Webデザイナー1年生の頃、私が経験した「ページ量産」をたこ焼きに当てはめてみました
こんにちは、デザイナーの岩田です。画像とデバイスフォントの違いも知らなかった私がWeb業界に入り、1年目に経験したことを書いてみたいと思います(ちなみに今は3年生です)。今回はデザインの工程の中でも、無数の下層ページを増やしていく「ページ量産」についてまとめました。
1年生デザイナーの私がやっていたこと
A.C.O.では、まず最初にUXデザイナー、IA、アートディレクター達で、クリエイティブの方向性やUI/UX設計、デザインコンセプト(世界観のようなもの)を具現化したデザインガイドライン(デザインのテンプレートとルールを記述したもの)を作ります。

そのデザインガイドラインを元に、「無数のページを作り上げる」作業のことを「量産」と呼びます。1年生、つまりアシスタントデザイナーだった私は、先輩デザイナーからこの量産をよく依頼されて泥のようになるまで手を動かしていました。

トンマナ、情報設計、デザインガイドラインを元に下層ページを作成
されど量産、地味だけど労力がかかる…
1年生デザイナーだった当時苦労したのが、この増やしていく仕事。「ページ数多いなぁ…」「あの見出しどこで使ってたっけ…」「ここはこれでいいのかな?」「あれ、知らない間に上書きしてる;;」etc… ページ数が多いほど時間がかかることはもちろん、イレギュラーの多いサイトや修正の多いプロジェクトなど、実は慣れない1年生にとって、遠泳のように気が遠くなる作業なのです…(私はそうでした)
そんな過酷な量産を乗り切るためのヒント、それが…

スピードアップのコツはたこ焼き量産プロセスにあった!
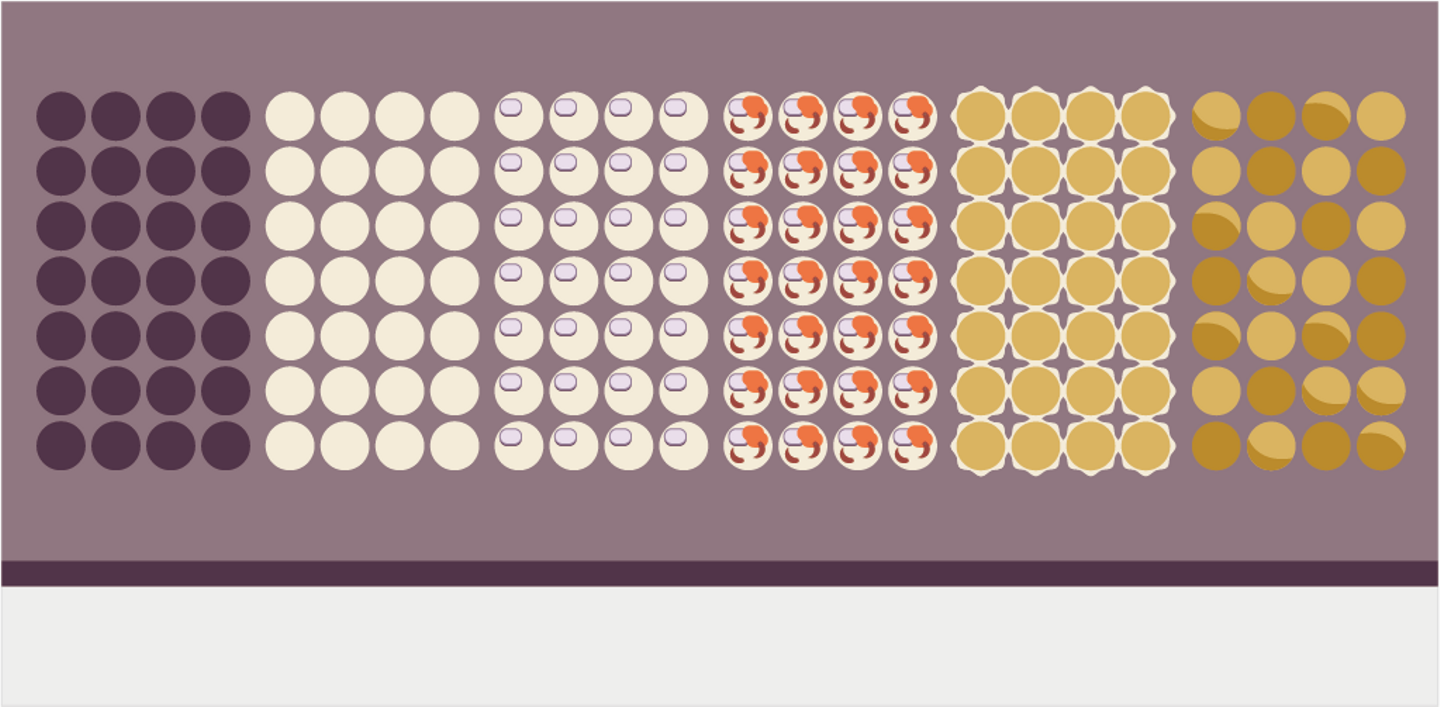
たこ焼きの作り方に習うことで、作業は劇的に速くなります。①油をしく、②生地を流し込む、③具を入れる、④ひっくり返す。注目すべきポイントは「一個ずつ作らない」ところです。「量産」の作業プロセスに置き換えてみると、①全ファイルのフォントの色を統一する、②全ファイルのマージンだけを調整する、③全ファイルの画像だけを編集する、④全ファイルの行間だけを調整する、などなど。
基本的なことのようですが、せっかく入れた具が後から変わってしまったり、具を入れていたのに生地の味が変更になったりと「戻ること」が付きもののデザインの仕事には、この考え方が欠かせないのです。

たこ焼きの完成までのプロセス(左から複数個ずつまとめて作られていく)
作ったルールを破ってもいいの?
どんなに精度の高いリサーチや設計を行っても、プロジェクトにおいて予定外の自体は必ず発生します。例えば、ルールがあるのに使えない時。実はそんな時が、デザイナーとして力を発揮できる時でもあります。
「ルールにはないけど、ロジックで考えたらこうだろう」
「ロジックには当てはまらないけれど、ユーザーのことを考えたらこうだろう」
最終的に形にするのはデザイナーであるため、設計書やガイドライン、色々な人の意見を踏まえてバランスをとり、時にルールを破ることがあります。一番大切なことは、ユーザーが違和感なくサイトを回遊できること。そのために上手にルールを繰り返し、必要に応じて自分の頭で考える。この両方を上手に行っていけば、統一感のとれた読みやすいWebサイトを作ることができると思います。
デザインとはルールをつくり、それを繰り返すこと。
重要なものだけ、そのルールを破ればよい。 引用元 1 - デザインの掟@design_okite
量産は刺激的な機会になる
スピーディに作れるようになると作業は楽しくなります。元となるデザイン設計の意図を誰よりも深く知ることができるだけでなく、なぜそのルール、トンマナになったのか気がつくことができたり、先輩デザイナーのデータの作り方やマージンの取り方、ガイドの引き方などを勉強できたりする貴重な機会、それが量産です。自分のデザインだけでなく、たまに他の人のデザインを手伝うことでデザイナーにとって刺激的なインプットの機会になると考えています。




/assets/images/1813/original/8a25edbc-7309-44b6-b82f-a6ad4515c59b?1651126270)




/assets/images/546723/original/66674948-a2f7-40ec-98d9-4d622f4e6cd1.jpeg?1473061080)

