こんにちは!今回はゲストに株式会社ワンダフルドアの取締役/オフショア事業部長・仲野翔太さんをお迎えして、コムデエンジニアマネージャーである韓がエンジニアとして仕事をする中でのアルアルや、やりがいについて深堀りしていきたいと思います。ぜひ最後までご覧ください!
▼▽こんな方に読んでいただきたいです!▽▼
・未経験でWeb業界チャレンジしてみて、次のステップを考えている方
・Webについて興味があり勉強しているが勉強方法を模索している方
・エンジニアという仕事をより深く理解したい方
ワンダフルドア様のwantedlyページはこちらから▽
韓の個別インタビューはこちらから▽
Q.お二人が構築や検証をするときに心がけていることはありますか?
▷仲野:
デザインカンプと呼ばれる完成見本のサイズで最初は確認しながら構築することが大切ですかね。違うサイズだと後々ズレが出てきたりするので、基本的にカンプのサイズで見ています。あとは拡張機能でPerfectPixelっていうものを使ってます。
▷韓:
私たちのチームでも最近拡張機能を使い始めました!あれは便利ですよね!
拡張機能について知らない人も結構いるみたいですが、これは知っているとかなり効率よく仕事が出来ますね。
私の場合は、構築している途中でその都度サイズが崩れていないか確認することを大事にしています。今は基本的に全てPCサイトの他にスマートフォン専用のサイトがあるのですが、スマートフォン用のサイトに着手する前に必ずPCサイトの検証は終わらせますね!
検証しないまま、スマートフォン専用サイトまですべて終わらせてしまうと崩れていたときに直す時間がすごくかかるので、先に検証を済ませておきますね。
▷仲野:
そうですね。僕はスマートフォンデザインがある案件ではPCサイトを組むときに「スマートフォンではこうなるからこう組もう」と常に考えながらやっています。SPにするときに労力がなるべく少なくなるようにしています。
あとは意味のない無駄なコードを書いていることに気づかずに、そのまま構築を進めてしまってスマートフォンサイトの構築のときにすごく邪魔になったことがあるのでなるべくシンプルに書くことを意識してますね。
▷韓:
確かにエンジニアになりたての頃と今では書いてる量が全然違いますね!今は少ない量で機能するように書けるようになったけど、最初は無駄なコードもたくさん書いてました(笑)
でもこれはもう完全に経験とともに「これは無駄だな」って気づくから、最初は誰でもコードを長く書いちゃうと思います。
▷仲野:
そうですよね。意外とエンジニアの仕事は理屈だけじゃなくて、実践からしか得られないことも多いんです。あとは自分で実現できなかったときに、先輩のコードを見たりすると「こういうやり方があったのか!」と毎回新たな発見があるのが楽しいですね!コードも人によって全然違う書き方なので、見ていて面白いし勉強になります。
Q.構築の不明点やエラー対応など、困った時の対処法ってどんなものがありますか?
▷韓:
困った時は基本的にGoogleなどの検索エンジンで調べるので、検索の仕方が結構大事になってくると思います。構築しているときにエラーメッセージが出たりするんですが、そのエラーが色々あるのでそれについて記載してあるサイトやブログなどを上手く探す必要があるんです。
でも世の中には星の数ほどWebサイトが存在するので、多すぎるくらい検索結果が出てくるんですよね。しかもそれが全て必要な情報かといったらそうでもなかったり…。
なので私は検索ワードと一緒に出てきてほしくないワードも入力しています。Googleの検索では「−(マイナス)」の後に出てきてほしくない単語を入れることで、それに関連したサイトは表示されなくなります。
そうやって少しずつ絞りながら、答えを見つけていく感じですね。
▷仲野:
検索能力はエンジニアにとって簡単なようですごく大事なことの一つですよね!僕の場合はGoogleアカウントの設定で検索結果を英語サイトしか表示しないようにして海外のサイトを参考にすることが多いです。
英語人口のほうが圧倒的に多いので、日本語じゃ出てこないような情報も英語なら案外簡単に出てきたりするんですよね。
▷韓:
それはいいアイデアですね!日本語検索では苦労したことでも、英語だと意外とすんなり解決したりするかもしれないですね。WordPressのエラーとかは私はもうなにも考えずにそのままエラーメッセージを検索したりします。
▷仲野:
そうですね。自分が知識を持っていても「こういうことだろう」って取りかからずに、最初から調べてしまった方が他のエラーの原因にも気づけたりするのでいい気がします。
▷韓:
特にプラグインとかは更新が結構が早いので、必ずしも自分の持っている情報が最新のものとは限らないから調べることが大切ですよね!
大変なのが、エラーの原因究明だけで何日もかかったりすることが稀にあるんです。調べて調べて調べ尽くしてもネットに載っていない情報も結構あって…。
そういうときはもう周りのエンジニアに聞くか、それでもわからなければ別のプラグインで対応するようにしています。
▷仲野:
わかります!プラグインだと自分たちで1から書いているわけじゃないので「10分くらいで直せるだろうな」と思っていても実際は何時間もかかったり、時には1日かけても直せなかったりするんですよね。WordPress上の問題なのか、プラグインの問題なのか、サーバーの問題なのか見極める必要がありますね。
あと「このプラグインとこのプラグインを一緒に使っているから上手く機能しない」とか、そういうこともあったりするのでエラーの対処にはかなり時間を使っています。
▷韓:
そうなんですよね。エラーって無数にあるから長いことエンジニアをやっていても知らないエラーもまだまだあるし…。エンジニアは構築してなんぼと思われがちですが、実際のところ4割5割はエラーの対処に時間を使っています。だからこそ検索力が大事というか、上手に検索していかに早くエラーを解決するかが鍵になってきます。
▷仲野:
簡単なHTMLとかただのレイアウトならすぐに直せることがほとんどですが、WordPressになると仕様自体に問題があったりしてエラーが出やすいんですよね。たくさんの機能をつけるサイトならなおさら発生しやすいです。
―構築技術はもちろんですが、検索力もエンジニアとして大きなポイントになるんですね!
![]()
Q.日々新たな技術が生まれる業界だと思いますが、新たな言語や構築方法の勉強はどのように行っていますか?
▷韓:
言語に関してはそこまで頻繁に更新されるものではないですが、なににせよ実践が大事ですね。先程の話のように、検索して勉強することはもちろん大事ですが案件を担当して実際に構築している時に初めて気づくことも結構多いので、実践が一番の近道だと思います!
▷仲野:
新しく勉強するとしたら、scssなどのコードを早く書けるツールの使い方を勉強するのが業務効率化にも繋がっていいんじゃないかなと思います。エラーの対処にも時間がかかるので、短縮できる時間は削って、効率的に動くことが大切だと思います!
―意外にも論より実践なのですね!
Q. お二人は普段どんなツールを使って構築しているのでしょうか?
▷韓:
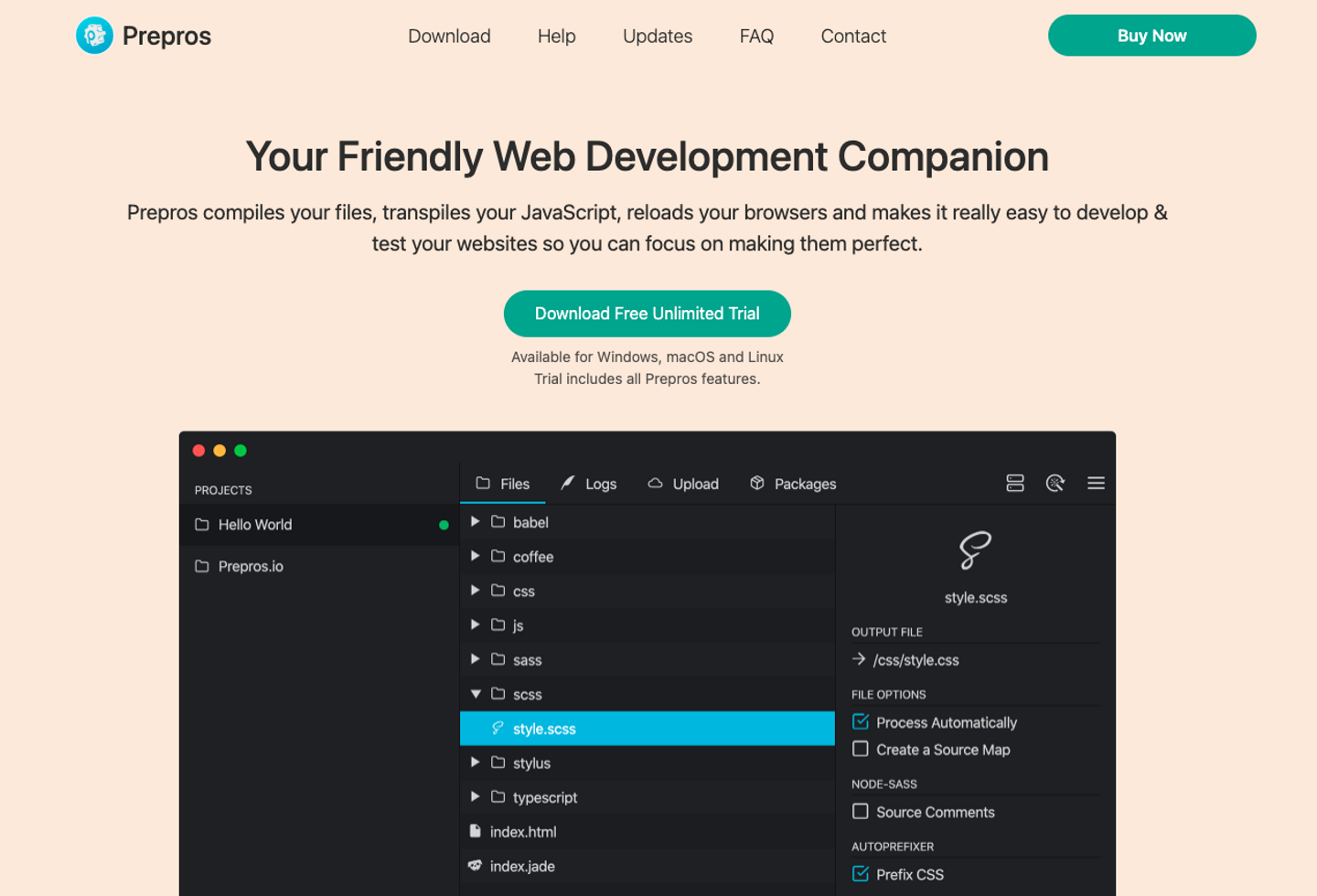
私はPreprosがおすすめですね!HTMLをサーバーにアクセスしなくても書けるツールで、書きながらリアルタイムで構築状況が見れるので視覚的に作業ができます。WordPressになるとサーバーにアクセスする必要があるので、毎回更新は必要ですが同じように視覚的に構築状況を見ることが出来ます。
▽Prepros
![]()
▷仲野:
僕も全く同じツールがおすすめです(笑)エンジニアの構築環境って一見難しそうに見えるけど、こういう便利なツールを使っていけばいくらでも環境は良くなりますよね!
▷韓:
本当にそうですね!こうやって自分で色々調べて環境を整えることが大事です。
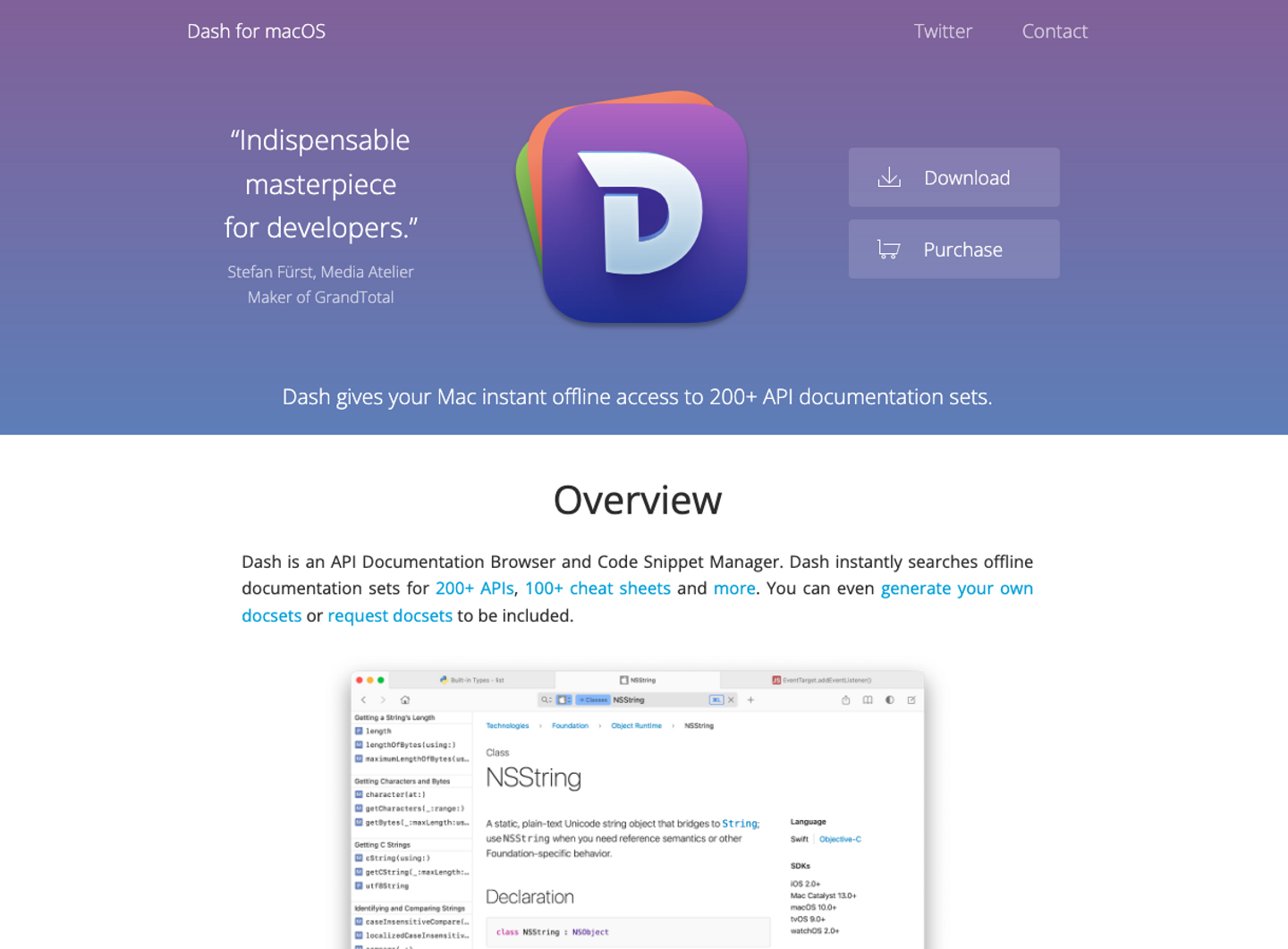
あと私はDashというツールも使っています。これは定型文をすぐに入力できるので、毎回同じコードを書かなくても良くなります。これがかなり時間短縮になるんです!
▷仲野:
このDashのようなスニペットツールはすごく便利ですよね!僕も色々登録して同じ文章を書く手間を省いています。
▽Dash
![]()
―こういう便利ツールを使うことで効率的に案件をこなすことが出来るんですね!
Q.お二人は後輩もたくさんいると思いますが、エンジニアの教育ってどのように行っているんでしょうか?
▷仲野:
僕は自分があまり干渉しないように気をつけています。エンジニアって自分で調べて、自分で解決出来た時が一番成長出来る瞬間なのでその瞬間を潰さないようにヒントだけ与えてます。例えば「こういうふうに調べたら出てくるよ」みたいに検索ワードだけ教えてあげるとか、その程度に留めています。
▷韓:
私も仲野さんと同じであまり答えは言わないですね。エンジニアの仕事は構築だけじゃなく、エラーの処理や新しい方法の研究とたくさんあるんです。その中で大事になってくるのが検索力なので、自分で答えを導き出せるようにサポートしています。
―自分で解決する瞬間が成長、というのはどの分野にも通ずる大事なことですよね!
![]()
Q.エンジニアの仕事はエラー処理も多くの時間を占めるということでしたが、行き詰まったときはどうやって切り替えてますか?
▷韓:
遅い時間帯に行き詰まった場合は、もう一旦帰ります(笑)
煮詰まってる状態で続けても時間だけが過ぎていくことが多いので、潔く一旦帰ってゆっくり休んでまた次の日頑張ります。
でも意外とこれが効果的で、前日全く出来なかったことが翌朝すんなり出来たりすることもあるんです。なので私の一番の切り替え方は一度家に帰る、です(笑)
▷仲野:
僕は行き詰まったら他の人と話しますね。関係ない世間話でも、その案件の話でも一旦パソコンから離れることで頭が切り替えられるような気がします。案件の話をする中で自己解決するときもありますし、韓さんの「家に帰る」もそうですが一度環境を変えるのが結構効くみたいですね!
―思い切って一度リフレッシュする時間を作ることが大切なんですね!
Q.お二人が今新しく勉強していることやこれから学びたいことって何でしょう?
▷韓:
私はアニメーションの勉強をしています。Webサイトでも使用するところが多いですし、自分自身興味があるのでスキマ時間で勉強中です!
▷仲野:
僕はPython言語を勉強しています。自分が作りたいものに必要なのPythonだったから学び始めました。エンジニアを目指す人たちもこういう興味から始まった人が多いんじゃないでしょうか?
▷韓:
そうかもしれないですね!「こういうサイトを作りたいからプログラミングを勉強してみよう!」とか「こういう仕様って出来るのかな?」っていう興味や疑問から勉強し始めた人は私含め多そうですね。エンジニアは自分の興味ある分野を磨いて、仕事に活かしている人が結構いますね!だからこそ楽しいんだと思います。
▷仲野:
そうそう!その時仕事で全然使ってなかった言語を勉強していても、ある時その言語を仕様する案件が来たりするんですよね。そういう時は自分が好きでやっていたことが仕事に活かされてとてもうれしいですね。
▷韓:
自分の興味関心が仕事になるのは楽しいですよね!私はこれからサーバーやアニメーションをどんどん勉強していって、スキルの幅が広いエンジニアになりたいです。専門分野がたくさんあって色んな案件を任せてもらいたいですね。
▷仲野:
僕も自分の幅を広げたいですね。コムデさんと仕事を一緒にするようになって、こっちのエンジニアの方とも交流し始めてからますます色んな発見があるので、これからも勉強することはたくさんあるなと感じました。自分の得意分野・興味のある分野を磨きながら、様々な技術をインプットし続けたいです!
―お二人、本日はありがとうございました!
いかがだったでしょうか?エンジニアの意外な一面や、彼らならではの仕事の楽しさが垣間見えました!Web業界の知見を深めていきたい、エンジニアとして1ステップレベルが上がる仕事をしたいという方はぜひ一度カジュアル面談にお越しください!






/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)


/assets/images/11166630/original/4e8ad505-ff70-4d46-81bf-8e76f61338d7?1668387329)



/assets/images/11372389/original/3210c000-a152-4b02-b73d-e336df83476d?1669962896)

