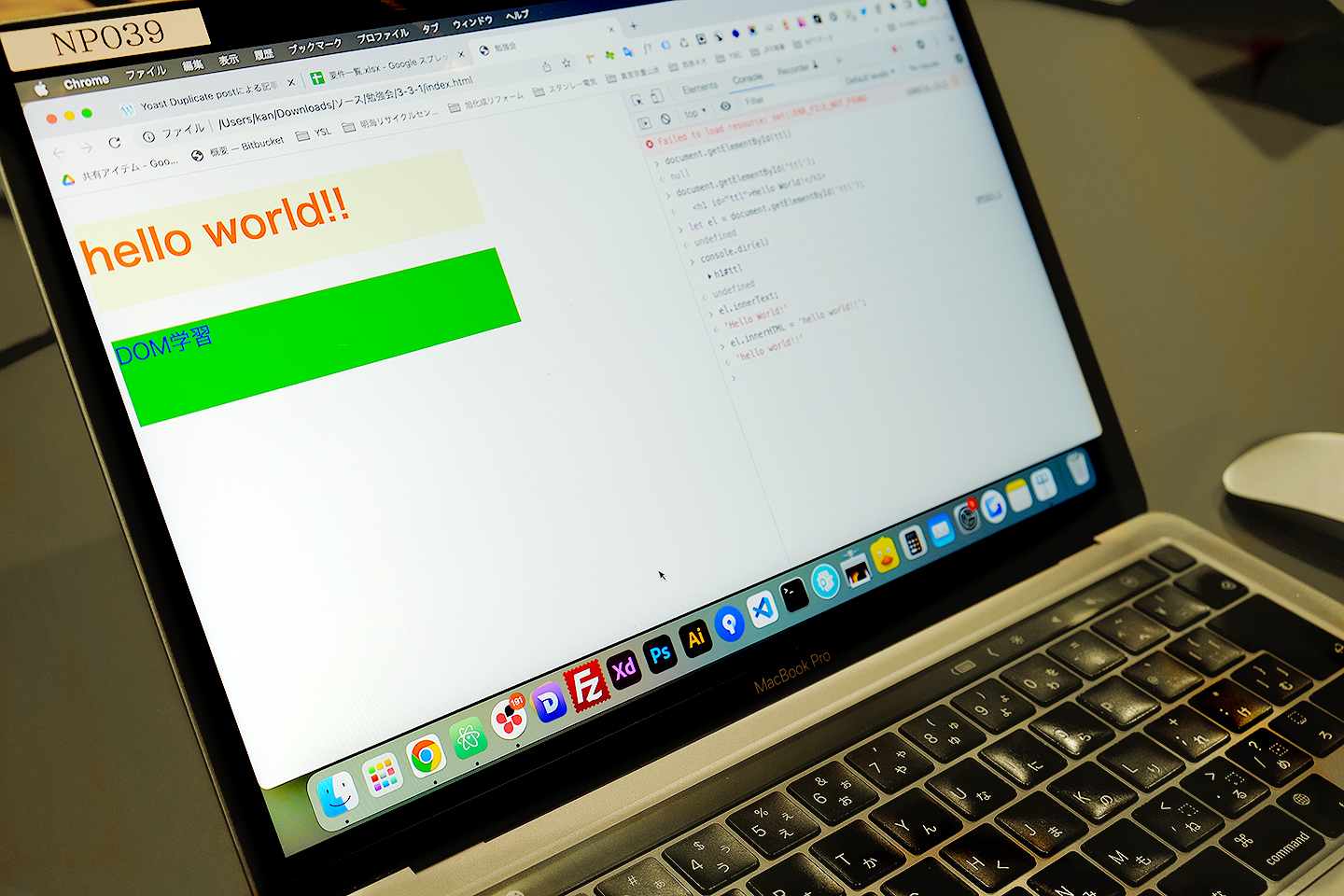
コムデのWebエンジニアの現状として、JavaScriptのif文やfor文といった構文は理解している人が多いのに対し、Webサイトの見た目を変更する仕組みであるDOM(Document Object Model)を隅々まで理解している人が少ないという課題があリました。
フロントエンドエンジニアの仕事はサイトの見た目を操作することがほとんどで、DOMを理解することがとても重要になるため、今回はそのDOMを中心に勉強会を進めていきました。

基礎知識からメンバーたちの疑問点、実際にどういったシーンで役立つかなど、みんなで一つ一つ確認しながら進めて行きました。

[参加メンバーの感想]
- 改めて、メソッドや書き方を覚えるというよりも、概念や仕組みを理解することが重要だと思いました。概念や仕組みをきちんと理解できていれば、詰まった時にも、対応することができると感じました。
- 今までなんとなく使っていた部分の理解が深まってさらに選択肢が広がりました!
- console.dirは今まで知らなかったので、これから取得したい情報があった時に試してみます!
- 基本的なことでも初めて知ったことや知識として定着していないことがいくつかありました。今後も学習を重ねていきたいです!
上記のような声が上がり、勉強会でメンバーが得た学びは大きかったようです、
基礎的なことでも改めて勉強すると新たな発見がありますよね!今後の勉強意欲が上がったメンバーも多いのではないでしょうか。
エンジニアに必要なメソッドやコードの書き方は各自が常に勉強していくものですが、概念や仕組みをしっかり理解することで応用的な考え方にも繋がり、詰まったときにも対応出来る一段階上のエンジニアを目指すことが出来ると思います。
また、エンジニアは作業自体は1人で行うことがほとんどなので、他の人のやり方をじっくり聞いたり知る機会ってとても少ないですよね。
この勉強会は今まで知らなかった裏技や新しい構築方法などといった知識のインプットはもちろんですが、エンジニア同士で集まって意見を出し合うことで自分の構築を見つめ直す機会にもなっています。
「どこから学んでいいのか分からない」、「もっといい方法があるんじゃないか」こういった疑問を定期的に共有し解決することで、当事者以外のエンジニアにとっても勉強になるのでコムデのクオリティを一定に保つためにもとても大切な時間なのです。
コムデでは定期的に勉強会を開催しています。社内で開催することで、講師となったメンバーは人に教えるためにさらに知識を深めていき、参加するメンバーは毎回新たな発見を得るでしょう。さらに新しく入社された方にも講師として先輩メンバーに向けて勉強会を開いていただく予定です。入社年次に関わらずWebエンジニアみんなの疑問を不安を解決する場にしていければ、と思っています。
いかがだったでしょうか?エンジニアに限らずWeb業界を相手にするコムデでは全ての職種において継続的な学習が必須になってきます。自己学習ももちろん大事ですが、たまには一緒に働く仲間たちと意見を交わしながらお互いに高め合っていく、そんな時間があってもいいのではないでしょうか。Webエンジニアのメンバーがこれからどんな風に進化していくか楽しみです!
Web業界、エンジニア職にご興味のある方はぜひ一度カジュアル面談にお越しください!





/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)

/assets/images/11372411/original/20e40e59-ff00-4b7d-9f8f-8c038d1874ee?1669962957)

